Yii2框架与项目
第一部分:需求
第二部分:初始Yii2
2.1结构
2.2生命周期
上半部分创建了一个应用主体,应用主体明确了由哪个控制器去接管后面的工作。
下半部分是我们写的代码,是按MVC来组织的代码,下面的代码就是在执行mvc的步骤。第1步,发出url后,apache会执行index.php这个文件,在Yii框架中,这个文件叫入口文件。
这个文件在web目录下,执行此文件件主要做2件事:
1. 读取配置文件web.php
2. 配置文件的数据来实例化这个应用主体。
应用主体会控制接下来的整个生命周期,直到响应出结果。应用实体具体是什么,稍后详
解。
第2步,应⽤实体接下来要进⾏路由解析,路由解析就是是根据url中的参数r, 来决定由哪些
代码来完成用户的请求。这一步先取得r的值。
第三步,在请求组件的帮助下,解析出路由。这个例⼦解析的结果就是要创建⼀个叫
SiteController的控制器的实例,并且执行里面的actionIndex⽅法
2.3入口文件
• 定义全局常量;
• 注册 Composer 自动加载器;
• 包含 Yii 类文件;
• 加载应用配置;
• 创建这个应用实例并配置;
• 调⽤用yii\base\Application::run() 来处理请求。
2.4应用主体
应用主体是通过index.php进行生成的
3.2小知识
控制器从yii\web\Controller类继承来
$this是控制器对象本身,调的render(中文的意思是着色的意思)法(相当于TP中的assign)
第四部分:视图
4.1初识
4.2布局
第五部分:模型
5.1初识
5.2流程
5.3函数解释
refresh就是让页面进行刷新一次
5.4表单
- 中间是通过调用ActiveForm::field() 方法来创建这个ActiveField 实例,这个实例会创建表单的input标签和JavaScript 验证。
- ActiveField有对应的模型和属性,input 输入框的 name 属性会自动地根据属性名来创建;同时,还会用属性的验证规则(由js进行验证)来验证用户输入的数据。
- ActiveField如何进行使用,就要参考手册field($model,'email')?>
5.5块赋值
表单生成的input中的name,实际是以对象名来命名的这个数组,数组的键和模型的属性对应,提交的数据就是键对应的值。
在模型那边执行load方法,其实就是对每个属性执行这样语句赋值:
$model->name = isset($data['name']) ? $data['name'] : null;
5.6助手类HTML
前面按钮的例子,就是用纯html写就这样。也可以用html 帮助类的submitButton方法来写。前面得div里面的
第六部分:博客原型
6.1别名
6.2配置文件
箭头后面的是权利大的,不会被覆盖掉,前面得会被覆盖掉
6.3需求分析
6.4表结构
分析表结构:
post表:对应adminuser外键与poststatus外键
comment表:对应commitstatus外键、user_id外键与post_id外键
tag表:单独的tag标签用于记录标签云
migration表:系统的yii自己产生的表
6.5Gii
6.5.1概念
Gii 是一个基于Web的代码生成器,可以用来生成模型,控制器,表单,增删查改等等这些
类或功能的代码。Gii也叫脚手架程序,是一种辅助工具。
6.5.2配置
首先,要在配置main-local.php,配置Gii模块开启,我们只要在浏览器上输入这个网址,注意参数 r=gii,这样就可以使用Gii了。
6.5.3作用
Gil是可以个可以帮你写代码的神奇工具。可以用来生成模型,增删查改,控制器,表单,
模块,扩展这些代码。
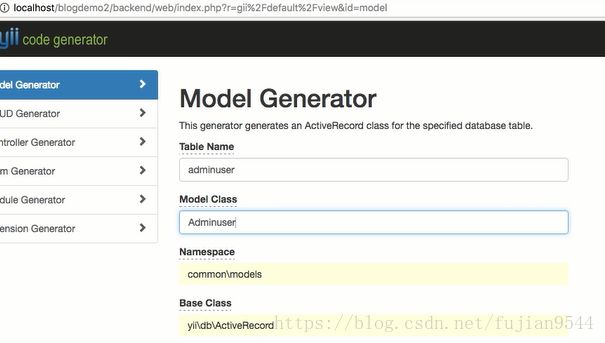
6.5.4模型类
1. 首先要我们填写数据库表名,我们先创建文章的模型类,文章的表名是post, 2. 然后是模型类的类名,我们命名为post。 3. 然后是命名空间,这个是用common/models,因为这个类是前后台共用的。 4. 其他的都用默认值就可以了。 5. 点preview,预览这个按钮后,告诉你,将会在common/models这个目录下生成Post.php的模型⽂件。 6. 可以点开来粗略看看⽂件的内容,这些就模型类的代码。 7. 没有问题就可以点“生成“这个按钮,告诉你已经成功生成了Post模型⽂件。
模型文件主要包括以下内容:
1.属性:有属性,属性标签,数据规则,块赋值这些东西。在ActiveRecord这块也不会少,这些就是所谓的业务数据---属性。
2.业务规则:模型类的业务规则,业务数据有些是必填项,有些必须为字符串,有些字段必须为整数。title这些要求是字符串,并且不能超过128个字符。
3.属性标签:
4.业务逻辑:其它几个方法就是业务逻辑。里面用到的hasmany hasone这些⽅法,都是ActiveRecord这
个类提供的方法
6.5.5增删改查
1.进行增删查改的代码生成页面,先要输入模型类的类名,注意要把命名空间写全。先从文章Post开始。 2.还要生成一个PostSearch这个类,这个类是用来进文章搜索的,我们在后台完善文章管理那一章会详细分析这个类。 3.接下来是控制器类,注意增删查改功能是后台的功能,我们把它放到backend目录下的controllers目录里面,类 名设为PostController。 4.再下来,这里填写视图模板文件存放的目录。@app指的是当前应用的根目录,注意这斜杠的方向,和命名空间是有区别的。 5.点预览,可以看到,将要生成一堆文件。
第七部分:后台功能完善
7.1文章查看一(连接数据库)
7.1.1代码展示
1.文章查看控制器动作
public function actionView($id) { return $this->render('view', [ 'model' => $this->findModel($id), ]); }7.2文章查看模型动作
protected function findModel($id) { if (($model = post::findOne($id)) !== null) { return $model; } else { throw new NotFoundHttpException('The requested page does not exist.'); } }7.1.2使用数据库
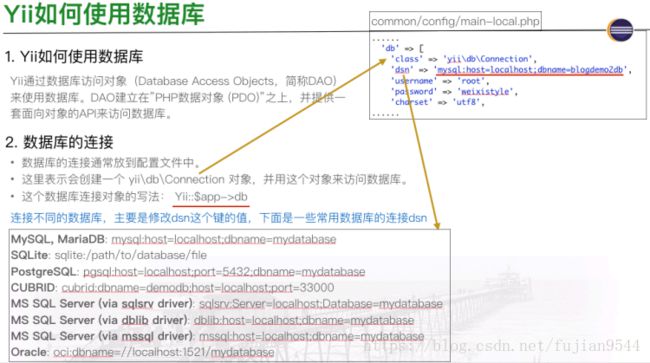
1.定义:
2.使用yii\db\Connection链接
这段代码表示会创建一个 yii\db\Connection 对象,并用这个对象来访问数据库。
3.使用yii\db\Command访问与操作
他的缺点也很明显:
1. 不同数据库系统的SQL语句会有些差别,因此无法做到代码适用于多种数据库系统。
2. 用数组保存结果,而没有用到面向对象的方式来管理数据,这样就失去了许多面向对象
开发的好处。
3. 不安全,如果不小心,会留下SQL注入这种不安全的因素,比如你不是通过绑定,而是直Yii通过数据库访问对象(Database Access Objects,简称DAO)来使用数据库。DAO是建立在 PDO 之上的,一套面向对象的方式来访问数据库的API。
我们之前连接数据库,就是在main-local配置文件中,这样写就可以连上数据库。
这个对象的写法: Yii::$app->db,等下查询数据时就会用到这个对象。
接把$_GET[‘id’]写到sql语句中,那么就危险了。
7.2文章查看二ActiveRecord
7.2.1什么是ActiveRecord
Active Record (活动记录,以下简称AR)提供了1个面向对象的接口, 用以访问数据库中
的数据。
• 1个 AR 类关联1张数据表,每个 AR 对象对应表中的一行。
• AR对象的属性,对应为数据标的列
• 可以直接以面向对象的方式来操纵数据表中的数据,这样就不需要写SQL语句就能实现数据库的访问。
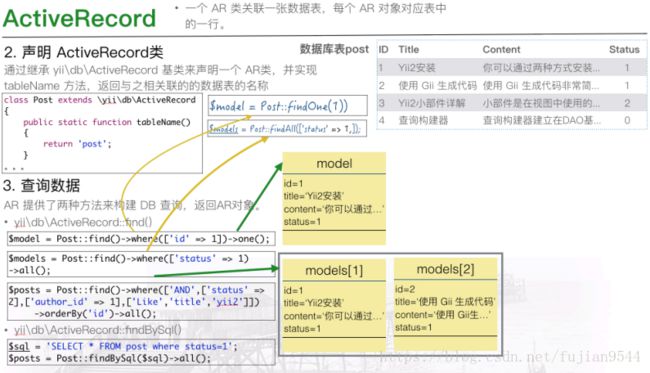
7.2.2声明ActiveRecord 类
来看看post类,要声明1个 AR 类,最少,你需要从 yii\db\ActiveRecord 基类来继承, 并
且要实现 tableName 的方法,明确这个AR类的属性是关联哪张数据表。这样就已经声明了1
个最基本的AR类。当然,1个完整的AR类还应该有属性标签,数据规则,业务代码这些内
容。
我们来把post表简化一下,比如,只有4个字段,id是主关键字。 我们只需要实现Post类中的tablename方法,就已经建立好对应post这个数据库表的AR类,类名也是Post。
7.2.3如何查询数据
两种方法:
AR 提供了两个静态方法来构建 DB 查询,并且把查询到的数据填充到 AR 对象实例中,最
后返回这个对象。
这两个方法,1个是find,1个是findBySql:
yii\db\ActiveRecord::find()
yii\db\ActiveRecord::findBySql()
7.2.4find方法
第1点,ActiveRecord方法有两个快捷方法:findOne 和 findAll,可以来替换find方法。
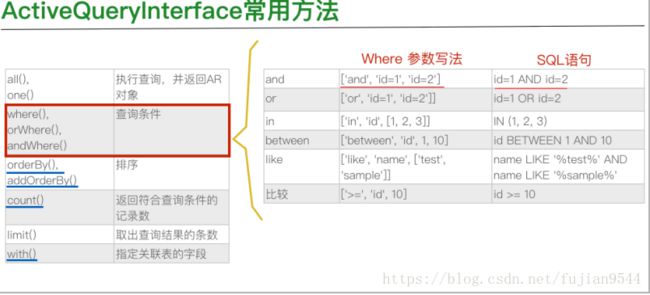
第2点,可以看出,例子中的两个查询条件是比较简单的,我们实际开发中很多时候会遇到
更为复杂的查询条件。
find方法是创建1个ActiveQueryInterface实例对象来实现查询的。这个创建好的ActiveQueryInterface对象,需要进1步调用ActiveQueryInterface中已经定义好的方法来设置查询条件,最后才通过调用one或all方法来得到AR对象。 
例子
$posts = Post::find()->where(['AND',['status' => 2],['author_id' => 1],['Like','title','yii2']])
->orderBy(‘id')->all();
7.2.5findbysql() 查询数据
command对象来查询非常类似,都是要写SQL,但是这个返回的是对象,而command返回的是数组。
7.2.6ActiveRecord 
7.2.7ActiveRecord如何操作数据
访问列数据
find方法得到model对象后,使用model->id就可以读出id这个列的值,这个的id和title就是数据表的列名。
注意,如果返回的是对象数组时,我们应该使用foreach来遍历每个对象。
7.2.8操作数据
AR 提供下面这些方法来实现插入、更新和删除等功能:
yii\db\ActiveRecord::save() yii\db\ActiveRecord::insert()
yii\db\ActiveRecord::update() yii\db\ActiveRecord::delete()
save方法可以用来替代insert和update方法。
ActiveRecord可以说是Yii框架的灵魂,它把数据库和模型建立了联系,使用面向对象的方式来操纵数据表中的数据,一个 AR 类关联一张数据表,每个 AR 对象对应表中的一行。关于ActiveRecord的知识还不止这些,我们后面还会不断补充。
7.3文章查看三拼接数据表
7.3.1数据小部件
顾名思义,数据小部件用来显示数据的小模块。 常用的小部件有DetailView,ListView。
DetailView:主要用来显示1条记录数据的详细情况。
ListView 和 GridView:他们可以用来显示1个拥有分页、 排序和过滤功能的1组数据。
7.3.2DetailView数据小部件
DetailView小部件通常用来显示的是一条记录的详情。
- 一个Model模型类对象。
- 一个AR类的实例对象。
- 由键值对构成的一个关联数组
7.3.3关联表查询
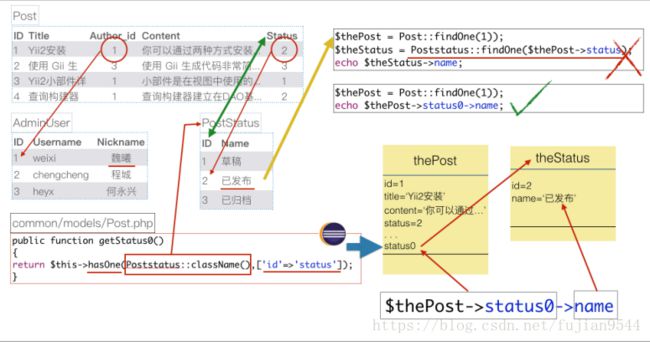
看看代码,在Post文章类中,只要实现一个叫getStatus0的方法,就可以建立起两张表的关联关系了,getStatus0方法的返回值是执行文章对象本身的hasone方法的结果,hasone方法参数中第1项Poststatus::className()就是文章状态表的表名,第2项是关联的条件,这是poststatus表里面id字段等于Post表中的status字段。
这段代码就是建立文章章类和文章状态类的关联关系。
代码思路: 这样的话,我们要拿到“已发布”这个⽂字,就可以了 $thePost->status0->name 这种形式来拿到了。 $model->status0相当于1个 poststatus文章状态的对象, 然后取它的name属性值,就可以了。7.3.4多对一 一对多
这里的hasOne方法,因为文章对于文章状态来说,是多对一 一对一的关系。
这里的hasMany方法,因为文章对于文章评论来说,是一对多的关系。
7.3.5图表展示
一个拼接的完整过程
7.4文章查看四
7.4.1日期格式的修改
[
'attribute'=>'create_time',
'value'=>date("Y-m-d H:i:s",$model->create_time),
]
detailview的template属性可以调节小部件中一行的模板,我们可以设置th标签的属性来改变这一列的宽度。
7.5修改页面一:查询数据
7.5.1下拉菜单(AR的find方法,command对象方法, QueryBuilder)
ActiveForm让表单和模型结合起来,充分利用了模型的数据规则,让表单的验证代码几乎不
用写。同时,activefield简化了表单input元素的编写,极大的减轻了表单开发工作量,
同时让表单代码的可读性和可维护性提高。
第一种方法:public $this dropDownList ( $items, $options = [] ) 下拉菜单dropdownlist就是其中一种,这是参考手册的介绍,dropdownlist有2个参数,第 1个items是1个键值对构成的关联数组,其中键对应下拉菜单中的value,数组中的值对应 下拉菜单中的选项。 另1个参数options是1个由键值对组成的关联数组,这个表列出了这些键值对的用途。我们 会用到第1个prompt键,prompt键对应的值是来设置下拉菜单的提示的字符串。第1种方法, 使用find方法取出对象数组,用ArrayHelper的map转换为下拉菜单需要的格式就可以了。 $allStatus = Poststatus::find()->all(); 然后用ArrayHelper的静态方法map把psOjbs这个对象数组进行转换,转换为键值对数组,也就是下拉菜单需要的键值对数组格式。 用allstatus来替换这些硬编码。第二种方法:
使用command对象来取数据。 $sts = Yii::$app->db->createCommand('SELECT id,name FROM poststatus')- >queryAll(); command对象执行查询后返回的是多维数组,同样可以用arrayhelper的map静态方法来转换,这就得到键值对数组作参数。 刷新看到,也是我们需要的下拉菜单。第三种方法:
querybuilder查询构建器是建在 DAO 基础上,这样创建的SQL语句,比原生SQL语句更易读、更安全。
7.5.2 数组助手类 Array Helper
里面含有的方法:
获取值getValue 获取值
获取列getColumn 从多维数组或对象数组中获取某列的值
建立映射表map map方法可以从一个多维数组或1个对象数组中取出数据,建1个新映射表
command对象执行查询后返回的是多维数组,同样可以用arrayhelper的map静态方法来转
换,这里就得到键值对数组作参数。
7.5.3QueryBuilder
总得思路: 第1步是构建查询,首先创建1个 yii\db\Query 对象来代表1条 SELECT SQL 语句, 然后通过调用一套可以串起来的方法,比如select方法,from方法,where方法等这些方法,构建出可以满足指定要求的查询条件。 第2步是执行查询,执行Query 构建出来的查询条件,可以执行的查询方法有很多,比如 有all方法取出所有数据,one方法取第1条数据,column方法取第1列数据等等7.5.4相关函数
select方法是用来指定要取哪些字段,代表要取id和email2个字段的值,还可用addSelect方法来附加字段
from来指定要从哪张表拿数据
where方法用来设定查询条件,写法也灵活,可以字符串形式,键值对数组形式,也可以是操作符形式
orderby,可以用键值对数组的键来表示需要排序的字段,其值来设定升序或降序
limit和offset的写法,比如:从第20条开始取数,取10条记录
indexBy:indexBy(id)来让id这一列的值作为索引值,也就是数组的键。
groupBy having:可以用addgroup添加分组字段,having用来设置分组过滤的条件,可以用andHaving() orHaving() 来添加条件。
join用来做表的连接查询,比如这条sql语句,可以写成这样。在参数设定了连接类型,还有
连接表,连接条件,如果需要的话,这里还有连接条件的参数绑定,这是为了预防sql注入的。
union用来联合2个不同的查询。all()方法执行后,可以得到多个多维数组,第1维是1个普通的索引数组,每1
项对应从数据表中查询出来的一行。这些行就是第2维,是一个由字段名和值构成的键值对数组。
one()把all换成one() 方法看看,这里返回的是第1条记录,这里就不是1个多维数组,只是1个键值对数组。
column(),返回的是1个索引数组,由数据库中的第1列数据组成。
scalar(),返回第1行第1列的数据,这是个字符串。count(),返回记录条数,是1个整数。
7.5.5三种方法对比
AR的find方法,本质上也是用查询构建器来构建查询,返回的是对象.
Command对象:返回数组
Query对象:可程序化构建,DBMS无关,易读,更安全,他的返回值是多个多维数组。
7.6修改页面二
7.6.1新建修改时间方法一
方法一:当文章改提交后,就会看到最后修改时间确实就是当前时间,没问题。新
增文章也一样,实例化出文章对象model后,我们只要先把对象的createtime和updatetime两个属性,都赋值为当前时间就可以了。
7.6.2新建修改时间方法二
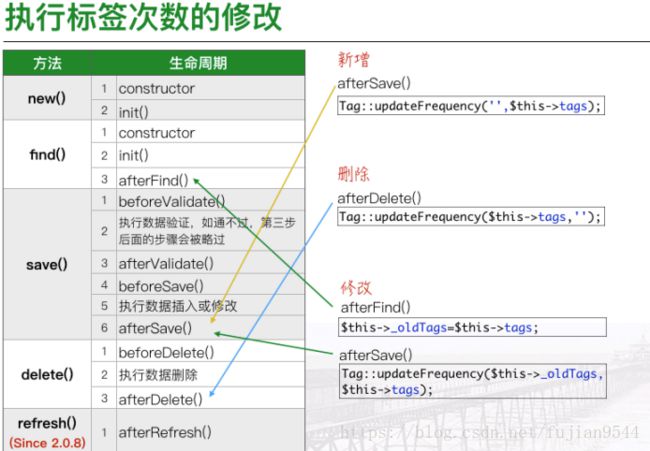
AR的生命周期
对新增时间和修改时间的设置,最合适的地方法就是beforeSave()这个方法,在提交的数据保存之前,把这个2个值设好,就实现了时间的自动设置。
来代码中看看如何重写beforeSave方法:
public function beforeSave($insert)
$instert 是来区别对象的记录写⼊数据库时,是新增还是修改。
if (parent::beforeSave($insert)) {
一定要先调用父类的beforeSave方法,保证这个方法原有的代码先被执行,然后再执行
我们写的代码。
$this->create_time=time();$this->update_time=time();
新增的时候,2个时间都赋值,这2句只会在新增时被执行一次。
else $this->update_time=time();
以后发生修改,只会改变最后修改时间。
这样就完成了修改。
7.6.3AR的其他方法
7.7页面修改三
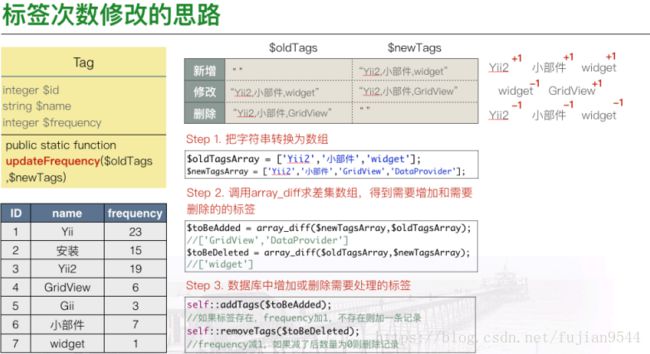
7.7.1tags的修改的需求
需求:
当这篇文章新增到数据库以后,这张表的数据就会发生变化,先看看表中有没有yii2这个标签,
有的话就加1,再看看第2个标签“小部件”,也有,就加1. 再看看第三个widget,发现表中没
有这个标签,那么就新增一条记录。
7.7.2tags修改思路
7.7.3updateFrequency的调用
7.8管理页面完善一
7.8.1管理页面需求
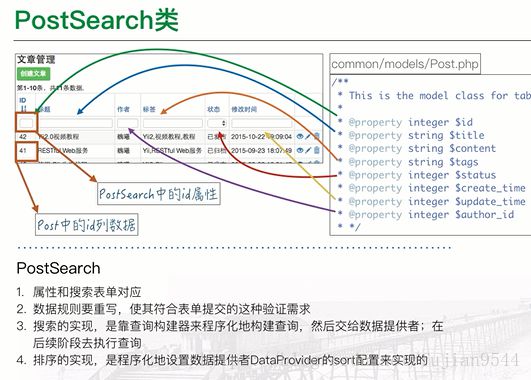
PostSearch搜索类DataProvider数据提供者GridView数据小部件
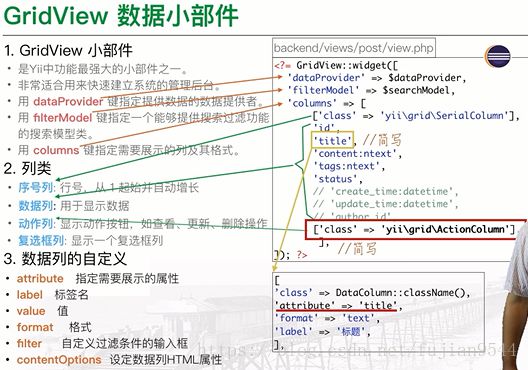
7.8.2GridView数据小部件
要创建一个GridView,也是通过一个键值对数组来进行配置的,键值对包括:
• dataProvider 键指定提供数据的数据提供者。
• filterModel 键指定一个能够提供搜索过滤功能的搜索模型类。
• columns 键来指定需要展示的列,以及展示的格式
7.8.3GridView之columns
• 序号列类: 用来产生行号的,从 1 起始并自动增加;
• 数据列: 用于显示数据
• 动作列: 显示动作按钮,如查看、更新、删除操作,我们讲到评论管理的时候,会增加一个审核的按钮,到时会详细介绍动作列这个类。
• 复选框列: 用来显示一个复选框列
7.8.3.1columns之数据列
这里列出了几个经常改动的键,
attribute 指定需要展示的属性
label 标签名
value 值
format 格式
filter 自定义过滤条件的输入框
contentOptions 设定数据列的HTML属性
7.8.4ActiveDataProvider
• 可以获取数据,并提供给其他组件或页面使用
• 可将获取到的数据进行分页和排序
• 经常用来给数据小物件提供数据,方便用户互动地进行数据的分页与排序
• 实现了 yii\data\DataProviderInterface 接口类
DataProvider根据获取数据的方式不同,有这3种类型:
ActiveDataProvider是通过查询构建器的方式从数据库取数据。
SqlDataProvider通过sql语句从数据库拿数据
ArrayDataProvider由数组提供数据。
7.8.4.1接口类方法-排序与分页
getPagination,是读出分页对象信息的,可以看到,我们设置的pagesize=6.
getSort,这些是显示哪些属性可以用来排序,以及支持用哪些顺序来排。
defaultorder是显示默认的排序字段和排序方式
getCount 是当前页的数据条数。
getTotalCount 则是所有记录的条数。
分别是6和11,都没问题。
我们主要通过配置pagination和sort来设定数据提供者的分页和排序的设定。
还要补充一个车常用方法getmodels,这个方法就是把数据提供者中的数据取出来。
7.9管理页面的完善二-PostSearch
此处的主要作用就是用来根据输入的作者的姓名进行搜索与排序
7.9.1gridview
gridview会根据PostSearch和Post的属性名,把表单的输入项和数据的展示项一一对
应起来。比如:id这一列数据,对应的表单就是PostSearch类中的id属性。
如果我们把搜索类换成comment,gridview就会看看comment有哪些属性,
然后和下面的数据展示列对应,发现除了status,其他都对不上,所以只能能把status展示出
来。
7.9.2根据属性查询
既然要用作者姓名来查询,用authorid只能按id查,那我们能
不能给PostSearch类额外增加一个属性authorName,然后用这个属性来实现按字符串查询
姓名。
之后还要在postsearch里面进行添加authname的属性与验证规则rules
7.9.3PostSearch类的Rules
现在给我们增加的属性authorName,加上1个验证规则,可以认为提交的数据是安全的。
7.9.4重点搜索
第1句,构建了1个查询。
第2句,数据提供者dataprovider把数据、分页、排序都封装了好。
第3句,作为结果返回dataprovider。
load进行块赋值(是使用的输入的数据)
7.9.5属性name进行搜索
1.赋值:使用load进行输入name属性
2.使用join命令连接关联表adminuse与post文章表格进行连接
3.进行like比对使用andfilterwhere命令
7.9.6对于dataprovider进行排序
添加排序的小插件即可
7.9.7总结
8.后台完善评论管理
8.1评论管理页面的完善
需求
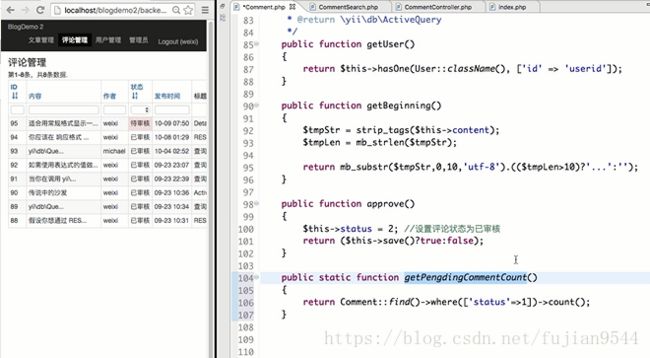
3. 评论内容的长短不一,看起来不方便,考虑截取评论前面一小段来展示。
9. 把待审核的评论排在排前面,并用不同底色区别。
10.添加一个审核按钮,可以对评论进行审核。
11.显示待审核评论条数的气泡。
8.2匿名函数$Value
函数简介
关于这段,用匿名函数来设置value的写法,我们可以查看参考手册:
-value可以用匿名函数或字符串来设置,
-匿名函数用这样的格式,我们用到的model,指的是当前行的数据对象,key 是当前行的
键,index是当前行的索引值,column是数据列对象。
例子中,我们只用到model,在渲染每一行的时候,我们会把当前的对象的content值取出来,
进行截取处理,然后再作为结果提供给gridview渲染页面。
8.3模型类的getter和setter方法
使用方法
先看看语法格式:
getter方法的方法名以 get 开头,get后面的部分就是属性的名字。
setter方法名以 set 开头。 get后面的部分就是属性的名字。
定义好方法后,就可以像普通属性一样使用。但是本质有区别:当这种属性被读取时,对应
的 getter方法将被调用;而当属性被赋值时,对应的 setter 方法就调用。
如果只定义了 getter 方法,但没有定义setter方法,那么属性是只读属性,只能读不能
写,对它赋值会抛出异常。多数情况下,我们都是定义只有getter方法的只读属性,这种属性一般不会持久化保存,
多数是一个业务逻辑需要的计算结果。
8.4bootstrap
8.4.1全局css样式
要重点理解栅格系统,它把页面分成12个单元,你可以通过设置单元格数,来把页面进行分
栏:
比如这里,左边占8个单元,右边占4个。对应代码就这样写。
也可以分3栏,每栏4个单元。这是对应的代码
博客的前台页面就分成了2个栏,左边是9,右边是3。
8.4.2组件
先看字体图标,有许多很漂亮很常见的图标,这就是我们选用的审核按钮,这是class属性,
使用很简单,我们只需要把这段代码的class属性改成我们需要的图标属性就可以了。
还有标签,通过这种形式可以控制标签的大小,用label+一个代表场景的英文单
词,就可以设置不同的颜色。我们的标签云就是用到这2个属性来控制颜色和大小的。
徽章,我们会⽤它来做待审核评论条数的气泡。使用也非常简单。
8.4.3JavaScript 插件
JavaScript 插件使用起来很简单,不需要去编写调试大量的js代码,就可以给网页带来很酷
的用户体验。
8.5评论审核功能的修改完善
8.5.1需求
先来看看,如何把待审核的评论排在排前面,并用不同底色区别。
8.5.2思路
1.排序我们先设定好排序,状态按正序排列,待审核的排前面,相同状态的再按id来倒序排,新发
表的评论排前面。可以看到,待审核状态的排到了前面,相同状态里面,进一步是按id倒序
排的。
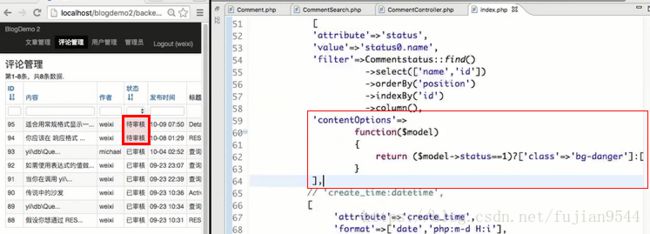
2.通过contentOptions来给状态列的css样式进行设置,设置待审核的数据格有不同的
底色进行区分。
这时候,要用到匿名函数,在函数中判断当前对象的状态是否为“待审核”,如果是的话,
我们就给数据单元格分配一个bg-danger类的样式。
8.5.3代码
添加审核按钮
排序
待审核变色显示
第1步,先添加1个审核按钮。
在gridview中,是actionColumn这个类来负责展示动作按钮。现在这个写法,也是1种简写,
是最简单的配置情况,只展示查看、修改和删除按钮。
下面,我们来看看如何对这个类进行定义,
template
用template 来定义动作列中有哪些按钮,大括号内括起来的就是按钮,按钮的功能靠控制器
中的动作来实现,按钮的命名要对应控制器中动作的 actionID。
比如view这个按钮,对应的就是控制器中文章查看的动作:activeView
默认情况时,只有前面3个按钮。我们现在要增加1个审核按钮,那么就在原先的基础上添
加1个新的按钮approve。
buttons
添加以后,还需要buttons来进1步设置这个按钮:
用按钮名来作为键名,值为按钮的渲染回调函数,这里只需要对approve来进行设定,其他
的查看,修改和删除按钮已经默认设置好的,如果感兴趣,可以去追踪源码看看:
protected function initDefaultButtons(){
if (!isset($this->buttons['view'])) {
$this->buttons['view'] = function ($url, $model, $key) {
$options = array_merge([
'title' => Yii::t('yii', 'View'),
'aria-label' => Yii::t('yii', 'View'),
'data-pjax' => '0',
], $this->buttonOptions);
return Html::a('', $url, $options);
};
}
这就是对评论查看按钮的设置,这还用到了yii的t方法,用来翻译成其他语言,比如这是
view,因为我们设定的语言是中文,所有你看到的提示是查看。
好了,回来继续approve,这是回调函数参数的说明,title和label不⽤翻译,直接写中文,
data-confirm可以在点击这个按钮时弹出个提示框,最后,返回的html代码用到了bootstrap
中的图标check。这样就写好按钮的回调函数。
此外,还要补充1个不是很常见的属性controller,如果按钮对应的动作是在别的控制器中,
那么就通过controller来指定那个控制器,否则默认就是当前的控制器。
好的,我们到代码里面来实现审核按钮,保存刷新后,图标出来了,点来看看,404没有网页
,因为我们还没有在控制器中写对应的动作方法。
第2步,到控制器中来写1个approve的动作,我们知道控制器的代码总是很简单的,有什
么具体任务让模型做,做完后看看哪个视图来渲染。
先把需要审核的对象找出来,然后让模型去按业务需求完成审核工作,这里能不需要特别的
审核页面,审核页面是改变一下状态,所以页面还是回到评论管理,也就是index这个页面就
可以了。
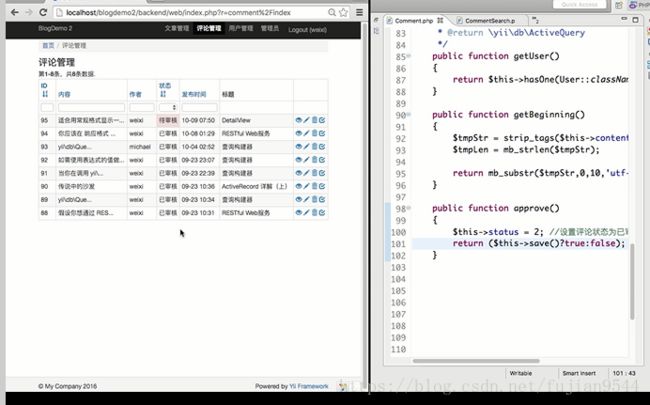
第三步,是去模型⽂件去实现审核这个业务需求,这个需求⾮常简单,就是把评论的状态从1
改为2,2代表已审核,返回1个布尔值,保存成功就返回true,这样就可以了。
看看效果,点审核时会有个提示,确定后就会去执⾏审核的代码,执⾏完后,还是回来这个
页面。这时候刚才那条就已经审核通过了。
模型
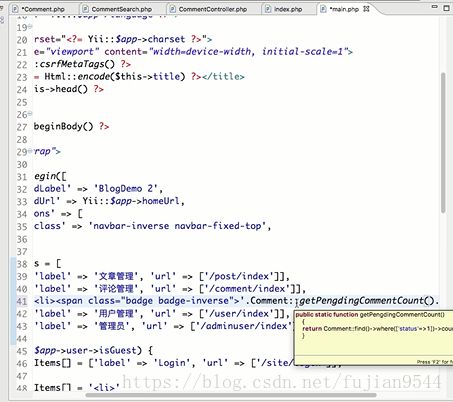
8.5.4导航栏加个气泡
用来显示待审核的评论条数
8.5.4.1控制器
8.5.4.2视图
使用bootstrap进行加载气泡的css样式
第九部分 后台完善用户管理
9.1用户管理需求
1. 认证
2. 前后台认证的分离
3. 用户管理页面的完善
4. 授权
9.2简述
认证是鉴定用户身份的过程。通常是使用用户名和密码来鉴别用户身份。认证是登录功能的基础。
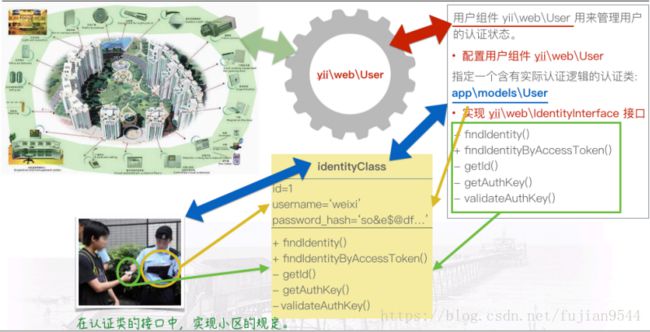
Yii框架是用用户组件 yii\web\User 来管理用户的认证状态。分2个步骤来实现认证
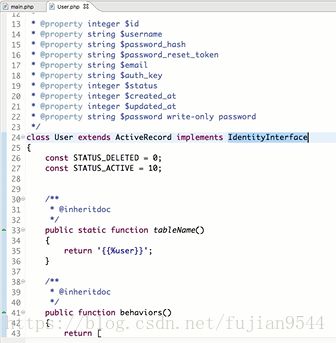
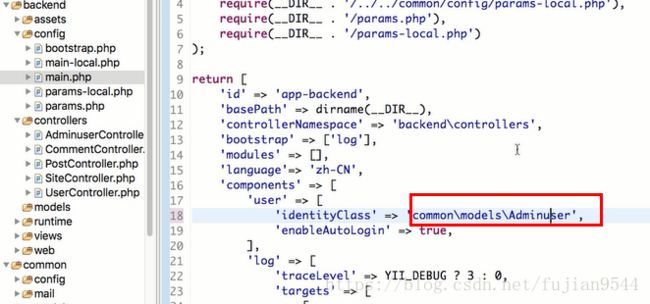
1. 先给用户组件 yii\web\User 指定1个含有实际认证逻辑的认证类。比如:app\models\User
2. 让认证类user类实现 yii\web\IdentityInterface (相当于验证方法)这个接口,接口包括这几个方法。
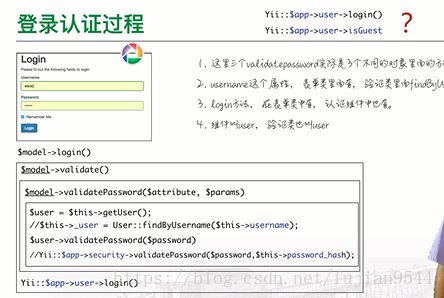
9.3思路与步骤
9.3.1控制器
登录页面,在sitecontroller的actionlogin方法里面。
第一步
第1句判断,先看看你是不是没有进入系统的游客,如果是已经登录进去的账户,那就不要
来登录口这里玩,让他去到首页那里玩,isGuest这部分稍后还会进1步介绍。以下为代码展示
第二部
接下来新建1个loginform对象,loginform是1个模型类,对应的是登录表单,也有1般模
型类都有的属性,验证规则,还有业务逻辑。
第三步
回来控制器,这里是块赋值,通过LoginForm对象拿到用户提交的数据,然后调用表单模型的login方法。
login方法如果执成功,就代表验证就通过,调用goBack返回到登录前的页面就可以了。否则依然停在登录页面,让你继续提交用户名和密码。
我们看到,是否能验证通过,关键点在表单类model的login方法这里,这里执行成功,验证就通过了。
9.3.2LoginForm
表单类的login方法,主要有2个步骤:
1.第1步,模型类的validate方法,是看看表单提交的数据是否符合这些数据规则。
2.第2步,如果符合规则,接下就会执行Yii::$app->user->login()这句,这1句表示验证已
经成功,注册进入系统,这1句稍后会再解释。
9.4前后台认证分离
9.4.1分离步骤
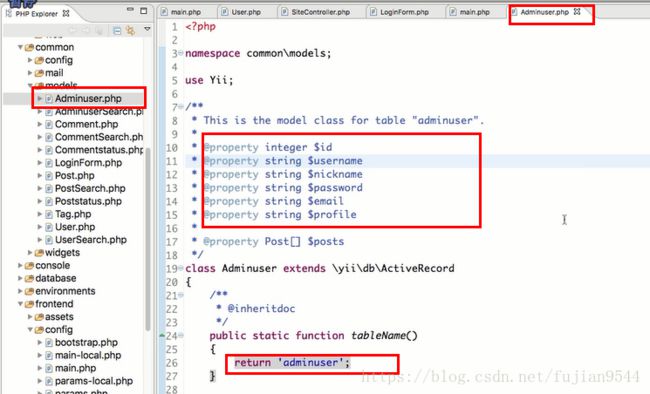
9.4.2代码操作
修改对应adminuser的模型
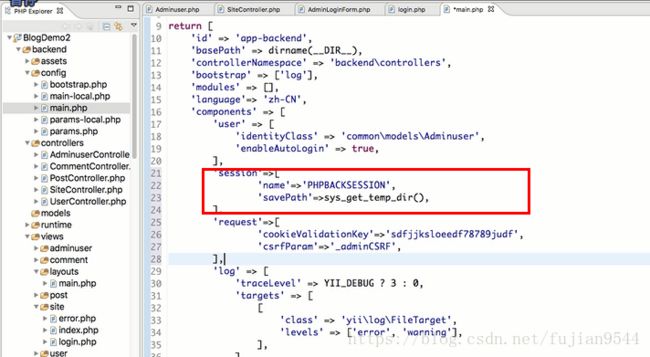
9.4.3共用session连接
内容选择魏曦教你学