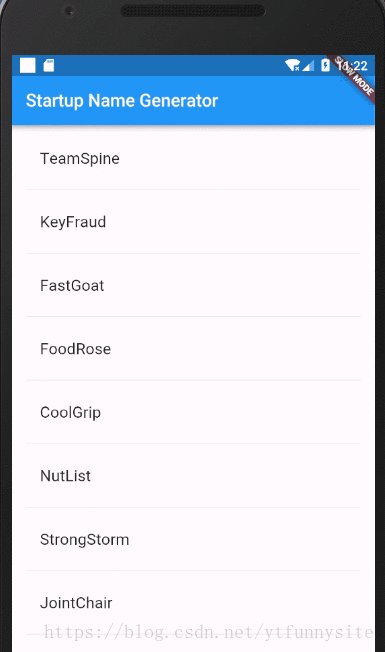
Flutter控件篇(Stateful widget)——ListView
-
- 使用 package开源软件包
- pubspec 文件管理
- 在 lib/main.dart 中引入更改后的依赖
- 使用 English words 包生成文本来替换字符串
- 添加一个 Stateful widget
- 创建一个 state 类
- 添加有状态的 RandomWords widget 到 main.dart
- 修改MyApp 里生成文字的代码:
- 创建一个无限滚动的 ListView
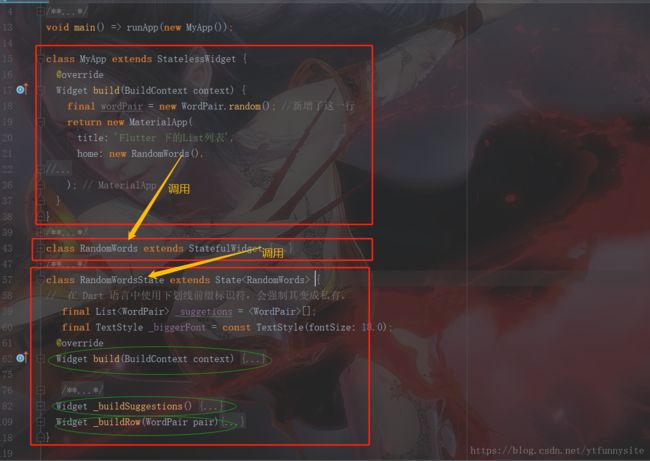
- 代码结构目录
- 使用 package开源软件包
当你的Flutter项目可以运行的时候就可以来摆弄控件了……
使用 package开源软件包
我们开始使用一个名为 english_words 的开源软件包,其中包含数千个最常用的英文单词以及一些实用功能。
你可以 在 pub.dartlang.org 上找到 english_words 软件包以及其他许多开源软件包。
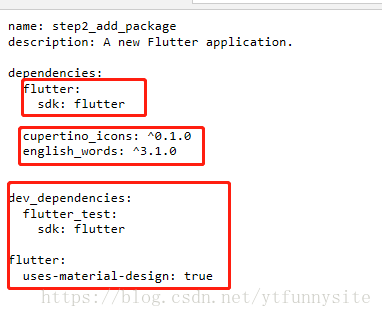
pubspec 文件管理
- pubspec 文件管理 Flutter 应用程序的 assets(资源,如图片、package等)。 在pubspec.yaml 中,将 english_words(3.1.0或更高版本)添加到依赖项列表,如下面注释显示的行,要注意对齐方式
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^0.1.0
english_words: ^3.1.0 # 新增了这一行,此处有格式限定,最好和上边对齐- 在Android Studio 的编辑器视图中查看 pubspec 时,单击右上角的 Packages get,这会将依赖包安装到您的项目。您可以在控制台中看到以下内容:

- 如果安装未能成功,就要检查你添加依赖时的对齐格式,IDE会自动帮你判定对齐格式如下图标注所示:

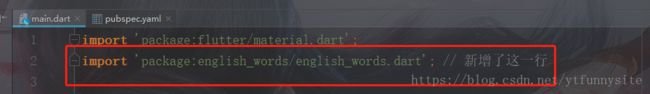
在 lib/main.dart 中引入更改后的依赖
import ‘package:english_words/english_words.dart’; // 新增了这一行
使用 English words 包生成文本来替换字符串
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final wordPair = new WordPair.random(); //新增了这一行
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(// 使用 Scaffold 类实现基础的 Material Design 布局
appBar: new AppBar(
title: const Text('Welcome to Flutter'),
),
// body: const Center(//conset指代常量
// child: const Text('Hello World'),我们不用这样的方式生成文字了
// ),
body: new Center(
// 这里把之前的 "const" 换成了 "new".
child: new Text(wordPair.asPascalCase), // 这是新的文字生成方式
),
),
);
}
}- 如果你没有把 Center 前面的修饰词从 const 改成 new 的话,系统就会报错,因为这个时候它的子对象已经不是常量,那就不能再用 const 了,所以这里 Center 和 Text 都需要使用 new 创建新的实例。
- 提示:「大驼峰式命名法」也称为 upper camel case 或 Pascal case,表示字符串中的每个单词(包括第一个单词)都以大写字母开头。所以,uppercamelcase 会变成 UpperCamelCase。
- 如果应用程序正在运行,请使用热重载按钮 () 更新正在运行的应用程序。每次单击热重载或保存项目时,都会在正在运行的应用程序中随机选择不同的单词对。 这是因为单词对是在 build 方法内部生成的。每次 MaterialApp 需要渲染时或者在 Flutter Inspector 中切换平台时 build 都会运行.
添加一个 Stateful widget
- Stateless widgets 是不可变的,这意味着它们的属性不能改变——所有的值都是 final。
- Stateful widgets 持有的状态可能在 widget 生命周期中发生变化,实现一个 stateful widget 至少需要两个类:1)一个 StatefulWidget 类;2)一个 State 类,StatefulWidget 类本身是不变的,但是 State 类在 widget 生命周期中始终存在。
- 在这一步,你将添加一个 stateful widget(有状态的控件)—— RandomWords,它会创建自己的状态类 —— RandomWordsState,然后你需要将 RandomWords 内嵌到已有的无状态的 MyApp widget。
创建一个 state 类
- 这个类可以在任意地方创建而不一定非要在 MyApp 里,我们这里是放在 MyApp 类里边了:
/**
* 创建一个 state 类,这个类可以在任意地方创建而不一定非要在 MyApp 里,
* 我们的示例代码是放在 MyApp 类的最下面了
* 注意一下 State 的声明。
* 这表明我们在使用专门用于 RandomWords 的 State 泛型类。
* 应用的大部分逻辑和状态都在这里 —— 它会维护 RandomWords 控件的状态。
* 这个类会保存代码生成的单词对,这个单词对列表会随着用户滑动而无限增长,另外还会保存用户喜爱的单词对(第二部分),
* 也即当用户点击爱心图标的时候会从喜爱的列表中添加或者移除当前单词对。
* 重写 build 方法,该方法通过将生成单词对的代码从上边 MyApp 移动到 RandomWordsState 来生成单词对。
*/
class RandomWordsState extends State<RandomWords> {
@override
Widget build(BuildContext context) {
final WordPair wordPair=new WordPair.random();
return new Text(wordPair.asPascalCase););
- 注意一下 State 的声明。这表明我们在使用专门用于 RandomWords 的 State 泛型类。应用的大部分逻辑和状态都在这里 —— 它会维护 RandomWords 控件的状态。这个类会保存代码生成的单词对,这个单词对列表会随着用户滑动而无限增长,另外还会保存用户喜爱的单词对(第二部分),也即当用户点击爱心图标的时候会从喜爱的列表中添加或者移除当前单词对。RandomWordsState 继承自 RandomWords,我们接下来会创建这个类
添加有状态的 RandomWords widget 到 main.dart
- RandomWords widget 除了创建 State 类之外几乎没有其他任何东西:
- 重写里边的build方法,该方法通过将生成单词对的代码从 MyApp 移动到 RandomWordsState 来生成单词对。
/**
* 添加有状态的 RandomWords widget 到 main.dart,
* RandomWords widget 除了创建 State 类之外几乎没有其他任何东西:
*/
class RandomWords extends StatefulWidget {
@override
RandomWordsState createState() => new RandomWordsState();
}修改MyApp 里生成文字的代码:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final WordPair wordPair = new WordPair.random(); // 删掉本行
return new MaterialApp(
title: 'Welcome to Flutter',
home: new Scaffold(
appBar: new AppBar(
title: new Text('Welcome to Flutter'),
),
body: new Center(
//child: new Text(wordPair.asPascalCase), // 修改本行内容
child: new RandomWords(), // 修改成本行代码
),
),
);
}
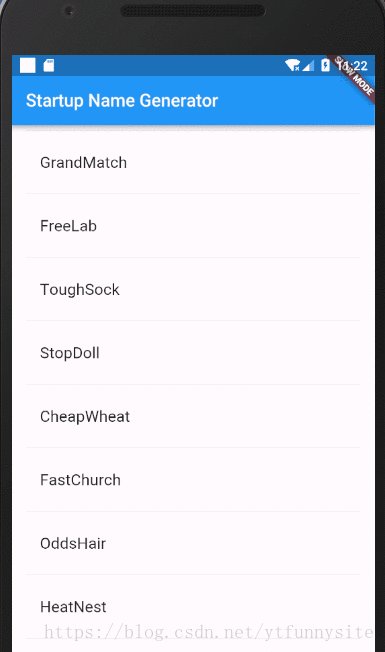
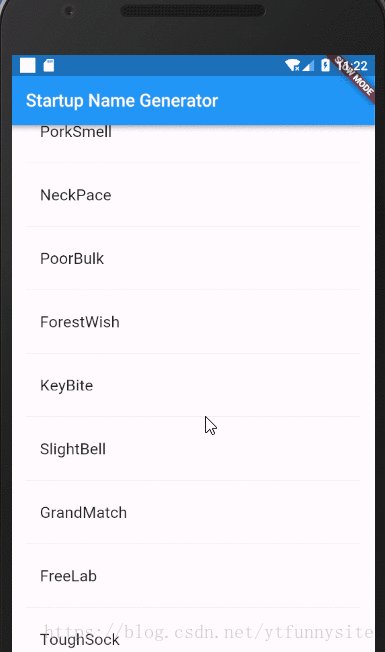
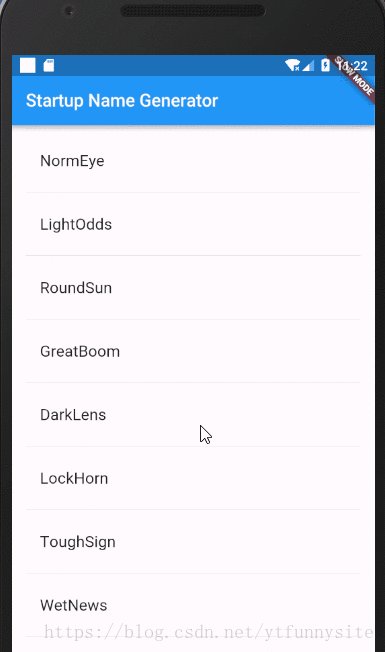
}创建一个无限滚动的 ListView
- 扩展(继承)RandomWordsState 类,以生成并显示单词对列表。 当用户滚动时,ListView 中显示的列表将无限增长。 ListView 的 builder 工厂构造函数允许您按需建立一个懒加载的列表视图
- 向 RandomWordsState 类中添加一个 _suggestions 列表以保存建议的单词对,同时,添加一个 biggerFont 变量来增大字体大小
class RandomWordsState extends State<RandomWords> {
// 添加如下两行
final List _suggestions = [];
final TextStyle _biggerFont = const TextStyle(fontSize: 18.0);
...
} - 向 RandomWordsState 类添加一个 _buildSuggestions() 函数,此方法构建显示建议单词对的 ListView。
- ListView 类提供了一个 builder 属性,itemBuilder 值是一个匿名回调函数, 接受两个参数- BuildContext 和行迭代器 i。迭代器从 0 开始, 每调用一次该函数,i 就会自增 1,对于每个建议的单词对都会执行一次。该模型允许建议的单词对列表在用户滚动时无限增长
/**
* 向 RandomWordsState 类添加 _buildSuggestions() 函数
* itemBuilder 值是一个匿名回调函数, 接受两个参数- BuildContext 和行迭代器 i。
* 迭代器从 0 开始, 每调用一次该函数,i 就会自增 1,对于每个建议的单词对都会执行一次。
* 该模型允许建议的单词对列表在用户滚动时无限增长。
*/
Widget _buildSuggestions() {
return new ListView.builder(
padding: const EdgeInsets.all(16.0),
// 对于每个建议的单词对都会调用一次 itemBuilder,
// 然后将单词对添加到 ListTile 行中
// 在偶数行,该函数会为单词对添加一个 ListTile row.
// 在奇数行,该函数会添加一个分割线 widget,来分隔相邻的词对。
// 注意,在小屏幕上,分割线看起来可能比较吃力。
itemBuilder: (BuildContext _content,int i){
if(i.isOdd){
// 在每一列之前,添加一个1像素高的分隔线widget
return const Divider();
}
// 语法 "i ~/ 2" 表示i除以2,但返回值是整形(向下取整)
// 比如 i 为:1, 2, 3, 4, 5 时,结果为 0, 1, 1, 2, 2,
// 这可以计算出 ListView 中减去分隔线后的实际单词对数量
final int index=i ~/2;
// 如果是建议列表中最后一个单词对
if(index>=_suggetions.length){
// ...接着再生成10个单词对,然后添加到建议列表
_suggetions.addAll(generateWordPairs().take(10));
}
return _buildRow(_suggetions[index]);
},
);
}- 对于每一个单词对,_buildSuggestions 函数都会调用一次 _buildRow,所以我们创建_buildRow
Widget _buildRow(WordPair pair){
return new ListTile(
title: new Text(
pair.asPascalCase,
style: _biggerFont,
),
);
}- 更新 RandomWordsState 的 build 方法以使用 _buildSuggestions(),而不是直接调用单词生成库
class RandomWordsState extends State<RandomWords> {
// 在 Dart 语言中使用下划线前缀标识符,会强制其变成私有。
final List _suggetions = [];
final TextStyle _biggerFont = const TextStyle(fontSize: 18.0);
@override
Widget build(BuildContext context) {
// 使用 Scaffold 类实现基础的 Material Design 布局
return new Scaffold(
appBar: new AppBar(
title: const Text('Startup Name Generator'),
),
body: _buildSuggestions(),
);
// final WordPair wordPair=new WordPair.random();
// return new Text(wordPair.asPascalCase);
} - 更新 MyApp 的 build 方法
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
final wordPair = new WordPair.random(); //新增了这一行
return new MaterialApp(
title: 'Flutter 下的List列表',
home: new RandomWords(),
// title: 'Welcome to Flutter',
// home: new Scaffold(// 使用 Scaffold 类实现基础的 Material Design 布局
// appBar: new AppBar(
// title: const Text('Welcome to Flutter'),
// ),
//// body: const Center(//conset指代常量
//// child: const Text('Hello World'),我们不用这样的方式生成文字了
//// ),
// body: new Center(
// // 这里把之前的 "const" 换成了 "new".
//// child: new Text(wordPair.asPascalCase), // 这是新的文字生成方式
// child: new RandomWords(),
// ),
// ),
);
}
}