iOS13新特性-WWDC2019大会总结-ipadOS发布-SwiftUI重磅发布
时隔一年,又到了一年一度的WWDC,在昨晚熬夜掉了十多根头发看完之后,想写点什么东西,但又不知道写什么好,把感触和大会内容总结一下吧(内容主要和我们iOS开发者有关系,别的看官不喜勿喷)。

文章内容大致如下:
- iOS13新特性
- ipadOS
- SwiftUI(有参考代码)
iOS13性特性
在此次大会中iOS13正式发布,新特性包括:
- 全新的深色显示模式

- 相机的人像模式优化,拍摄中有更多的趣味功能。图片支持时间线功能查看,相册会自动识别同场景下拍摄内容,更符合用户查看照片场景。


- 地图优化:定位更精准、支持全景模式。地图功能补全了街景功能,2019年底苹果将会做完美国境内所有街景地图。新的地图会采用3D建模。同时地图中街景细节得到保留。

- 可使用AppleID作为第三方登录、可生成虚拟邮箱地址

- Siri的人声模拟更自然
- AirPods可快速回复信息、支持两套耳机同时连接一台设备
- Face ID解锁速度提升30%
- App体积缩小50%、更新体积缩小60%、打开速度提升100%
想快速体验吗?附上连接
教程:
如何安装 iOS 13 beta 开发者测试版 https://www.macx.cn/thread-2223165-1-1.html
MobileDevice.pkg 下载:http://free2.macx.cn:8281/other/mdxcode11.zi
ipadOS
苹果即将推出的iPadOS。iPad将会拥有更强的生产力,iPad上新的主界面、负一屏、图标融合在同一界面内,窗口悬浮、多窗口界面会有更好的使用体验,单App支持多窗口运行。

新的操作系统将获得iOS 13的所有功能,但它也将获得一些特定于iPad的改进。例如,您可以将小部件直接固定到主屏幕。有一个更紧凑的主屏幕界面,所以你可以在iPad更大的显示器上看到更多的应用程序。
iPadOS更新了更多关于Apple Pencil的使用场景,Apple Pencil最短相应时间缩短到9ms。Apple Pencil也将会支持更多的第三方软件。

Apple还增加了iPad读取USB驱动器的功能,因此您可以直接从存储设备中取出文件并从iPad访问它们。Apple表示,只要它可以与USB配合使用,您也可以直接从相机导入文件。
SwiftUI 和 Xcode11
SwiftUI 可以算是今年的大事件。2019 年 WWDC 大会上,苹果在压轴环节向大众宣布了基于 Swift 语言构建的全新 UI 框架 —— SwiftUI。开发者可通过它快速为所有的 Apple 平台创建美观、动态的应用程序。

大会的概述:SwiftUI降低App编程难度。SwiftUI的演示中,简单的编程语句就能实现复杂功能。
在介绍过程中,苹果公司软件工程高级副总裁 Craig Federighi 演示了如何将一百行代码简化为大约十几行。

据官方介绍,SwiftUI 是一个创新且非常方便使用的框架,开发者通过 Swift 语言的强大功能即可为苹果的所有硬件设备构建用户界面 —— 只需使用一套工具和 API。此外,SwiftUI 使用了声明式的 Swift 语法,可读性比较高,编写起来也比较容易理解。SwiftUI 可与新的 Xcode 设计工具无缝协作,让代码和设计完美同步,还提供对动态类型、暗黑模式、本地化和可访问性的自动支持。
声明式语法
SwiftUI 使用了声明式语法,所以开发者能够十分轻易地描述用户界面应该做什么。例如,编写需要包含文本字段的项目列表时,开发者可以用代码描述每个字段的对齐方式、字体和颜色。代码也比以前更简单,更易于阅读。

SwiftUI 示例代码
// 声明布局
List(landmarks) { landmark in
HStack {
Image(landmark.thumbnail)
Text(landmark.name)
Spacer()
if landmark.isFavorite {
Image(systemName: "star.fill")
.foregroundColor(.yellow)
}
}
}
// 构建可复用的组件
struct FeatureCard: View {
var landmark: Landmark
var body: some View {
landmark.featureImage
.resizable()
.aspectRatio(3/2, contentMode: .fit)
.overlay(TextOverlay(landmark))
}
}
// 简便的动画创建方式
VStack {
Badge()
.frame(width: 300, height: 300)
.animation(.basic())
Text(name)
.font(.title)
.animation(Animation.basic().delay(0.25))
}
SwiftUI 支持的设备要求版本较高,将在7月份开启公测,官方介绍如下:
iOS 13.0+ Beta
macOS 10.15+ Beta
UIKit for Mac 13.0+ Beta
tvOS 13.0+ Beta
watchOS 6.0+ Beta
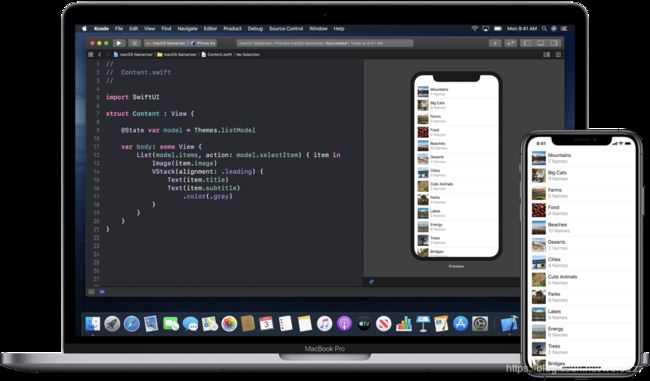
Xcode11
拥有更直观的新设计工具。Xcode 11 包含更直观的新设计工具,可让开发者通过拖拽的方式使用 SwiftUI 构建界面,在这过程中可以直接设置控件的相关属性。当在设计工具中工作时,所编辑的内容会立刻反映到代码上,如果从模拟器切换到手机,手机也能立马看到预览效果。
写在结尾
时代一直在变,技术也一直在进步,我们只有不断学习才不会被淘汰。
曾经的我,14、15 、16 年的WWDC、春季发布会、秋季发布会我都是自己看自己实时翻译以及写文档的,以前每次出适配 我的博客也是第一时间更新特性。。。
现在感觉自己就是一个搬砖工,被国内的996压的没有学习的激情了。这篇总结,是因为看到技术群里年轻的开发者们看到新的东西就去尝试,让我燃起了那么一丝丝的斗志好了不扯淡了,大家加油就好。