Qt显示视频流——nginx+rtmp搭建直播服务器(二)
上次介绍的是使用ffmpeg推流,这次介绍的是使用nginx + rtmp搭建直播服务器。
环境:ubuntu 16.04
一、 安装nginx 和 rtmp模块
1. 下载安装 nginx 和 nginx-rtmp 编译依赖工具
sudo apt-get install -y curl build-essential libpcre3 libpcre3-dev libpcre++-dev zlib1g-dev libcurl4-openssl-dev libssl-dev
2. 创建编译所用目录
mkdir -p ~nginx_src
cd ~nginx_src
3. 下载nginx源码包并解压
wget http://nginx.org/download/nginx-1.11.8.tar.gz
tar -zxvf nginx-1.11.8.tar.gz
4. 下载 nginx-rtmp-module模块 源码包(RTMP模块源码包)并解压
wget https://github.com/arut/nginx-rtmp-module/archive/master.zip
unzip master.zip
5. 进入nginx目录设定编译参数
cd cd nginx-1.11.8
./configure--prefix=/usr/local/dev_workspace/nginx --add-module=../nginx-rtmp-module-master --with-http_ssl_module
6. 编译安装
make
sudo make install
注意:如果没有安装第一步的依赖工具,可能出现以下错误:
./configure: error: the HTTP rewrite module requires the PCRE library.………………………………
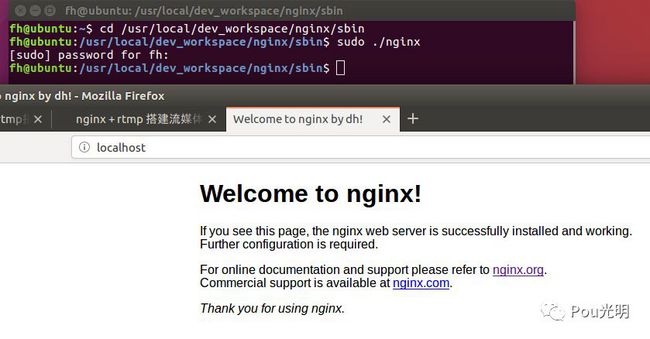
7. 完成验证
操作如图:
二、 修改nginx配置文件添加rtmp服务
1. 配置文件目录
/usr/local/dev_workspace/nginx/nginx.conf
2. 添加以下内容
rtmp {
server {
listen 1935; #监听的端口
chunk_size 4000;
application hls {
live on;
}
}
}
注意:①直接配置文件增加 与http协议同级
②修改前先将原文件.bak备份
至此,nginx 及nginx-rtmp-module部分配置完成 。
三、安装Strobe Media Playback
1. 下载网址 https://sourceforge.net/projects/smp.adobe/
在/usr/local/dev_workspace/nginx/html下新建rtmp文件夹
解压好后将for Flash Player 10.1复制到rtmp文件夹下并重命名为strobe
cp -r for Flash Player 10.1/ /usr/local/dev_workspace/nginx/html/rtmp/strobe
2.在/usr/local/dev_workspace/nginx/html/rtmp下新建一个video.html
程序如下:
<!DOCTYPE html>
<html>
<head>
<title>Live Streaming</title>
<!-- strobe -->
<script type="text/javascript" src="strobe/lib/swfobject.js"></script>
<script type="text/javascript">
var parameters = {
//src: "rtmp://{pi_address}/rtmp/live",
src: "rtmp://192.168.15.129:1935/hls/video",
autoPlay: false,
controlBarAutoHide: false,
playButtonOverlay: true,
showVideoInfoOverlayOnStartUp: true,
optimizeBuffering : false,
initialBufferTime : 0.1,
expandedBufferTime : 0.1,
minContinuousPlayback : 0.1,
poster: "images/poster.png"
};
swfobject.embedSWF(
"strobe/StrobeMediaPlayback.swf"
, "StrobeMediaPlayback"
, 1024
, 768
, "10.1.0"
, "strobe/expressInstall.swf"
, parameters
, {
allowFullScreen: "true"
}
, {
name: "StrobeMediaPlayback"
}
);
</script>
</head>
<body>
<div id="StrobeMediaPlayback"></div>
</body>
</html>注意:①"rtmp://192.168.15.129:1935/hls/video"该地址是ffmpeg推流
到的虚拟目录,
②, 1024, 768 这两个参数是视频流的长和宽,根据Qt设置的
WebView进行调整。否则只调整WebView是没有用的。
至此,nginx+rtmp以及Strobe Media Playback安装并且配置完成了。
下次将根据项目需要,给ffmpeg安装一些其他库,并且使用qt的webview通过Url显示视频流.
最后附上经典参考文献连接:
https://obsproject.com/forum/resources/how-to-set-up-your-own-private-rtmp-server-using-nginx.50/
欢迎大家关注公众号: