ReactNative开发实战一之环境搭建(Windows下)
作为微信公众号(Zjiaxin)的开山篇文章------我们将从环境搭建开始:(Windows环境下)
1 首先准备必要的软件和工具:Python 2、Node、ReactNative、AndroidStudio、WebStorm、Git、Genymotion。
Python2:https://www.python.org/downloads/windows/ (RN目前不支持Python 3版本,所以安装Python2版本);
Node:https://nodejs.org/en/ (我选择的是v8.7.0的版本)
安装完Node后建议设置npm镜像以加速后面的过程(直接在命令行输入如下命令,回车执行)
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
Facebook提供的替代npm的工具Yarn(yarn也可以不用安装),可以加速node模块的下载,以及安装React Native的命令行工具(react-native-cli);命令执行如下:npm install -g yarn react-native-cli (其中-g是全局安装,需要在任何目录中执行yarn以及react-native命令的)
安装完yarn也需要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
注:Python和Node可以直接下载安装。
配置Python和Node的环境变量:
检查环境变量,我们可以通过cmd进入命令,输入Python与Node -v 查看安装的版本(如下)
AndroidStudio:http://www.androiddevtools.cn/ 需要安装2.0及以上版本,其中jdk版本需要1.8,安装后配置好环境变量可以通过javac -version 查看jdk版本,sdk build tools(必须是23.0.1版本),同时需要勾选AndroidSupportRepository。
jdk和sdk环境变量配置如下:
path中需要配置如下:
WebStorm:https://www.jetbrains.com/webstorm/ RN项目开发工具选用WebStorm,当然也可以使用Sublime等编辑器。直接安装即可,当然ws是收费的,官网显示免费试用30天,网上也有破解版的方法,自行查找。
git:代码管理工具 http://gitforwindows.org/ 在安装过程中注意勾选"Run Git from Windows Command Prompt",这样才会把git命令添加到PATH环境变量中。
Genymotion:https://www.genymotion.com/account/login/ 推荐使用这款模拟器,当然也可以使用AS自带的。需要注册账号,登录后下载安装,Genymotion需要依赖VirtualBox虚拟机(这里不过多讲解了)。
好了,到这里我们的开发工具都安装完毕了,下面开始创建我们第一个ReactNative项目!
分割线
我们打开cmd命令行,cd到我们的workspace下,使用 react-native init RnProject --version 0.50.3 创建一个指定rn版本为0.50.3的名为RnProject的项目。我这里目前的项目都是0.50.3版本,大家也可以选择其他版本,RN对版本的要求很高,所以我这里指定版本。注意版本号必须精确到两个小数点。
初始化完毕后会出现这样的提示:
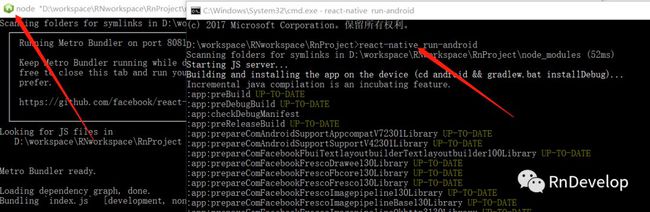
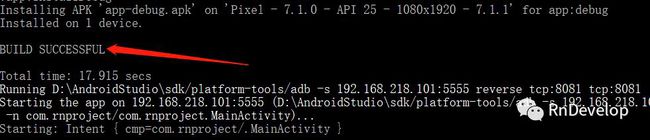
cd到项目根目录,使用react-native run-android命令运行Android项目。会弹出node窗口,不要关闭它。当我们看到BUILD SUCCESSFUL时候,恭喜您,项目已经运行在模拟器中。
然后我们使用webstorm打开项目,根据初始项目提示我们修改App.js中的内容,保存后在模拟器中使用RR刷新页面也可以调出菜单,
Reload:重新加载刷新页面
Debug JS Remotely: debug调试
Enable Live Reload: 热更新,等等。
修改内容如下:若开启Enable Live Reload,在项目中保存立即刷新页面。
我们已经安装配置好git了,使用WebStorm上传项目之前需要进行如下配置,
File-->Setting-->github
1.搜索git,2.点击Create API Token,3.在弹出框输入github账号密码,
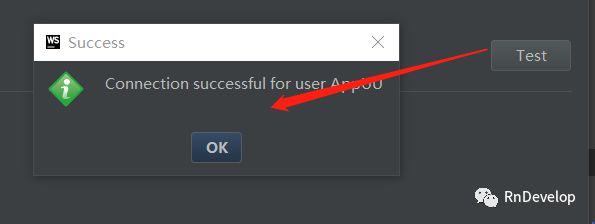
最后点击Test检测远程仓库是否连接成功。
也需要配置git安装路径,点击Test测试。
现在在桌面上鼠标右击,选中Git Bash
会弹出Git命令窗口:
1.本地git与github之间传输通过SSH加密,需要配置验证信息。使用 $ ssh-keygen -t rsa -C "[email protected]" 命令生成SSH key,一路回车,会创建id_rsa.pub文件,使用编辑器打开,复制全部内容;
打开我们的github连接,在个人中打开设置,选择SSH and GPG keys 选项,创建新的SSH key。
2.输入命令:$ ssh -T [email protected] 验证是否成功
3.首次运行该命令会出现提示信息,输入 yes 即可,看到成功信息,说明我们现在已经可以分享项目到github上了。
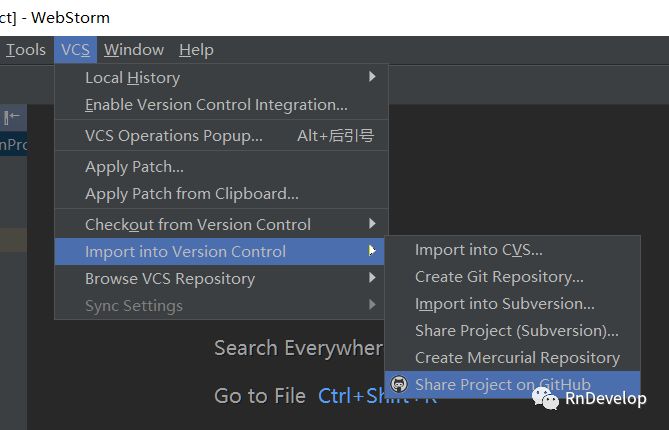
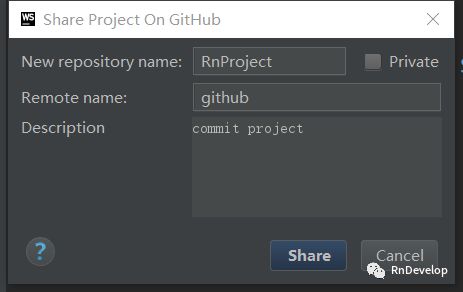
打开WebStorm,按如下操作。
等待右下角成功提示框
好了,到这里我们已经成功上传项目到github上,打开github仓库查看项目。
接下来开始开发Windows下的ReactNative项目吧。
![]()