java 做一个真的进度条去实时获取方法进行状态
场景:
导入案件的时候,由于导入数据量大的时候。loading的前台效果要转很久给用户体验不好,不知道进行了多少。想要能看到数据导入的状态和导入的数量的进度条。而且不是假的。现在网上大多数的做法是写个假的样式方式跟loading差不多。这里要写个真的
问题:
导入案件的后台操作比较复杂,没有想出在方法执行完毕之前去前台返回各个状态的值,方法里包含excel数据的校验和一条数据要分别导入4张表中的问题。所以这里的解决方法是个真的去查状态的方法,但也没法做到特别精准。解决思路:
在导入方法的类中添加几个静态变量,在不同步骤的时候附上不同的值,在做一个全新的方法。用js定时器去,每隔1-2秒实时查询这些变量的值判断当前进入哪个步骤的导入量等。这样就能获得大致获得导入方法进行的进度
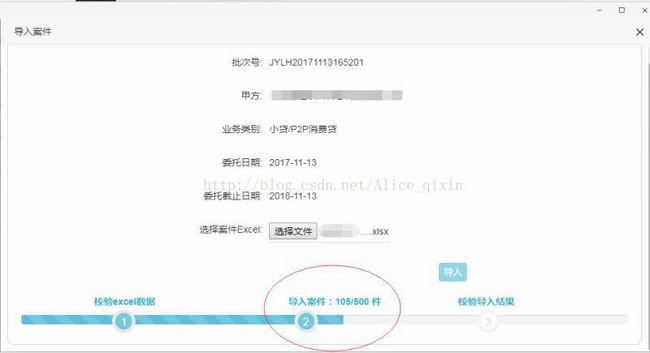
实现结果:
代码实现:
第一在导入方法的类定义静态变量再在进行到各步骤的时候赋值。
public static Integer checkStatus=null;//0正在进行 1成功
public static Integer caseCount=null;//案件导入个数
public static Integer contectStatus=null;//0正在进行 1成功
public static Integer lineNumber=null;//excel总行数
@Override
public Batch cuishouSaveCaseBatchData(final String batchcode, final Date wtdate, final Date wtenddate,
final String batchid, final String preCaseId, final String biztype, final String bankcode,
final ContractHead contractHead, final String companyid, MultipartFile file,
ContractLineService contractLineService, final Integer tabletype) throws Exception {
logger.error("进入导入方法");
//进入方法给checkStatus赋值0表示方法正在进行中
checkStatus=0;
//获取excel的行数
int allCounts = ExcelReader.readExcelRowCounts(file);
//给返回状态方法比较导入总数赋值
lineNumber=allCounts;
//校验具体方法这里省略
//校验已经结束
checkStatus=1;
caseCount=0;
logger.error("结束检测excel内有无重复案件");
logger.error("开始导入案件");
//上述检测都没问题则进行检测案件库进件操作
for(int a = 0; a < datalist.size(); a++){
CaseHead t=datalist.get(a);
cheakCompanyRepeat(t,company);//导入案件的方法
}
logger.error("结束导入案件");
return null;
}
public String cheakCompanyRepeat(CaseHead t,String company){
//插入案件
caseHeadMapper.insertSelective(t, company);
caseCount=caseCount+1;//每插入一个案件值加1
return null;
}
/**
* 导入联系人方式表
* */
public void insertCaseContect(List list){
long contectTimeStart = System.currentTimeMillis(); //开始时间
//导入联系人状态0为正在进行中
contectStatus=0;
if ( list!=null &&list.size() > 0) {
if (list.size()>3000) {
Integer count=contectMapper.insertCaseContectList(list);
}else {
//如果联系人方式超过3000条则分为10分插入
List> lists=averageAssign(list, 10);
for (int a = 0; a < lists.size(); a++) {
List caseContactList=lists.get(a);
Integer count=contectMapper.insertCaseContectList(caseContactList);
logger.error("插入个数:"+count);
}
}
}
contectStatus=1;//导入联系人状态1位结束
long contectTimeEnd = System.currentTimeMillis(); //结束时间
Long contectTime=contectTimeEnd-contectTimeStart;
time8=time8+contectTime;
} 实时请求查询案件导入变量值的方法
/**
* 查询案件导入的状态
*/
@RequestMapping(value = "/caseAddStatus", method = RequestMethod.POST)
@ResponseBody
public Map caseAddStatus() {
Map map = new HashMap();
Integer checkStatus = null;// 0正在进行 1成功
Integer caseCount = null;// 案件导入个数
Integer contectStatus = null;// 0正在进行 1成功
if (ExcelUploadServiceImpl.checkStatus != null) {
checkStatus = ExcelUploadServiceImpl.checkStatus;
if (checkStatus == 0) {
map.put("stage", "1");
map.put("info", "正在校验excel数据");
} else {
if (ExcelUploadServiceImpl.caseCount !=null && ExcelUploadServiceImpl.caseCount > 0) {
caseCount = ExcelUploadServiceImpl.caseCount;
if (caseCount < ExcelUploadServiceImpl.lineNumber) {
map.put("stage", "2");
map.put("info", "校验成功开始,导入案件导入案件数为:" + caseCount);
map.put("number",caseCount);
map.put("allNumber",ExcelUploadServiceImpl.lineNumber);
} else {
if (ExcelUploadServiceImpl.contectStatus != null) {
contectStatus = ExcelUploadServiceImpl.contectStatus;
if (contectStatus == 0) {
map.put("stage", "3");
map.put("info", "正在导入案件联系人信息");
} else {
map.put("stage", "4");
map.put("info", "导入成功!");
}
}
}
}
}
}else {
map.put("info", "读取校验失败");
}
return map;
}
var testFileTimer;
function getStatus(){
clearInterval(testFileTimer);
loadProcess();
testFileTimer = setInterval(function(){
loadProcess();
},1000)
}
function loadProcess(){
$.ajax({
type: 'post',
url: "/bat/caseAddStatus",
success: function(data){
switch(data.stage){
case '1' :
$("#processline").css('width',30+"%");
$(".processList li").eq(data.stage-1).addClass("perocessActive").prevAll().addClass("perocessActive");
break;
case '2' :
$("#processline").css('width',47+(data.number/data.allNumber)*50+"%");
$(".processList li").eq(data.stage-1).addClass("perocessActive").prevAll().addClass("perocessActive");
$("#stage-info").html("导入案件:"+data.number+"/"+data.allNumber+" 件");
break;
case '3' :
$("#processline").css('width',100+"%");
$(".processList li").eq(data.stage-1).addClass("perocessActive").prevAll().addClass("perocessActive");
break;
}
}
})
}html样式+css:
/* 进度条 */
.processBox{
position:relative;
}
.processList{
position:absolute;
top:-8px;
width:100%;
}
.processList li{
position:absolute;
border-radius:50%;
height:35px;
width:35px;
line-height:28px;
font-size:16px;
background:#fff;
color:#dedede;
border:5px solid #f5f5f5;
text-align:center;
padding:0;
}
.processList .perocessActive{
background:#73c9e3;
border:5px solid #ebebeb;
color:white;
}
#stage-info{
margin-bottom:5px;
}
校验excel数据
导入案件
校验导入结果
- 1
- 2
- 3
最后实现样式效果: