前端面试题及整理答案
最近去面试了好几家公司(~ ̄▽ ̄)~ 各种公司的面试题来整理一下
第一家公司:问的问题都是html和css相关的,在面试前着重看的是js,没有想到这块,被打了个措手不及
问题1:哪些是块级元素,哪些是行内元素
行内元素:span、a、b、strong、img、sup等
块级元素:div、h1-h6、form、table、p等
问题2:已知一个div的宽高均为100,怎么让里面的div做到水平居中
这题我回答的是定位,面试官显然很不满意,说太过繁琐有没有更便捷的方法,我就卡壳了
用margin:auto 0
剩下的就跟技术没什么关系了,这家面试结果显而易见的非常差,是我自己没做好准备所以把这些回来都看了一下
不过我感觉这家公司是有那么点噱头的意思,因为洗我去做竞价,3000一个月我就拒绝了...
第二家公司:面试官没有问我太多问题,就问了一下简历上面的项目,以及是怎么实现的之类的,然后给我看了一下他们公司的项目,不过可能也有点其他原因,这家没收到offer o(╥﹏╥)o 虽然我还在等
第三家公司:这家公司就很高大上了,要写原生的代码,对于一直用插件的我简直是个巨大挑战!虽然结果差强人意,不过对我也算是个累积经验的。
整理一下我还能记得的面试题:
用过json吗?怎么解析的呢?
这里我实话实说,之前用的json都是后端解析的,我真的不知道
不过回来看了一下
应该是使用:JSON.parse
怎么实现数组去重?
【第一种方法】
这里画个重点吧感觉要好好看看
1.构建一个新的数组存放结果
2.for循环中每次从原数组中取出一个元素,用这个元素循环与结果数组对比
3.若结果数组中没有该元素,则存到结果数组中
Array.prototype.unique1 = function(){
var res = [this[0]];
for(var i = 1; i < this.length; i++){
var repeat = false;
for(var j = 0; j < res.length; j++){
if(this[i] == res[j]){
repeat = true;
break;
}
}
if(!repeat){
res.push(this[i]);
}
}
return res;
}
var arr = [1, 'a', 'a', 'b', 'd', 'e', 'e', 1, 0]
alert(arr.unique1())
================================================================================================
【第二种方法】
1.先将原数组进行排序
2.检查原数组中的第i个元素 与 结果数组中的最后一个元素是否相同,因为已经排序,所以重复元素会在相邻位置
3.如果不相同,则将该元素存入结果数组中
Array.prototype.unique2 = function(){
this.sort(); //先排序
var res = [this[0]];
for(var i = 1; i < this.length; i++){
if(this[i] !== res[res.length - 1]){
res.push(this[i]);
}
}
return res;
}
var arr = [1, 'a', 'a', 'b', 'd', 'e', 'e', 1, 0]
alert(arr.unique2());
第二种方法也会有一定的局限性,因为在去重前进行了排序,所以最后返回的去重结果也是排序后的。如果要求不改变数组的顺序去重,那这种方法便不可取了。
================================================================================================
【第三种方法】
1.创建一个新的数组存放结果
2.创建一个空对象
3.for循环时,每次取出一个元素与对象进行对比,如果这个元素不重复,则把它存放到结果数组中,同时把这个元素的内容作为对象的一个属性,并赋值为1,存入到第2步建立的对象中。
说明:至于如何对比,就是每次从原数组中取出一个元素,然后到对象中去访问这个属性,如果能访问到值,则说明重复。
Array.prototype.unique3 = function(){
var res = [];
var json = {};
for(var i = 0; i < this.length; i++){
if(!json[this[i]]){
res.push(this[i]);
json[this[i]] = 1;
}
}
return res;
}
var arr = [112,112,34,'你好',112,112,34,'你好','str','str1'];
alert(arr.unique3());
================================================================================================
ajax的原理是?
(1)创建对象
var xhr = new XMLHttpRequest();
(2)打开请求
xhr.open('GET', 'example.txt', true);
(3)发送请求
xhr.send(); 发送请求到服务器
(4)接收响应
xhr.onreadystatechange =function(){}
(1)当readystate值从一个值变为另一个值时,都会触发readystatechange事件。
(2)当readystate==4时,表示已经接收到全部响应数据。
(3)当status ==200时,表示服务器成功返回页面和数据。
(4)如果(2)和(3)内容同时满足,则可以通过xhr.responseText,获得服务器返回的内容。
什么是json?
41. 解释什么是Json:
(1)JSON 是一种轻量级的数据交换格式。
(2)JSON 独立于语言和平台,JSON 解析器和 JSON 库支持许多不同的编程语言。
(3)JSON的语法表示三种类型值,简单值(字符串,数值,布尔值,null),数组,对象
document load 和document ready的区别?
document.onload 是在结构和样式,外部js以及图片加载完才执行js
document.ready是dom树创建完成就执行的方法,原生种没有这个方法,jquery中有 $().ready(function)
用过打包工具吗?
用过git打包并上传
还有很多记不太清了,问的比较杂,感觉想到什么问什么的
然后问了一些关于后端和数据库的东西,也答上来了一点,对我来说依然差强人意,不过这家感觉水平蛮高的,希望以后能达到写原生的水平!
最后一家公司:
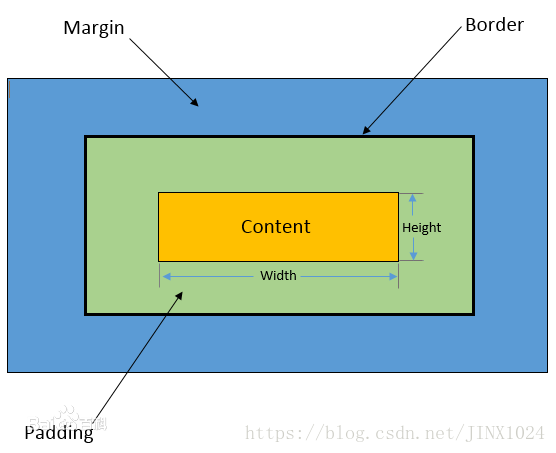
请用图给我画一下css里的box原理
这个比较简单啦,随手就画出来了,顺便把定位也都说了,这里没什么问题
放个图
定位的话:相对定位relative,绝对定位absolute, 固定定位fixed
call()和apply()的区别?
call()
function.call(obj[,arg[,arg][,argN]]]]])
1.调用call的对象必须是个函数function
2.call的第一个参数将会是function改变上下文指向的目标,不然默认是全局window
3.第二个参数可以开始接受任意个参数,作为function的参数传入function
4.调用call的方法会立即执行
apply()
function.apply(obj[,argArray])
与call的使用基本一致,但是只接受两个参数,其中第二个参数必须是一个数组或者类数组。
1.可以通过角标调用,如array[0]
2.具有长度属性.length
3.可以通过for循环和forEach方法进行遍历
相同点:都能够改变方法的执行上下文(执行环境) 将一个对象的方法给另外一个对象来执行,并且是立即执行
箭头函数与普通函数的区别?
1.箭头函数是匿名函数,不能作为构造函数,不能使用new,箭头函数不绑定this,会捕获其所在的上下文的this值,作为自己的this值
2.箭头函数的 this 永远指向其上下文的 this ,任何方法都改变不了其指向,如 call() , bind() , apply()
普通函数的this指向调用它的那个对象
什么是jsonp?
就是把既有的 JSON API 用函数呼叫包起来以达到跨域存取的解法。
怎么实现跨域?
jsonp跨域请求:只需配置一个dataType:'jsonp',就可以发起一个跨域请求。
jsonp指定服务器返回的数据类型为jsonp格式
发起的请求路径自动带了一个callback=xxx.xxx是jQuery随机生成的一个回调函数名称。
怎么获取JavaScript异步函数的返回值?
promise
这个是面试官给的答案,感觉这个链接可以参考https://blog.csdn.net/qq_23476319/article/details/78861659
vue的生命周期
有很多钩子函数提供在不同的生命周期进行操作
这个网址写的蛮好的,存个档https://segmentfault.com/a/1190000011381906
大概是这几天的经历吧,感觉就像砍史莱姆一样一点点的升级啦~ 从第一次html都卡壳到最后vue卡壳感觉是质的飞跃(~ ̄▽ ̄)~慢慢攒经验啦,如果可以的话,希望大佬们给我补充补充啦(*^▽^*)
vue真的是很重要,要拾起来了(*^▽^*)
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeDestroy
- destroyed