关于nodejs+npm+vue服务webpack打包到线上服务器部署的一些坑
本文主要介绍vue+webpack打包部署到nginx服务器。node.js+npm+vue+webpack+nginx前端项目打包部署到服务器
vue/express+node.js+mongodb
因为可以需要依赖node.js,所有需要先安装node.js,步骤如下:
一、环境准备
1.首先下载安装node.js和nginx(nginx略)
Node.js安装包及源码下载地址为:https://nodejs.org/en/download/
下载解压 然后做软连接 ln -s node和npm 到/usr/bin/ 注意两者缺一不可
别忘了将node.js和npm加入到环境变量下。npm是我们要用到的包管理工具,一会vue需要用到npm命令。
2.换国内仓库源(linux很多软件yum、pip、Openstack、docker和Android等源都在国外)
由于许多npm的源都是在国外的地址,用npm安装vue和webpack特别慢,所以我们这里利用淘宝的镜像服务器。
执行命令为:
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后回车等待命令结束。
3.接着安装全局的vue-cli脚手架,用于帮助搭建所需的Vue的开发模板框架
命令为:
cnpm install -g vue-cli
回车,等待安装
安装完后,可以输入:
vue -V
然后回车,如果出现vue的客户端版本信息,则说明安装成功了。
4.用 npm 安装 Webpack
命令为:
cnpm install webpack -g
此时 Webpack 已经安装到了全局环境下,可以通过命令行 webpack -h 试试。
5.用 npm 安装 Gulp
命令为:
cnpm install gulp -g
6.手工创建工程项目目录或者直接git clone 你已开发好的项目
命令为:
vue init webpack vue-test
git clone https://github.com/uername/xiangmu.git
7.启动调试
cd xiangmu
cnpm install(这里需要等待)
npm run dev(这个是debug部署命令)
出现端口,则表示启动成功,端口监听的就是所显示的端口号,此端口号,可以在项目目录/config/index.js文件里修改。
8..至此,开发环境就搭建好了,在浏览器访问http://localhost:8080(步骤7里配置的端口号),就可以显示vue的页面
也可以在npm install完之后,直接运行node app.js(server.js)无需步骤7然后可以通过浏览器进行访问。
二、编译部署
1、假设你在vue下开发好了前端页面,现在开始打包部署到服务器上,先在路径vue-test下输入命令:
npm run build
编译完成后会发现在vue-test文件夹下多出一个dist文件夹这里面就是编译好的文件了。
2、网上下载nginx,下载地址http://nginx.org/en/download.html,解压下载的nginx文件,然后编译安装或者yum直接安装。
安装过程略,各位自行度娘。
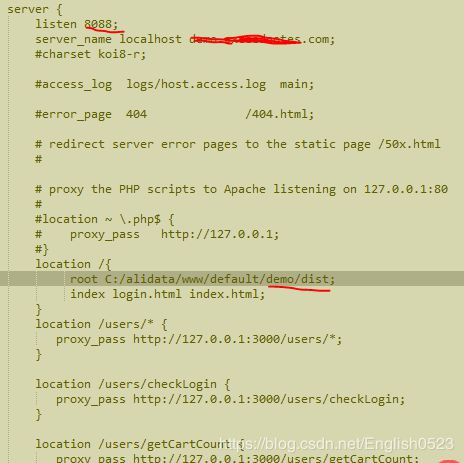
3、配置部署,编辑nginx/conf 下的nginx.conf,修改如下:
三、webpack 打包以及线上部署
使用webpack打包nodejs服务,并部署到线上。
1、webpack 打包
webpack 在前端领域的模块化和代码构建方面有着无比强大的功能,通过一些特殊的配置甚至可以实现前端代码的实时构建、ES6/7新特性支持以及热重载,这些功能同样可以运用于后台 nodejs 的应用,让后台的开发更加顺畅,服务更加灵活,怎么来呢?往下看。
先梳理下我们将要解决的问题:
- node端代码构建
- ES6/7 新特性支持
- node服务代码热重载
const path = require("path")
const fs = require("fs");
const nodeModules = {};
fs.readdirSync("node_modules")
.filter(function(x) {
return [".bin"].indexOf(x) === -1;
})
.forEach(function(mod) {
nodeModules[mod] = "commonjs " + mod;
});
module.exports = {
mode: 'production',
entry: './server.js',
output: {
path: path.resolve(__dirname, "dist"),
filename: "musicServer.js",
chunkFilename: "[name].chunk.js",
libraryTarget: "commonjs"
},
node: {
fs: 'empty',
child_process: 'empty',
tls: 'empty',
net: 'empty'
},
target: "node",
externals: nodeModules,
};
externals 是不许设置的。因为 这样打包的话,一些 npm 中的模块也会被打包进这个 musicServer.js,还有 node 的一些原生模块,比如 fs/path 也会被打包进来,这明显不是我们想要的。所以我们得告诉 webpack,你打包的是 node 的代码,原生模块就不要打包了,还有 node_modules 目录下的模块也不要打包了。
2、线上部署使用pm2能自动守护进程。
一般在linux是部署,常用 nohup command > out.log 2>&1 & 进行部署,但是用在nodejs服务上时,关掉终端terminal后,nodejs 服务就自动关掉。
(nohup命令:如果你正在运行一个进程,而且你觉得在退出帐户时该进程还不会结束,那么可以使用nohup命令。& : 指在后台运行)常用解决的方案有一些,见参考文章。本初使用 pm2进行管理,使用方法见参考文章。另外screen也可以解决但重启之后服务消失。或者写了个简单的sh脚本,把npm start命令放入。然后 nohup /root/test.sh做为启动脚本也可以。
安装pm2
npm install -g pm2 记得安装完毕之后做软连接不然系统命令无法识别ln -s /opt/node/bin/pm2 /usr/bin/
pm2 monit 启动监控进程
这样以 pm2 启动项目后,退出 Xshell/putty等终端后,项目就依然可以正常访问了。
由于nodejs服务,依赖一些modules,所以需要安装相应的modules,使用modules有两种如下两种方式:
1.使用局部modules(通常方式)
首先安装 局部modules
进入项目包含 package.json 目录,执行命令:
npm install
然后启动服务:
pm2 start server.js
关闭终端后,服务仍正常运行。
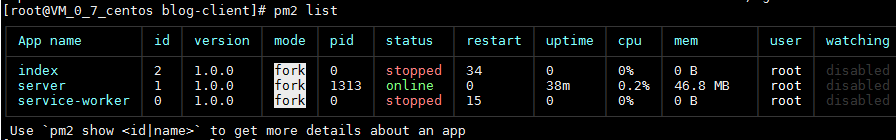
pm2 list
可以查看pm2 启动的并正在运行的服务。
查看全局modules
npm list -g --depth 0
不加 --depth 0 会显示更多层级。
设置环境变量,以便能搜索到modules (这一步会给docker部署增加复杂度)
export NODE_PATH=/usr/local/lib/node_modules
注:只在该shell终端有效。
node_modules 的路径在不同系统上可能会有差别,请根据实际情况配置。同时可以将该配置加入到 profile中,使其一直生效。
启动服务
pm2 start server.js
vue项目中连接mogonDB数据库(mysql方法类似)
1、进入到到项目文件目录中,并且执行npm init -y
2、继续执行cnpm install koa --save,安装koa2
3、新建这三个文件(名称自取)
4、打开index.js文件,并且写入如下代码,测试koa是否安装成功(可用)
const Koa = require('koa');
const App = new Koa();
App
.use(async(ctx)=>{
ctx.body = "hello koa2
";
})
.listen(3000,()=>{
console.log("3000端口启动成功!");
})
5、在控制台中输入node index.js,在浏览器中输入127.0.0.1:端口号,出现下图,则说明koa2成功
6、安装mongoose,控制台输入cnpm install --save mongoose
7、进入init.js文件,输入如下代码,连接数据库,测试是否可用
const mongoose = require("mongoose");
const db = "mongodb://localhost/smile-db";
exports.aaa = ()=>{
mongoose.connect(db);//连接数据库
//增加数据库监听事件
mongoose.connection.on("disconnected",()=>{//监听数据库重连
console.log("数据库断开连接,正在重新连接...");
mongoose.connect(db);//连接数据库
});
mongoose.connection.on("error",()=>{//监听数据库错误
console.log("数据库错误,正在重新连接...");
mongoose.connect(db);//连接数据库
});
mongoose.connection.once("open",()=>{//监听数据库打开的时候
console.log("数据库连接成功!")
})
//增加数据库监听事件
}
8、在index.js文件中,补充完成如下代码
const Koa = require('koa');
const App = new Koa();
const {aaa} = require("./database/init");
(async ()=>{
await aaa();
})()
App
.use(async(ctx)=>{
ctx.body = "hello koa2
";
})
.listen(3000,()=>{
console.log("3000端口启动成功!");
})
控制台中输入node index.js,看返回信息,显示连接对的,则数据库连接成功。
PS:node服务代码热重载
webpack 极其牛叉的地方之一,开发的时候,实时的构建代码,并且,实时的更新你已经加载的代码,也就是说,不用手动去刷新浏览器,即可以获取最新的代码并执行。
这一点同样可以运用在 node 端,实现即时修改即时生效,而不是 pm2 那种重启的方式。
首先,修改配置文件,如下:
entry: [
'webpack/hot/poll?1000',
'./app.js'
],
// ...
plugins: [
new webpack.HotModuleReplacementPlugin()
]
这个时候,如果执行 webpack --watch & node app.js ,你的代码修改之后就可以热重载而不用重启应用,当然,代码中也要做相应改动,如下:
var hotModule = require('./hotModule');
// do something else
// 如果想要 hotModule 模块热重载
if (module.hot) {
module.hot.accept('./hotModule.js', function() {
var newHotModule = require('./hotModule.js');
// do something else
});
}
思路就是,如果需要某模块热重载,就把它包一层,如果修改了,webpack 重新打包了,重新 require 一遍,然后代码即是最新的代码。
当然,如果你在某个需要热重载的模块中又依赖另一个模块,或者说动态的依赖了另一个模块,这样的模块并不会热重载。
练手项目:Vue-Mall Vue全家桶+Node后端服务实现的商城 - https://segmentfault.com/a/1190000015005746
参考文章:
- xshell一退出,nodejs项目就停止 https://segmentfault.com/q/1010000004590993
- pm2常用的命令用法介绍 https://blog.csdn.net/chengxuyuanyonghu/article/details/74910875
- 用 webpack 构建 node 后端代码,使其支持 js 新特性并实现热重载 https://zhuanlan.zhihu.com/p/20782320
- 用Nginx做NodeJS应用的负载均衡 - https://blog.csdn.net/chszs/article/details/43203127
- 使用pm2躺着实现负载均衡 - https://blog.csdn.net/qq_17475155/article/details/53823862