【实战】Spring+Spring MVC+Mybatis实战项目之云笔记项目
【实战】Spring+Spring MVC+Mybatis实战项目之云笔记项目
一、项目简介
1、项目概述
云笔记,是tmocc上的一个子项目,用于客户进行在线学习记录,分享,收藏笔记,以及参与社区活动。
2.模块划分
用户模块:登录、注册、修改密码、退出
笔记本模块:创建、删除、更新、查看
笔记模块:创建、删除、更新、查看、转义
分享/收藏模块:分享、收藏、查看、搜索
回收模块:查看、彻底删除、恢复
活动模块:查看活动、参加活动
3.设计思想
MVC设计思想
表现层:html+css+Jquery+ajax
控制层:springmvc
业务层;service组件
持久层:Dao组件
4.技术架构
(1)开发环境:windows10+tomcat+mysql
(2)采用技术:java+jquery+ajax+springmvc
IOC+AOP+mybatis
java:开发核心技术
jquery:简化前端JavaScript($对象和API)
ajax:局处理页面,提升用户体验度
springmvc:负责接收请求,调用业务组件处理,生成json响应
spring(IOC/AOP):管理相关组件
IOC:负责管理Controller/service/dao,维护它们之间的关系
AOP:面向切面编程,不修改原有的代码,给系统增加新的功能
5.整体规范
-所有的请求ajax方法访问
-前端页面采用HTML
-请求结果进行JSON相应
{status:,“msg”:,“data”:}
二、数据库构建
1.常用命令
show databases;//查看有哪些数据库
create database cloud_note;//创建数据库
drop database cloud_note;删除数据库
use 数据库名 ;连接数据库
show tables;查看有哪些表
source ;导入sql文件
2.数据表联系
三、项目流程
SSM框架:springMVC+spring+Mybatis
(一)创建云笔记项目环境
1.导包
2.添加配置文件
+
web.xml
3.划分包结构
-com.lcz.cloud_note.dao:接口层
-com.lcz.cloud_note.service:服务层
-com.lcz.cloud_note.controller:控制层
-com.lcz.cloud_note.entity:实体层
-com.lcz.cloud_note.util:工具层
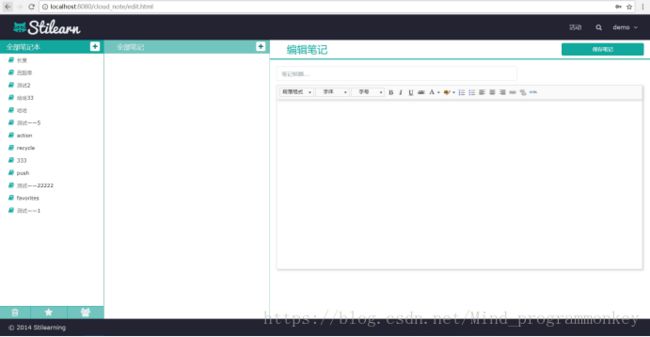
-com.lcz.cloud_note.aspect:切面层4.将html目录下的内容拷贝到webapp下
四、功能实现
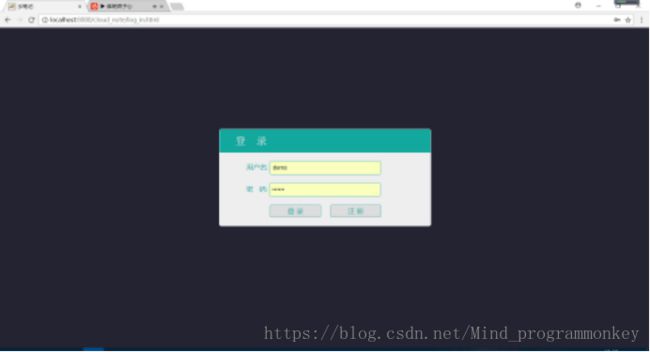
(一)、登录功能
1.发送ajax请求
事件绑定
获取参数
$.ajax发送请求2.服务器处理
请求
-->DispatcherServlet->HandlerMapping->Controller.execute()->Service->Dao->cn_user->返回数据3.ajax回调处理
成功:edit.html
失败:提示信息,重新登录(二)、注册功能
1.发送ajax请求
-发送事件:注册按钮的点击
-获取的参数:用户名 昵称 密码
-请求地址: /user/register.do2.服务器处理
请求
-->DispatcherServlet->HandlerMapping->
Controller.execute()->
Service(addUser)->
//检查用户
user=findByNam(name)
user!=null
result
//添加用户
处理password
user.set()
save(user)
//设置result
Dao->cn_user(insert)->json响应3.ajax回调处理
success:
注册成功error(异常):
注册失败知识点:
UUID:是一个生成字符串算法,用于生成数据库主键
生成主键有两种方式:在应用服务器端生成主键;在数据库端生成主键
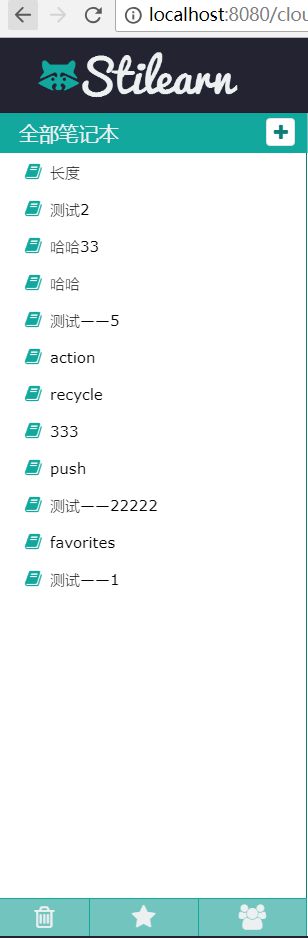
(三)、笔记本列表显示功能
1.发送ajax请求
发送事件:进入到edit.html发送请
请求参数:userId
请求地址:/book/loadBooks.do2.服务器处理
/book/loadBooks.do
-->LoadBooksController.execute
-->BookService.LoadUserBooks
1.BookService接口 loadUserBooks
2.实现类里面调用dao.findByUserId
3.实现类中构建Result结果
-->BookDao.findByUserId
1.dao接口定义findByUserId
2.配置BookMapper.xml
-->cn_notebook
-->JSON响应3.ajax回调处理
解析JSON数据。循环生成笔记本列表项(li)知识点:
事件绑定:
静态绑定---> 元素.click(function(){})
动态绑定---> 父元素.on("click","li",fn)
(四)、笔记列表显示

1.发送ajax请求
-发送事件:笔记本li的点击
-请求的参数:笔记本的ID
-请求地址:/note/loadnote.do2.服务器的处理
/note/loadnote.do
->LoadNoteController.execute
->NoteService.loadBookNotes
//定义接口文件NoteService->loadBookNotes(bookId)
//实现类中重写抽象方法
noteDao.findByBookId();
//构建Result-->set方法
setData=List3.ajax回调的处理
success:解析json数据。生成笔记Li,添加到笔记列表中
error:提示alert("笔记加载失败")知识点:
Dao接口的传值特点:mybatis中Dao方法要么没有参数,要么一个参数。
//获取笔记信息
var notes=result.data;//(List集合中存储)
//清除原来的列表信息
$("#note_ul").empty();
(五)、显示笔记数据
1、发送ajax请求
#发送事件:笔记列表li元素的单击事件(动态绑定)
#请求参数:笔记ID(noteId)
#请求地址:/note/load.do2.服务器处理
-Controller:LoadNoteController.execute(String noteId)
-Service:NoteService.loadNote(String noteId)
-Dao:NoteDao.findByNoteId(Strign noteId)
-cn_note(查询):
-json响应3.ajax回调处理
-succes:
-设置笔记标题(title)
-设置笔记内容(body)
um.setContent(“str”);
um.getContent(“str”);
-error:alert(“笔记信息加载失败”)知识点:UEdit
用js开发的开源组件
为什么?
通过js代码实现表单功能的增强
如何用?
1.引用脚本
2.实例化
//实例化Ueditor编辑器
var um = UM.getEditor('myEditor');3.通过script
4.设置
um.setContent(“str”);
um.getContent(“str”);
六、更新笔记信息即保存笔记信息
1.发送ajax请求
#发送事件:“保存笔记”按钮点击事件(静态)
#请求参数:笔记ID(id)、标题(title)、内容(body)
请求地址:/note/update.do2.服务器处理
-UpdateNoteController(id,title,body)-->
-NoteService.updateNote(Note)
-NoteDao.uodateNote(Note)
-cn_note(更新处理)3.ajax回调处理
success:对被更新的笔记名称进行更新
知识点:alert的使用
如何显示?
-通过load(),加载html
-显示show()背景
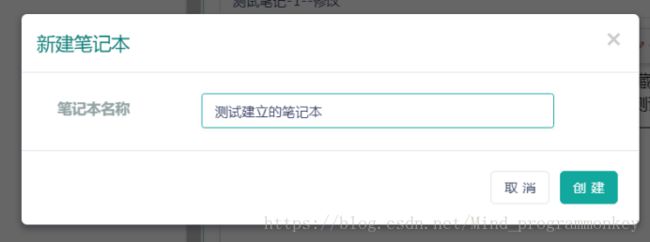
七、创建一个新的笔记本
1.ajax请求
-发送事件:对话框中的“创建”按钮的单击(动态)
-请求参数: 用户ID 笔记本名称
-请求地址:/book/add.do2.服务器处理
-AddBookController.execute
-BookService.addBook(book)
-BookDao.save(Book book)
-cn_notebook(insert)
--json响应3.ajax回调处理
success:
-关闭对话框
-添加一个笔记本li
-提示创建笔记本的成功
error:
提示创建笔记本失败八、创建一个新的笔记
1.ajax请求
-发送事件:对话框中的“创建”按钮的单击(动态)
-请求参数:笔记名称 笔记本ID 用户ID
-请求地址:/note/add.do2.服务器处理
-AddNoteController.execute
-NoteService.addBook(book)
-NoteDao.save(Book book)
-cn_notebook(insert)
--json响应3.ajax回调处理
success:
-关闭对话框(可以省略)
-解析JSON数据。生成一个li元素添加到笔记列表中
1.获取title
2.获取noteId
-提示创建笔记的成功
error:
提示创建笔记失败九、显示笔记下拉菜单
1.通过点击“箭头”按钮显示三个菜单项
-获取div对象 slideDown();
2.、下拉菜单的分享功能
#发送请求
-发送事件:点击“分享”按钮
-请求参数:noteId
-请求地址:/share/add.do
#服务器处理
-创建Share类
-Controller
-Service
-Dao-insert
-cn_share
#回调处理
success:提示分享成功 增加图标处理
error:提示分享失败3.、下拉菜单的删除功能
//约定1-normal 2-delete
note.setCn_note_status_id("1");
//约定1-normal 2-favor 3-share
note.setCn_note_type_id("1");4.、下拉菜单的移动功能
十:模糊查询分享笔记
功能描述:用户输入搜索关键词,然后点回车,触发查询
可以多行显示,可以点击,然后显示具体信息
1.发送ajax事件
发送事件:输入关键词后,点回车
$(“Input_id”).keydown(function(event){
var code=event.keyCode;
if(code==13){
发送ajax请求
}
})2.服务器处理
-Controller
-Service
-Dao(select)
-cn_share
select * from cn_share like %关键词%3.ajax回调处理
success:显示搜索笔记结果列表
error:搜索笔记失败十一、修改密码及退出登录操作
十二、Spring AOP的应用
AuditBean:性能审计用来查看执行各个业务需要的时间
ExceptionBean:保存异常信息到日志中
LoggerBean:封装打桩操作逻辑
十三、源码地址
最后,给出源码地址:csdn地址点击打开链接 github地址:点击打开链接