高仿IOS的Android的弹出框
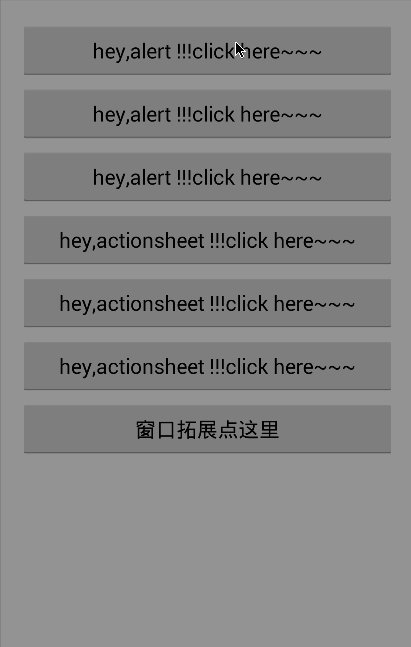
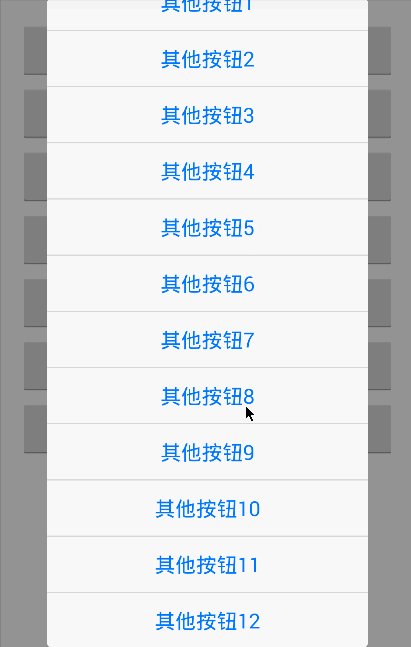
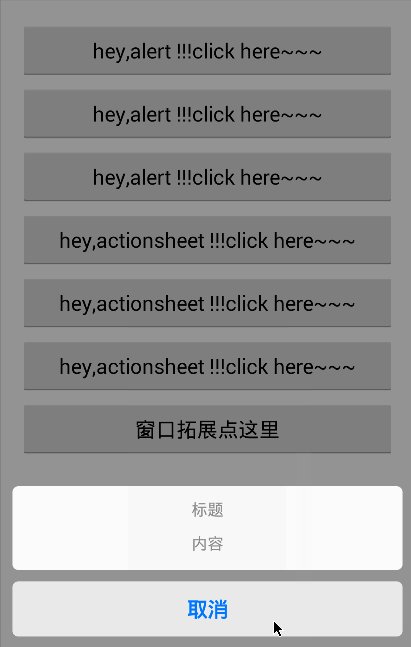
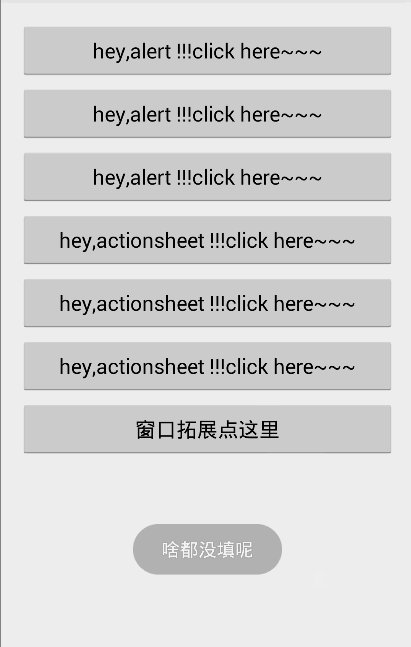
先看一下效果图,这个也是从网上☭来的。

效果不错,就借此拿来与大伙分享分享。
github源码地址:https://github.com/saiwu-bigkoo/Android-AlertView.
1.怎么用:添加依赖。
compile 'com.bigkoo:alertview:1.0.3'2.实例demo(大家可以根据需要来选择自己需要的框框)。
package com.example.my.androidalertview;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.inputmethod.InputMethodManager;
import android.widget.EditText;
import android.widget.Toast;
import com.bigkoo.alertview.AlertView;
import com.bigkoo.alertview.OnDismissListener;
import com.bigkoo.alertview.OnItemClickListener;
/** * 精仿iOSAlertViewController控件Demo */
public class MainActivity extends Activity implements OnItemClickListener, OnDismissListener {
private AlertView mAlertView;//避免创建重复View,先创建View,然后需要的时候show出来,推荐这个做法
private AlertView mAlertViewExt;//窗口拓展例子
private EditText etName;//拓展View内容
private InputMethodManager imm;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imm = (InputMethodManager) getSystemService(Context.INPUT_METHOD_SERVICE);
mAlertView = new AlertView("标题", "内容", "取消", new String[]{"确定"}, null, this, AlertView.Style.Alert, this).setCancelable(true).setOnDismissListener(this);
//拓展窗口
mAlertViewExt = new AlertView("提示", "请完善你的个人资料!", "取消", null, new String[]{"完成"}, this, AlertView.Style.Alert, this);
ViewGroup extView = (ViewGroup) LayoutInflater.from(this).inflate(R.layout.alertext_form, null);
etName = (EditText) extView.findViewById(R.id.etName);
etName.setOnFocusChangeListener(new View.OnFocusChangeListener() {
@Override
public void onFocusChange(View view, boolean focus) {
//输入框出来则往上移动
boolean isOpen = imm.isActive();
mAlertViewExt.setMarginBottom(isOpen && focus ? 120 : 0);
System.out.println(isOpen);
}
});
mAlertViewExt.addExtView(extView);
}
public void alertShow1(View view) {
mAlertView.show();
}
public void alertShow2(View view) {
new AlertView("标题", "内容", null, new String[]{"确定"}, null, this, AlertView.Style.Alert, this).show();
}
public void alertShow3(View view) {
new AlertView(null, null, null, new String[]{"高亮按钮1", "高亮按钮2", "高亮按钮3"},
new String[]{"其他按钮1", "其他按钮2", "其他按钮3", "其他按钮4", "其他按钮5", "其他按钮6",
"其他按钮7", "其他按钮8", "其他按钮9", "其他按钮10", "其他按钮11", "其他按钮12"},
this, AlertView.Style.Alert, this).show();
}
public void alertShow4(View view) {
new AlertView("标题", null, "取消", new String[]{"高亮按钮1"}, new String[]{"其他按钮1", "其他按钮2", "其他按钮3"}, this, AlertView.Style.ActionSheet, this).show();
}
public void alertShow5(View view) {
new AlertView("标题", "内容", "取消", null, null, this, AlertView.Style.ActionSheet, this).setCancelable(true).show();
}
public void alertShow6(View view) {
new AlertView("上传头像", null, "取消", null,
new String[]{"拍照", "从相册中选择"},
this, AlertView.Style.ActionSheet, this).show();
}
public void alertShowExt(View view) {
mAlertViewExt.show();
}
private void closeKeyboard() {
//关闭软键盘
imm.hideSoftInputFromWindow(etName.getWindowToken(), 0);
//恢复位置
mAlertViewExt.setMarginBottom(0);
}
@Override
public void onItemClick(Object o, int position) {
closeKeyboard();
//判断是否是拓展窗口View,而且点击的是非取消按钮
if (o == mAlertViewExt && position != AlertView.CANCELPOSITION) {
String name = etName.getText().toString();
if (name.isEmpty()) {
Toast.makeText(this, "啥都没填呢", Toast.LENGTH_SHORT).show();
} else {
Toast.makeText(this, "hello," + name, Toast.LENGTH_SHORT).show();
}
return;
}
Toast.makeText(this, "点击了第" + position + "个", Toast.LENGTH_SHORT).show();
}
@Override
public void onDismiss(Object o) {
closeKeyboard();
Toast.makeText(this, "消失了", Toast.LENGTH_SHORT).show();
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) {
if (mAlertView != null && mAlertView.isShowing()) {
mAlertView.dismiss();
return false;
}
}
return super.onKeyDown(keyCode, event);
}
}
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin">
<Button android:text="hey,alert !!!click here~~~" android:layout_width="match_parent" android:layout_marginTop="5dp" android:layout_height="50dp" android:onClick="alertShow1"/>
<Button android:text="hey,alert !!!click here~~~" android:layout_width="match_parent" android:layout_marginTop="5dp" android:layout_height="50dp" android:onClick="alertShow2"/>
<Button android:text="hey,alert !!!click here~~~" android:layout_width="match_parent" android:layout_marginTop="5dp" android:layout_height="50dp" android:onClick="alertShow3"/>
<Button android:text="hey,actionsheet !!!click here~~~" android:layout_width="match_parent" android:layout_marginTop="5dp" android:layout_height="50dp" android:onClick="alertShow4"/>
<Button android:text="hey,actionsheet !!!click here~~~" android:layout_width="match_parent" android:layout_marginTop="5dp" android:layout_height="50dp" android:onClick="alertShow5"/>
<Button android:text="hey,actionsheet !!!click here~~~" android:layout_width="match_parent" android:layout_marginTop="5dp" android:layout_height="50dp" android:onClick="alertShow6"/>
<Button android:text="窗口拓展点这里" android:layout_width="match_parent" android:layout_marginTop="5dp" android:layout_height="50dp" android:onClick="alertShowExt"/>
LinearLayout>