PHP Web开发入门小常识:XAMPP+eclipse php IDE配置_CodeIgniter(CI)框架
目录
0.参考资料
1.XAMPP+eclipse php IDE配置
1.1AXMPP安装
1.2eclipse php IDE配置
2.将图片作为表单数据上传的小例子
0.参考资料
【1】XAMPP+eclipse php IDE开发环境配置https://www.cnblogs.com/heihaozi/p/php_debug.html
【2】XAMPP官网:https://www.apachefriends.org/index.html
【3】PHP官网:https://www.php.net/
【4】W3school的PHP入门教程:http://www.w3school.com.cn/php/index.asp
【5】Eclipse for PHP Developers:https://www.eclipse.org/downloads/packages/release/helios/r/eclipse-php-developers
【6】Robin Nixon. PHP、MySQL与JavaScript学习手册[M].中国电力出版社 2015.
Learning PHP, MySQL, & JavaScript5th Edition By Robin Nixon (O'Reilly 2018) http://lpmj.net/5thedition/
【7】MIME类型:参考:https://baike.baidu.com/item/MIME/2900607?fr=aladdin
【8】PHP超全局变量:参考【8】https://www.php.net/manual/zh/language.variables.superglobals.php
【9】参考:php的$_FILES的临时储存文件与回收机制:https://blog.csdn.net/forest_fire/article/details/50944751
进行Web开发呢 先要有一个服务器环境(本文使用的是XAMPP,即Apache服务器端的PHP开发环境;然后可以使用一些PHP的开发框架,比如:CodeIgniter;再配个好用的IDE,比如eclipse php,然后就可以愉快地开始PHP开发之旅了~)
1.XAMPP+eclipse php IDE配置
1.1AXMPP安装
【2】XAMPP官网下载XAMPP:https://www.apachefriends.org/index.html
【XAMPP is a completely free, easy to install Apache distribution containing MariaDB, PHP, and Perl. The XAMPP open source package has been set up to be incredibly easy to install and to use.】
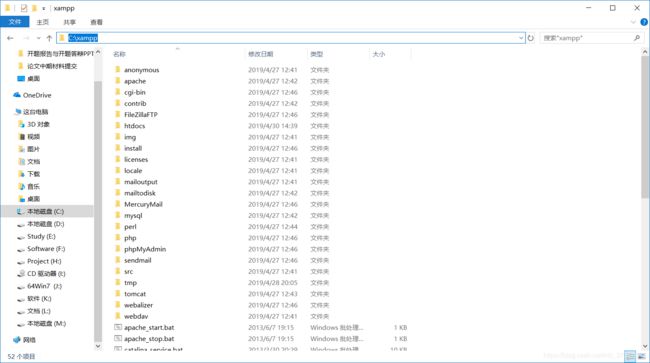
比如,本文Win10系统下,xampp安装在了 C:\xampp 位置:
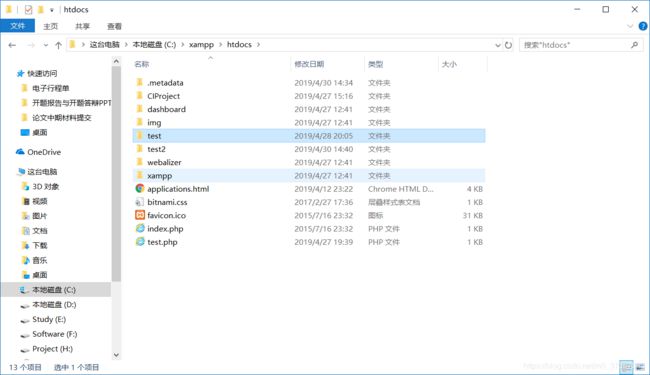
其中,htdocs 文件夹下就是该服务器存储网页(Web项目)的根文件夹:
【服务器文件根目录是一个包含域名主Web文档的目录。它是一个不带路径的基本URL(网站),比如:http://yahoo.com,
或者是本地服务器:http://localhost】
默认下,XAMPP使用 C:\xampp\htdocs 为根目录。
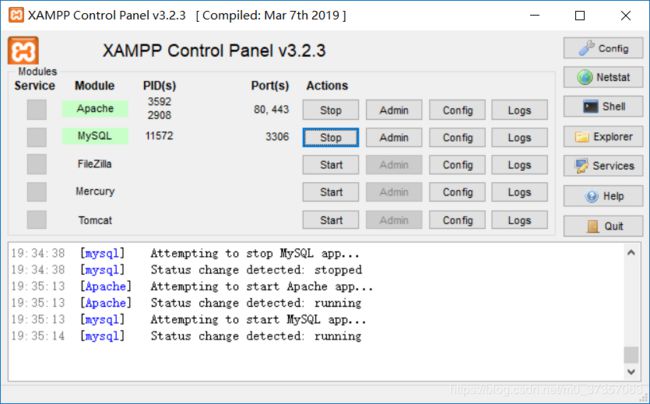
通过XAMPP的控制面板:XAMPP Control Panel
启动Apache服务 和 MySQL服务器,注意下面的Apache(Web服务的默认端口号是80)
然后就可以用一个浏览器,在地址栏输入:
http://localhost
或127.0.0.1
【网址(URL)中的localhost 用以指代本地计算机,也对应着IP地址为127.0.0.1。
所有可以选用二者其一来访问Web服务器的文件根目录。
如果控制面板选择的服务器端口号不是80(而是其他,比如8080),那么,必须将网址改为:
http://localhost:8080
所有的地址都应该改为以上带明确端口号的形式,比如:http://localhost:8080/index.php
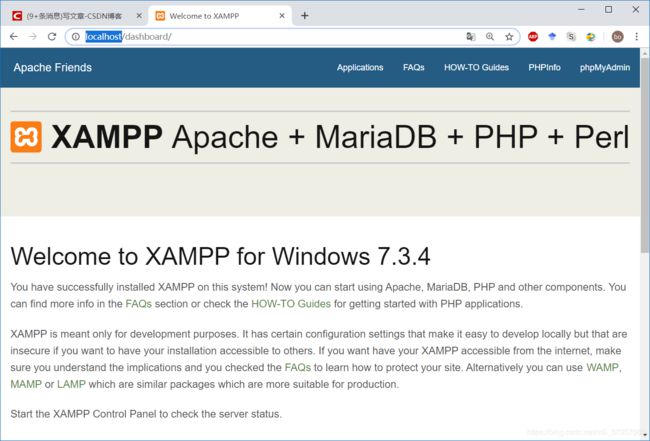
然后显示XAMPP的欢迎页:
比如要访问服务器根路径下的 index.php,就在地址栏输入:http://localhost/index.php
同样出现的是XAMPP的欢迎页,说明省略index.php 与否结果都一样,index.php或index.html 也是这样的效果。
1.2eclipse php IDE配置
打开eclipse php IDE,直接将工作空间选为 C:\xampp\htdocs (服务器根目录,当然,也可以通过 XAMPP的控制面板
XAMPP Control Panel来配置虚拟目录,即你的PHP项目可以存储在非服务器根目录的其他地方)。
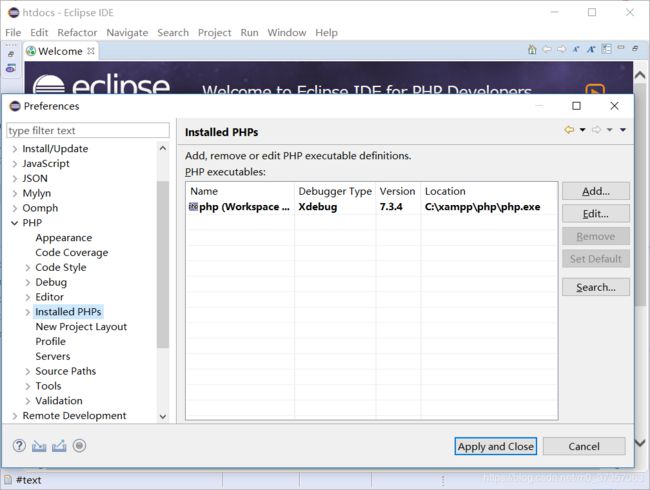
然后选择 Window->Preferences->php->Installed PHPs,
点击Add按钮,弹出Edit PHP Executable
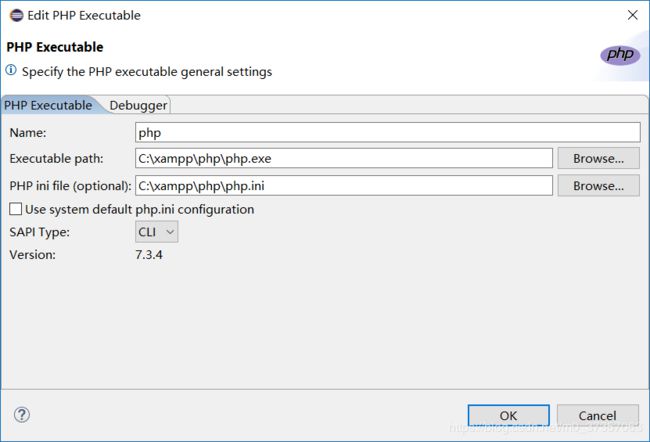
选择PHP可执行路径,如下:
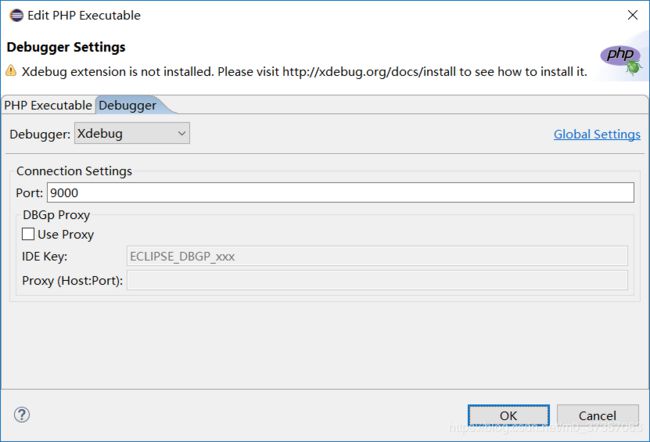
调式器选择如下:Xdebug
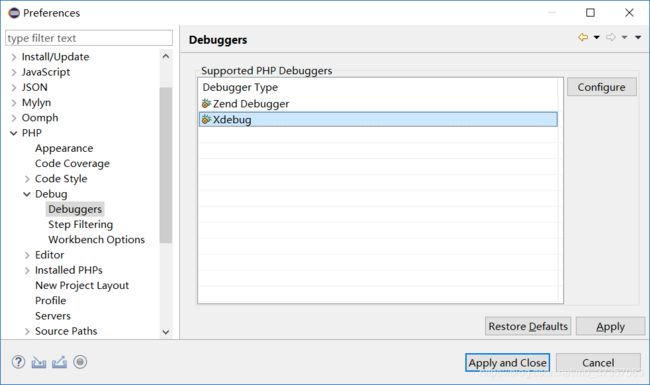
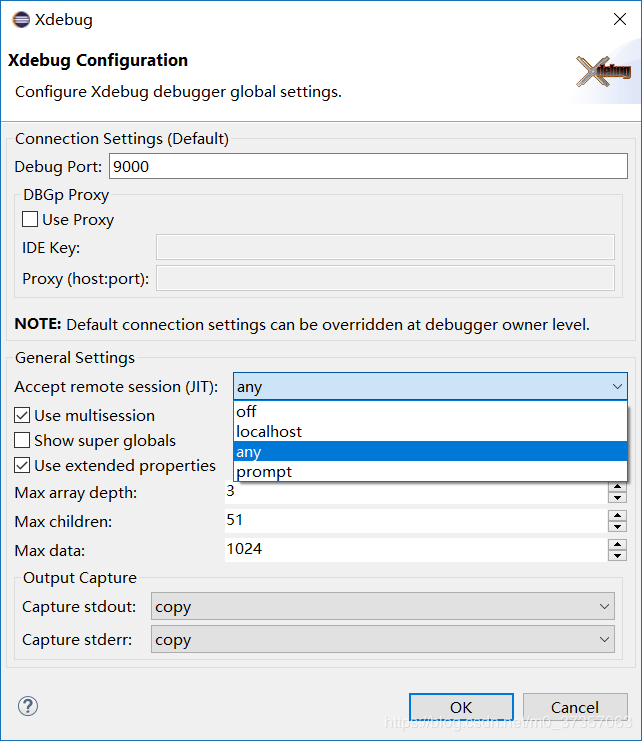
然后设置PHP->Debug->Debuggers,选择Xdebug,然后点击Configure按钮:
将Accept remote session(JIT) 改选为any
然后新建一个PHP Project,项目名称为test2 ,这是就会在C:\xampp\htdocs\test2 目录下新建好了一个PHP项目:
在向工程中新建一个PHP file:
简单输入:
然后点击Run->Run as->3 PHP Web Application Alt+Shift+X,W
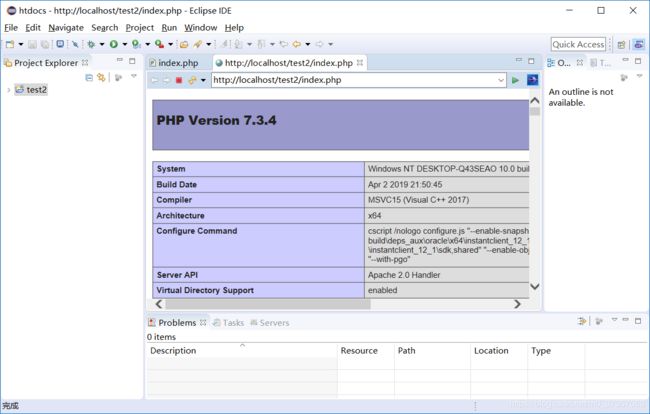
就弹出新网页http://localhost/test2/index.php
,得到如下结果:
至此,xampp+eclipse php IDE 开发环境搭建成功。
2.将图片作为表单数据上传的小例子
参考资料:
【6】Robin Nixon. PHP、MySQL与JavaScript学习手册[M]. 中国电力出版社.2015.
在http://lpmj.net/5thedition/ 下载该书的例子,named_example文件夹拷贝到服务器根路径C:\xampp\htdocs 下:
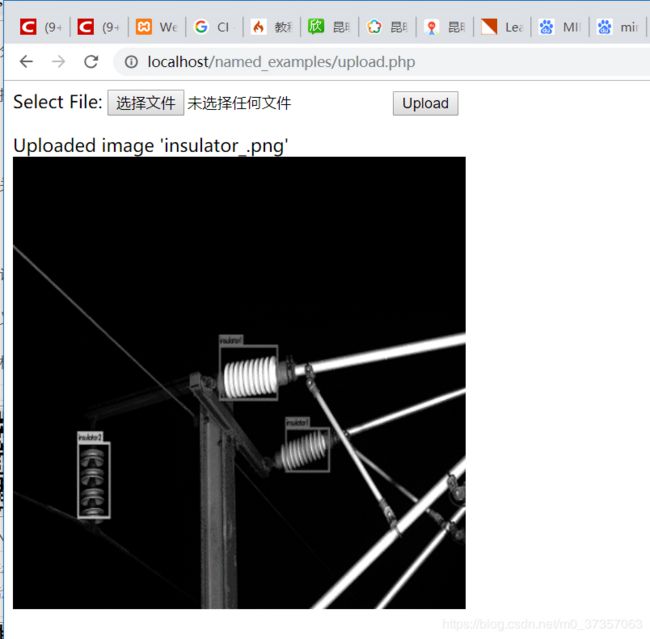
下面学习一个通过php上传本地文件 图片 并显示在浏览器上的小例子:
upload.php
PHP Form Upload
_END;
if ($_FILES)
{
$name = $_FILES['filename']['name'];
move_uploaded_file($_FILES['filename']['tmp_name'], $name);
echo "Uploaded image '$name'
 ";
}
echo "";
?>
";
}
echo "";
?>多行echo语句输出网页的html代码,其中的 表单(form)是用来提交用户输入的,
该表单使用POST方法提交数据,数据提交的目标就是本php文件:upload.php,并告诉Web浏览器,传输的数据采用 multipart/form-data 的MIME编码格式。
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型,这些类型遍布整个Internet,所以总称为Internet媒体类型。
【7】参考:https://baike.baidu.com/item/MIME/2900607?fr=aladdin
见的MIME类型(通用型):
超文本标记语言文本 .html text/html
xml文档 .xml text/xml
XHTML文档 .xhtml application/xhtml+xml
普通文本 .txt text/plain
RTF文本 .rtf application/rtf
PDF文档 .pdf application/pdf
Microsoft Word文件 .word application/msword
PNG图像 .png image/png
GIF图形 .gif image/gif
JPEG图形 .jpeg,.jpg image/jpeg
au声音文件 .au audio/basic
MIDI音乐文件 mid,.midi audio/midi,audio/x-midi
RealAudio音乐文件 .ra, .ram audio/x-pn-realaudio
MPEG文件 .mpg,.mpeg video/mpeg
AVI文件 .avi video/x-msvideo
GZIP文件 .gz application/x-gzip
TAR文件 .tar application/x-tar
任意的二进制数据 application/octet-stream上面的upload.php 展示了常用的Web技术,其中的THML语句的程序被调用了两次,一次是当用户初次访问页面时,一次是用户按下提交按钮时。
接收上传数据的PHP代码非常简单,上传的所有文件都被放入 系统自带的关联数组 $_FILES — HTTP 文件上传变量 中,
【
参考【8】https://www.php.net/manual/zh/language.variables.superglobals.php
PHP的超全局变量:超全局变量 — 超全局变量是在全部作用域中始终可用的内置变量
PHP 中的许多预定义变量都是“超全局的”,这意味着它们在一个脚本的全部作用域中都可用。在函数或方法中无需执行 global $variable; 就可以访问它们。
这些超全局变量是:
- $GLOBALS
- $_SERVER
- $_GET
- $_POST
- $_FILES
- $_COOKIE
- $_SESSION
- $_REQUEST
- $_ENV
】
move_uploaded_file($_FILES['filename']['tmp_name'], $name);上面这行代码将被上传的文件从临时存储文件的位置(PHP有一个零时文件存储位置) 移动(剪切)到一个永久存储文件的位置(这里是当前文件夹下),
【9】参考:php的$_FILES的临时储存文件与回收机制:https://blog.csdn.net/forest_fire/article/details/50944751
然后通过HTML的图像显示标签: 显示该图像。
下面是对以上代码的改进:加入表单数据的验证环节:
upload2.php
PHP Form Upload
_END;
if ($_FILES)
{
$name = $_FILES['filename']['name'];
switch($_FILES['filename']['type'])
{
case 'image/jpeg': $ext = 'jpg'; break;
case 'image/gif': $ext = 'gif'; break;
case 'image/png': $ext = 'png'; break;
case 'image/tiff': $ext = 'tif'; break;
default: $ext = ''; break;
}
if ($ext)
{
$n = "image.$ext";
move_uploaded_file($_FILES['filename']['tmp_name'], $n);
echo "Uploaded image '$name' as '$n':
";
echo " ";
}
else echo "'$name' is not an accepted image file";
}
else echo "No image has been uploaded";
echo "";
?>
";
}
else echo "'$name' is not an accepted image file";
}
else echo "No image has been uploaded";
echo "";
?>