Flutter布局基础-单子项部件(一)
目录
1.Container
2.Padding
3.Center
4.Align
5.FittedBox
6.AspectRatio
7.ConstrainedBox
8.Baseline
9.FractionallySizedBox
10.IntrinsicHeight
11.IntrinsicWidth
1.Container
官方文档
一个结合绘制、定位、调整大小能力的容器小部件。
属性:
child → Widget:子部件
alignment → AlignmentGeometry:子部件对齐方式
constraints → BoxConstraints:适用于子部件的其它约束
decoration → Decoration:背景描述
foregroundDecoration → Decoration:前景描述
margin → EdgeInsetsGeometry:部件外边距
padding → EdgeInsetsGeometry:部件内边距
transform → Matrix4:绘制前变换
示例:
Container(
padding: const EdgeInsets.all(8.0),
margin: const EdgeInsets.all(8.0),
// color: Colors.teal.shade700,
alignment: Alignment.center,
constraints: BoxConstraints.expand(
height: Theme.of(context).textTheme.display1.fontSize * 1.1 + 230.0,
),
decoration:BoxDecoration(
image:DecorationImage(
image: NetworkImage('https://ss2.baidu.com/-vo3dSag_xI4khGko9WTAnF6hhy/image/h%3D300/sign=d8d48aa8a151f3dedcb2bf64a4eff0ec/4610b912c8fcc3ce863f8b519c45d688d53f20d0.jpg'),
fit: BoxFit.cover
),
),
child: Text('Hello World', style: Theme.of(context).textTheme.display1.copyWith(color: Colors.white)),
foregroundDecoration: BoxDecoration(
color:Color(0x55ffffff),
),
transform: Matrix4.rotationZ(0.1),
)去掉前景 添加前景
注:
decoration和color不能同时存在否则会报错
特点:
1.如果部件内没有子部件,没有width,height约束,并且父容器无限制约束则Container会尝试尽可能小
2.如果部件无子部件,无aligment对齐方式,有width,height约束或者有constraints约束则容器将在这些约束和父对象约束的组合下尽可能小
3.如果部件无子部件、width、height、约束和对齐方式,但父对象提供有界约束,则容器将展开以适应父容器提供的约束。
4.如果部件存在对齐方式,并且父容器提供了无边界约束,那么容器会根据子部件调整自身的大小
5.如果部件存在对齐方式,并且父容器提供有界约束,那么部件将尝试展开以适应父容器约束,然后根据对齐方式将子对象放置在自身相应位置。否则,部件有子部件,但没有高度、宽度、约束和对齐方式,容器将约束从父项传递到子项,并调整自身大小以匹配子项。
2.Padding
指定内边距的部件
效果同Container的padding属性
文档
属性
padding → EdgeInsetsGeometry:内边距大小
示例
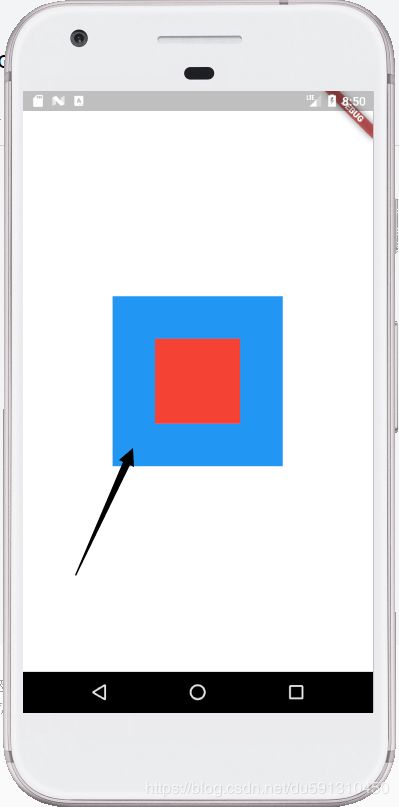
为了显示padding的效果我这在Padding外层包裹了Container容器以显示padding背景色
Container(
width: 400,
height: 400,
color: Colors.blue,
child:Padding(
padding: const EdgeInsets.all(30.0),
child: Container(color: Colors.red,),
),
);
3.Center
使子部件居中的小部件
文档
属性
child → Widget:子部件
heightFactor → double:高度因子
widthFactor → double:宽度因子
示例
Center(//展示部分
widthFactor: 2.0,//宽度因子
heightFactor: 2.0,//高度因子
child: Container(
width: 100,
height: 100,
color: Colors.red,),
),
)因子2.0(center是子部件宽高2倍) 因子3.0(center是子部件宽高3倍)
4.Align
一个控制子部件与自身对齐方式的部件
文档
属性
alignment → AlignmentGeometry:子部件与自身对齐方式
heightFactor → double:高度因子
widthFactor → double:宽度因子
示例
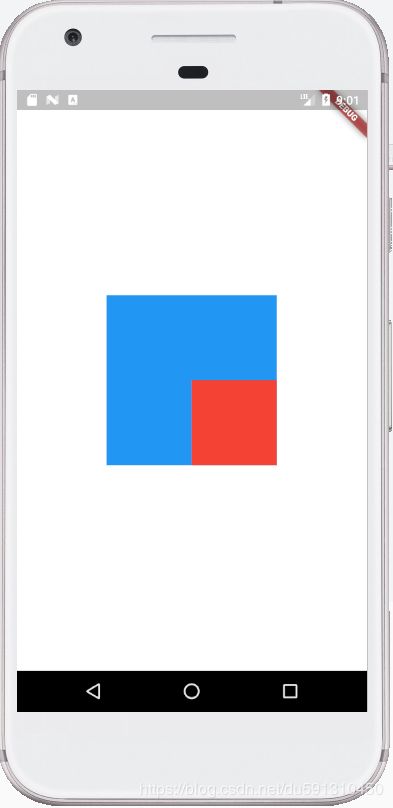
示例1:
Align(//展示部分
alignment: Alignment.bottomRight,//相对于中心的偏移量 效果同 Alignment(1.0,1.0)
widthFactor: 2.0,//宽度因子 宽度是子控件两倍
heightFactor: 2.0,//高度因子 高度是子控件两倍
child: Container(
width: 100,
height: 100,
color: Colors.red,),
),
5.FittedBox
一个根据规则对子部件进行缩放的部件
文档
属性
alignment → AlignmentGeometry:子部件对齐方式
fit → BoxFit:子部件填充方式
示例
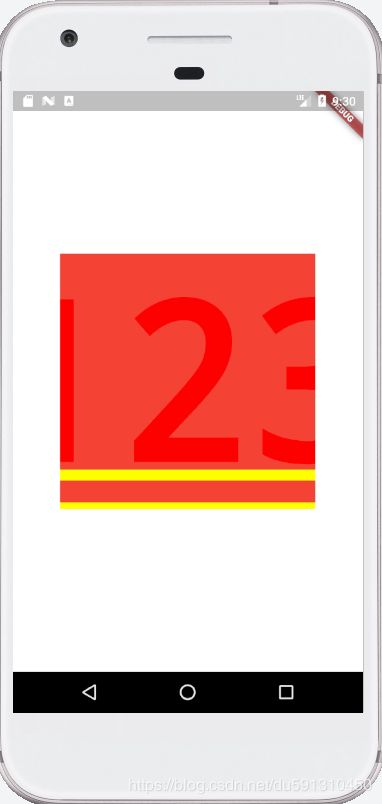
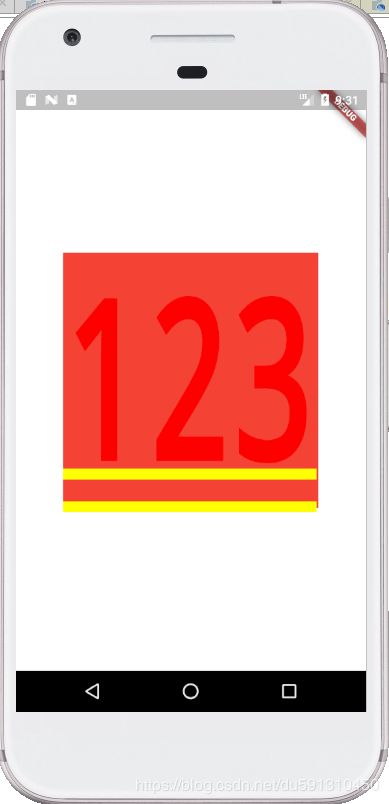
FittedBox(
alignment:Alignment.center,//子部件对齐方式
fit: BoxFit.contain,//子部件填充方式
child: Container(
color: Colors.red,
child: Text("123"),
),
),这里只展示3种效果
fit:BoxFit.contain fit:BoxFit.cover fit:BoxFit.fill
6.AspectRatio
一个试图固定子部件宽高比的部件
文档
属性
aspectRatio → double:子部件宽高比
child → Widget:子部件
示例
AspectRatio(
aspectRatio: 2.0,
child: Container(
color: Colors.red,
),
),注:部件首先尝试布局约束所允许的最大宽度(父部件宽度)。通过将给定的宽高比应用于宽度来确定小部件的高度,表示为宽度与高度的比率。
例如,16:9宽度:高度纵横比的值为16.0 / 9.0。如果最大宽度为无穷大,则通过将纵横比应用于最大高度来确定初始宽度。
现在考虑第二个例子,这次宽高比为2.0,布局约束要求宽度介于0.0和100.0之间,高度介于0.0和100.0之间。我们将选择宽度为100.0(允许的最大值)和50.0的高度(以匹配宽高比)。
在相同的情况下,如果纵横比为0.5,我们还将选择宽度100.0(仍然是允许的最大值),我们将尝试使用200.0的高度。不幸的是,这违反了限制条件,因为孩子的身高最高可达100.0像素。然后,窗口小部件将获取该值并再次应用纵横比以获得50.0的宽度。约束允许该宽度,子节点的宽度为50.0,高度为100.0。如果不允许宽度,则窗口小部件将继续迭代约束。如果在查阅每个约束之后窗口小部件找不到可行的大小,则窗口小部件最终将选择满足布局约束但不满足宽高比约束的子窗口的大小。
7.ConstrainedBox
一个对其子部件添加额外约束的部件
文档
属性
constraints → BoxConstraints:额外约束
child → Widget:子部件
效果通 Container constraints属性
8.Baseline
一个根据孩子的基线定位孩子的部件
文档
属性
baseline → double:以此部件顶部为基准定位基准线位置
baselineType → TextBaseline:基线类型
child → Widget:子部件
示例
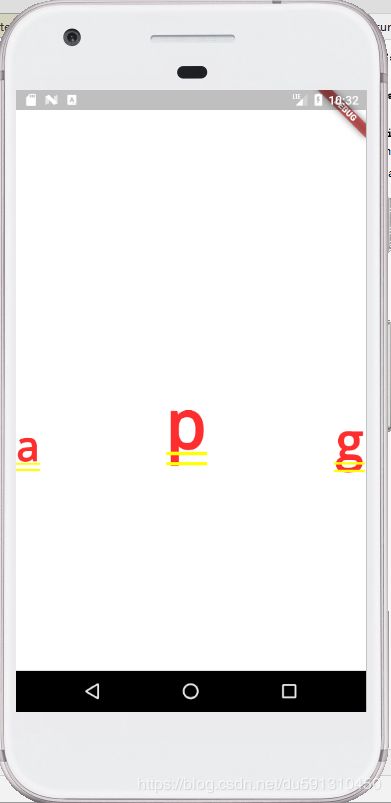
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Baseline(
baseline: 200.0, //从顶部开始计算 父部件的位置
baselineType: TextBaseline.alphabetic, //字符表意字符与基准线对齐
child: Text("a"),
),
Baseline(
baseline: 200.0,
baselineType: TextBaseline.ideographic,//字符底部与基准线对齐
child: Text(
"p",
style: TextStyle(fontSize: 80),
),
),
Baseline(
baseline: 200.0,
baselineType: TextBaseline.alphabetic,
child: Text(
"g",
style: TextStyle(fontSize: 60),
),
),
],
); 左图为运行结果 右图是方便理解
1为baseline值
2为“a”,“g” 字符底部
3为基准线
alphabetic对齐方式为表意字符与基准线对齐 "a","g"字符
ideographic对齐方式为字符底部与基准线对齐 “p”字符
9.FractionallySizedBox
一个可以将子级限定在总可用空间的一小部分的部件
文档
属性
alignment → AlignmentGeometry:子部件对齐方式
heightFactor → double:高度因子
widthFactor → double:宽度因子
child → Widget:子部件
示例
Container(
width: 300,
height: 300,
color: Colors.blue,
child: FractionallySizedBox(
alignment: Alignment.center, //子部件对齐方式
widthFactor: 0.5, //宽度因子 0.5倍
heightFactor: 0.5, //高度因子 0.5倍
child: Container(
color: Colors.red,
),
),
);
10.IntrinsicHeight
一个可以将子部件大小调整至自适应高度的部件
注:官方说法此开销相对比较大
文档
属性
child → Widget:子部件
示例
对比一下就可以发现这个部件的用处
示例1
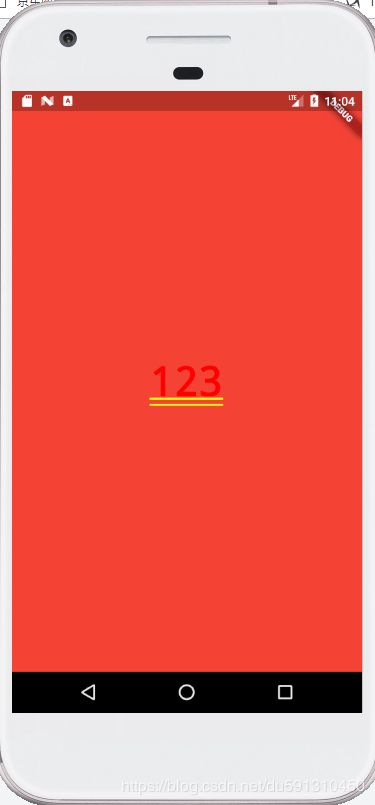
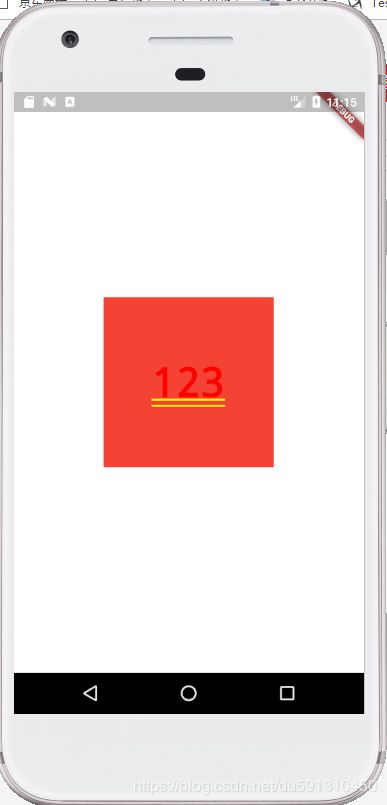
IntrinsicHeight(
child: Container(
color: Colors.red,
alignment: Alignment.center,
child: Text('123'),
),
);示例2
Container(
color: Colors.red,
alignment: Alignment.center,
child: Text('123'),
);示例1(高度调整至子部件大小) 示例2(Container 默认填充剩余空间)
11.IntrinsicWidth
文档
用法同上IntrinsicHeight
不同点属性
stepHeight → double:若非NULL则强制子项的高度为此值的倍数
stepWidth → double:若非NULL则强制子项的宽度为此值的倍数
示例
示例中 限制Container宽高为110 但实际红色区域宽高为 200
IntrinsicWidth(
stepWidth: 100,//子控件宽度必须为100的倍数
stepHeight: 100,//子控件高度必须为100的倍数
child: Container(
width: 110,
height: 110,
color: Colors.red,
alignment: Alignment.center,
child: Text('123'),
),
);