element-ui的el-date-picker组件在选择月份区间时发了这么一个bug。在选择起始月份后关闭了选择面板,再次打开后上次选择的值还存在但是看了所有的属性和方法都没有发现可以清除上次选择的值,也在网上各种搜索没找到解决办法,经过各种办法处理后得到了最简单处理方式,就是利用key值的变化重新渲染组件
element 日期选择图标_element-ui日期组件DatePicker设置日期选择范围Picker Options
认知能力训练
element日期选择图标
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期,订票时间要限制日期范围官网提供了picker-options参数可以设置日期选择范围,具体操作看代码//页面引入组件,加上picker-options这个参数v-model="exCheckDate
【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
报错 @import “~element-ui/packages/theme-chalk/src/index“;
资深柠檬精
前端elementui
报错@import"~element-ui/packages/theme-chalk/src/index";具体报错报错原因具体报错SassError:Can’tfindstylesheettoimport.@import“~element-ui/packages/theme-chalk/src/index”;src\views\login\theme\element-variables.scss
Vue + element-ui实现动态表单项以及动态校验规则
洛千陨
Vue项目需求实现vue.js前端
Vue+element-ui实现动态表单项以及动态校验规则情境项目需要实现一个功能,表单中某个表单项产品id支持动态新增多个产品id表单项,每个产品id表单项都需要有校验规则,校验失败时各自有对应的校验提示重点分析表单对象内字段并非固定,需要根据交互动态新增表单校验规则并非固定,需要根据字段新增动态新增对应校验规则接口提交时并非提交多个产品id字段,需要将多个产品id文本字段整合为一个产品id数组
Element-ui中Table表格无法显示
wangshuo(24考研上岸版)
vueElementUITablevue.jselementuitable标签
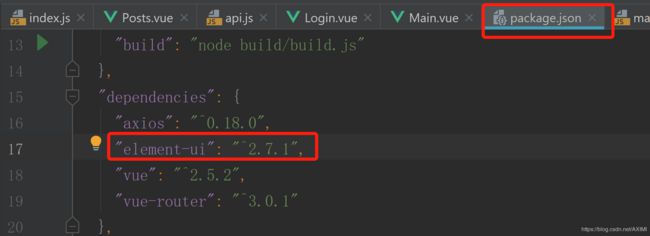
Element-ui中Table表格无法显示在使用过程中发现样式正常显示但是table就是不显示,研究了一段时间后,发现问题是项目结构的问题当你创建vue和安装el的时候,一定要注意进入到正确的项目文件夹,如果在外面也出现一个package.json文件夹,那就是你安装el的时候没有进入到项目文件夹安装el,导致el安装到项目文件夹外面了,这样el也是能运行的,数据也能传到前端,但就是不显示<
elementUI的el-backtop(返回顶部)不生效
时无诳语Imp
vueelementuivue.jsjavascript
1.问题:使用el-backtop时,指定target对象为父级元素后不显示目前我采用的方法是简单粗暴的删除target不指定对象,也是能显现按钮,并且回到顶部。有时间可以研究下Element-ui不用多说,用Vue的基本都会用到它。但是它的官方文档却有些不严谨的地方,最近我就在弄一个返回顶部的功能的时候遇到坑了。废话不多说,先上官方文档示例介绍:Scrolldowntoseethebottom-
输入框无法编辑(使用Element-ui中el-input)
BarryKerrigan
vue.js前端elementui
在与后端联调时,可以接收到参数;对input进行编辑使用方法@input进行输出,可以看到输入的内容,但输入框的数据无跟新。问题:视图无更新解决方法:this.$forceUpdate();change(e){this.$forceUpdate();}
在Vue2项目中引入ElementUI详细步骤
1.使用npm安装ElementUI,安装好后在package.json文件查找element-ui是否安装好npmielement-ui-S2.在main.js中引入element-uiimportVuefrom"vue";importAppfrom"./App.vue";importElementUIfrom'element-ui';import'element-ui/lib/theme-ch
1若依系统配置部署
若依系统简介若依概述若依微服务版RuoYi-Cloud,基于SpringBoot、SpringCloud&Alibaba、OAuth2的前后端分离的后台管理系统。RuoYi-Cloud是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringCloud&Alibaba、OAuth2、Vue、Element-UI),内置模块如:部门管理、角色用户、菜单及按钮授权、数据
vue + element-ui 季度选择器组件 el-quarter-picker
0716*_zwj
vue.jsuijavascript
最近项目中需要用到季度选择器控件,无奈element-ui框架没有,想着自己实现一个出来,参考的日期选择器实现的参考链接:vue+element-ui季度选择器组件el-quarter-picker-CSDN博客https://blog.csdn.net/qq1370151551/article/details/118811216ElQuarterPicker.vue{{title}}{{view
elementuI输入框自动聚焦
m0_47177307
elementuivue.js前端
需求:需要点击输入框自动聚焦,但是每次只有第一次点击的时候会自动聚焦,第二次无效果{{viewModel.data.name}}成功使用element-ui输入框定义refvue中,第二次点击的时候,页面再次渲染了,需要借助$nextTick,调用focus()方法,获取最新视图onShowInput(){this.$nextTick(()=>{this.$refs.focusInput.focu
element-ui 在el-dialog中使用el-checkbox的一些坑
weixin_58195884
uivue.jsjavascript
js中只需要改变keyTable的值就行了,每次点击更新一次keyTablechangeRead(e,i){this.keyTable=Math.random()//Math.random()是获取一个随机小数来代替key值},
element-ui vue2【体验优化】
前端没钱
项目笔记uivue.jselementui
type=number美化某些情况我们需要设置el-input的type=‘number’,会有上下箭头,很丑:美化代码如下://隐藏type=number箭头.el-input__inner::-webkit-outer-spin-button,.el-input__inner::-webkit-inner-spin-button{-webkit-appearance:none;}
[element-ui] el-input根据内容自适应宽度
533_
element-uivue.js
changeWidth(e){this.width1=this.value.length*15;}参考:input根据内容自适应宽度
【element-ui】el-autocomplete实现 无数据匹配
益达是我
vue前端vue
文章目录方法一:使用default插槽方法二:使用empty-text属性(适用于列表类型)总结在使用ElementUI的el-autocomplete组件时,如果你希望在没有任何数据匹配的情况下显示特定的内容,你可以通过自定义模板或者通过插槽(slot)来实现。下面我将提供两种方法来实现当没有数据匹配时显示自定义内容。方法一:使用default插槽el-autocomplete组件提供了一个de
elementUI中MessageBox.confirm()默认不聚焦问题处理
新茶十九
#elemen-pluselementui前端javascript
在项目中使用elementUI的MessageBox.confirm()出现了默认不聚焦的问题,默认确认按钮是浅色的,需要点击一下才会变成正常。面对这种问题,创建新组件,实现聚焦。替换默认的MessageBox.confirm()解决创建components/MessageBoxConfirmWrapper/index.jsimport{MessageBox}from'element-ui'exp
对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
[能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
[应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
@Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分