微信小程序开发框架——事件
一.事件:1.事件是视图层到逻辑层的通讯方式。
2.事件可以将用户的行为反馈逻辑层进行处理。
3.事件可以绑定在组件上、触发事件后、就会执行逻辑层中对应的事件处理函数。
4.事件对象可以携带额外信息。
如何绑定组件上一个事件呢?如图:
在index.wxml文件内通过view标签来绑定一个“点击事件”事件名称是"clickMe",在index.js文件内绑定一个"clickMe"的回调函数、在回调函数内打印出来事件所传入事件对象的参数。
如图:
二.控制台事件对象的所有信息:
1、type:它表示触发事件的类型;
2、timeStamp:它表示触发事件的当时的一个时间戳;
3、target属性:它表示触发事件的一个根源组件包括根源组件的id、以及根源组件的类型,事件根源组件由detail自定义属性的集合;
4、currentTarget属性:它表示事件绑定的当前组件包括当前组件的id、当前组件的类型,以及当前组件由detail自定义属性的集合;
5、changedTouches属性:值是一个数组、数组每一个元素都是Touches对象,Touches对象表示当前停留在屏幕上的一个触摸点信息;
6、currentTouches属性:changedTouches和currentTouches的数据格式是一样的,它表示有变化的触摸点,比如触摸点从无到有或者触摸点位置的变化、以及触摸点从有到无变化:
7、detail属性(事件对象):表示所绑定各个事件所携带数据、比如点击事件所携带xy,xy表示触摸点距离文档左上角的一个距离。媒体播放状态事件,它会携带一些媒体播放状态以及事件戳等等。
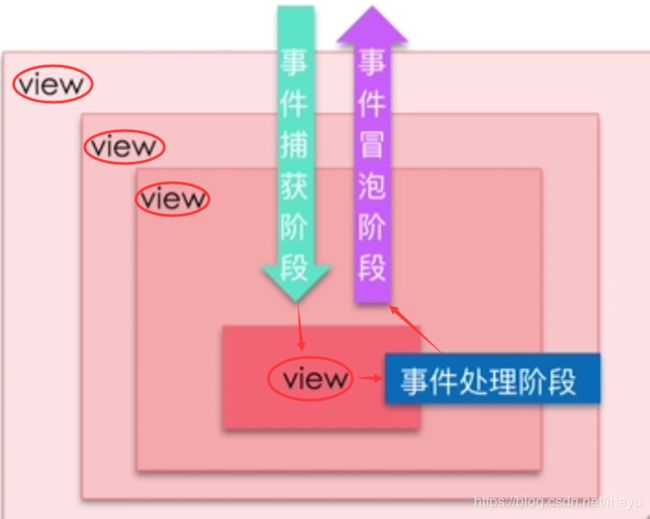
三.小程序事件模型的概念:
当我们触发操作之后事件模形会开始处理,在处理过程中会经历三各阶段:1.事件捕获阶段、 2.事件处理阶段、 3.事件冒泡阶段;
1.事件捕获阶段:就是所绑定的事件会从最外层结点向下传播到目标结点元素、一次检查所经过的结点是否绑定同一事件类型的监听回调函数,如果有则执行对应的事件回调函数。
2.事件处理阶段:事件在到达目标结点之后、它会触发目标结点所绑定的一个监听回调函数,在事件处理阶段完毕之后,会道一个事件冒泡阶段。
3.事件冒泡阶段:事件从目标结点向上冒泡到就外层结点,一次检查所经过的他是否也绑定同一事件类型的监听回调函数,如果有则执行对应的事件回调函数。
target属性:表示触发事件的当前组件。
currentTarget属性:表示触发事件的根源组件。如图:
可捕获事件类型:如图:
1、touchstart事件:表示手指在按下屏幕时候的一个事件;
2、touchmove事件:表示手指在按下屏幕之后移动的一个事件;
3、touchcancel事件:表示手指在上屏幕的时候被来电提醒,或其它事件打断的一个事件;
4、touchend事件:表示手指在离开屏幕的一个事件;
5、tap事件:表示手指在点击屏幕一次的事件操作(手指在按下到离开小于350毫秒的);
6、longpress和longtap事件:都表示手指在按下屏幕之后超过350毫秒,之后在离开的一个事件操作,区别:longtap在触发之后继续触发tap的一个操作,longpress在触发之后不会在触发(推荐使用longpress);
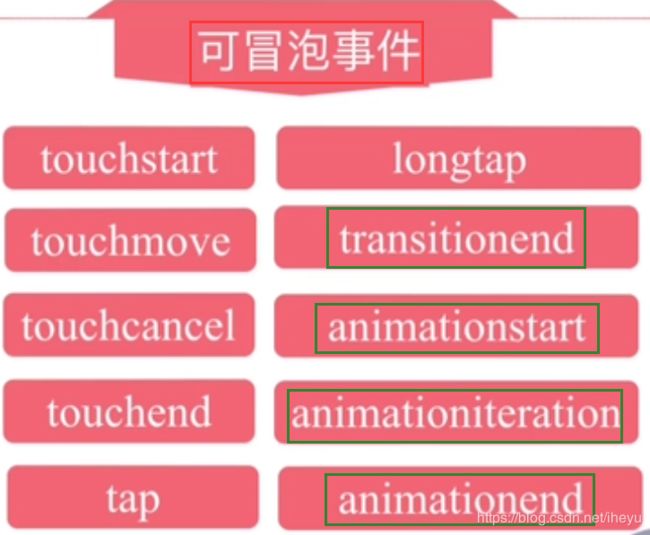
可冒泡事件包括可捕获事件类型,还包括动画的事件:如图:


7、touchstart:表示我们一个建面动画在结束之后的一个事件;
8、animationstart:表示我们一个wxss动画开始的一个事件回调;
9、animationiteration:表示wxss动画在执行叠代一次之后的一个调用;
10、animationend:表示wxss动画在结束的一个事件的调用;
11、touchforcecchang:表示在有一些3DTouch的iphont设备下触发了3D Touch操作之后的一个事件回调;如图:
container-A
container-B
container-C
四.1、 在index.wxml文件内写了三个内容块,container-A包裹了 container-B包裹了 container-C、对应的事件上通过bindtap属性绑定了,它的一个点击事件;
2、container-A对应的是clickA事件;container-B对应的是clickB事件;container-C对应的是clickC事件;
3、在index.js文件内写了每个事件一个回调函数,container-A 回调函数里面打印了click container-A 的字符串;
container-B 回调函数里面给控制台打印了click container-B 的字符串;container-C 回调函数里面打印了click container-C 的字符串;如图 //index.js 文件内
Page({
clickA(){
console.log('click container-A')
},
clickB(){
console.log('click container-B')
},
clickC(){
console.log('click container-C')
}
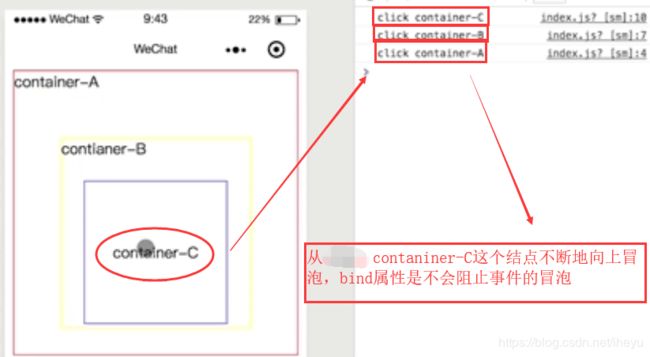
}) 通过点击内容块,控制台打印出怎么样的信息:
4、在点击container-C的内容块,控制台分别打印出来,如图:
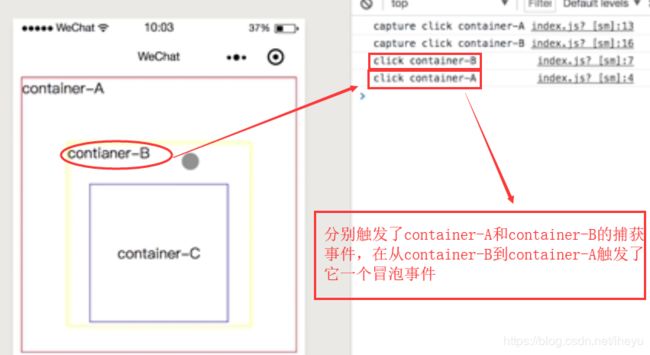
5、在点击container-B的内容块,通过bind是不会阻止冒泡事件阶段,通过capture绑定事件的捕获阶段,通过click阻止对应的冒泡阶段或捕获阶段事件调用, 如图: