flutter 基础组件
TextWidget
1 class TextWidget extends StatelessWidget { 2 final TextStyle _textStyle = TextStyle( 3 fontSize: 16.0, 4 ); 5 final String _auther = '李白'; 6 final String _title = '将进酒'; 7 8 9 @override 10 Widget build(BuildContext context) { 11 return Text( 12 // 插值写法$_value 13 '《$_title》是唐代大诗人$_auther沿用乐府古题创作的一首诗。此诗为李白长安放还以后所作,思想内容非常深沉,艺术表现非常成熟,在同题作品中影响最大。诗人豪饮高歌,借酒消愁,抒发了忧愤深广的人生感慨。诗中交织着失望与自信、悲愤与抗争的情怀,体现出强烈的豪纵狂放的个性。', 14 // 对齐 15 textAlign: TextAlign.left, 16 // 字体样式 17 style: _textStyle, 18 // 文本最大行数 19 maxLines: 3, 20 // 若溢出的处理办法 21 overflow: TextOverflow.ellipsis, 22 ); 23 } 24 }
RichTextWidget
富文本组件 允许文本间的嵌套使用
1 class BasicalWidgetDemo extends StatelessWidget { 2 3 @override 4 Widget build(BuildContext context) { 5 return RichText( 6 text: TextSpan( 7 // 必填 8 text: ' licangxuan', 9 style: TextStyle( 10 color: Colors.deepPurpleAccent, 11 fontSize: 36.0, 12 // 斜体 13 fontStyle: FontStyle.italic, 14 fontWeight: FontWeight.w100 15 ), 16 children: [ 17 TextSpan( 18 text: '.net', 19 style: TextStyle( 20 color: Colors.black, 21 fontSize: 16.0, 22 fontWeight: FontWeight.w400 23 ) 24 ) 25 ] 26 ), 27 ); 28 } 29 }
ContainerWidget
常用的容器组件
AlignmentGeometry alignment, EdgeInsetsGeometry padding, Color color, Decoration decoration, Decoration foregroundDecoration, double width, double height, BoxConstraints constraints, EdgeInsetsGeometry margin, Matrix4 transform, Widget child}) → Container
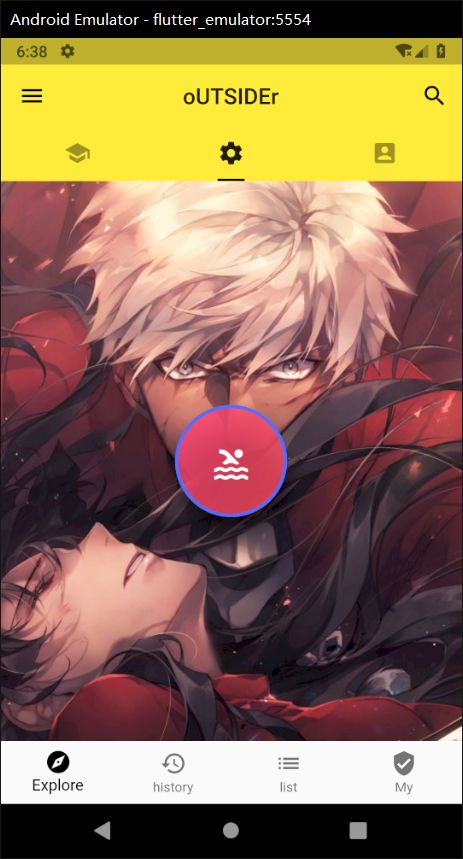
1 class ContainerWidget extends StatelessWidget { 2 3 @override 4 Widget build(BuildContext context) { 5 // 自动充满父组件 6 return Container( 7 // color: Colors.grey[300], 8 decoration: BoxDecoration( 9 image: DecorationImage( 10 image: AssetImage('assets/2.jpg'), 11 alignment: Alignment.centerLeft, 12 fit: BoxFit.cover, 13 ) 14 ), 15 padding: EdgeInsets.all(20), 16 child: Row( 17 // 主轴对齐方式 18 mainAxisAlignment: MainAxisAlignment.center, 19 children:[ 20 Container( 21 child: Icon(Icons.pool, size: 36, color: Colors.white,), 22 // color: Color.fromRGBO(0, 0, 0, 0.5), 23 padding: EdgeInsets.all(32), 24 margin: EdgeInsets.all(8), 25 height: 100, 26 width: 200, 27 // 修饰Container的装饰效果 28 decoration: BoxDecoration( 29 // 如果用这个color修饰Container,外面的就要删掉 30 color: Color.fromRGBO(0, 128, 128, 0.8), 31 // 单独为上下左右设置边框 32 // border: Border( 33 // top: BorderSide( 34 // color: Colors.indigoAccent[200], 35 // width: 3, 36 // style: BorderStyle.solid 37 // ) 38 // ), 39 // 四周统一设置边框 40 border: Border.all( 41 color: Colors.indigoAccent[200], 42 width: 3, 43 style: BorderStyle.solid 44 ), 45 // 设置圆角,统一设置 46 // borderRadius: BorderRadius.circular(16), 47 // 单独设置 48 // borderRadius: BorderRadius.only( 49 // // 左上角 50 // topLeft: Radius.circular(16) 51 // ) 52 // 阴影效果 53 boxShadow: [ 54 BoxShadow( 55 offset: Offset(1, 16), 56 color: Color.fromRGBO(0, 0, 0, 0.8), 57 // 阴影模糊程度 58 blurRadius: 20.0, 59 // 阴影扩散程度 60 spreadRadius: -6.0 61 ) 62 ], 63 // 形状,若设置为圆形则不能设置圆角属性 64 shape: BoxShape.circle, 65 // 镜像渐变 66 // gradient: RadialGradient( 67 // colors: [ 68 // Color.fromRGBO(25, 57, 222, 1), 69 // Color.fromRGBO(222, 25, 11, 1), 70 // ] 71 // ), 72 // 线性渐变 73 gradient: LinearGradient( 74 colors: [ 75 Colors.pinkAccent, 76 Colors.redAccent, 77 ], 78 begin: Alignment.topLeft, 79 end: Alignment.bottomRight 80 ) 81 ), 82 ) 83 ], 84 ), 85 ); 86 } 87 }
posted @
2019-04-30 01:05 swallowblank 阅读(
...) 评论(
...) 编辑 收藏