- 探索Zebra4J:构建高效企业级Web应用的微服务框架
叶准鑫Natalie
探索Zebra4J:构建高效企业级Web应用的微服务框架ZebraZebra4J/Zebra4Js基于SpringBoot的JavaWeb/Nodejs框架项目地址:https://gitcode.com/gh_mirrors/zebra/Zebra项目介绍在当今快速发展的技术环境中,构建高效、可扩展的企业级Web应用是每个开发团队的追求。Zebra4J作为一款基于SpringBoot的全新微服务
- 基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台
网顺技术团队
成品程序项目javavue.js汽车课程设计springboot
基于JavaWeb开发的Java+SpringMvc+vue+element实现上海汽车博物馆平台作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基
- 5-【JavaWeb】JUnit 单元测试及JUL 日志系统
weixin_44329069
JavaWebjunit单元测试
1.使用JUnit进行单元测试JUnit是Java中非常流行的单元测试框架,MyBatis与JUnit可以很好地结合,来测试持久层代码的正确性。1.1添加JUnit依赖在使用JUnit之前,需要在pom.xml中引入JUnit依赖。junitjunit4.13.2test1.2单元测试基本结构假设我们要测试UserMapper中的getUserById方法,测试代码如下:importorg.apa
- 10- 【JavaWeb】Tomcat、Servlet基础
weixin_44329069
JavaWebtomcatservletjava
1.MacOS配置Tomcat服务器教程MacOS配置Tomcat服务器教程2.Servlet基础1.创建ServletServlet是一个扩展服务器功能的Java类,主要用于处理HTTP请求。以下是一个简单的Servlet示例:importjava.io.IOException;importjavax.servlet.ServletException;importjavax.servlet.an
- 【免费】springboot项目申报管理系统|毕业设计|Javaweb项目
计算机学姐来啦
springbootssmjavaspringboot课程设计后端毕设毕业设计java-ee
收藏点赞不迷路关注作者有好处编号:springboot375springboot项目申报管理系统开发语言:Java数据库:MySQL技术:Spring+SpringMVC+MyBatis工具:IDEA/Ecilpse、Navicat、Maven1.万字文档展示(部分)2.系统图片展示第5章系统详细设计5.1管理员功能模块的实现5.1.1项目列表如图5.1显示的就是项目列表页面,此页面提供给管理员的
- idea 启动tomcat 工程_使用IDEA创建JavaWeb项目 部署本地tomcat并运行
心在天上脚在地上
idea启动tomcat工程
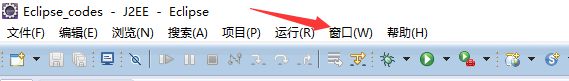
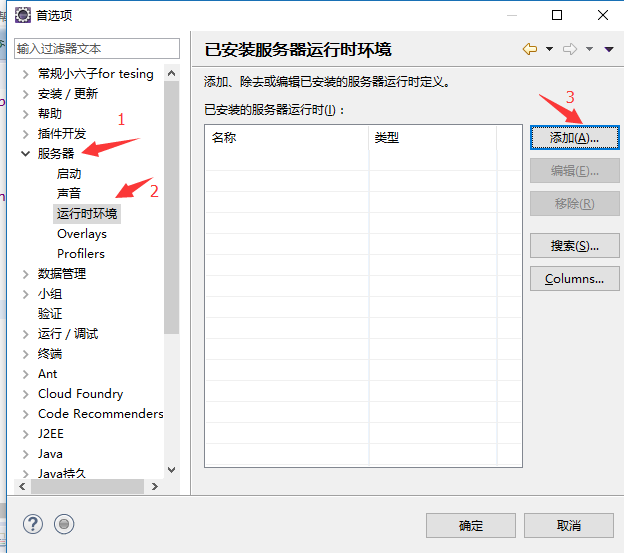
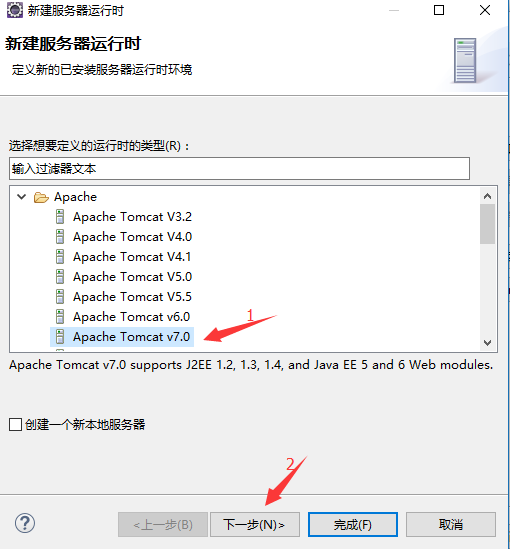
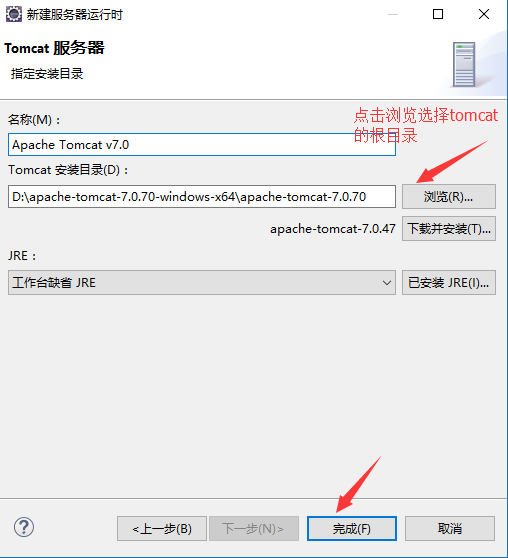
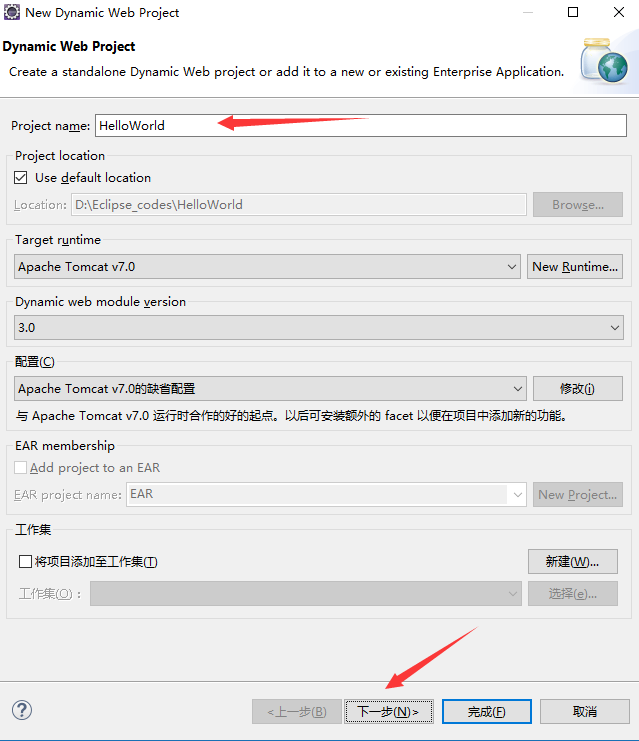
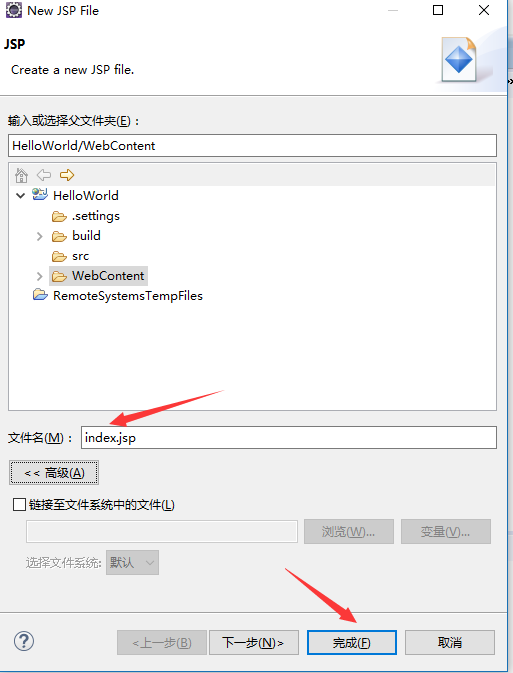
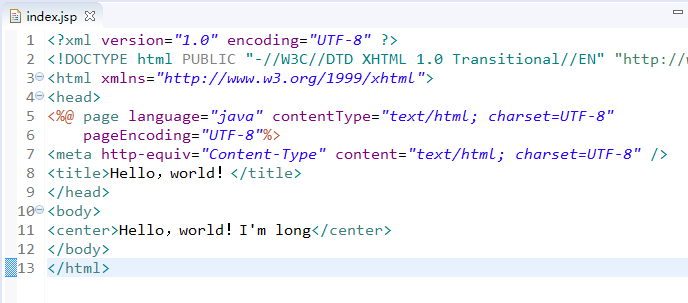
一、下载商业版IDEA二、新建JavaWeb项目1、在菜单栏找到File>>New>>Project2、在弹出的窗口中找到JavaEnterPrise>>WebApplication,点击Next3、填写项目名称,选择项目位置,然后Finish4、在左侧窗口可以看到IDEA创建JavaWeb工程的目录结构,在src中写java代码,在web目录下放jsp页面。三、下载tomacat下载完成后,解压
- javaweb基于ssm框架学生信息管理(成绩)系统设计与实现
ancen_73bd
开发平台、开发工具、应用服务器的介绍开发平台:Windows开发工具:idea+mySql应用服务器:ApacheTomcat8.0学生成绩管理系统主要用于学校学生成绩信息管理,能实现学生、老师、院系、班级、课程的增删改查操作,同时学生能进行选课和退课操作,老师能对学生的成绩录入和修改操作。系统流程图功能结构图部分截图免费源码获得:扫码关注微信公众号:ancenok,然后回复:013
- Servlet 文件上传
lly202406
开发语言
Servlet文件上传在JavaWeb开发中,文件上传是一个常见的需求。Servlet作为一种服务器端的技术,可以轻松实现文件上传功能。本文将详细介绍如何在Servlet中处理文件上传,包括环境配置、代码实现以及常见问题的解决方案。环境配置1.添加依赖在项目的pom.xml文件中,添加ApacheCommonsFileUpload库的依赖。这个库提供了易于使用的API来处理文件上传。commons
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- 8- 【JavaWeb】用HTML和CSS来创建一个简洁的登录界面
weixin_44329069
JavaWebcsshtmlcss3
我们将使用HTML和CSS来创建一个简洁、现代的登录界面。1.HTML结构首先,我们需要一个基本的HTML结构来容纳登录表单。保存为index.html文件:登录页面登录2.CSS样式接下来,我们将编写CSS样式来美化登录界面。保存为styles.css文件:/*Resetsomedefaultstyles*//*Resetsomedefaultstyles*/body,html{margin:0
- 9- 【JavaWeb】JavaScript 基础
weixin_44329069
JavaWebjavascript开发语言ecmascript
1.基本语法变量声明JavaScript中可以使用var、let和const来声明变量。var是旧的方式,let和const是较新的方式,通常推荐使用let和const。//使用let声明的变量可以被重新赋值letname="Alice";name="Bob";//使用const声明的变量不能被重新赋值constage=25;//age=30;//这将导致错误console.log(name);/
- 11- 【JavaWeb】Cookie 、Session、Filter、Listener
weixin_44329069
JavaWebhivepythonhadoop
了解Cookie、Session、Filter和Listener是JavaWeb开发中非常重要的部分。1.CookieCookie是服务器在客户端浏览器上存储的小数据片段,用于在不同请求之间保持状态。Cookie通常用于保存用户信息、跟踪会话、保存用户偏好等。示例:创建和读取Cookie设置Cookie(在Servlet中):@WebServlet("/setCookie")publicclass
- Spring MVC 执行流程详解
胡耀超
Springjava面试常见问题springmvcjavaSpringMVC
SpringMVC是一个典型的基于MVC设计模式的框架,它用于开发JavaWeb应用程序。在SpringMVC中,每个请求都要经历一系列的步骤,从客户端请求到服务器返回响应。下面的执行流程图很好地描述了SpringMVC的执行流程,从请求发起到最后返回数据。接下来,我将全面、深入地讲解SpringMVC的执行流程。SpringMVC执行流程图:+---------++---------------
- Java Web安全与Spring Config对象实战
福建低调
本文还有配套的精品资源,点击获取简介:本课程深入探讨JavaWeb开发中的安全实践,包括认证与授权、输入验证、CSRF和XSS防护以及SQL注入防御等关键安全措施。同时,介绍SpringSecurity框架的应用,以及Config对象在Spring配置管理中的作用,包括依赖注入和外部化配置。课程还包括实战演练,通过设置安全环境和安全漏洞模拟,帮助开发者提升应用的安全性和故障排查能力。1.Web安全
- python实验过程心得体会_web实训心得体会
weixin_39814378
python实验过程心得体会
篇一:JAVAWEB实训心得体会jsp+servlet+mysql论坛项目实训总结实训人:程路峰学号:11103303通过为期10天的实训,我学习了很多关于javaweb的知识。在老师的正确指导下,顺利的完成了我的实训内容。在此,也有同学的帮助,在他们的帮助下我也受益匪浅。最终,能顺利完成实训的任务也很高兴。在实训生活中,我了解开发项目的需求、设计、实现、确认以及维护等活动整个过程,让自己开始懂得
- Javaweb项目-调用接口-如何在服务器端跳转网页后显示并弹出对话框代码
海海不掉头发
Java面试习题Java基础java
Webapp项目中在java包下新建一个服务端类使用JOptionPane框架组件调用showMessageDialog的方法实现四个参数null,"这是一个信息对话框","信息",JOptionPane.INFORMATION_MESSAGE还有确认对话框的代码showConfirmDialogpackageservlet;importjavafx.scene.control.Alert;imp
- 项目架构设计
先熬半个月
架构概述:架构共分为5层,访问层,接入层,网关层,服务层,数据层服务架构涉及26个技术点,部署架构7个技术点服务架构1.LVS:四层负载均衡,将用户分发到不同Nginx服务器上2.Nginx:是一个高性能的HTTP和反向代理的web服务器,用于部署前端应用3.Keepalived:高可用,此处指的是集群4.JWT:全称:JavaWebToken,用户身份校验,鉴权5.SpringCloudGetw
- JavaWeb后端分层
灵佑666
Java
1.Dao层:全称DataAccessObject。Dao层比较底层,负责与数据库打交道具体到对某个表、某个实体的增删改查2.Service层:又叫服务层或业务层,封装Dao层的操作,使一个方法对外表现为实现一种功能,例如:网购生成订单时,不仅要插入订单信息记录,还要查询商品库存是否充足,购买是否超过限制等等。3.Controller层:业务控制层,负责接收数据和请求,并且调用Service层实现
- JavaWeb笔记整理14——公共字段自动填充技术实现
mikey棒棒棒
笔记反射SpringAOP公共字段自动填充JavaWeb面向切面编程Aspect
目录为什么需要公共字段自动填充?步骤1自定义注解AutoFill步骤2自定义切面AutoFillAspect步骤3在Mapper接口的方法上加入AutoFill注解@Before("autoFillPointCut()")JoinPoint你能通过JoinPoint获取哪些信息?例子中的JoinPoint获取方法签名和注解获取被拦截方法的参数反射什么是反射获取Class对象获取Method对象动态
- @Slf4j注解 - javaweb日志记录
需要重新演唱
webweb日志注解
1.引言在现代的JavaWeb开发中,日志记录是一个非常重要的组成部分。良好的日志记录可以帮助开发者快速定位问题、监控系统运行状态以及进行性能调优。@Slf4j注解是Lombok库提供的一个便捷工具,用于简化日志记录的代码编写。本文将详细讲解@Slf4j注解的相关内容,包括其概念、使用方法以及一些最佳实践。2.什么是Lombok?Lombok是一个Java库,它通过注解的方式帮助开发者减少样板代码
- JavaWeb - Spring Boot - 请求参数
湫湫玺云台
后端JavaWebspringbootjava后端
@RequestMapping从注解名称上我们可以看到,@RequestMapping注解的作用就是将请求和处理请求的控制器方法关联起来,建立映射关系。SpringMVC接收到指定的请求,就会来找到在映射关系中对应的控制器方法来处理这个请求。@RequestMapping标识一个类:设置映射请求的请求路径的初始信息@RequestMapping标识一个方法:设置映射请求请求路径的具体信息@Cont
- 在 Linux 上部署javaWeb项目+图文详解_java web项目部署到linux服务器
2401_85154737
服务器linuxjava
-f:force强制的意思,如果目标文件已经存在,不会询问直接覆盖-i:若目标已经存在,就会询问是否覆盖-u:若目标文件已经存在,且比目标文件新,才会更新#该命令可以把多个文件一次移动到一个文件夹中,但是最后的一个目标文件一要是“目录”。例如:mvfile1file2file3dir#把多个文件移动到dir目录中mvfile1file2#把file重命名为file26、rm命令该命令用于删除文件或
- 构建可扩展的Java Web应用架构
微赚淘客系统开发者
java前端架构
构建可扩展的JavaWeb应用架构大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!在现代软件开发中,可扩展性是一个至关重要的概念。构建一个可扩展的JavaWeb应用架构,不仅能提升应用的性能和可靠性,还能为未来的功能扩展和维护提供坚实的基础。本文将介绍如何构建一个可扩展的JavaWeb应用架构,并提供相应的代码示例。1.选择合适的技
- Web+Tomcat+Servlet+MySQL实现登录页面【JavaWeb笔记一】
YuBooy
JavaWeb学习笔记javajdbcjavaweb
目录功能描述:实现框图:具体实现过程一、环境搭建服务器环境搭建:页面部分环境搭建:数据库部分环境搭建:二、代码实现过程1、创建一个带表单提交的html页面(login.html)2、在web.xml文件下绑定Servlet的对象类3、创建java(LoginServer.java)类来执行Servlet操作4、jdbc完成数据库部分操作(Demo.java)5、通过测试@Test完成数据库的连接测
- 【计算机毕业设计项目推荐】计算机毕业设计项目推荐(源码+论文+PPT)
易开科技_Wx:JavaRui666
课程设计java开发语言
2023年最新计算机毕业设计,本科,项目汇总!哈喽,大家好,大四的同学马上要开始做毕业设计了,大家做好准备了吗?博主给大家详细整理了计算机毕业设计最新项目,对项目有任何疑问,都可以问博主哦~一、JavaWeb管理系统毕设项目这些系统很不错,建议把管理系统作为毕业设计。学籍管理系统设计与实现教务管理系统设计与实现网上考试系统设计与实现在线考试系统设计与实现题库(及试卷)管理系统设计与实现网络远程作业
- Web开发中的“返回上一页”
Java搬砖组长
前端
在JavaWeb应用程序中(如使用Servlet、JSP、Spring等框架),实现“返回上一页”通常是在前端通过JavaScript来完成的。例如,用户点击“返回”按钮时,浏览器会返回到上一个页面。在JSP页面中,可以使用以下代码实现“返回上一页”功能:返回上一页或者通过Servlet设置“Referer”来实现返回上一页://获取上一个页面的URLStringreferer=request.g
- 过滤器与拦截器的区别与应用
黄尚圈圈
javatomcatspringspringboot
在JavaWeb开发中,过滤器(Filter)和拦截器(Interceptor)是两种常见的用于处理请求和响应的组件,它们在功能上有一定的重叠,但在使用场景、实现方式和作用范围上存在显著的差异。本文将深入探讨过滤器与拦截器的区别,以及它们在实际项目中的应用。1.定义与概念过滤器(Filter)过滤器是Servlet规范中的一部分,它允许你对请求(Request)和响应(Response)进行预处理
- 文件上传和下载
提笔忘字_波
一、概论在Web应用系统开发中,文件上传和下载功能是非常常用的功能,今天来讲一下JavaWeb中的文件上传和下载功能的实现。对于文件上传,浏览器在上传的过程中是将文件以流的形式提交到服务器端的,如果直接使用Servlet获取上传文件的输入流然后再解析里面的请求参数是比较麻烦,所以一般选择采用apache的开源工具common-fileupload这个文件上传组件。这个common-fileuplo
- #Cookie、Session#JavaWeb学习笔记(2020/3/2)
RinP
一、会话技术客户端之间的通话:Cookie技术服务器端会话技术:Session技术目的是在一次会话中共享数据。1、Cookie技术使用Cookie的步骤:1.一个Servlet中、创建一个Cookie对象,存入键值对信息Cookiecookie=newCookie("msg","こんにちは");2.使用response对象的voidaddCookie(Cookievar1);方法添加Cookie到
- 基于JavaWeb开发的JavaSpringboot+Vue实现前后端分离房屋租赁系统
网顺技术团队
成品程序项目vue.js前端javascript课程设计前端框架javaspringboot
基于JavaWeb开发的JavaSpringboot+Vue实现前后端分离房屋租赁系统作者主页网顺技术团队欢迎点赞收藏⭐留言文末获取源码联系方式查看下方微信号获取联系方式承接各种定制系统精彩系列推荐精彩专栏推荐订阅不然下次找不到哟Java毕设项目精品实战案例《1000套》感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录基于JavaW
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key