前端之jQuery常用总结
上一篇:前端之DOM常用总结 点击跳转
目录篇:前端(html,css,js)目录篇 点击跳转
下一篇:前端实战之DOM和jQuery分别实现:(全选,取消,反选)、tab菜单栏、模态框,进行有效对比 点击跳转
目录
- 选择器:直接找到某个或者某类标签
- 筛选:间接找到某个标签
- 链式编程:只要是jQuery对象,可以无限次.xxx() 为标签不断递加操作
- 文本操作
- 样式操作
- 属性操作
- 拼接模式
- 文档处理:(append、prepend、after、before、remove、empty、clone)
- css处理
- 位置
- 事件
- jQuery的扩展
- JS变量扩展(自定义js格式化.format)
- js列表空值问题
选择器:直接找到某个或者某类标签
//jQuery == DOM
//1 id匹配获取
jQuery: $('#i1') // == DOM:tag = document.getElementById('i1') //获取匹配的id标签
//2 class匹配获取
jQuery: $('.c1') //== DOM:tag = document.getElementByClass('.c1') //获取匹配的class关键字标签
//3标签名匹配获取
jQuery:$('a') //== DOM:document.getElementsByTagName("a") // 获取匹配的标签名的标签
//4.组合匹配获取
jQuery:$('a,.c2,#i10') //获取任意匹配的标签(包含标签名匹配,class匹配,id匹配)
//5.层级匹配获取
jQuery:$('#i10 a') //获取层级匹配id = i10 标签下的所有子孙匹配a 标签名的标签
jQuery:$('#i10>a') //获取匹配id = i10的标签下的子标签匹配a标签名的标签
//6.基本:first :last :eq(0)
jQuery:$('#i10 a:first') // 获取匹配id=i10的标签下所有子孙匹配a标签名的标签第一个a标签
jQuery:$('#i10 a:last') // 获取匹配id=i10的标签下所有子孙匹配a标签名的标签最后一个a标签
jQuery:$('#i10 a:eq(0)') // 获取匹配id = i10的标签下所有子孙a标签的第一个a标签
//7.属性
jQuery:$('[alex]') //获取匹配内部alex属性的标签
jQuery:$('[alex="123"]') //获取匹配内部属性alex="123"的标签
jQuery:$("input[type='text']") //获取匹配input标签内部属性type='text'的标签
//8表单(由于属性就可以找到表单的一些参数全部可以忽略,简写而已)
jQuery:$(':text') //获取匹配input标签内部属性type='text'的标签(简写)
jQuery:$(':disabled') //获取匹配input标签内部属性disabled的标签(简写)
//有了以上选择器功能就可以找到页面所有的标签
筛选:间接找到某个标签
//筛选器:选择器选择的标签基础上在选择一次,只要是jQuery对象,可以无限次.xxx() 为标签不断递加操作
//jQuery == DOM
$(this).xxx().xxx()
$(this).next(); //== document.getElementById('xx').nextElementtSibling
//获取当前标签的下一个兄弟标签
$(this).nextall();
//获取当前标签的下面的所有兄弟标签
$(this).nextUtil(‘i1’);
//获取当前标签的下面的所有兄弟标签直到某个条件匹配的兄弟标签为止
$(this).prev(); //== document.getElementById('xx'). previousElementSibling
//获取当前标签的上一个兄弟标签
$(this). prevall();
//获取当前标签的上面的所有兄弟标签
$(this). prev Util(‘i1’);
//获取当前标签的上面的所有兄弟标签直到某个条件匹配的兄弟标签为止
$(this).parent(); //== document.getElementById('xx'). parentElement
//获取当前标签的父标签
$(this).parents();
//获取当前标签的所有上级标签(相当于tree的模式)
//如: $(this)=P标签的话,那么会获取到 [div,body,html]
$(this).parentsUntil(‘1’);
//获取当前标签的所有上级标签(相当于tree的模式)直到某个条件匹配的上级标签为止
$(this).children(); //== document.getElementById('xx'). children
//获取当前标签的所有子标签
$(this).silbings();
//获取当前标签的所有的兄弟标签
$(this).text(); //== document.getElementById('xx'). innertest
//获取当前标签的内容
$(this).find();
//获取当前标签内部里面的所有匹配条件标签
$(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide')
//当前标签的下一个兄弟标签移除hide样式,的父标签的所有兄弟标签的所有匹配 classkey=content的子孙标签
$(“p”).eq(0);
//获取匹配P标签(假如有3个P标签匹配,是装入列表的)列表的第一个元素
$(“p”).first();
//获取匹配P标签(假如有3个P标签匹配,是装入列表的)列表的第一个元素
$(“p”).last();
//获取匹配P标签(假如有3个P标签匹配,是装入列表的)列表的第一个元素
$(“p”).hasClass(class);
//获取匹配P标签里面具备该样式的标签
链式编程:只要是jQuery对象,可以无限次.xxx() 为标签不断递加操作
$(this).next().removeClass('hide').parent().siblings().find('.content').addClass('hide')
//当前标签的下一个兄弟标签移除hide样式,的父标签的所有兄弟标签的所有匹配class key=content的子孙标签
文本操作
jQuery:$('#i1') // == DOM:tag = document.getElementById('i1')
//获取匹配的标签
jQuery:$('#i1').html() // == DOM:tag.innerHTML
//获取该标签内容(带子标签格式)
jQuery:$('#i1').text() //== DOM:tag.innerText
//获取该标签纯内容
jQuery:$('#i1').html("www
") //== DOM:tag.innerHTML = "www
"
//修改标签内容(带子标签格式)
jQuery:$('#i1').text("www
") //== DOM:tag.innerText = “www
”
//修改标签纯内容
jQuery:$('#i2') //== DOM:tag = document.getElementById('i2')
//获取匹配的标签
jQuery: $('#i2').val() //== DOM: tag.value
//获取input标签的value
jQuery: $('#i2').val("1111") // == DOM: tag.value = "asdf"
//修改input标签的value值
样式操作
$('.c1').hasClass('hide')
//匹配class key =c1 且有hide样式的标签
$('.c1').addClass('hide')
//匹配该标签的添加hide样式
$('.c1').removeClass('hide')
//匹配该标签的移除hide样式
$('.c1').taggleClass('hide')
//假如匹配的标签有hide样式移除,如果没有hide样式增加hide样式
//例子
if($('.c1').hasClass('hide')){
$('.c1').removeClass('hide');
}else{
$('.c1').addClass('hide');
}
//假如匹配的标签有hide样式,那么移除掉hide样式,如果没有hide样式就增加hide样式
//toggleClass封装了上面的判断(一句=整个判断语句)
$('.c1').toggleClass('hide');
//假如匹配的标签有hide样式移除,如果没有hide样式增加hide样式
属性操作
//attr:专门用于自定义属性
//jQuery(1版、2版本) attr不能适用checkbox、radio 所以需要prop
//jQuery (3版本)attr就可以替代prop
$('#i1').attr('type')
//获取匹配的标签的内部属性type的值
$('#i1').attr('name', 'Burgess')
//增加匹配的标签的内部属性name = " Burgess "(如该标签有该属性name则覆盖)
$('#i1').removeAttr('value')
//删除匹配的标签的内部属性value
-----------------------------------------------------
//prop:专门用于checkbox,radio
$('#i2').prop('checked',false)
//修改匹配标的checked属性状态 false不选中
$('#i2').prop('checked',true)
//修改匹配标的checked属性状态 true选中
----------------------------------------------------------
//index:获取标签索引
$(this).index()
//获取该标签下标(索引)[该标签的+所有兄弟标签是一个列表]
拼接模式
tds.each(function(){
//循环tds列表的标签
var n = $(this).attr('target');
// 获取每个标签内部属性target的值
var text = $(this).text();
// 获取每个标签的内容
var a1 = '.modal input[name="';
var a2 = '"]';
// '内容'单引号里面的内容是字符串
var temp = a1+ n + a2;
/*
拼接模式
a1+a2 == .modal input[name=""]
假如n获取的该标签target属性是hostname的话
a1+n == '.modal input[name="hostname'
a1+n+a2 == '.modal input[name="hostname"]'
有了拼接模式以后,增加td标签选项的话就无需动JS了
temp = '.modal input[name="hostname"]'
*/
文档处理:(append、prepend、after、before、remove、empty、clone)
输入框输入内容生成标签添加到指定标签下
$('#a1').click(function(){ //该标签添加按钮执行函数 var v = $('#t1').val(); //获取该标签的内容 var temp = "" + v + " "; //拼接标签赋值 $('#u1').append(temp); //追加标签到匹配标签的子标签的后面 $('#u1').prepend(temp); //追加标签到匹配标签的子标签的前面 $('#u1').after(temp); //追加标签到匹配标签的后面(兄弟标签) $('#u1').before(temp); //追加标签到匹配标签的前面(兄弟标签) });输入框输入索引删除指定的标签
$('#a2').click(function(){ //该标签添加按钮执行函数 var index = $('#t1').val(); //获取该标签的内容 $('#u1 li').eq(index).remove(); //获取该标签下的所有匹配li标签名的标签索引=等于=输入框输入的值,移除掉该匹配标签 $('#u1 li').eq(index).empty(); //获取该标签下的所有匹配li标签名的标签索引=等于=输入框输入的值,移除掉该匹配标签的内容 });输入框输入索引复制该输入索引的标签进行添加
$('#a3').click(function(){ //该标签添加按钮执行函数 var index = $('#t1').val(); //获取该标签的内容 var v = $('#u1 li').eq(index).clone(); //获取匹配标签的子标签,子标签匹配的索引(下标),对该标签进行复制,赋值到v $('#u1').append(v); //追加标签到匹配标签的子标签的后面 });
css处理
$('t1').css('某个样式','样式值')
位置
overflow
overflow:auto //标签滚轮scrollTop、scrollLeft
$(window).scrollTop() //获取window(窗口)当前的滚轮位置(从顶部到下的当前滚轮位置的距离) $(window).scrollTop(100) //修改window(窗口)的当前滚轮位置---到-->顶部往下100位置 $('div'). scrollTop() //获取匹配标签的滚轮位置(从顶部到当前滚轮位置的距离) $('div'). scrollTop(100) //修改匹配标签的当前滚轮位置---到-->顶部往下100位置 $(window).scrollLeft() //获取window(窗口)当前的滚轮位置(从左到右的当前滚轮位置的距离) $(window).scrollLeft (100) //修改window(窗口)当前的滚轮位置---到-->(从左往右100距离) $('div'). scrollLeft () //获取匹配标签的滚轮位置(从左到右的当前滚轮位置的距离) $('div'). scrollLeft (100) //修改匹配标签的当前的滚轮位置---到-->(从左往右100距离)offset
$('#i1').offset() //获取匹配标签的坐标(距离顶部和左边的距离) $('#i2').offset().top //获取匹配标签的坐标(距离顶部的距离) $('#i2').offset().left //获取匹配标签的坐标(距离左边的距离)position
height、innerHeight、outerHeigh、innerWidth
$('.c1').height() //80 //获取该标签的内边距(padding)纯高度 $('.c1').innerHeight() // 80 //获取该标签的内边距(padding)纯高度 innerHeight()=height() $('.c1').outerHeight() //84 //获取该标签高度(内边距(padding) +边框(border)) $('.c1').outerHeight(true) // 94 //获取该标签的高度(内边距(margin)+边框(border)+外边距(padding)) $('.c1'). width() //200 //获取该标签的内边距(padding)纯宽度 $('.c1').innerWidth() //200 //获取该标签的内边距(padding)纯宽度 innerWidth()=width() $('.c1').outerWidth() //204 //获取该标签的宽度(内边距(padding) +边框(border)) $('.c1').outerWidth(true) //214 //获取该标签的宽度(内边距(padding) +边框(border)+ 外边距(padding))
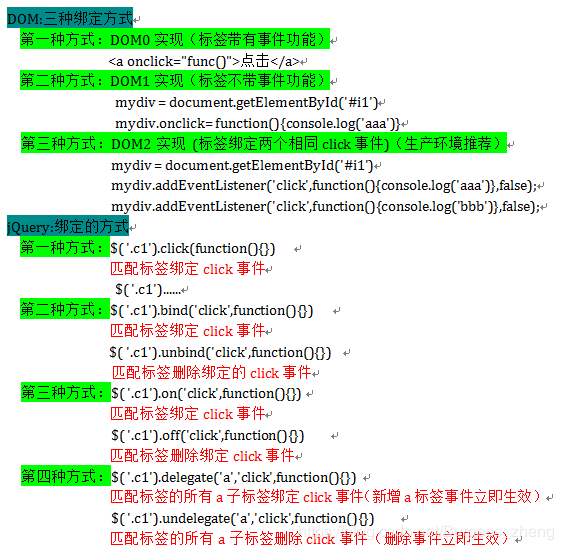
事件
事件绑定默认的顺序:执行定义的事件函数优先,使用DOM绑定事件的时候,如果需要接受事件的函数执行结果的话需要在绑定事件的时候在该事件的函数前面增加return字符串 如下:(如果使用jQuery就无需使用return字符串)
Title 走你1 走你2
jQuery的扩展
//jquery扩展两种方法 //第一种扩展方法 $.extend({ 'burgess' : function () { return 'hansom'; } }); var v =$.burgess(); //调用方式:直接 $.执行扩展的函数 alert(v) //第二种扩展方法 $.fn.extend({ "cristal": function () { return'db'; } }); var v = $('#i1').cristal(); //调用方式:通过匹配标签在执行该扩展函数 alert(v);
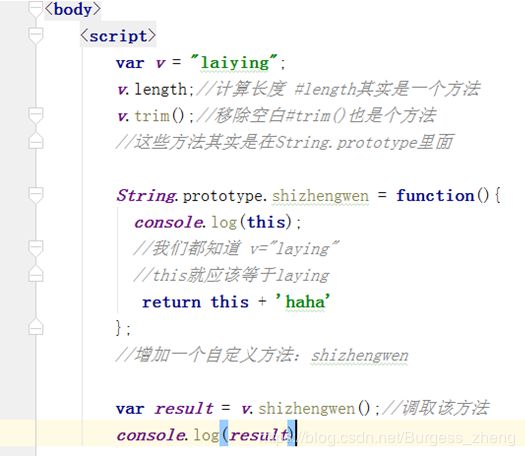
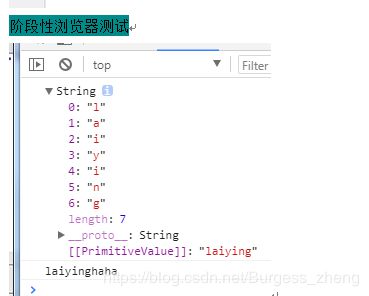
JS变量扩展(自定义js格式化.format)
js列表空值问题
if (selected_objs.length == 0){} // 判断对象是否被选中,没被选中,自然是空,那么久提示对象必须被选中 // selected_bojs 是一个列表,在js空列表是true ,Python空列表是false // 所以这里用长度进行判断,如果长度是0代表对象没被选中
上一篇:前端之DOM常用总结 点击跳转
目录篇:前端(html,css,js)目录篇 点击跳转
下一篇:前端实战之DOM和jQuery分别实现:(全选,取消,反选)、tab菜单栏、模态框,进行有效对比 点击跳转