flutter 入门AppBar titleSpacing
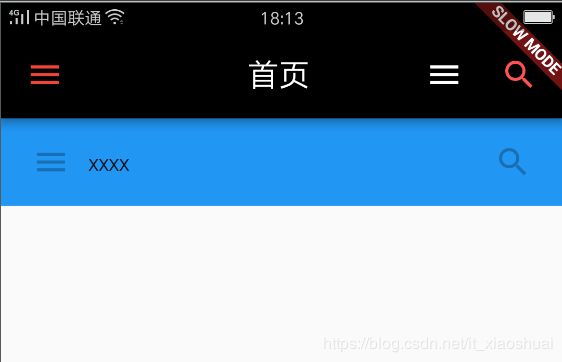
AppBar 显示在app的顶部。AppBar包含5大部分,如下图:
| leading | 左上角的控件,一般放一个icon,位置如上图 |
| title | 标题,位置如上图 |
| actions | 一系列的组件,位置如上图 |
| flexibleSpace | 此小组件堆叠在工具栏和标签栏后面。它的高度与应用栏的整体高度相同 |
| bottom | 位置如上图 |
| elevation | 阴影Z轴 |
| backgroundColor | 背景颜色 |
| brightness | 亮度 |
| iconTheme | 图标样式(用于应用栏图标的颜色,不透明度和大小。通常,这与backgroundColor,brightness,textTheme一起设置。) |
| textTheme | 字体样式 |
| centerTitle | title是否显示在中间 |
| automaticallyImplyLeading | 如果为true且leading为null,则自动尝试推断出主要小部件应该是什么。如果为false且leading为null,则为title提供前导空格。如果leading小部件不为null,则此参数无效。 |
| toolbarOpacity | 应用栏的工具栏部分是多么不透明。 |
| bottomOpacity | 应用栏底部的不透明程度。 |
| primary | true 此应用栏是否显示在屏幕顶部。 |
| titleSpacing | 横轴上标题内容 周围的间距。即使没有前导内容或操作,也会应用此间距。如果希望 title占用所有可用空间,请将此值设置为0.0 |
相关属性代码展示以及运行UI效果展示如下:
import 'package:flutter/material.dart';
//void main() {
// runApp(
// new Center(
// child: new Text(
// 'Hello, world!',
// textDirection: TextDirection.ltr,
// ),
// ),
// );
//}
class MyAppBar extends StatelessWidget {
MyAppBar({this.title});
final Widget title;
@override
Widget build(BuildContext context) {
return new Container(
height: 56.0, //在逻辑像素中
padding: const EdgeInsets.symmetric(horizontal: 8.0),
decoration: new BoxDecoration(color: Colors.blue[500]),
//Row是水平线性布局。
child: new Row(
children: [
new IconButton(
icon: new Icon(Icons.menu),
tooltip: 'Navigation menu',
onPressed: null, // null禁用按钮
),
// Expanded扩展其子项以填充可用空间。
new Expanded(
child: title,
),
new IconButton(
icon: new Icon(Icons.search),
tooltip: 'Search',
onPressed: null,
),
],
),
);
}
}
class MyScaffold extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new Material(
// Column 是垂直的线性布局
child: new Column(
children: [
new MyAppBar(
title: new Text(
'Example title',
style: Theme.of(context).primaryTextTheme.title,
),
),
new Expanded(
child: new Center(
child: new Text('Hello, world!'),
),
),
],
),
);
}
}
void main() {
runApp(new MaterialApp(
title: 'My app',
home: new Scaffold(
appBar: new AppBar(
leading: new Builder(
builder: (BuildContext context) {
return new IconButton(
icon: const Icon(Icons.menu),
onPressed: () { Scaffold.of(context).openDrawer(); },
tooltip: MaterialLocalizations.of(context).openAppDrawerTooltip,
);
},
),
iconTheme: new IconThemeData(color: Colors.red[500]),
backgroundColor: Colors.black,
automaticallyImplyLeading: false,
title: new Text('首页'),
centerTitle: true,
actions: [
new IconButton(
icon: new Icon(Icons.menu,color: Colors.white,),
tooltip: 'Navigation menu',
onPressed: null, // null禁用按钮
),
// Expanded扩展其子项以填充可用空间。
new IconButton(
icon: new Icon(Icons.search,color: Colors.redAccent,),
tooltip: 'Search',
onPressed: null,
),
],
),
body: new MyAppBar(
title: new Text('xxxx'),
),
),
));
}