- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- uniapp微信小程序开发踩坑日记:Pinia持久化报错Cannot read property ‘localStorage‘ of undefined
肖肖肖丽珠
uni-app微信小程序小程序
插件默认使用localStorage实现持久化,小程序端不兼容,需要替换持久化APIimport{defineStore}from'pinia'exportconstuseCommonStore=defineStore('pack-store',{state:():State=>({wwInfo:{},globalData:{},timerLock:false,//是否关闭合成定时器}),gett
- 如何将wordpress网站做成微信小程序(我的第一款微信小程序)
shuihan198712
01作品信息作品名称:Axure技术小站作品类型:微信小程序开发日期:2019-07-25目前状态:刚开始,还在开发,上线时间未知02背景1、之前在做wordpress微信支付时候,偶尔发现了一篇,将wordpress网站做成微信小程序的文章。2、微信小程序这么火3、学习一下,了解下小程序开发的一些知识03准备工作1、个人知识储备:我没有相关的代码经验,之前稍微接触过一点点,零零散散,不足以独立写
- 二手书微信小程序源码定制开发与搭建
gylinda
微信小程序小程序
随着互联网的普及和移动支付的便捷性,微信小程序已成为电商行业的新宠。对于二手书市场,开发一款专用的二手书微信小程序,将极大地丰富用户体验,提高销售效率。本文将从市场分析、用户需求、功能特点、技术实现和商业模式等方面,《贵阳纳海川科技》阐述二手书微信小程序开发的重要性和策略。一、市场背景随着人们生活水平的提高和阅读需求的增长,二手书市场逐渐崛起。越来越多的用户开始在互联网上买卖二手书。为了方便用户买
- 计算机毕业设计SSM_Vue宠物商城系统【代码讲解+安装调试+文档指导】
计算机毕业设计_吉哥
作者:计算机编程-吉哥简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。心愿:点赞收藏⭐评论文末获取源码联系技术选型spring、springmvc、mybatis、vue、elementUI、LayUI、mysql、tomcat8.5、jdk1.8数据库表结构14张开发工具:idea或者eclipse、navi
- 微信小程序开发系列:云函数`module.exports`与`exports.main`深入分析模块导出方式的区别
朴拙Python交易猿
微信小程序小程序
微信小程序开发系列:云函数module.exports与exports.main深入分析模块导出方式的区别在微信小程序的开发过程中,云函数扮演着重要的角色,它允许开发者在服务器端执行代码,处理数据,从而为小程序提供强大的后端支持。在编写云函数时,我们通常会接触到两种模块导出方式:module.exports和exports.main。本文将深入分析这两种导出方式的区别,帮助开发者更好地理解它们的使
- 微信小程序开发中的流数据处理和兼容性问题(TextDecoder微信小程序未定义),真机和开发者环境返回对象不一致
枫斗.
微信小程序小程序
微信小程序开发中的流数据处理和兼容性问题摘要在微信小程序开发中,处理流数据是常见的需求,但开发者可能会遇到一些兼容性和数据类型处理的问题。本文将探讨两个主要问题:1)TextDecoder在微信小程序中的不兼容性;2)开发者工具与真机环境下数据对象类型的差异。问题一:TextDecoder的兼容性问题问题描述在uni-app框架中,使用TextDecoder对象来解码Uint8Array或Arra
- 小白学习微信小程序的跨页面通信和数据传递
棂梓知识
学习微信小程序小程序
跨页面通信和数据传递在微信小程序开发中非常重要,它们可以帮助不同页面之间共享数据并实现页面间的交互。本文将详细介绍微信小程序中的跨页面通信和数据传递的相关知识,并提供代码案例进行说明。小程序中跨页面通信的方式主要包括:使用全局变量使用事件总线使用页面栈数据传递的方式主要包括:使用URL参数使用全局变量使用页面栈下面我们将分别介绍这些方式,并提供相应的代码案例。一、跨页面通信使用全局变量小程序提供了
- 南昌微信小程序开发定制制作公司
南昌百恒网络
随着互联网的发展,越来越多的企业选择制作微信小程序拓展业务和影响力。对于企业来说小程序不但可以开拓市场,小程序相较于app来说开发成本和推广运营成本也要低的多。小程序的推出不只让用户取得更好的门店体验的服务,也处理了线上用户对线下门店的一些服务需要。线下门店也能够通过应用小程序的方式带来线上流量,用户能够在线上通过不同的入口进入商家小程序,享用门店服务。小程序的出现为我们的生活带来了巨大的改变,现
- 微信小程序SSL证书
pemper_
SSL微信小程序ssl小程序http网络协议https网络
微信小程序开发投入项目使用就需要用到SSL证书,主要原因SSL证书是让服务器的数据采取加密协议传输,避免来自中间人劫持或数据泄漏,所以在小程序交互数据过程中起到了关键性的作用。为考虑到多个手机版本的兼容性,所以微信小程序的SSL证书必须是主流类型的SSL证书,默认的根证书和中间证书最好用原厂的,避免断根导致的信任问题。申请微信小程序SSL证书方法1、选择CA机构,如JoySSL,打开官网注册填写注
- 从零开始:Uni-App 微信小程序开发指南
此地不宜久刘同学
uni-app微信小程序小程序
目录介绍第一步:准备工作第二步:编写代码1.创建页面2.配置路由3.修改配置文件4.运行和调试第三步:发布小程序Uni-App的优势和特点1.跨平台开发2.基于Vue.js3.强大的组件库和插件生态4.多平台支持5.社区活跃6.官方文档和教程丰富7.完善的调试和发布流程Uni-App的未来展望介绍随着移动应用市场的蓬勃发展,跨平台应用开发成为了越来越多开发者的选择。Uni-App作为一款跨平台应用
- 一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境
DTcode7
微信小程序相关uni-app微信小程序notepad++
一栈走天下:使用HBuilderX高效搭建Uni-App微信小程序开发环境Uni-App与HBuilderX简介Uni-App基础HBuilderX介绍环境搭建步骤步骤1:安装HBuilderX步骤2:创建Uni-App项目步骤3:配置微信小程序平台步骤4:预览与发布代码示例:一个简单的HelloWorld性能与安全最佳实践结语与展望在多端开发日益流行的今天,Uni-App以其“一次编写,多端运行
- 微信小程序轮播图
爱斯基摩白
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- 微信小程序开发中的数据缓存和离线存储
大黄鸭duck.
微信小程序缓存小程序
微信小程序开发中的数据缓存和离线存储是非常重要的,可以提高小程序的性能和用户体验。在本篇文章中,我将详细介绍数据缓存和离线存储的概念以及如何在微信小程序中使用它们。一、数据缓存数据缓存是指在小程序中将数据存储在本地,以便下次使用时可以快速访问。小程序中有两种常用的数据缓存方式:本地缓存和全局缓存。本地缓存本地缓存是指将数据存储在用户的手机中,以便下次打开小程序时可以快速读取。在微信小程序中,可以使
- 微信小程序uniapp+vue3+ts+pinia的环境搭建
Outcir
微信小程序uni-app小程序
一.创建uniapp项目通过vue-cli创建npxdegitdcloudio/uni-preset-vue#vite-tsmy-vue3-project二.安装依赖:1.pnpmi2.运行项目:将package.json的"dev:mp-weixin":"uni-pmp-weixin",改为"serve":"uni-pmp-weixin",后续可以用pnpmrunserve启动微信小程序开发工具
- 小程序外卖开发中的关键技术与实现方法
万岳科技系统开发
小程序
小程序外卖服务凭借其便捷性和灵活性,正成为现代餐饮行业的重要组成部分。开发一个功能完善的小程序外卖系统,需要掌握一系列关键技术和实现方法。本文将介绍小程序外卖开发中的核心技术,并提供具体的代码示例,帮助开发者理解和实现这些技术。1.小程序架构设计小程序外卖系统的架构设计主要包括前端的小程序和后端的服务器部分。前端负责用户界面的展示和交互,后端则处理数据存储和业务逻辑。1.1前端技术栈微信小程序开发
- 合肥微信小程序开发一般需要多少钱
A挑战自我
合肥做一个小程序价格是不等的,主要看客户需求和功能,一般普通的一个微信小程序,合肥小程序制作公司可能报价3~5k,功能性的5k以上。那么,小程序多少钱做一个?做一个微信小程序大概多少钱?下面跟随安徽云帮邦网络一起来看看吧!一个小程序的费用是根据你的需求而定的,因为影响到小程序价格的因素有很多,例如类型、功能、开发方式等等都会影响到最终的价格。所以,要想知道最终的价格,你需要告诉我,你想做一个什么类
- 微信小程序开发框架大比拼
大鱼前端
前端
微信小程序,作为一种无需下载安装即可使用的应用,受到了广大用户的喜爱。而在开发微信小程序时,选择合适的框架至关重要。本文将为您介绍三种主流的微信小程序开发框架,并分析它们的优缺点。一、微信原生开发微信原生开发框架即直接使用微信提供的开发工具和API进行开发,是最具微信特色的开发方式。优点:官方支持:微信原生开发框架得到官方的全力支持,具有最高的权限和稳定性。性能卓越:由于直接使用微信的底层技术,原
- UniApp微信小程序解决苹果手机上方刘海屏遮挡的方法
uniapp
大家好,我是你们的好朋友咕噜铁蛋!今天我要和大家分享一种解决苹果手机上方刘海屏遮挡的方法,特别适用于UniApp开发的微信小程序。如果你在开发过程中遇到了这个问题,不妨跟着我一起来看看如何解决吧!苹果手机的刘海屏设计给用户带来了更大的视觉享受,但对于开发者来说,它也带来了一些布局上的挑战,尤其是在微信小程序开发中。因此,我们需要寻找一种方法来确保应用程序在苹果手机上能够正常显示,不被刘海屏遮挡。下
- 微信小程序开发实战记录
caperxi
小程序微信小程序前端小程序
近期公司需要开发一个小程序项目,时间非常紧急,在开发过程中遇到几个困扰的问题及解决方案,记录如下:小程序框架选择基础框架:小程序原生框架+sassui:采用vantweapp图表:采用ec-echarts小程序开发1微信小程序打开问卷星2微信小程序wxs使用正则的问题3微信使用echarts层级问题4h5中判断是否在小程序环境中5嵌套h5中实现分享企微、微信和下载功能6vantweapp样式覆盖处
- uniapp微信小程序开发踩坑日记:获取带参小程序码中的参数(获取地址栏参数)
早八睡不醒午觉睡不够的程序猿
小程序uni-app微信小程序
一、三种小程序码微信提供了三种生成小程序码的接口第一种小程序码是有限制的,只能在微信内打开,不能长期保存和分享第二种小程序码可以保存到手机相册,也可以分享给其他人,适合在需要长期保存或分享的场景下使用第三种小程序码是一种带参数的小程序码,可以包含额外的信息,比如推广参数或场景信息今天我们要介绍的就是获取带参小程序码中的参数二、参数获取带参数的小程序码除了携带扫码后跳转到的页面信息外,还可以携带由程
- uniapp微信小程序开发踩坑日记:onShow的应用场景及用法
早八睡不醒午觉睡不够的程序猿
uni-app微信小程序小程序前端开发语言
onShow的应用场景由于微信小程序是单页应用程序,所以用户在打开小程序后,只有第一次进入页面时会加载页面,之后再通过导航栏切换到相同的页面并不会导致页面重新加载但是在某些场景下,我们希望每次用户一回到某个页面,就执行相应的函数,但因为导航栏切换页面并不会导致页面重新加载,所以页面中的代码不会被再次执行如果大家和我一样使用vue3开发,可能会想到使用vue3的生命周期函数onMounted,但同样
- 微信小程序开发之Vant组件库
蓝黑2020
微信小程序微信小程序vant
文章目录环境Vant介绍示例微信小程序的npm支持安装npm包构建npm在微信小程序开发中使用Vant准备安装和配置一:安装二:修改app.json三:修改project.config.json四:构建npm包使用Button组件Calendar组件参考环境Windows11家庭中文版微信开发者工具Stable1.06.2401020调试基础库3.3.4nodev18.19.0npm10.2.3V
- 【Redis快速入门】Redis三种集群搭建配置(主从集群、哨兵集群、分片集群)
落798.
Redis入门到实战redisnotepad++数据库
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 【Redis快速入门】Redis快速搭建主从架构
落798.
redis
个人名片:作者简介:一名大三在校生,喜欢AI编程❄️个人主页:落798.个人WeChat:hmmwx53️系列专栏:️零基础学Java——小白入门必备重识C语言——复习回顾计算机网络体系———深度详讲HCIP数通工程师-刷题与实战微信小程序开发——实战开发HarmonyOS4.0应用开发实战——实战开发Redis快速入门到精通——实战开发每日一句:我很忙,但我要忙的有意义!欢迎评论点赞收藏加关注
- 微信小程序如何分包
王新焱
微信小程序小程序
微信小程序开发过程中,随着业务不断迭代,程序包的体积越来越大,使用分包加载是开发者必须面对的问题。正常情况下,小程序首次启动时,会将整个代码包下载下来,所以如果代码包过大,会影响小程序首次启动时间,因此微信官方对小程序代码包做了大小限制。一、为什么要使用分包?1.小程序要求开发过程中压缩包的体积不能大于2M,否则无法提交发布2.对小程序进行分包,可以优化小程序首次启动下载时间,因为分包后主包的体积
- 微信小程序开发之大坑记之post请求
明月888
在微信小程序开发过程中,如果你完全按照官方文档来,那么恭喜你,90%的可能性你会掉入大坑而且还难以爬起来,有时候明显没有任何问题但是结果就是不对。今天就来给大家说一下客户端发起post请求时的一个坑。按照官方文档,我们客户端发起post请求的代码如下:t:function(){wx.request({url:'https://www.meimichao.com/bee/uploadHandler'
- 微信小程序引入官方《评价组件》的一些坑点
三笑咖啡
微信小程序小程序评价组件
作为微信小程序开发者,多少有些想对其吐槽的冲动。文档是多,却混乱、自相矛盾等等。这次遇到的坑就是官方的《评价组件》,原本引入该组件是为了增加用户体验,结果却不如人意。按官方文档引入组件(代码层面的引入,公众管理平台添加插件),启动开发工具,手机预览。ok弹出了评价窗口。再试下就嘠了,没有弹出,返回结果还是正常的(success,code=0)。又连续试了几下还是同样的结果,都开始怀疑自己是不是哪的
- 【元芳-微信小程序系列一】微信小程序开发入门
元芳Q代码
微信小程序微信小程序小程序
【元芳-微信小程序系列一】微信小程序开发入门本章我们介绍下开发微信小程序需要的准备工作,以及微信小程序发布流程。结尾会简单介绍下三方平台代开发微信小程序和普通小程序开发的区别。1、微信小程序简介1.1、小程序技术发展史小程序并非凭空冒出来的一个概念。当微信中的WebView逐渐成为移动Web的一个重要入口时,微信就有相关的JSAPI了。下面代码使用WeixinJSBridge预览图片WeixinJ
- 【微信小程序开发】【SpringBoot】解决真机调试中无法向后台请求数据的问题
Elephant_King
微信小程序开发#SpringBoot微信小程序springbootjava
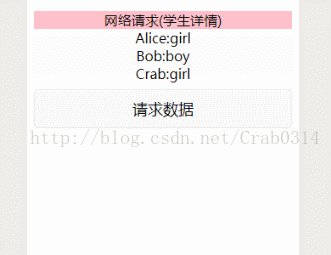
前言最近做了一个微信小程序+SpringBoot的一个项目,在编译器中用localhost请求后台可以实现,但是在手机上进行真机调试就无法正确的从后台请求数据,问题已经解决,下面是我的一点经验获取本机的ip地址(ipv4)这里macOS与Windows有区别,本人用的是macOS,在控制台输入ifconfig,找到en0中的ipv4地址windows我记得控制台命令是ipconfig手机打开开发者
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1