- Blazor使用TXTextControl控件编辑报告
落叶飞花_
javascript开发语言
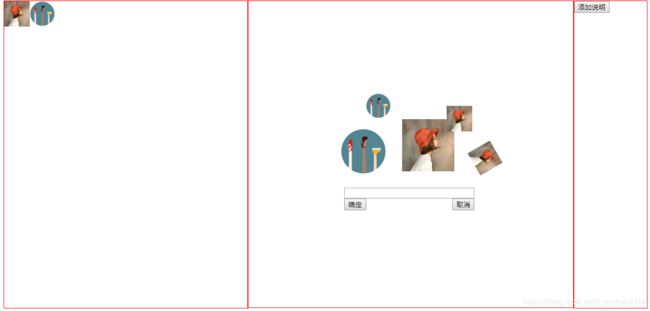
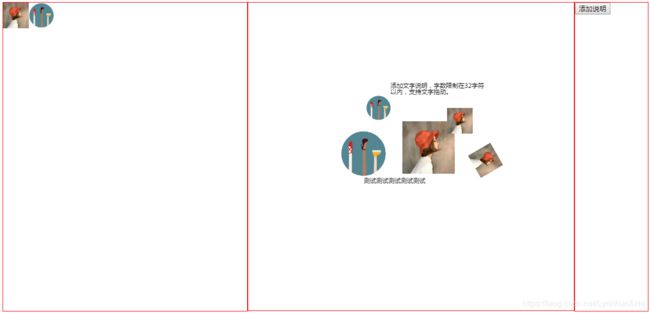
文章目录1环境2课程链接3学习使用(加载TextControl控件)3.1DocumentEditor3.2DocumentViewer4javascriptApi列表5加载文档(TextControl加载文档,JS互操作)6开启修改跟踪(word中的修订)7文档修改保存8文档编辑,拖拽展示图片9文档编辑,使用ApplicationField10模板设计11插入图片11.1拖拽插入图片11.2Me
- 可编程的文字处理引擎TX Text Control .NET Server for Windows Forms
burningblog
TXTextControl.NETServerforWindowsForms控件是一个完全可编程的,用于ASP.NET服务器环境与MicrosoftInternetExplorer的文字处理引擎。它的设计理念就是在服务器端集中文字处理过程。具体功能:直接在浏览器中以所见即所得方式编辑文档TXTextControl.NETServer为您提供了一个浏览器控件,通过它可以在微软IE中以进行所见即所得模
- Node-RED低代码流式编程工具使用简介
handsomestWei
后端低代码Node-RED物联网IOT
Node-RED低代码流式编程工具使用简介全文链接:低代码流式编程工具node-red使用简介工具概述Node-RED是一个基于流的编程工具,专门用于连接物联网设备、API和在线服务。它提供了基于浏览器的可视化编辑器,用户可以通过拖拽节点的方式创建复杂的逻辑流程,无需编写大量代码。核心特点可视化编程通过拖拽节点和连线构建应用程序无需深入了解底层函数逻辑实时调试和数据流监控大幅降低开发门槛丰富的生态
- 【记录幸福】毕业季,那些幸福的留言——卞欣悦篇
吴老师教语文
致吴老师的一封信亲爱的吴老师:时光荏苒,一年也不过弹指一挥间。再回想语文课上的点点滴滴,心里满是欢喜。回想这一年,甜蜜也好,悲伤也罢,但只要有你们一路同行,有您陪伴左右,就不觉得孤单。从七年级到九年级,语文老师不知换了多少个,但,大多数讲课都是死板又无趣,总是让人觉得昏昏欲睡,但是,上您的课总能让我在“死”的文字中找到许多“活”的趣味儿,我很开心,也很感激能有一位像您这样的语文老师。有时候也经常会
- 基于单片机出租车计价器设计
小新单片机
单片机设计库单片机嵌入式硬件
功能介绍以51单片机作为主控系统;1602液晶屏显示最初的起步价,里程收费,等待时间收费;按键调整起步价,里程收费,等待时间收费;电机旋转,通过霍尔传感器检测转速,来模拟出租车行驶;电路图仿真图元器件清单B15V直流电机+托盘(粘好磁铁)BT12032纽扣电池+电池座C1,C6470uf电解电容C2104瓷片电容C310uF电解电容C4,C530pf瓷片电容D11N4007二极管J1电源接口K1,
- ❤️好巧,怎么说的是你。
我是你的傻蛋呀
图片发自App一直觉得,喜欢截屏聊天记录的人,对于幸福的感受,都不是那么清晰。大概是太没有安全感了,所以才总是想要寻找一些证据,来证明自己遇到的是爱情。才会在看到那些用文字表达出来的爱意时,就迫不及待地截图保存。以为那些字句,就是他爱你的表现。真正的爱情哪里需要证明,他爱不爱你,没有人比你更清楚了。为什么生活中有那么多女生喜欢截屏?说到底还是因为他给的爱太少了啊,少到你只能通过那些没有温度的文字,
- vue 渲染全景图两种方法【photo-sphere-viewer、krpano】
是菜菜的小前端啊
vuevue前端
由于需求,想要把全景图渲染至页面的某一部分,且可自动旋转、可放大缩小、可拖拽旋转全景图。尝试了两种方法【photo-sphere-viewer、krpano】,以下分别讲述一、photo-sphere-viewer渲染全景图1、首先下载photo-sphere-viewer的依赖包npminstallphoto-sphere-viewer--save2、创建渲染的div3、在渲染的vue文件中引入
- HTTPS证书体系,证书加密流程(通信体系)
目录一、HTTPS证书体系:核心是“信任链”机制二、HTTPS通信加密流程(TLS握手+数据传输)三、核心逻辑总结一、HTTPS证书体系:核心是“信任链”机制HTTPS证书(SSL/TLS证书)是用于验证服务器身份并加密通信的电子文件,其核心作用是解决“如何让客户端信任服务器身份”以及“如何安全交换加密密钥”。证书体系通过层级化的信任机构(CA)构建,本质是一套“由权威机构背书的身份验证体系”。1
- 给命运的第二十八封回信
蓝风Blue
王俊凯的新歌《流星》里面有一句我很喜欢的歌词,“等命运的风筝寄出第二十封回信。”很想给十八岁的自己,或者给三十八岁的自己写一封信。但是,要说些什么呢?和另一个时空的自己对话,似乎总是没有太大意义,十八岁的自己,不会听得进去二十八岁的我碎碎念。三十八岁的自己,又对二十八岁的我一笑了之。去翻看几年前留下的文字,大多感到的是有趣好玩。不如记下此时此刻的感受,做份纪念,也算是给命运的一封回信吧。二十八年过
- 代码随想录算法Day35(2)||贪心算法-LeetCode406根据身高重建队列
学习内容参考卡哥代码随想录,有文字学习资料(代码随想录网站)和视频讲解(b站)2.根据身高重建队列题目力扣题目链接(opensnewwindow)假设有打乱顺序的一群人站成一个队列,数组people表示队列中一些人的属性(不一定按顺序)。每个people[i]=[hi,ki]表示第i个人的身高为hi,前面正好有ki个身高大于或等于hi的人。请你重新构造并返回输入数组people所表示的队列。返回的
- 天天玩游戏却能赚钱?说的就是这五种职业,一个比一个轻松!
氧惠好物
一、游戏陪玩赚钱游戏陪玩是现下玩游戏比较热门的赚钱方式。指的是陪客户玩指定的网络游戏,在玩游戏的全程需要提供语音、文字等聊天服务,结束后收取对应的陪玩费用。做陪玩赚钱对游戏等级有一定的要求,通常在入驻平台时会被要求上传游戏账号截图(包含游戏ID、段位、积分等信息),在审核通过后才能开始接单,一般接单分为两种模式,即抢单和派单。在陪玩的过程中,不仅仅是需要有一定的游戏技术,还需要会聊天,声音好听会说
- 12月30日 NBA常规赛 快船vs凯尔特人比赛前瞻分析
好球体育
联赛类型:NBA常规赛对阵双方:快船vs凯尔特人比赛时间:2021-12-3008:30:00星期四双方基本面分析:好球体育【转换英文字母去浏览器即可】快船:1、快船目前成绩17胜17负排在西部第6,球队战绩不错。2、洛杉矶快船上一场以108-124惨败给布鲁克林篮网,球队的表现不佳。3、洛杉矶快船最近6场比赛输了5场,球队近期的状态糟糕。4、洛杉矶快船本赛季场均得分只有105.4分,球队的进攻能
- 【论文蒸馏】Recent Advances in Speech Language Models: A Survey
Greener_Pat
论文蒸馏语言模型人工智能AudioLM
AbstractLLM蓬勃发展,但从交互的自然性上看语音大模型(SpeechLM)有巨大的发展空间。直接的方法是ASR(语音转文字)+LLM+TTS(文字转语音),但是这样有其固有的限制,而端到端的SpeechLM表现更好,本文及其方法论做了一个概览的综述1.Introduction大语言模型提供了强大的AI基础支架,在其它领域有着广泛应用。但交互上不自然,所以需要声学大模型。一种直接的实现方式是
- 站不起来怎么办?
张书宁日更践行者
阅读下面的文字,根据要求作文。人,只有在自己站起来之后,这个世界才能属于他。这句话引发了你那些思考?请自选角度写一篇不少于800字的文章1、标题自定,文体自选;2、不得抄袭,不得套作;3、用规范汉字书写。抱歉,我一直不太会用规范汉字书写,请见谅。你看,首先这个就不过关,哎!当初为什么学文的?老师是怎么忍受我的呢?人,只有在自己站起来之后,这个世界才能属于他。我极度同意这样的说法,古有扶不起来的阿斗
- 敞开自己,拥抱惊喜
倪说我听
现在我所在的公司,是由一个大学毕业直接创业的boss带领的80多人的团队,是一家创业20年仍在不停成长的创业公司。当时在面试前浏览公司网站的时候,先是被网站的设计所吸引,后是被其中丰富的内容吸引。网页中有一段描述公司特别重视员工之间的合作共赢的文字,而且特意说明了公司内部的7种合作模式。其中一个模式,是这样说的,OPENお互いに本音を隠し合って、場が硬直する。自分の保身を優先して、素直になれない。
- 《暮海情深》泰剧/电视剧【1080p超清泰语中字】2024暮海情深全集12集完整未删减版百度/夸克网盘高清迅雷免费在线观看
6a3de85245co
随着2024年的到来,泰国电视剧市场又迎来了一部备受期待的佳作——《暮海情深》。这部泰剧自开拍以来就备受瞩目,如今终于以1080p超清画质和泰语中文字幕的形式完整呈现,共计12集,为观众带来了细腻的情感和深刻的故事。《暮海情深》是一部以现代都市为背景的爱情剧,讲述了主角们在爱情、友情和亲情之间的纠葛。剧中通过一系列跌宕起伏的故事情节,展现了人性的复杂和爱情的真谛。故事的主人公是一位年轻有为的企业家
- CSS中的transform
骑驴看星星a
css前端javascript开发语言ecmascriptlinux学习
在CSS中,transform是用于用于用于对元素进行几何变换的属性,可实现旋转、缩放、平移、倾斜等效果,且不会影响其他元素的布局(不会触发重排)。以下是其核心用法和特性:1.基本语法element{transform:变换函数1(参数)变换函数2(参数);/*多个变换可叠加*/transform-origin:x-axisy-axis;/*变换原点(默认中心)*/transition:trans
- 【加解密与C】Rot系列(四)Rot8000
阿捏利
加解密与Cc语言Rot8000
Rot8000简介Rot8000是一种基于Unicode字符集的旋转加密算法,类似于经典的Rot13,但扩展到了更大的字符范围(通常是Unicode的基本多语言平面,即U+0000到U+FFFF)。Rot13仅适用于26个拉丁字母,而Rot8000通过覆盖更多字符(如中文、符号等),增强了加密的灵活性和趣味性。Rot8000加密原理Rot8000的核心思想是将每个Unicode字符的码点值加上0x
- AWS架构师
咸鱼一条_o.0?!
aws云计算
AWS架构师部分定义S3(S3存储桶)EC2弹性计算云EBS弹性块存储SNAPSHOT快照AMI:EC2镜像ELB弹性负载均衡器EFSDATABASEDATAWAREHOUSEOLTPOLAPElastiCacheVPCRoute53部分定义UserGroup:用户组下的用户继承该用户组所有权限Policy:Jasonformat:类似文字描述,指定object的类型。给user和group提供权
- 《海源寺猜想》
龍茶館
图片发自App龍•茶馆(一)众仙来朝执云子龙门奕棋笻竹紫衣提蓝里可是一尾金鱼有五百市井众生在等待挂印封禅菩提都住在一座山上临海的大钟在收集风声绿尽的百花红透了满山又被百花悄悄覆盖来迟的永远是时间季节都重叠在春天一千年太短远远的春天醒来还是从未走远的春天五百里春秋纳霞降瑞法海正源金丝银线锦绣慰依黑山大风的领前古滇王国英雄儿女已经老去的熠熠生辉的文字在浩渺烟波里跌宕出大悲古风这伏藏在法脉里的文脉啊这文
- 【Qt Designer使用快捷键】
QtDesigner简介QtDesigner是Qt框架提供的可视化界面设计工具,用于快速创建GUI(图形用户界面)。用户可通过拖拽控件(如按钮、文本框等)设计界面,无需手动编写布局代码。生成的界面文件(.ui)可通过pyuic或uic工具转换为代码(如Python或C++),与业务逻辑集成。常用快捷键及用途通用操作Ctrl+N:新建界面文件。Ctrl+O:打开现有.ui文件。Ctrl+S:保存当前
- IAP固件升级进阶(Qt上位机)
TianYaKe-天涯客
STM32外设学习+项目实践Qtqt开发语言
前言时隔近一年,再次接触IAP固件升级,这次修改了以前的一些bug,同时新增一些实用性的功能。有纰漏请指出,转载请说明。学习交流请发邮件
[email protected]。上位机界面视频演示当Up对iap固件升级的机制有了更深的理解后_哔哩哔哩_bilibili固件升级指令重要代码1.通过拖拽实现文件读取//MainWindow类的dragEnterEvent方法//当鼠标拖动文件进入MainWi
- 静闻心语 追求完美的心
静闻_49c4
追求完美的心背后是不完美,背后是空洞和匮乏。同事说我处女座的人是追求完美者,说我收拾的桌面就看出来了。表面听着是夸赞,可自己知道,我追求完美的心何时停歇过呀。一天,自己灵性大发写出三篇满意的文章,很有成就感。可有一天,脑子里空空如野,啥也拼凑不出来,焦虑起来了,一天都在思索线索,整理头绪。当一篇文章,从大脑中拼凑整理成形,再落到文字。心失落焦虑的去生活中去发现线索,当发现写文章的线索出现,内心焦虑
- 如何用六步法来写听书稿?
晨星如希
什么是听书稿?听书稿就是听书音频的逐字稿,用20-30分钟解读一本书。每本书音频产品的文字稿大约在6000-8000字之间,讲解一本书的核心知识点和精华内容,让读者在20-30分钟内,能够掌握一本书的精华内容。那么听书稿应该如何来写呢?这里给大家分享一下写听书稿的六个步骤:一是固定语开篇,用一句话总结全局精华。二是引题和破题。三是作者的概况简介。四是概括全书的精华。五是详细介绍本书的重点,一般写三
- Selenium Python 代码之打开网页自动填充内容并搜索
iCloudEnd
SeleniumPython代码之打开网页自动填充内容并搜索流程通过id找到文本框inputElement.send_keys(Keys.BACK_SPACE)发送删除键,清除一下之前文字inputElement.send_keys(Keys.BACK_SPACE)发送需要查询对内容并送个回车inputElement=driver1.find_element_by_id("TextBox1")in
- 金蝶云苍穹树形单据体创建及插件的简单使用
涎涎
树形单据体介绍单据体,用来在界面上显示、录入多行多列数据。树形单据体与单据体的不同之处在于,树形单据体中的数据行之间,可以设置父子从属关系,形成树形结构。树形单据体创建通过模板创建单据带组织模板单据选中单据体添加高级面板选中高级面板子容器,插入树形单据体按如下步骤设置工具栏设置树形单据体表名t_treebill_entry树形单据体功能添加字段开启显示序号列和显示选择列保存并授权退出当前账号,ad
- Movie|如果只能用一部电影描述婚姻的实质
藜照
本文字数1961字,阅读时间7分钟建议观影后阅读如果只能用一部电影来描述婚姻的实质,我会选罗曼·波兰斯基的《苦月亮》。曾经详细的写过波兰斯基的另外一部电影《穿裘皮的维纳斯》,如果说后者中关于两性的思考,是作为纯粹的两种性别之间的权力博弈,那么《苦月亮》则是把男人与女人放在婚姻的情境下互相厮杀。人们形容新婚甜蜜的夫妇旅行为“HoneymoonTrip”,波兰斯基把陷入婚姻疲惫的夫妇状态称为“Bitt
- 道德文章
四海同心666
我的之所以有要想写下些许文字的想法,乃是源于老早的从前读过的一篇小文,今偶然间翻了翻日记本,又看到了当时记下的话,也不知道触动了哪根错位的神经,甚至是可以说也不知道是哪根神经错了位。于是,便有了想要写下些什么文字的想法。亦于是,便由着自己的思,随手写些着边际甚乃不着边际的文字了。也可以是说,也算是了却了一种思的感慨吧。然,真的是要去写了,却又被现在的诸多的诸种的——尤其是现实生活中的——奇葩的怪象
- 泰剧“死生时刻/4 Minutes”完整无删未删减版在哪免费在线观看【1080p高清HD中文字幕】生死四分钟全集未删减版观看-4分钟百度云/夸克迅雷UC网盘资源在线获取
全网优惠分享
泰剧《死生时刻》(又名《4分钟》或《生死四分钟》)是一部在2024年播出的泰国电视剧。这部剧集以其悬疑的剧情和深刻的人物关系吸引了许多观众。主要讲述了主角Great,一名工商管理学院的大学生,同时也是一位富有企业主的儿子,他意外获得了能够预见四分钟后未来的超自然力量,这种力量使他能够改变许多事件的结果。在剧中,Great遇到了住院外科医生Tyme,两人的关系逐渐发展。提示:在线观看播放地址放在文章
- [学习] 笛卡尔坐标系的任意移动与旋转详解
极客不孤独
学习算法信号处理
笛卡尔坐标系的任意移动与旋转详解文章目录笛卡尔坐标系的任意移动与旋转详解**1.笛卡尔坐标系基础****2.坐标变换原理****2.1平移变换****2.2旋转变换****3.组合变换**Python仿真与动态展示**动画说明**:**关键数学原理**:1.笛卡尔坐标系基础笛卡尔坐标系用(x,y)(x,y)(x,y)表示平面内任意点的位置,原点为(0,0)(0,0)(0,0)。几何图形可视为点的集
- 项目中 枚举与注解的结合使用
飞翔的马甲
javaenumannotation
前言:版本兼容,一直是迭代开发头疼的事,最近新版本加上了支持新题型,如果新创建一份问卷包含了新题型,那旧版本客户端就不支持,如果新创建的问卷不包含新题型,那么新旧客户端都支持。这里面我们通过给问卷类型枚举增加自定义注解的方式完成。顺便巩固下枚举与注解。
一、枚举
1.在创建枚举类的时候,该类已继承java.lang.Enum类,所以自定义枚举类无法继承别的类,但可以实现接口。
- 【Scala十七】Scala核心十一:下划线_的用法
bit1129
scala
下划线_在Scala中广泛应用,_的基本含义是作为占位符使用。_在使用时是出问题非常多的地方,本文将不断完善_的使用场景以及所表达的含义
1. 在高阶函数中使用
scala> val list = List(-3,8,7,9)
list: List[Int] = List(-3, 8, 7, 9)
scala> list.filter(_ > 7)
r
- web缓存基础:术语、http报头和缓存策略
dalan_123
Web
对于很多人来说,去访问某一个站点,若是该站点能够提供智能化的内容缓存来提高用户体验,那么最终该站点的访问者将络绎不绝。缓存或者对之前的请求临时存储,是http协议实现中最核心的内容分发策略之一。分发路径中的组件均可以缓存内容来加速后续的请求,这是受控于对该内容所声明的缓存策略。接下来将讨web内容缓存策略的基本概念,具体包括如如何选择缓存策略以保证互联网范围内的缓存能够正确处理的您的内容,并谈论下
- crontab 问题
周凡杨
linuxcrontabunix
一: 0481-079 Reached a symbol that is not expected.
背景:
*/5 * * * * /usr/IBMIHS/rsync.sh
- 让tomcat支持2级域名共享session
g21121
session
tomcat默认情况下是不支持2级域名共享session的,所有有些情况下登陆后从主域名跳转到子域名会发生链接session不相同的情况,但是只需修改几处配置就可以了。
打开tomcat下conf下context.xml文件
找到Context标签,修改为如下内容
如果你的域名是www.test.com
<Context sessionCookiePath="/path&q
- web报表工具FineReport常用函数的用法总结(数学和三角函数)
老A不折腾
Webfinereport总结
ABS
ABS(number):返回指定数字的绝对值。绝对值是指没有正负符号的数值。
Number:需要求出绝对值的任意实数。
示例:
ABS(-1.5)等于1.5。
ABS(0)等于0。
ABS(2.5)等于2.5。
ACOS
ACOS(number):返回指定数值的反余弦值。反余弦值为一个角度,返回角度以弧度形式表示。
Number:需要返回角
- linux 启动java进程 sh文件
墙头上一根草
linuxshelljar
#!/bin/bash
#初始化服务器的进程PId变量
user_pid=0;
robot_pid=0;
loadlort_pid=0;
gateway_pid=0;
#########
#检查相关服务器是否启动成功
#说明:
#使用JDK自带的JPS命令及grep命令组合,准确查找pid
#jps 加 l 参数,表示显示java的完整包路径
#使用awk,分割出pid
- 我的spring学习笔记5-如何使用ApplicationContext替换BeanFactory
aijuans
Spring 3 系列
如何使用ApplicationContext替换BeanFactory?
package onlyfun.caterpillar.device;
import org.springframework.beans.factory.BeanFactory;
import org.springframework.beans.factory.xml.XmlBeanFactory;
import
- Linux 内存使用方法详细解析
annan211
linux内存Linux内存解析
来源 http://blog.jobbole.com/45748/
我是一名程序员,那么我在这里以一个程序员的角度来讲解Linux内存的使用。
一提到内存管理,我们头脑中闪出的两个概念,就是虚拟内存,与物理内存。这两个概念主要来自于linux内核的支持。
Linux在内存管理上份为两级,一级是线性区,类似于00c73000-00c88000,对应于虚拟内存,它实际上不占用
- 数据库的单表查询常用命令及使用方法(-)
百合不是茶
oracle函数单表查询
创建数据库;
--建表
create table bloguser(username varchar2(20),userage number(10),usersex char(2));
创建bloguser表,里面有三个字段
&nbs
- 多线程基础知识
bijian1013
java多线程threadjava多线程
一.进程和线程
进程就是一个在内存中独立运行的程序,有自己的地址空间。如正在运行的写字板程序就是一个进程。
“多任务”:指操作系统能同时运行多个进程(程序)。如WINDOWS系统可以同时运行写字板程序、画图程序、WORD、Eclipse等。
线程:是进程内部单一的一个顺序控制流。
线程和进程
a. 每个进程都有独立的
- fastjson简单使用实例
bijian1013
fastjson
一.简介
阿里巴巴fastjson是一个Java语言编写的高性能功能完善的JSON库。它采用一种“假定有序快速匹配”的算法,把JSON Parse的性能提升到极致,是目前Java语言中最快的JSON库;包括“序列化”和“反序列化”两部分,它具备如下特征:
- 【RPC框架Burlap】Spring集成Burlap
bit1129
spring
Burlap和Hessian同属于codehaus的RPC调用框架,但是Burlap已经几年不更新,所以Spring在4.0里已经将Burlap的支持置为Deprecated,所以在选择RPC框架时,不应该考虑Burlap了。
这篇文章还是记录下Burlap的用法吧,主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
- 【Mahout一】基于Mahout 命令参数含义
bit1129
Mahout
1. mahout seqdirectory
$ mahout seqdirectory
--input (-i) input Path to job input directory(原始文本文件).
--output (-o) output The directory pathna
- linux使用flock文件锁解决脚本重复执行问题
ronin47
linux lock 重复执行
linux的crontab命令,可以定时执行操作,最小周期是每分钟执行一次。关于crontab实现每秒执行可参考我之前的文章《linux crontab 实现每秒执行》现在有个问题,如果设定了任务每分钟执行一次,但有可能一分钟内任务并没有执行完成,这时系统会再执行任务。导致两个相同的任务在执行。
例如:
<?
//
test
.php
- java-74-数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
bylijinnan
java
public class OcuppyMoreThanHalf {
/**
* Q74 数组中有一个数字出现的次数超过了数组长度的一半,找出这个数字
* two solutions:
* 1.O(n)
* see <beauty of coding>--每次删除两个不同的数字,不改变数组的特性
* 2.O(nlogn)
* 排序。中间
- linux 系统相关命令
candiio
linux
系统参数
cat /proc/cpuinfo cpu相关参数
cat /proc/meminfo 内存相关参数
cat /proc/loadavg 负载情况
性能参数
1)top
M:按内存使用排序
P:按CPU占用排序
1:显示各CPU的使用情况
k:kill进程
o:更多排序规则
回车:刷新数据
2)ulimit
ulimit -a:显示本用户的系统限制参
- [经营与资产]保持独立性和稳定性对于软件开发的重要意义
comsci
软件开发
一个软件的架构从诞生到成熟,中间要经过很多次的修正和改造
如果在这个过程中,外界的其它行业的资本不断的介入这种软件架构的升级过程中
那么软件开发者原有的设计思想和开发路线
- 在CentOS5.5上编译OpenJDK6
Cwind
linuxOpenJDK
几番周折终于在自己的CentOS5.5上编译成功了OpenJDK6,将编译过程和遇到的问题作一简要记录,备查。
0. OpenJDK介绍
OpenJDK是Sun(现Oracle)公司发布的基于GPL许可的Java平台的实现。其优点:
1、它的核心代码与同时期Sun(-> Oracle)的产品版基本上是一样的,血统纯正,不用担心性能问题,也基本上没什么兼容性问题;(代码上最主要的差异是
- java乱码问题
dashuaifu
java乱码问题js中文乱码
swfupload上传文件参数值为中文传递到后台接收中文乱码 在js中用setPostParams({"tag" : encodeURI( document.getElementByIdx_x("filetag").value,"utf-8")});
然后在servlet中String t
- cygwin很多命令显示command not found的解决办法
dcj3sjt126com
cygwin
cygwin很多命令显示command not found的解决办法
修改cygwin.BAT文件如下
@echo off
D:
set CYGWIN=tty notitle glob
set PATH=%PATH%;d:\cygwin\bin;d:\cygwin\sbin;d:\cygwin\usr\bin;d:\cygwin\usr\sbin;d:\cygwin\us
- [介绍]从 Yii 1.1 升级
dcj3sjt126com
PHPyii2
2.0 版框架是完全重写的,在 1.1 和 2.0 两个版本之间存在相当多差异。因此从 1.1 版升级并不像小版本间的跨越那么简单,通过本指南你将会了解两个版本间主要的不同之处。
如果你之前没有用过 Yii 1.1,可以跳过本章,直接从"入门篇"开始读起。
请注意,Yii 2.0 引入了很多本章并没有涉及到的新功能。强烈建议你通读整部权威指南来了解所有新特性。这样有可能会发
- Linux SSH免登录配置总结
eksliang
ssh-keygenLinux SSH免登录认证Linux SSH互信
转载请出自出处:http://eksliang.iteye.com/blog/2187265 一、原理
我们使用ssh-keygen在ServerA上生成私钥跟公钥,将生成的公钥拷贝到远程机器ServerB上后,就可以使用ssh命令无需密码登录到另外一台机器ServerB上。
生成公钥与私钥有两种加密方式,第一种是
- 手势滑动销毁Activity
gundumw100
android
老是效仿ios,做android的真悲催!
有需求:需要手势滑动销毁一个Activity
怎么办尼?自己写?
不用~,网上先问一下百度。
结果:
http://blog.csdn.net/xiaanming/article/details/20934541
首先将你需要的Activity继承SwipeBackActivity,它会在你的布局根目录新增一层SwipeBackLay
- JavaScript变换表格边框颜色
ini
JavaScripthtmlWebhtml5css
效果查看:http://hovertree.com/texiao/js/2.htm代码如下,保存到HTML文件也可以查看效果:
<html>
<head>
<meta charset="utf-8">
<title>表格边框变换颜色代码-何问起</title>
</head>
<body&
- Kafka Rest : Confluent
kane_xie
kafkaRESTconfluent
最近拿到一个kafka rest的需求,但kafka暂时还没有提供rest api(应该是有在开发中,毕竟rest这么火),上网搜了一下,找到一个Confluent Platform,本文简单介绍一下安装。
这里插一句,给大家推荐一个九尾搜索,原名叫谷粉SOSO,不想fanqiang谷歌的可以用这个。以前在外企用谷歌用习惯了,出来之后用度娘搜技术问题,那匹配度简直感人。
环境声明:Ubu
- Calender不是单例
men4661273
单例Calender
在我们使用Calender的时候,使用过Calendar.getInstance()来获取一个日期类的对象,这种方式跟单例的获取方式一样,那么它到底是不是单例呢,如果是单例的话,一个对象修改内容之后,另外一个线程中的数据不久乱套了吗?从试验以及源码中可以得出,Calendar不是单例。
测试:
Calendar c1 =
- 线程内存和主内存之间联系
qifeifei
java thread
1, java多线程共享主内存中变量的时候,一共会经过几个阶段,
lock:将主内存中的变量锁定,为一个线程所独占。
unclock:将lock加的锁定解除,此时其它的线程可以有机会访问此变量。
read:将主内存中的变量值读到工作内存当中。
load:将read读取的值保存到工作内存中的变量副本中。
- schedule和scheduleAtFixedRate
tangqi609567707
javatimerschedule
原文地址:http://blog.csdn.net/weidan1121/article/details/527307
import java.util.Timer;import java.util.TimerTask;import java.util.Date;
/** * @author vincent */public class TimerTest {
- erlang 部署
wudixiaotie
erlang
1.如果在启动节点的时候报这个错 :
{"init terminating in do_boot",{'cannot load',elf_format,get_files}}
则需要在reltool.config中加入
{app, hipe, [{incl_cond, exclude}]},
2.当generate时,遇到:
ERROR