Android Matrix的使用与自定义动画
变形矩阵的原理
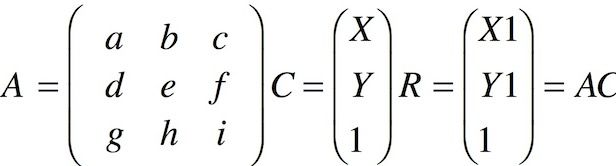
Android对图形的处理通过矩阵,每个像素点都有其X,Y坐标信息,图形变换矩阵是一个3X3的矩阵,通过变换矩阵与位置矩阵相乘得到新的位置矩阵,从而可以通过不同的变换矩阵实现不同的变换效果。

图形变换主要有以下四个基本的变换:
- Translate,平移
- Rotate,旋转
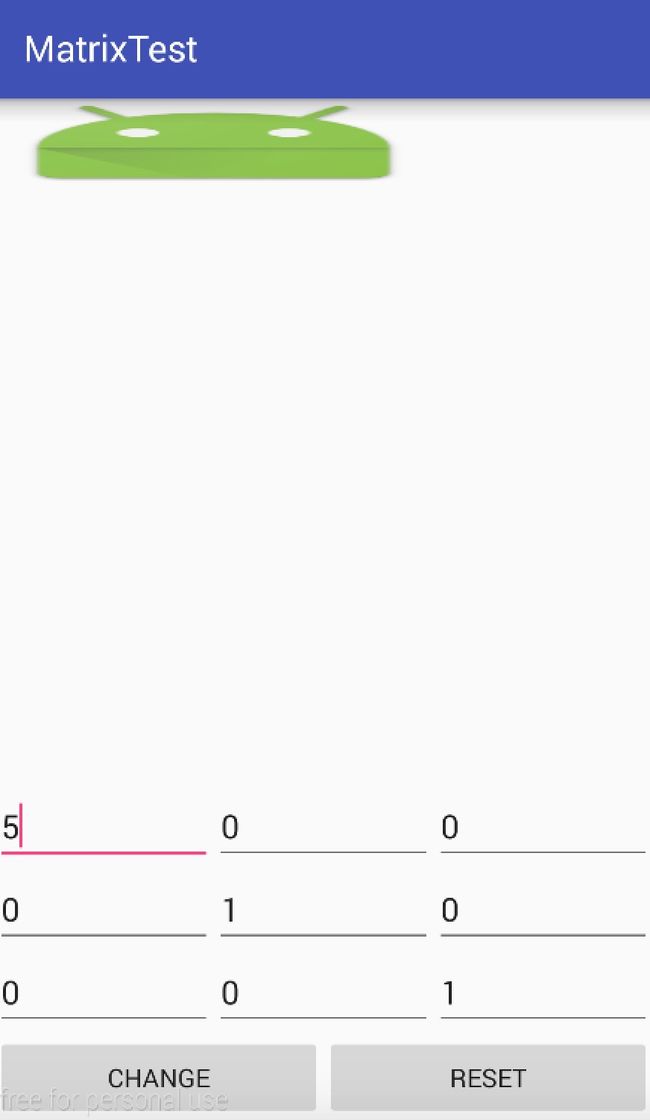
- Scale,缩放
- Skew,错切
可以知道基本的变换矩阵是对角a e i为1,其余为0,这样变换后不会改变坐标,一般使g h为0, i为1,这样坐标矩阵的最后一个为1恒成立。
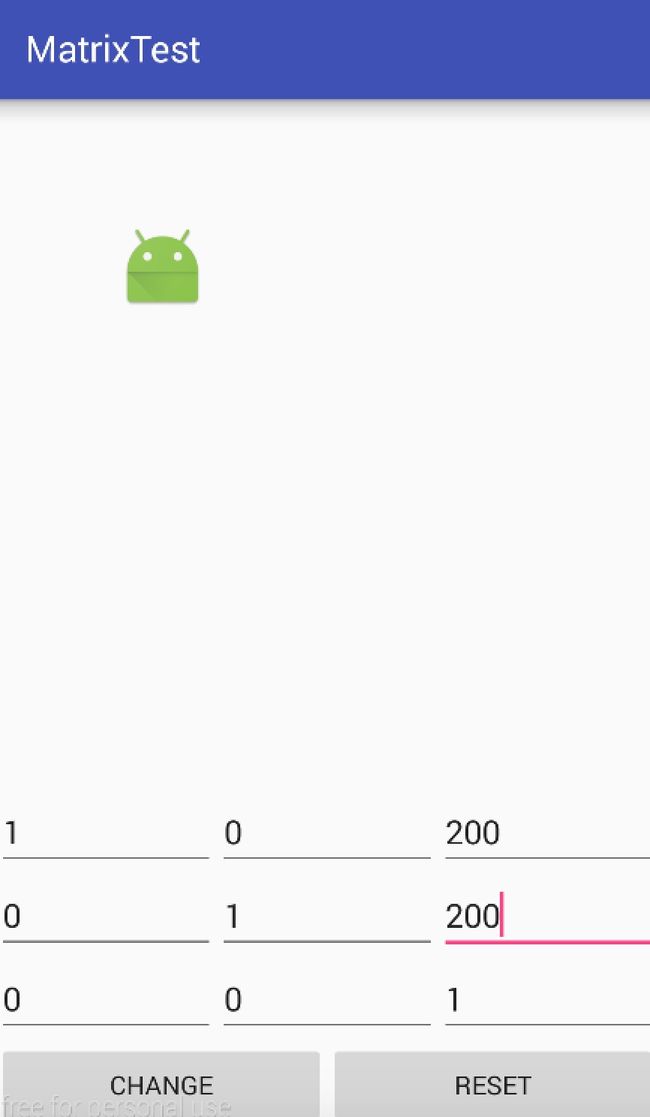
以平移为例,假设x方向平移dx,y方向平移dy,那么应该是在基本矩阵的基础上将c f分别改为dx dy,这样的到的坐标矩阵就是X+dx, Y+dy, 1。
下面以一个小例子说明
自定义一个类MyVIew继承View
public class MyView extends View {
Context context;
private Matrix mMatrix;
private float[] m;
private int i = 1;
public MyView(Context context) {
super(context);
m = new float[]{1, 0, 0, 0, 1, 0, 0, 0, 1};
mMatrix = new Matrix();
mMatrix.setValues(m);
this.context = context;
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
m = new float[]{1, 0, 0, 0, 1, 0, 0, 0, 1};
mMatrix = new Matrix();
mMatrix.setValues(m);
this.context = context;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawBitmap(BitmapFactory.decodeResource(context.getResources(), R.mipmap.ic_launcher), mMatrix, null);
}
public void change(Matrix matrix) {
mMatrix = matrix;
invalidate();
}
}初始变换矩阵就是基础矩阵,通过drawBitmap传入矩阵画出bitmap,定义一个方法传入matrix传入心得matrix,然后改变mMtrix绘图。
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.example.wulinpeng.matrixtest.MyView
android:id="@+id/iv_test"
android:layout_width="match_parent"
android:layout_height="300dp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<LinearLayout
android:id="@+id/btns"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true">
<Button
android:id="@+id/change"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Change"/>
<Button
android:id="@+id/reset"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:text="Reset"/>
LinearLayout>
<LinearLayout
android:id="@+id/bottom"
android:layout_above="@id/btns"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/G"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"/>
<EditText
android:id="@+id/H"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"/>
<EditText
android:id="@+id/I"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
LinearLayout>
<LinearLayout
android:id="@+id/center"
android:layout_above="@id/bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/D"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"/>
<EditText
android:id="@+id/E"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
<EditText
android:id="@+id/F"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"/>
LinearLayout>
<LinearLayout
android:layout_above="@id/center"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/A"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="1"/>
<EditText
android:id="@+id/B"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"/>
<EditText
android:id="@+id/C"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="0"/>
LinearLayout>
RelativeLayout>
LinearLayout>
设置9个EditText设置Matrix,并为change按钮设置监听,调用change方法
float[] m = new float[]{
Integer.parseInt(a.getText().toString()),
Integer.parseInt(b.getText().toString()),
Integer.parseInt(c.getText().toString()),
Integer.parseInt(d.getText().toString()),
Integer.parseInt(e.getText().toString()),
Integer.parseInt(f.getText().toString()),
Integer.parseInt(g.getText().toString()),
Integer.parseInt(h.getText().toString()),
Integer.parseInt(i.getText().toString())};
Matrix matrix = new Matrix();
matrix.setValues(m);
myView.change(matrix);Matrix封装的方法
Matrix为开发者封装了实现上述四种变换的方法,有三个系列set pre post。
三个系列的方法区别在与先后与是否重置矩阵,对于同一个Matrix对象来说可以看作有一个控制操作先后的队伍,每次执行一次pre那么该操作就会到第一位去,当然后面的pre会在前面的pre前面,post和pre相反,一次post就到最后,此时可以看作任何操作进来刚开始都在中间(然后pre和post会移动),而get操作就会清空前面的操作,也就是重置矩阵,说的很抽象,举个例子,
matrix.postScale(0f, 1f);
matrix.postScale(1f, 0f);
matrix.preTranslate(0, 500f);
matrix.preTranslate(500f, 0);按上述代码执行那么实际执行顺序就是
Translate(500f, 0)->Translate(0, 500f)->Scale(0f, 1f)->Scale(1f, 0f)
如果代码如下所示
matrix.preTranslate(0, 500f);
matrix.postScale(0f, 1f);
matrix.setTranslate(300f, 500f);
matrix.preTranslate(500f, 0);
matrix.postScale(1f, 0f);那么顺序就是
Translate(500f, 0f)->Translate(300f, 500f)->Scale(0f, 1f)->Scale(1f, 0f)
总之就是对于同一个Matrix如果调用set就会取消前面所有效果,从头开始