Qt Quick实现的涂鸦程序
分享一下我老师大神的人工智能教程!零基础,通俗易懂!http://blog.csdn.net/jiangjunshow
也欢迎大家转载本篇文章。分享知识,造福人民,实现我们中华民族伟大复兴!
之前一直以为 Qt Quick 里 Canvas 才可以自绘,后来发觉不是,原来还有好几种方式都可以绘图!可以使用原始的 OpenGL(Qt Quick 使用 OpenGL 渲染),可以构造QSGNode 来绘图,还可以使用 QPainter !哇, QPainter 我很熟悉啊。于是,我用 QPainter 结合 QML 实现了一个简单的涂鸦程序: PaintedItem 。它有下列功能:
- 设置线条宽度
- 设置线条颜色
- 设置背景颜色
- 清除涂鸦
- 无限级undo
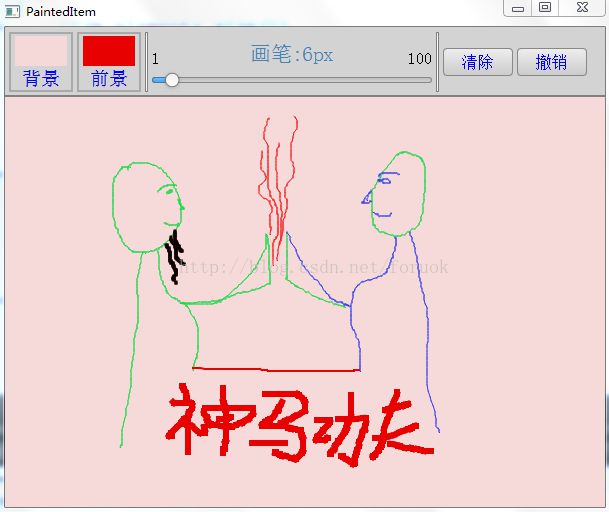
程序很简陋,效果如下:
图1 PaintedItem效果图
程序虽然简单,但也还是有一些新内容之前没有提到:
- QQuickPaintedItem
- C++实现QML可视图元(Item)
- 自定义图元如何处理鼠标事件
下面咱们一个一个来说一下。
版权所有 foruok ,转载请注明出处:http://blog.csdn.net/foruok 。
QQuickPaintedItem
Qt Quick 的核心是 Scene Graph ,可以在 Qt 帮助的索引模式下以 “Scene Graph” 为关键字来检索学习。 Scene Graph 的设计思想和 QGraphicsView/QGraphicsScene 框架类似,一个场景,很多图元往场景里放。不同之处是 Item 的绘制, QGraphicsView 框架里是通过 View 的绘图事件来驱动 Item 的绘制,QGraphicsItem 有一个 paint() 虚函数,只要你从 QGraphicsItem 继承来的 Item 实现这个 paint() 函数,就可以往 QPaintDevice 上绘制了,逻辑直接;而 Qt Quick 的绘制,其实另有一个渲染线程, Scene 里的 Item 没有 paint() 这种直观的绘图函数,只有一个 updatePaintNode() 方法让你来构造你的 Item 的几何表示,当程序轮转到渲染循环时,渲染循环把所有 Item 的 QSGNode 树取出来绘制。
updatePaintNode() 这种绘制的方式很不直观,它来自 OpenGL 或者 Direct 3D 的绘图模式:你构造图元的几何表示,别人会在某一个时刻根据你提供的材料帮你绘制,就像你扔一袋垃圾到门口,过一阵子有人会来帮你收走这种感觉。用惯 Qt Widgets 和 QPainter 的开发者可能会不适应这种方式,所以 Qt Quick 提供了一种兼容老习惯的方式:引入 QQuickPaintedItem ,使用 QPainter 绘制。
一般地,你可以这样理解: QQuickPaintedItem 使用 Qt Widgets 里惯常的 2D 绘图方式,将你想要的线条、图片、文字等绘制到一个内存中的 QImage 上,然后把这个 QImage 作为一个 QSGNode 放在那里等着 Qt Quick 的渲染线程来取走它,把它绘制到实际的场景中。按照这种理解, QQuickPaintedItem 会多个绘图步骤,有性能上的损失!不过为了开发方便,有时候这一点点性能损失是可以承受的——只要你的应用仍然可以流畅运行。
QQuickPaintedItem 是一切想使用 QPainter 来绘图的 Qt Quick Item 的基类,它有一个纯虚函数—— paint(QPainter * painter) ,你自定义的 Item 只要实现 paint() 虚函数就可以了。
QQuickPaintedItem 是 QQuickItem 的派生类, QQuickItem 的 boundingRect() 方法返回一个 Item 的矩形,你可以根据它来绘制你的 Item 。fillColor() 返回 Item 的填充颜色(默认是透明的), Qt Quick 会使用这个颜色在 paint() 方法调用前绘制你的 Item 的背景。 setFillColor() 可以改变填充颜色。
Qt Quick 提供了一个“Scene Graph - Painted Item”示例来演示 QQuickPaintedItem 的用法,你可以参考。
C++实现QML可视图元
Qt Quick 提供的相当一部分图形元素都是在 C++ 中实现后导出到 QML 环境中的,比如 Text 。那我们也可以这么做,只要你从 QQuickItem(对应 QML 中的 Item 元素) 继承来实现你的 C++ 类即可。
我们的示例要使用 QPainter 绘图,所以从 QQuickPaintedItem 继承,重写 paint() 方法。
完成了 C++ 类,导出到 QML 环境中,就可以像使用 QML 内建元素一样来使用我们导出的类。如何导出又如何在 QML 中使用,请参看《Qt Quick 之 QML 与 C++ 混合编程详解》。
自定义图元如何处理鼠标事件
在 QML 中我们一直使用 MouseArea 来处理鼠标事件。 MouseArea 对应 C++ 中的 QQuickMouseArea 类,其实也是 QQuickItem 的派生类。 其实 QQuickItem 定义了一系列处理鼠标事件的虚函数,比如 mousePressEvent 、 mouseMoveEvent 、 mouseMoveEvent 等,它本身就可以处理鼠标事件,只不过 QQuickItem 没有导出这些函数,我们在 QML 中无法使用。而之所以引入 QQuickMouseArea (QML 中的 MouseArea ),是为了方便鼠标事件的处理,你不需要为每个 Item 像 QWidget 那样来重写很多方法,那样真的很烦的, QML 的这种方式虽然多用了一个对象,但是更方便一些。可是我们的 PaintedItem 类,如果绕回到 QML 中使用 MouseArea 来处理鼠标事件,那我们跟踪鼠标轨迹来绘制线条时,就需要不断地将鼠标事件中携带的像素点信息再回传到 C++ 中来,非常麻烦,性能也不好,所以我们直接重写 QQuickItem 的相关虚函数来处理鼠标事件。
我们知道 MouseArea 有一个 acceptedButtons 属性,可以设置 Item 处理哪个鼠标按键,而实际上,“要处理的鼠标按键”这个信息,是保存在 QQuickItem 中的,通过 setAcceptedMouseButtons() 方法来设置。默认情况下, QQuickItem 不处理任何鼠标按键,所以我们要处理鼠标按键,必须在我们的 PaintedItem 中来设置一下,就像 MouseArea 那样。我们的示例中,在 PaintedItem 的构造函数中做了这件事:
PaintedItem::PaintedItem(QQuickItem *parent) : QQuickPaintedItem(parent) , m_element(0) , m_bEnabled(true) , m_bPressed(false) , m_bMoved(false) , m_pen(Qt::black){ setAcceptedMouseButtons(Qt::LeftButton);}如代码所示,我们只处理鼠标左键。如果你不设置这个,你收不到任何鼠标事件。
PaintedItem 源码分析
因为我们实现的功能简单,源码也不复杂。
自定义 Item
先看 PaintedItem.h :
#ifndef PAINTEDITEM_H#define PAINTEDITEM_H#include m_lines; QPen m_pen;};class PaintedItem : public QQuickPaintedItem{ Q_OBJECT Q_PROPERTY(bool enabled READ isEnabled WRITE setEnabled) Q_PROPERTY(int penWidth READ penWidth WRITE setPenWidth) Q_PROPERTY(QColor penColor READ penColor WRITE setPenColor)public: PaintedItem(QQuickItem *parent = 0); ~PaintedItem(); bool isEnabled() const{ return m_bEnabled; } void setEnabled(bool enabled){ m_bEnabled = enabled; } int penWidth() const { return m_pen.width(); } void setPenWidth(int width) { m_pen.setWidth(width); } QColor penColor() const { return m_pen.color(); } void setPenColor(QColor color) { m_pen.setColor(color); } Q_INVOKABLE void clear(); Q_INVOKABLE void undo(); void paint(QPainter *painter);protected: void mousePressEvent(QMouseEvent *event); void mouseMoveEvent(QMouseEvent *event); void mouseReleaseEvent(QMouseEvent *event); void purgePaintElements();protected: QPointF m_lastPoint; QVector m_elements; ElementGroup * m_element; // the Current ElementGroup bool m_bEnabled; bool m_bPressed; bool m_bMoved; QPen m_pen; // the Current Pen};#endif // PAINTEDITEM_H 说下 ElementGroup 这个类,它保存了鼠标左键按下、移动、直到左键释放这一个动作序列产生的需要绘制的线条,保存在成员变量 m_lines 中,而绘制这些线条所用的画笔则由 m_pen 表示。
在 PaintedItem 中,成员变量 m_elements 表示绘图过程中的所有动作序列。 m_element 则指向当前的动作序列, m_pen 代表用户所配置的画笔。
其它的方法都比较直观,不再赘述。
下面是 PaintedItem.cpp :
#include "PaintedItem.h"#include 说一下“清除”功能的实现,当你点击图1中的“清除”按钮时,会调用 PaintedItem 的 clear() 方法, clear() 内部调用 purgePaintElements() ,把 m_elements 内保存的所有绘图序列都删除,再调用 update() 方法触发重新绘制。
undo() 方法对应界面上的“撤销”功能,它删除最近的一个绘图序列,然后触发绘制。
现在我们说一下绘图序列的生成逻辑。
在 mousePressEvent() 中生成一个新的绘图序列,在 mouseMoveEvent() 中讲当前点和上一个点组合为一条线,加入当前绘图序列( m_element ),当 mouseReleaseEvent() 被调用时,把鼠标左键抬起时的指针位置的坐标也处理了,这样一个完整的绘图序列就生成了。
导出自定义Item
直接看代码(main.cpp ):
int main(int argc, char *argv[]){ QGuiApplication app(argc, argv); qmlRegisterType("an.qml.Controls", 1, 0, "APaintedItem"); QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral("qrc:///main.qml"))); return app.exec();} QML文档
有两个 QML 文档, main.qml 负责主界面, ColorPicker.qml 实现了颜色选择按钮。
main.qml
main.qml 文档没什么好说的了,PaintedItem 导出为 APaintedItem ,它的使用与一般的 QML 元素一致。下面是完整的 main.qml :
import QtQuick 2.2import QtQuick.Window 2.1import an.qml.Controls 1.0import QtQuick.Controls 1.2import QtQuick.Layouts 1.1import QtQuick.Controls.Styles 1.2Window { visible: true; minimumWidth: 600; minimumHeight: 480; Rectangle { id: options; anchors.left: parent.left; anchors.right: parent.right; anchors.top: parent.top; implicitHeight: 70; color: "lightgray"; Component{ id: btnStyle; ButtonStyle { background: Rectangle { implicitWidth: 70; implicitHeight: 28; border.width: control.hovered ? 2 : 1; border.color: "#888"; radius: 4; gradient: Gradient { GradientStop { position: 0 ; color: control.pressed ? "#ccc" : "#eee" } GradientStop { position: 1 ; color: control.pressed ? "#aaa" : "#ccc" } } } label: Text { text: control.text; font.pointSize: 12; color: "blue"; horizontalAlignment: Text.AlignHCenter; verticalAlignment: Text.AlignVCenter; } } } ColorPicker { id: background; anchors.left: parent.left; anchors.leftMargin: 4; anchors.verticalCenter: parent.verticalCenter; text: "背景"; selectedColor: "white"; onColorPicked: painter.fillColor = clr; } ColorPicker { id: foreground; anchors.left: background.right; anchors.top: background.top; anchors.leftMargin: 4; text: "前景"; selectedColor: "black"; onColorPicked: painter.penColor = clr; } Rectangle { id: splitter; border.width: 1; border.color: "gray"; anchors.left: foreground.right; anchors.leftMargin: 4; anchors.top: foreground.top; width: 3; height: foreground.height; } Slider { id: thickness; anchors.left: splitter.right; anchors.leftMargin: 4; anchors.bottom: splitter.bottom; minimumValue: 1; maximumValue: 100; stepSize: 1.0; value: 1; width: 280; height: 24; onValueChanged: if(painter != null)painter.penWidth = value; } Text { id: penThickLabel; anchors.horizontalCenter: thickness.horizontalCenter; anchors.bottom: thickness.top; anchors.bottomMargin: 4; text: "画笔:%1px".arg(thickness.value); font.pointSize: 16; color: "steelblue"; } Text { id: minLabel; anchors.left: thickness.left; anchors.bottom: thickness.top; anchors.bottomMargin: 2; text: thickness.minimumValue; font.pointSize: 12; } Text { id: maxLabel; anchors.right: thickness.right; anchors.bottom: thickness.top; anchors.bottomMargin: 2; text: thickness.maximumValue; font.pointSize: 12; } Rectangle { id: splitter2; border.width: 1; border.color: "gray"; anchors.left: thickness.right; anchors.leftMargin: 4; anchors.top: foreground.top; width: 3; height: foreground.height; } Button { id: clear; anchors.left: splitter2.right; anchors.leftMargin: 4; anchors.verticalCenter: splitter2.verticalCenter; width: 70; height: 28; text: "清除"; style: btnStyle; onClicked: painter.clear(); } Button { id: undo; anchors.left: clear.right; anchors.leftMargin: 4; anchors.top: clear.top; width: 70; height: 28; text: "撤销"; style: btnStyle; onClicked: painter.undo(); } Rectangle { border.width: 1; border.color: "gray"; width: parent.width; height: 2; anchors.bottom: parent.bottom; } } APaintedItem { id: painter; anchors.top: options.bottom; anchors.left: parent.left; anchors.right: parent.right; anchors.bottom: parent.bottom; }}不必多说了……
颜色选择按钮的实现
也比较直观,直接上代码了:
import QtQuick 2.2import QtQuick.Dialogs 1.0Rectangle { id: colorPicker; width: 64; height: 60; color: "lightgray"; border.width: 2; border.color: "darkgray"; property alias text: label.text; property alias textColor: label.color; property alias font: label.font; property alias selectedColor: currentColor.color; property var colorDialog: null; signal colorPicked(color clr); Rectangle { id: currentColor; anchors.top: parent.top; anchors.topMargin: 4; anchors.horizontalCenter: parent.horizontalCenter; width: parent.width - 12; height: 30; } Text { id: label; anchors.bottom: parent.bottom; anchors.bottomMargin: 4; anchors.horizontalCenter: parent.horizontalCenter; font.pointSize: 14; color: "blue"; } MouseArea { anchors.fill: parent onClicked: if(colorDialog == null){ colorDialog = Qt.createQmlObject("import QtQuick 2.2;import QtQuick.Dialogs 1.0; ColorDialog{}", colorPicker, "dynamic_color_dialog"); colorDialog.accepted.connect(colorPicker.onColorDialogAccepted); colorDialog.rejected.connect(colorPicker.onColorDialogRejected); colorDialog.open(); } } function onColorDialogAccepted(){ selectedColor = colorDialog.color; colorPicked(colorDialog.color); colorDialog.destroy(); colorDialog = null; } function onColorDialogRejected(){ colorPicked(color); colorDialog.destroy(); colorDialog = null; }}ColorPicker 内部调用 ColorDialog 来选择颜色。 ColorDialog 是使用 Qt.createQmlObject() 动态创建的,具体用法请参考《 Qt Quick 组件与对象动态创建详解》。
用户选择了一个颜色后,按钮上半部分的矩形的填充颜色会变化,同时也会发出 colorPicked() 信号。如果用户取消选择,则使用默认的颜色。
OK ,就介绍到这里了。
版权所有 foruok ,转载请注明出处:http://blog.csdn.net/foruok 。
源码下载点我点我。
回顾一下我的Qt Quick系列文章:
- Qt Quick 简介
- QML 语言基础
- Qt Quick 之 Hello World 图文详解
- Qt Quick 简单教程
- Qt Quick 事件处理之信号与槽
- Qt Quick事件处理之鼠标、键盘、定时器
- Qt Quick 事件处理之捏拉缩放与旋转
- Qt Quick 组件与对象动态创建详解
- Qt Quick 布局介绍
- Qt Quick 之 QML 与 C++ 混合编程详解
- Qt Quick 图像处理实例之美图秀秀(附源码下载)
- Qt Quick 之 PathView 详解
- Qt Quick实例之挖头像
- Qt Quick综合实例之文件查看器
- Qt Quick调试之显示代码行号
给我老师的人工智能教程打call!http://blog.csdn.net/jiangjunshow
你好! 这是你第一次使用 **Markdown编辑器** 所展示的欢迎页。如果你想学习如何使用Markdown编辑器, 可以仔细阅读这篇文章,了解一下Markdown的基本语法知识。新的改变
我们对Markdown编辑器进行了一些功能拓展与语法支持,除了标准的Markdown编辑器功能,我们增加了如下几点新功能,帮助你用它写博客:
- 全新的界面设计 ,将会带来全新的写作体验;
- 在创作中心设置你喜爱的代码高亮样式,Markdown 将代码片显示选择的高亮样式 进行展示;
- 增加了 图片拖拽 功能,你可以将本地的图片直接拖拽到编辑区域直接展示;
- 全新的 KaTeX数学公式 语法;
- 增加了支持甘特图的mermaid语法1 功能;
- 增加了 多屏幕编辑 Markdown文章功能;
- 增加了 焦点写作模式、预览模式、简洁写作模式、左右区域同步滚轮设置 等功能,功能按钮位于编辑区域与预览区域中间;
- 增加了 检查列表 功能。
功能快捷键
撤销:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜体:Ctrl/Command + I
标题:Ctrl/Command + Shift + H
无序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
检查列表:Ctrl/Command + Shift + C
插入代码:Ctrl/Command + Shift + K
插入链接:Ctrl/Command + Shift + L
插入图片:Ctrl/Command + Shift + G
合理的创建标题,有助于目录的生成
直接输入1次#,并按下space后,将生成1级标题。
输入2次#,并按下space后,将生成2级标题。
以此类推,我们支持6级标题。有助于使用TOC语法后生成一个完美的目录。
如何改变文本的样式
强调文本 强调文本
加粗文本 加粗文本
标记文本
删除文本
引用文本
H2O is是液体。
210 运算结果是 1024.
插入链接与图片
链接: link.
当然,我们为了让用户更加便捷,我们增加了图片拖拽功能。
如何插入一段漂亮的代码片
去博客设置页面,选择一款你喜欢的代码片高亮样式,下面展示同样高亮的 代码片.
// An highlighted block var foo = 'bar'; 生成一个适合你的列表
- 项目
- 项目
- 项目
- 项目
- 项目1
- 项目2
- 项目3
- 计划任务
- 完成任务
创建一个表格
一个简单的表格是这么创建的:
| 项目 | Value |
|---|---|
| 电脑 | $1600 |
| 手机 | $12 |
| 导管 | $1 |
设定内容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文本居中 | 第二列文本居右 | 第三列文本居左 |
SmartyPants
SmartyPants将ASCII标点字符转换为“智能”印刷标点HTML实体。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
创建一个自定义列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何创建一个注脚
一个具有注脚的文本。2
注释也是必不可少的
Markdown将文本转换为 HTML。
KaTeX数学公式
您可以使用渲染LaTeX数学表达式 KaTeX:
Gamma公式展示 Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N \Gamma(n) = (n-1)!\quad\forall n\in\mathbb N Γ(n)=(n−1)!∀n∈N 是通过欧拉积分
Γ ( z ) = ∫ 0 ∞ t z − 1 e − t d t . \Gamma(z) = \int_0^\infty t^{z-1}e^{-t}dt\,. Γ(z)=∫0∞tz−1e−tdt.
你可以找到更多关于的信息 LaTeX 数学表达式here.
新的甘特图功能,丰富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 现有任务
已完成 :done, des1, 2014-01-06,2014-01-08
进行中 :active, des2, 2014-01-09, 3d
计划一 : des3, after des2, 5d
计划二 : des4, after des3, 5d
- 关于 甘特图 语法,参考 这儿,
UML 图表
可以使用UML图表进行渲染。 Mermaid. 例如下面产生的一个序列图::
这将产生一个流程图。:
- 关于 Mermaid 语法,参考 这儿,
FLowchart流程图
我们依旧会支持flowchart的流程图:
- 关于 Flowchart流程图 语法,参考 这儿.
导出与导入
导出
如果你想尝试使用此编辑器, 你可以在此篇文章任意编辑。当你完成了一篇文章的写作, 在上方工具栏找到 文章导出 ,生成一个.md文件或者.html文件进行本地保存。
导入
如果你想加载一篇你写过的.md文件或者.html文件,在上方工具栏可以选择导入功能进行对应扩展名的文件导入,
继续你的创作。
mermaid语法说明 ↩︎
注脚的解释 ↩︎