微信小游戏开新手攻略
Creator星球「脱贫实验室」有不少伙伴开始实践微信小游戏,遇到一些问题,在这里简单总结并回复大家。
1. 开发微信小游戏需要版号吗?
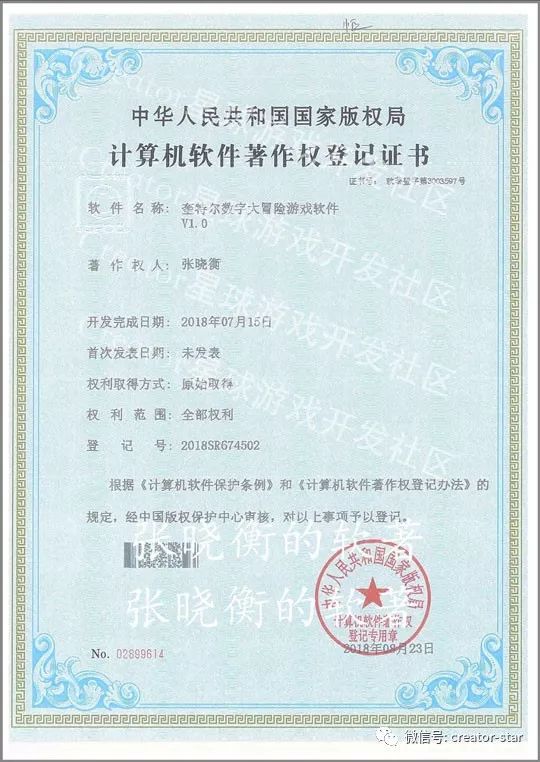
开发微信小游戏不需要版号,但需要《计算机软件著作权登记证书》,简称“软著”,看下图:
在淘宝上也有很多代办软著,我这个就是找朋友代办的,一个月拿到手,费用是800元,如果要加急的话价格会贵些。同时在办理时还需要填写一些个人的资料,20页的软件说明书Word文档,60页的源代码,你不提供这些也可以,代办可以帮助你搞定,不过价格自然会上涨一些。
2. 开发微信小游戏需要企业吗?注册为开发者要花300块钱是吧?
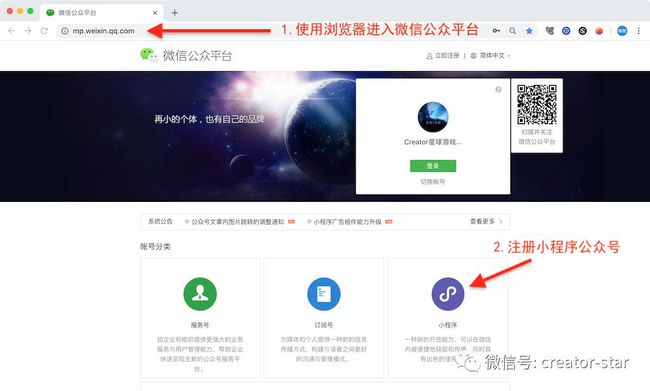
注册个人小程序公众号是全免费的,使用微信云基础服务也是免费的,不用花一分钱。
个人小程序公众号是不能认证的,企业才可以,因此也不用交300元钱 。
。
4. 微信小游戏开发和安卓端开发区别大么?
在游戏内容上是没区别的,主要是在平台接入和打包上:
平台接入:微信小游戏你需要接入微信SDK做授权登录、加载广告、好友排行...如果只是做微信小游戏,可直接使用就行。如果要兼容android上的其它平台接入,你可能需要做一个中间层来适配不同的平台登录、广告、支付等等...
打包:使用Cocos Creator打包微信小游戏,输出的是H5游戏资源,以及微信小游戏的专用配置。Android打包除了游戏资源以外还有Cocos2d-x原生部分,以及Android Studio工程,还需要用它生成Android安装包。也就是说微信小游戏只需要构建,而Android需要构建并编译。
5. 微信小游戏登录,网上的没看懂,请问有没有参考项目?
微信小游戏授权登录是为了获取用户基本信息包括:昵称、头像url、openid。
要获得上面这些信息,需要经得用户同意。这些信息是社交排行榜不可缺少的,如果你的是纯单机游戏没有排行,可以不用授权登录。
我这边的了解,微信提供了两个步骤获取授权的方式:
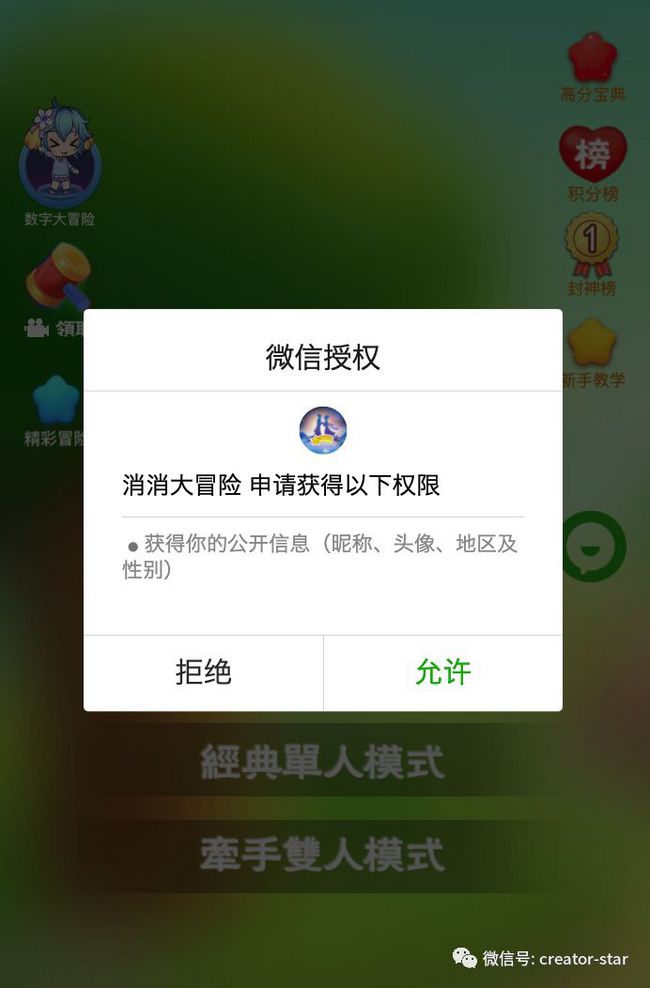
1. 本地授权登录:使用 wx.createUserInfoButton API创建一个按钮让用户点击,弹出登录授权提示,看下图:
下面是API的参数用法:
//创建登录按钮
let button = wx.createUserInfoButton({
type: 'text' //按钮是用文字还是图片
image: '', //指定图片url
text: imgUrl ? '' : '登录', //指定按钮文字
style: {
left: left, //按钮位置左上角为0,0点
top: top, //按钮位置左上角为0,0点
width: width, //按钮宽度
height: height, //按钮高度
}
});
//创建出来默认是隐藏的,使用show()方法显示出来
button.show();
//监听按钮点击事件
button.onTap((userInfoRes) => {
console.log("获取到的UserInfo:", userInfoRes);
if (userInfoRes.errMsg.indexOf('fail') != -1) {
AdapterApi.showModal('提示', '请点击允许按钮');
return;
}
//获取用户信息
let nickName = userInfoRes.userInfo.nickName;
let avatarUrl = userInfoRes.userInfo.avatarUrl;
button.hide();
});
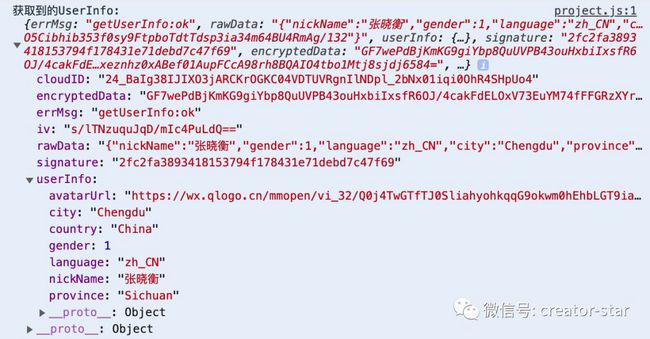
获取到的用户信息如下图所示:
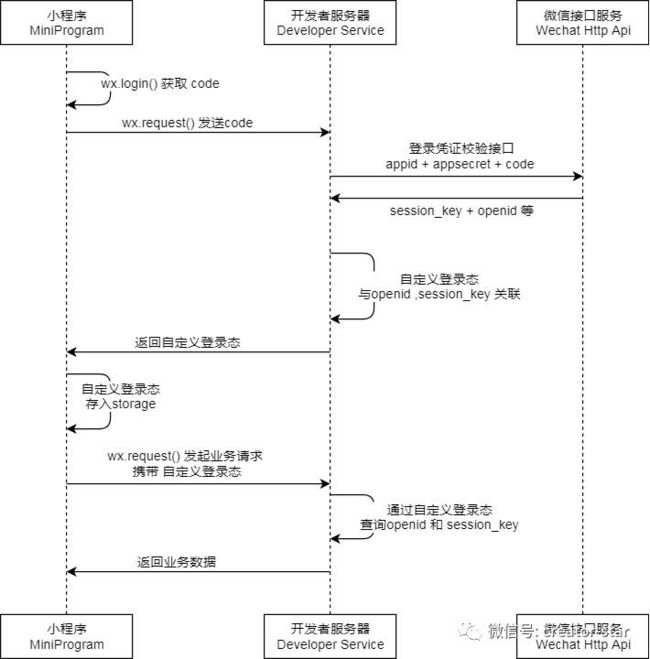
2. 获取用户openid, 需要通过后台服务器,看官方文档:
上图中的方式是自己搭建服务器获取用户授权,取得用户openid的过程,看起来非常繁琐,如果你使用的是微信云,流程就简单多了,看下面代码:
wx.cloud.callFunction({
name: 'getOpenid', //调用云开发的getOpenid函数
success: (res) => {
cc.log(res.result.openid);
},
fail: (err) => {
cc.log(err);
}
})
上面这段代码是在调用微信云函数:getOpenid,通过success\fail回调获取成功、失败。
我们还需要在微信云上实现这个getOpenid函数,看下面代码:
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event) => {
const { ENV, OPENID, APPID } = cloud.getWXContext()
// 更新默认配置,将默认访问环境设为当前云函数所在环境
cloud.updateConfig({
env: ENV
})
// ...
return {
env: ENV,
openid: OPENID,
appid: APPID,
}
}
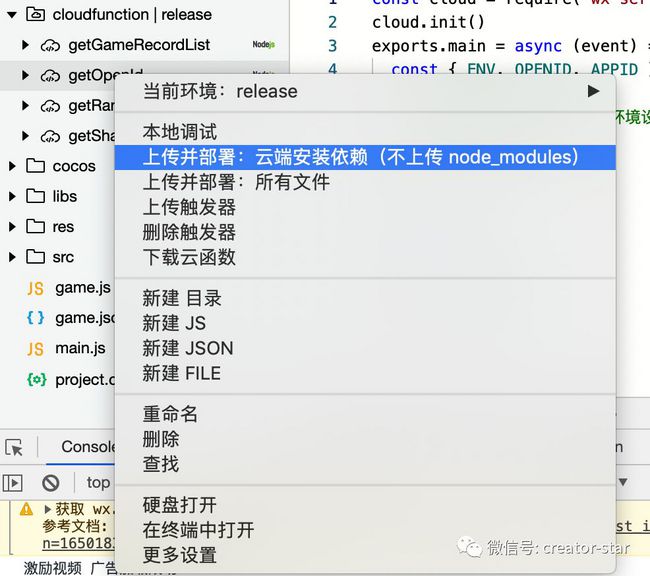
这段代码是直接从官方文档中抄过来的,部署到微信云上即可, 我这里编写了4个云函数,看下图:
新增加云函数需要上传部署环境:
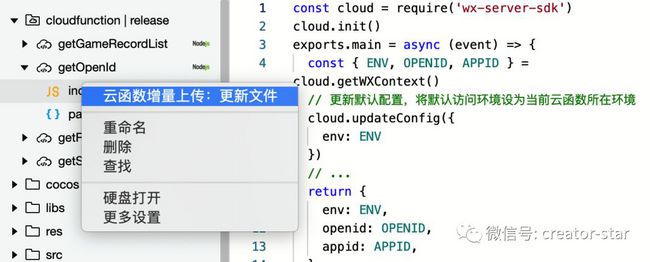
以后做修改直接增量上传即可:
以上是今天的分享,希望对你有所帮助,愿在微信小游戏的副业之路上我们携手同行!
◈◈◈原创热文◈◈◈
Creator星球游戏开发社区「脱贫实验室No.1」
时间管理实践 | 为什么我有那么多时间写公众号?
项目经理特战训练 | 灵魂拷问:你是什么垃圾?
微信小游戏&云开发 | 72小时极限编程体验
从“新手引导”到“自动化测试”
CreatorPrimer 30篇教程汇总
微信小游戏,个人开发者还可以上吗?
遇见未知的自己,奎特尔成长之路!
星星爱消除,浪漫七夕节—约会表白神器!
「奎特尔星球」公众号资源集合