- 如何将联系人从 iPhone 转移到 realme?
Techlifehacks
iosiphoneios
当您从iPhone换到Realme手机时,最重要的一步就是顺利地转移您的联系人。联系人是我们日常沟通的重要组成部分,丢失联系人会给我们带来极大的不便。幸运的是,现在有多种方法可以帮助您轻松地将联系人从iPhone转移到RealmeAndroid设备,而无需担心兼容性问题。本文将介绍几种实用方法,帮助您快速完成联系人迁移。第1部分。如何使用克隆手机将联系人从iPhone传输到realme(官方方式)
- 如何在 Android Framework层面控制高通(Qualcomm)芯片的 CPU 和 GPU。
YoungHong1992
android高通芯片CPUGPU
如何在AndroidFramework层面控制高通(Qualcomm)芯片的CPU和GPU。参考:https://blog.csdn.net/YoungHong1992/article/details/117047839?utm_source%20=%20uc_fansmsg作为一名Framework开发者,您拥有系统级的权限,可以直接与底层硬件接口交互。但这通常不被推荐,因为现代Android系
- 取消短按power键做出对应的功能
frameworks/base/policy/src/com/android/internal/policy/impl/PhoneWindowManager.java@@publicbooleanisForegroundActivity(Stringpackage_name){cancelPendingScreenshotChordAction();if(interceptPowerKeyUp(c
- Android 系统开发中,如何给git未跟踪的文件打 Git Patch
zzq1996
androidgit
Android系统开发中,如何给git未跟踪的文件打GitPatch开发云-一站式云服务平台在Git中,给未跟踪的文件(untrackedfiles)打补丁(patch)需要先将这些文件暂存(stage),然后再生成补丁。以下是详细步骤:基本步骤添加未跟踪文件到暂存区:bashgitadd#或者添加所有未跟踪文件gitadd.生成补丁文件:bashgitdiff--cached>mypatch.p
- 协程举例学习
小李飞飞砖
学习
在Android开发中,协程(Coroutines)是处理异步操作的一种强大工具。它们可以帮助你以一种更简洁、更易于维护的方式编写异步代码。从AndroidKotlin协程的稳定版本开始,你可以通过kotlinx.coroutines库来使用协程。下面是一些使用协程的基本示例。添加依赖首先,确保你的build.gradle文件中已经添加了kotlinx.coroutines的依赖:dependen
- Flutter编译安卓应用时遇到的compileDebugJavaWithJavac和compileDebugKotlin版本不匹配的问题
悠等生2018
前端flutterandroid
记一次flutter应用,编译安卓时,报的一个compileDebugJavaWithJavac和compileDebugKotlin版本本匹配的问题。最终定位的原因是项目一来了audioplayers组件。audioplayers组件有依赖了audioplayers_android,它使用1.8编译的。版本过低。后来更新了audioplayers:^6.5.0(默认以来的audioplayers
- Android补全计划 TextView添加删除线、下划线、更新字体等效果
Greenland_12
Android补全计划android
1可在布局中直接更新可在布局中直接更新的:加粗、斜体、字体;其中字体文件需要放在res/font/your_font.ttf下2java动态设置需动态设置的:删除线、下划线,加粗和字体也可动态设置,且需要放于app/src/main/assets/fonts/xxx.ttf下java中txt1=((TextView)findViewById(R.id.txt1));txt2=((TextView)
- Android性能实战——Systrace分析实例(十二)
c小旭
Android性能优化android性能优化
上一篇文章我们得到了一个html文件,这里我们来通过拿到的trace.html文件来分析一些耗时场景。一、简单场景分析1、快捷键使用在开始分析案例之前我们先来看一下快捷键的使用,可以加快查看Systrace的速度,下面是一些常用的快捷键。W:放大Systrace,放大可以更好地看清局部细节S:缩小Systrace,缩小以查看整体A:左移D:右移M:高亮选中当前鼠标点击的段(可以快速标识出这个方法的
- proto3默认值与可选项
代码羊羊
javajava
proto3特性proto3相较于proto2支持更多语言但在语法上更为简洁。去除了一些复杂的语法和特性,更强调约定而弱化语法。删除原始值字段的presence字段逻辑,删除required字段以及删除默认值。这使得proto3更容易实现如在AndroidJava,ObjectiveC或Go等语言中的开放式结构化表示。移除unknown关键字.去掉extensions类型,使用Any新标准类型替换
- Android解压工具,ZArchiver,RAR for Android,iZip,The Unarchiver,解压专家
xiaopengbc
软件android
介绍手机解压缩工具种类繁多,以下为你推荐一些功能强大、操作便捷的软件,涵盖安卓和iOS平台:安装点击获取ZArchiver(Android):支持ZIP、RAR、7z、tar、gzip等多种格式的解压与压缩,还能创建7z、zip等格式的压缩包。软件体积小、运行效率高,解压速度快,可对文件进行加密压缩或解压加密文件,保护隐私。其界面简洁直观,支持中文界面,是安卓平台上受欢迎的解压软件之一。RARfo
- okhttp3对Android5.0以下版本不兼容问题
m0_37735448
Android
okhttp3对Android5.0以下版本不兼容问题问题描述Android5.0以下版本在使用okhttp3发送请求的时候会报如下错误ExceptionLjava/lang/IllegalStateException;thrownwhileinitializingLokhttp3/internal/platform/Platform;原因调查这是因为okhttp3支持的最低Android版本为5
- Android逆向工具简单介绍
@ZhangJun
Android进阶Android逆向反编译反汇编Hook
目录一、Android逆向概述1、什么是Android逆向2、逆向过程3、逆向用途1)APP自动化执行程序脚本2)修改APP的功能3)APP安全二、常用逆向工具介绍1、APP抓包工具1)Fiddler2)Wireshark2、jadx反编译工具3、APKDB4、Frida之Hook工具5、IDA反汇编工具1)为何反汇编2)如何反汇编3)IDAPro的基本功能:4)IDA目录结构5)常用快捷键6)常
- Android逆向(Frida思路(第一集))
aaiier
androidpython开发语言
在FridaAndroid上,如果想先修改某个类的方法1内部调用的方法2,然后再启动方法1,通常用Java.use或Interceptor.attach进行Hook。Java.use()获取类并调用方法choose()查找已创建的实例并调用方法overload()精确调用特定参数的方法Java.cast()转换choose()选中的对象并调用方法implementation会完全替换方法的所有代码
- 《解决 Idea Gradle Build 中 Build Tools 相关问题》
只因在人海中多看了你一眼
摸索学习心得ideandroidstudio
在使用IntelliJIDEA进行Android项目开发时,最近在执行Gradlebuild过程中遇到了一个棘手的问题:问题现象在运行Gradlebuild时,出现了这样的错误提示:Couldnotdeterminethedependenciesoftask‘:app:compileReleaseJavaWithJavac’.InstalledBuildToolsrevision35.0.0isc
- Flutter-完整开发实战详解(一、Dart-语言和-Flutter-基础)
2401_85122662
flutter
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF基本类型var可以定义变量,如vartag=“666”,这和JS、Kotlin等语言类似,同时Dart属于动态类型语言,支持闭包。Dart中number类型分为int和double,其中java中的long对应的也是Da
- 关于uniapp
m0_73928262
开发语言uni-app
目录前言一、uniapp是什么?二、uniapp的由来三、uniapp的基本概念四、uniapp的使用场景五、uniapp框架格式和基本概念六、如何使用uniapp七、如何使用uniapp创建文件总结前言Uni-app是由Dcloud公司推出的一个多端开发框架,可以使用Vue开发一次代码,产出多个平台的应用程序,包括iOS、Android、H5、小程序等。这种“一次开发,多端输出”的开发方式大大减
- 《移动App测试实战》读书笔记
xh15
2017笔试面试修炼软件测试移动测试读书笔记
最近看完了《移动App测试实战》,这里做一点笔记,后面可以重温。功能测试自动化轻量接口自动化测试(JMeter):JMeter是一款开源测试工具,多用于接口测试用例的分层:CGI:通用网关接口,常称为单个业务接口Function:请求组合,包含多个CGI层接口的调用TestCase:单个测试用例TestSuite:多个测试用例的集合UI层的自动化面向Android:AndroidSDK提供的UIA
- 鸿蒙操作系统核心特性解析:从分布式架构到高效开发的全景技术图谱
摘要近年来,随着物联网(IoT)、智能家居、智慧办公等领域的发展,传统的移动操作系统在多设备协同和资源共享方面越来越吃力。华为推出的鸿蒙操作系统(HarmonyOS)正是在这样的背景下诞生的。相比于iOS和Android,鸿蒙以“分布式操作系统”理念为核心,实现了跨设备协同、高效通信与统一开发的新生态,为开发者和用户都带来了新的体验。引言传统的移动操作系统大多聚焦在单一终端设备上,比如Androi
- 零基础上手鸿蒙开发:用ArkTS打造你的第一个HarmonyOS应用
harmonyos
摘要随着HarmonyOS的不断发展,越来越多开发者开始关注这套以分布式能力为核心的国产操作系统。不同于传统Android开发,HarmonyOS引入了更现代的Stage模型以及更高效的声明式UI语言——ArkTS,让应用开发更灵活、更统一。本文将带你从零开始构建一个完整的鸿蒙应用,从环境配置、页面开发到交互实现,逐步掌握入门技能。引言:鸿蒙开发为啥值得学?从2019年首次发布到现在,Harmon
- ★★★【酷安精品,雪豹速清】 1.6.0.0 | 安卓11文件管理及清理工具★★★
weixin_48801999
人工智能
软件经过测试可用,时间9月4日,请勿更新,勿忘点个赞,因为为修改软件,华为等机型无法适用于,且时间久了不可以使用为正常现象!雪豹速清app,目前评分很高的一款安卓垃圾清理工具,特色功能自动扫全盘,扫描速度超快,智能文件分类,一建清理垃圾,支持安卓11/Android/data目录访问、文件复制、缓存垃圾扫描、文件管理等操作。2021.09.04v1.6.0【新增】工具箱新增M3U8视频合并功能,支
- 手机通话语音离线ASR识别商用和优化方向
limingade
本地AI电话机器人手机提取电话的信令和声音智能手机FunASR离线识别Android做ASR手机断网离线ASRASR语音转文字识别语音识别
手机通话语音离线ASR识别商用和优化方向--本地AI电话机器人上一篇:手机FunASR识别SIM卡通话占用内存和运行性能分析下一篇:编写中。一、前言前面的篇章中,我们尝试了将FunASR的ONNX模型文件加载到Android应用中,实现手机本地不依赖服务器和网络的离线ASR语音识别。并将这个ASR能力应用到了手机麦克风、手机本地的历史通话录音、手机实时的SIM卡电话通话内容的解析上。在实践中,我们
- OPPO Android面试题及参考答案 (下)
大模型大数据攻城狮
安卓面试android面经kotlinflutter面试okhttpART垃圾回收
讲一下TCP每接收多少数据包进行一次处理(结合项目)?在不同的TCP应用项目中,每接收多少数据包进行一次处理并没有一个固定的统一标准,它会受到多种因素的影响,以下从常见的项目场景来分析。在网络文件传输项目中,接收方一般不会严格按照固定数量的数据包来进行处理。通常是一边接收数据包,一边将接收到的数据按照文件的格式规则进行组装。比如要接收一个大的视频文件,TCP将视频文件分割成多个报文段(数据包)进行
- Android 10 Gnss数据流程
TinyKey
android
Android10Gnss数据流程一、LocationManager数据成员:GnssMeasurementCallbackTransport:高精度定位数据回调对象的封装,回调对象为GnssMeasurementsEvent.Callback,传递的对象为是GnssMeasurement,包含单颗GNSS卫星的原始观测值(如伪距、载波相位、多普勒频移)及计算参数(卫星ID、信号强度、时间戳等),
- 关于 JNI 函数逆向(从 Java 到 native)
shenyan~
java开发语言
一、JNI基础概念JNI(JavaNativeInterface)是Java调用native层C/C++函数的桥梁。在Android中,Java使用System.loadLibrary("xxx")加载so文件,然后通过native方法声明调用底层函数。publicclassTest{static{System.loadLibrary("native-lib");//加载native-lib.so
- 美团Android开发200道面试题及参考答案(下)
大模型大数据攻城狮
androidjavajvm内存jvm调优安卓面经安卓面试信号量
单例模式中的双锁机制,分别起到了什么作用在单例模式的双重检查锁定(DCL,DoubleCheckedLocking)机制中,涉及到两重“锁”相关的操作,各自有着重要作用。首先是外层的同步锁,也就是synchronized关键字修饰的代码块部分。它的主要作用是控制在多线程环境下,同一时刻只有一个线程能够进入到创建单例对象实例的关键代码区域。当多个线程同时调用getInstance方法尝试获取单例对象
- Android 16开发者全解读
哈喽,我是老刘Android16的更新最近发布,带来了全新的系统特性和视觉体验,也在SDK版本机制、兼容性、性能优化等多个层面进行了更新。对于App开发者而言,这既意味着更多创新的可能,也带来了全新的挑战与适配需求。无论你是追求极致用户体验的产品开发者,还是专注于技术前沿的架构师,Android16的变更都有值得关注的地方。本文将从开发者视角,全面解读Android16的核心升级要点,帮助你把握新
- 源码运行效果图(一)
芝麻粒儿
案例项目实战源码毕业设计论文大作业后端java源码APP小程序
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册
- Android 13 设置界面会判断当前屏幕的大小,如果是大屏,则为左右屏显示
安卓兼职framework应用工程师
android13.0Rom定制化高级进阶androidromsettings加载菜单屏幕大小
1.前言在13.0的系统rom定制化开发中,在某些时候,在大屏设备中,设置新增了左右分屏的功能,就是左边显示主菜单,右边显示一级菜单的功能,某些情况下不需要,接下来关闭这个功能2.设置界面会判断当前屏幕的大小,如果是大屏,则为左右屏显示的核心类packages/apps/Settings/src/com/android/settings/homepage/SettingsHomepageActiv
- C++与Java内存共享技术:跨平台与跨语言实现指南
引言在C++和Android项目移植过程中,内存共享是提高性能、减少数据拷贝的关键技术。本文解决了Windows与Android平台处理内存共享问题,采用了会话管理机制保存了同一状态;还解决了C++项目移植在Android项目中依赖过多的问题,采用了Pimpl(PointertoImplementation)设计模式来隐藏实现细节,减少头文件依赖:Windows平台C++进程间的内存共享C++与J
- 技术日报开源项目
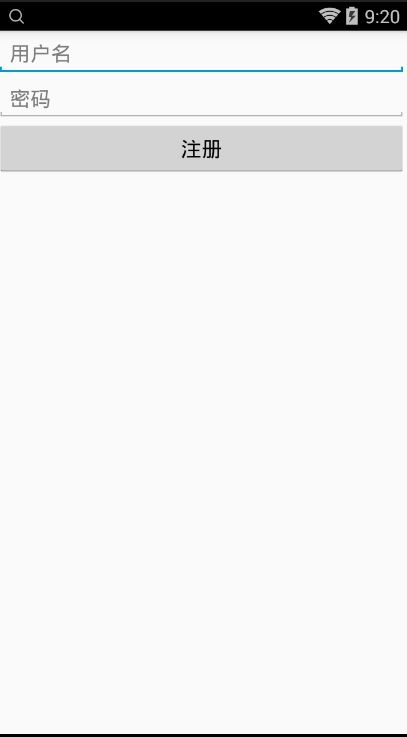
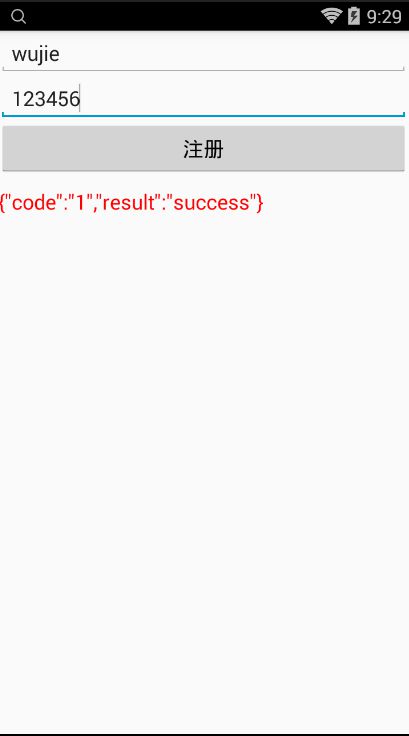
项目介绍:项目分为资讯和图片和关于三大类,资讯分为github、hacker、SegmentFault、jobBole、技术头条、Android、ios、和all,图片是美女福利图片、并提供下载。项目已在应用宝上线:地址http://android.myapp.com/myapp/detail.htm?apkName=com.infomation.haiffeng项目用到的技术框架1:采用okht
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p