- Vue 中的日期格式化实践:从原生 Date 到可视化展示!!!
小丁学Java
产品资质管理系统vue.js前端javascriptts
Vue中的日期格式化实践:从原生Date到可视化展示在数据可视化场景中,日期时间的格式化显示是一个高频需求。本文将以一个邀请码关系树组件为例,深入解析Vue中日期格式化的核心方法、性能优化和最佳实践,并配合Mermaid流程图直观展示处理流程!一、️核心方法:原生Date对象处理代码实现privateformatDate(dateString:string|null):string{if(!dat
- OpenLayers集成天地图服务开发指南
喆星时瑜
WebGIS#天地图OpenLayersGIS天地图WebGISHTML地图地图API
以下是一份面向GIS初学者的OpenLayers开发详细教程,深度解析代码:一、开发环境搭建1.1OpenLayers库引入ol.css:包含地图控件、图层等可视化样式ol.js:OpenLayers核心功能库推荐使用固定版本号(如v7.3.0)确保稳定性1.2地图容器设置.map{//设置地图控件显示尺寸height:95vh;width:95vw;}使用视口单位(vh/vw)实现响应式布局保留
- AWS CLI with MinIO Server
库海无涯
aws云计算
1、InstallMinIOServerhttps://min.io/docs/minio/linux/index.htmlCreateAKandSKandrecordinformation.AK:ZYYMPcLi6dSPsDfr5QeWSK:Am3m2qtpkUk2wAgT5dPbpE4hGD2tX7a6RpjsbeEdAndcreateabucketnamedaswtest.2、Install
- Axios 和 跨域 这两个概念
PLJJ685
前后端分离的仓库管理系统前端
1.Axios是什么?Axios是一个用于发送网络请求的工具,类似于浏览器自带的fetch,但更强大、更易用。在前端(Vue)中,我们通常用Axios来向后端(SpringBoot)请求数据。举个例子:假设你在一个仓储系统中,前端需要从后端获取商品库存信息。这时,前端就可以用Axios发送一个请求,比如:axios.get('/api/inventory').then(response=>{con
- uni-app 与webView 互相传值
九亿少女无法触及的梦ى
uni-app
uni-app向webView传值在uni-app传值有多种实现方式,主要推荐evalJS,次要webSorcket重点:1.webView要找到正确的children!如果页面中只有一个webView标签则直接可以currentWebview.children()[0]2.H5页面中的监听function必须写在全局,不要写在任何load事件中!//index.vueletcurrentWebv
- springBoot 和springCloud 版本对应关系
m0_74824894
面试学习路线阿里巴巴springbootspringcloud后端
请求下面链接:拿到的json数据,格式化https://start.spring.io/actuator/info[这里是图片001]https://start.spring.io/actuator/info云原生脚手架CloudNativeAppInitializer(aliyun.com)[这里是图片002]https://start.aliyun.com/idea阿里云脚手架插件:Aliba
- Vue3前端开发:组件化设计与状态管理
caihuayuan4
面试题汇总与解析springsqljava大数据课程设计
Vue3前端开发:组件化设计与状态管理一、Vue3组件化设计组件基本概念与特点是一款流行的JavaScript框架,它支持组件化设计,这意味着我们可以将页面分解成多个独立的组件,每个组件负责一部分功能,通过组件的嵌套和复用,可以快速构建复杂的用户界面。组件化设计具有以下特点:组件示例组件选项在上面的代码示例中,我们通过Vue.component方法注册了一个名为my-component的组件,这是
- 如何解决Vue组件间传递数据的问题?
几何心凉
vue.js前端javascript
文章目录1.引言2.常用数据传递方式2.1父子通信:Props与$emit父向子传递数据子向父传递数据2.2兄弟组件通信:共享父组件或全局事件总线通过共同父组件全局事件总线(EventBus)2.3跨级组件通信:Provide/Inject2.4全局状态管理:Vuex3.总结1.引言在实际开发中,Vue组件之间的数据传递是最常见的需求。由于组件的作用域相互独立,如何在父子、兄弟和跨级组件间传递数据
- vue el-table设置某些行不能选择以及特殊样式
*且听风吟
#Vue2.x
如下图所示,满足特定条件的行不可选择,且颜色被设置成了其他颜色:1)设置行不能选择selectable为element-ui提供的属性,类型为Function,Function的返回值用来决定这一行的CheckBox是否可以勾选,返回true为可选,false为不可选设置方法:js方法,根据每一行的id是否等于某个特定的值判断该行是否可以被选中:checkSelectable<
- vue 获取el-table多选的选中行
*且听风吟
#Vue2.x
<el-table
- vue 手机号设置中间数字为星号
不想上班只想要钱
前端vue.js
vue手机号设置中间数字为星号userModel.phone.replace(/(\d{3})\d{4}(\d{4})/,'$1****$2')
- vue3使用vue-clipboard3 插件进行复制
不想上班只想要钱
vue前端typescriptvue.js前端typescript
vue3使用vue-clipboard3插件进行复制安装npmivue-clipboard3引入import{toClipboard}from'vue-clipboard3';复制函数copyText=(text:string)=>{returnnewPromise((resolve,reject)=>{try{//复制toClipboard(text);//下面可以设置复制成功的提示框等操作El
- 算力网协同创新与多场景应用实践
智能计算研究中心
其他
内容概要算力网协同创新正通过技术融合与场景适配,驱动算力资源的高效整合与跨域调度。核心突破方向涵盖异构计算架构优化、边缘计算实时响应能力提升,以及智能算力在工业互联网、数字孪生等场景的动态供给。随着“东数西算”工程推进,算力网络需兼顾性能与可持续性,在芯片制程优化、模型压缩算法及能耗管理等领域形成技术闭环。技术方向应用场景关键指标异构计算架构工业检测任务延迟<10ms模型压缩算法医疗影像分析计算资
- SSE进阶详解
GISer_Jinger
面试前端javascript
嗯,用户的问题涉及到SSE在处理富媒体文件、早期聊天应用选择SSE的原因,以及如何控制流式渲染频率。我需要根据提供的搜索结果来解答这些问题。首先,关于SSE传输富媒体文件的问题。根据搜索结果,SSE是基于文本的,比如网页2提到数据格式是文本或JSON。但用户问的是如何处理图片、视频等二进制数据。可能需要用Base64编码,这在网页5和6中提到了二进制数据的处理,但SSE本身不支持,所以需要转换。另
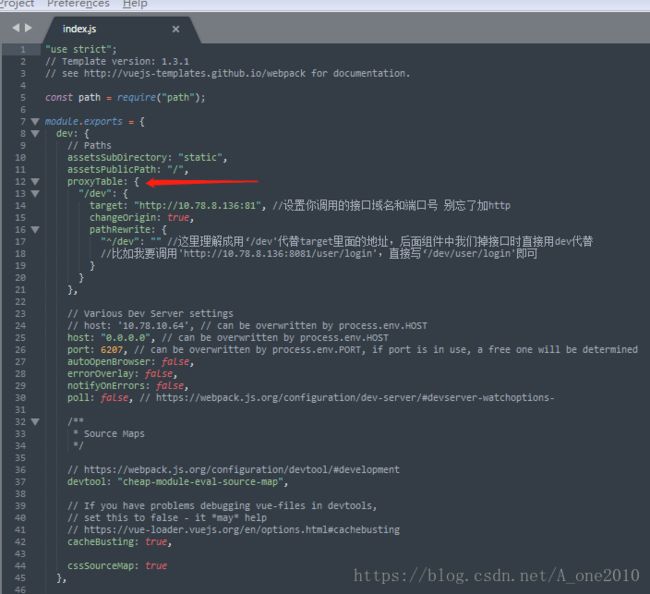
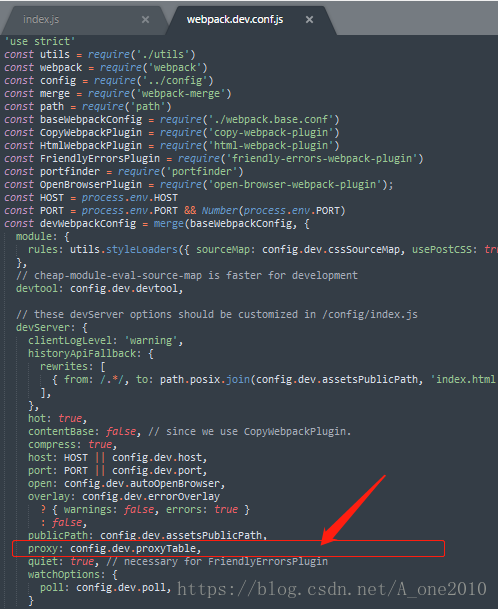
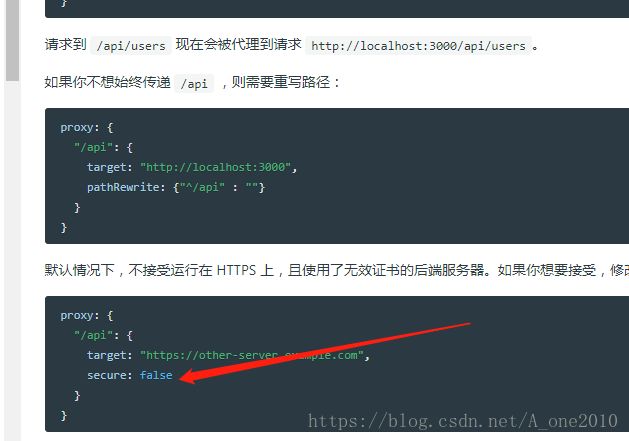
- 为什么后端路由需要携带 /api 作为前缀?前端如何设置基础路径 /api?
z2637305611
前端
一、为什么后端路由需要携带/api作为前缀?1.区分API端点与其他路由在Web应用程序中,后端不仅需要处理API请求,还可能需要处理静态资源(如HTML、CSS、JS文件)或其他服务(如WebSocket)。通过为API路由添加/api前缀,可以清晰地将其与其他请求区分开来,避免路由冲突。例如:API请求:https://example.com/api/users静态资源请求:https://e
- 宝塔安装mayfly-go
mayans005
数据库
mayfly-go:web版linux(终端文件脚本进程)、数据库(mysqlpgsql)、redis(单机哨兵集群)、mongo统一管理操作平台。1、终端执行命令下载程序包wgethttps://gitee.com/objs/mayfly-go/releases/download/v1.3.0/mayfly-go-linux-amd64.zip2、在宝塔新建一个MySQL数据库,将下载程序包中的
- GIS三维可视化进阶:Three.js集成Cesium引擎实现全球地形LOD与OGC标准服务调用
贝格前端工场
javascript开发语言ecmascript
Three.js与Cesium引擎基础介绍Three.js是一款基于JavaScript的开源三维图形库,它提供了丰富的API用于创建和操作三维场景、物体、材质等。在Web端的三维可视化领域应用广泛,因其能够在浏览器中高效渲染复杂的三维模型和场景,大大降低了开发人员创建三维交互内容的门槛。通过简单的代码,即可实现如创建三维几何体(立方体、球体等)、为物体添加材质(如纹理材质、光照材质)以及设置相机
- Vs code搭建uniapp-vue项目
.try-
uni-app
安装vue环境npminstall-g@vue/clinode版本建议18或者18以上vuecreate-pdcloudio/uni-preset-vue项目名称----正式版vuecreate-pdcloudio/uni-preset-vue#alpha项目名称----alpha版Vue3/Vite版npxdegitdcloudio/uni-preset-vue#vite项目名称---js-正式
- 多个单片机之间的SPI主从通讯
菜长江
单片机嵌入式硬件
工程文件链接:链接:https://pan.baidu.com/s/1RXp9lw2ZqyglQSwKnw7Siw?pwd=6666提取码:6666工程里面有很多例子都是看B站视频手打的(这次代码只用到了YJSPI文件夹下面的.C和.H文件其余可以忽略),只是验证通讯和配置一,概述1.因为工作是从事PCBA测试软件开发的(上位机),之前做过的很多项目都是一个单片机完成所有功能,做了有段时间了无非就
- 「JavaScript深入」Socket.IO:基于 WebSocket 的实时通信库
八了个戒
JavaScript系列面试宝典大前端javascriptwebsocket开发语言前端
Socket.IOSocket.IO的核心特性Socket.IO的架构解析Socket.IO的工作流程Socket.IO示例:使用Node.js搭建实时聊天服务器1.安装Socket.IO2.服务器端代码(Node.js)3.客户端代码(HTML+JavaScript)4.房间功能高级功能实现1.命名空间2.中间件3.二进制传输性能优化策略1.负载均衡2.资源管理3.监控与调试安全与可靠性1.安全
- uniapp发布成harmony时报错找不到@uni_modules/uni-push包跟这个包@uni_modules/hmr-for-uni-app
ABCHERRY7
前端uni-appharmony打包
18:39:02.712项目a编译成功。18:39:04.009安装鸿蒙工程的依赖...18:39:06.874安装鸿蒙工程依赖成功18:39:06.874开始制作安装包.app,请耐心等待...........18:39:37.254>hvigorWARN:Thecurrentmodule'a'hasdependencywhichisnotinstalledatitsoh-package.jso
- Vue.js 模板语法全解析:从基础到实战应用
予安灵
前端vue.js前端javascriptvue生命周期vue指令vue项目结构vue插值
引言在Vue.js的开发体系中,模板语法是构建用户界面的核心要素,它让开发者能够高效地将数据与DOM进行绑定,实现动态交互效果。通过对《Vue.js快速入门实战》中关于Vue项目部署章节(实际围绕Vue模板语法展开)的深入研读,我们将全面剖析Vue项目结构、应用程序实例、生命周期、插值、指令以及自定义指令等关键内容,并通过实战案例加深理解。1.Vue项目详解项目目录结构以常见的vite-app项目
- Apache大数据旭哥优选大数据选题
Apache大数据旭
大数据定制选题javahadoopspark开发语言ideahive数据库架构
定制旭哥服务,一对一,无中介包安装+答疑+售后态度和技术都很重要定制按需求做要求不高就实惠一点定制需提前沟通好怎么做,这样才能避免不必要的麻烦python、flask、Django、mapreduce、mysqljava、springboot、vue、echarts、hadoop、spark、hive、hbase、flink、SparkStreaming、kafka、flume、sqoop分析+推
- 基于springboot的在线点餐系统
爱编程的小哥
java毕设springboot后端javavue
全栈在线点餐系统架构解析|SpringBoot+ElementUI后台管理实战(附高并发订单处理方案)一、系统全景透视基于五张效果图分析,该系统是餐饮行业全流程数字化解决方案,采用SpringBoot+MyBatisPlus+Vue2+ElementUI技术栈,实现用户端订餐与商家端管理的双向闭环。通过RBAC权限控制+订单状态机+实时库存预警三大核心机制,支持日均万级订单处理,覆盖从用户选餐、支
- Midscene.js自然语言驱动的网页自动化全指南
Hello.Reader
前端技术人工智能javascript自动化开发语言
一、概述网页自动化在数据抓取、UI测试和业务流程优化中发挥着重要作用。然而,传统工具如Selenium和Puppeteer要求用户具备编程技能,编写复杂的选择器和脚本维护成本高昂。Midscene.js通过自然语言接口革新了这一领域,用户只需描述任务(如“点击登录按钮”或“提取产品价格”),AI即可自动执行,大幅降低技术门槛。Midscene.js由web-infra-dev团队开发,开源于Git
- Vue 表单输入绑定,双向绑定
天马3798
Vuevue.jsjavascript前端Vue表单输入绑定Vue表单双向绑定
一、v-model指令用于Vue表单双向绑定用户Vue组件属性双向绑定v-model还可以用于各种不同类型的输入,、元素。它会根据所使用的元素自动使用对应的DOM属性和事件组合:文本类型的和元素会绑定valueproperty并侦听input事件;和会绑定checkedproperty并侦听change事件;会绑定valueproperty并侦听change事件。二、v-model使用案例文本姓名
- golang jwt挖坑
qiang527052
golang个人笔记golangjwt
golangjwt使用golangjwt使用中遇到的一个坑,特此记录。具体描述:因为公司需要,现有架构jwt生成token的代码是java实现的,然后现在在golang中需要对此token进行解析。java用到的jar包:io.jsonwebtoken.jjwt0.9.0golang用到的库:github.com/dgrijalva/jwt-gojava生成token测试代码如下:publicst
- 【el-cascader 级联选择器】懒加载 - 适用新增、编辑表单(编辑表单有初始数据)
Fighting_p
elementUIvue代码记录vue.jsjavascript前端
目录代码效果代码constant/formList.jsexportconstoperationFormDesc=(_this)=>{return{rule:{type:'cascader',label:'违规情况',layout:12,required:true,attrs:{'collapse-tags':true,props:{lazy:true,//multiple:true,/****【
- 前端开发:这就是终点吗?
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读让我们重新回到2021年后远程办公风潮兴起的日子,那时候,程序员岗位炙手可热。机会遍地都是,你甚至只需参加少量培训,通过面试后便能轻松收获年薪超15万的工作,还有余暇拍摄一段《程序员的一天》上传网络。经过短短一年左右的培训,你便踏上了年薪六位数的职业道路——那时候,当程序员似乎是一个人人羡慕的理想职业。然而
- 深入理解 Vue3 中的 Reflect 和 Proxy 使用
写完这行代码打球去
#vuevue.js前端javascript
Proxy详解讲到Proxy对象相信大家都肯定很熟悉,vue3的响应式原理就是以此为基础的。Proxy对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义(如属性查找、赋值、枚举、函数调用等)。Proxy语法简要介绍constp=newProxy(target,handler)handler常用方法get-拦截对象属性的读取操作set-拦截对象属性的设置操作has-拦截属性查询操作delet
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?