Unity天气特效三连:下雨下雪下黄沙(粒子系统)【1:下雨】
原教程:CGCookie - Developing Weather FX for Games
传送门:https://www.ghostxx.com/site/22439.html
Emmmmmmm我下到的这一版是纯英文没有字幕的,简单写下作者的思路
其中简化了一些特别基础的步骤,比如在哪创建材质球,在哪创建粒子系统,怎么修改Shader
如果实在太初级了,Unity用的很生,建议去传送门把视频拿下来啃一啃,英语全不懂也没关系,只要跟着一步步操作,我觉得也完全O那啥K
写这个主要是个人笔记向,可能生看的话,也会很迷茫,不过粒子系统么,都是参数,瞎鸡毛调就对了
天气特效三连之下雨:主要包含四个部分:雨、水波、喷溅的水花、雾气
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
一、下雨
1. 选一张合适的图,做雨的材质球
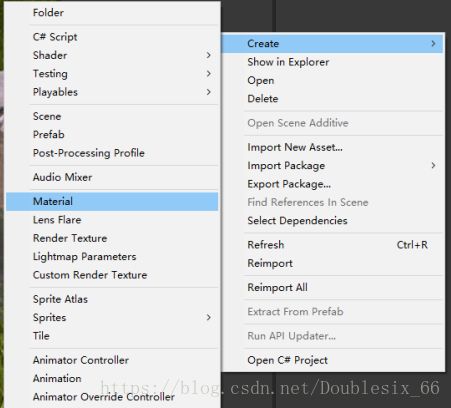
2. unity新建材质球(Create new:Materials),命名为:rain
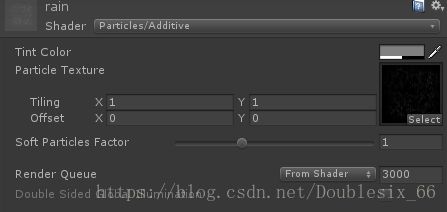
Shader选择Particles/Additive,将贴图赋给材质球
贼个Shader是粒子系统的Shader,图片中黑色的部分它会认为是透明的
所以放上去之后,黑色的部分就没有了,白色的部分会成为雨点
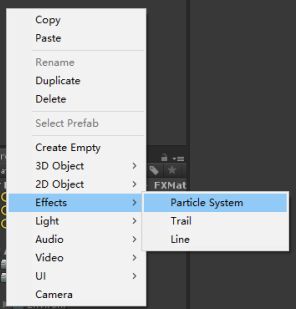
3. 新建粒子系统(Create effects:Particle system),命名:rain
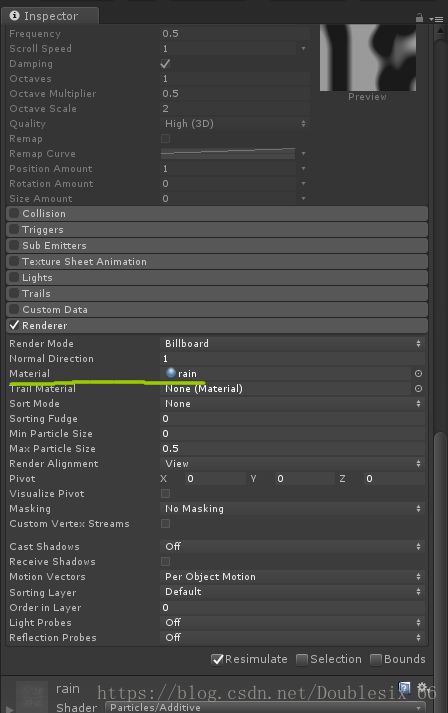
4. 在粒子系统的Render中把刚刚做好的材质球赋上
5.开始进行细节调整
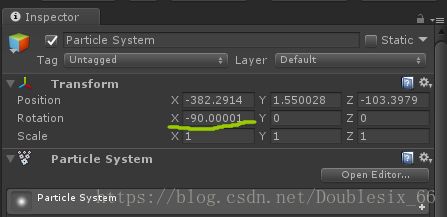
①把粒子系统在场景中拖到你想要放置的位置
②Rotation由X的-90改为+90,这样粒子就是从上往下飘了
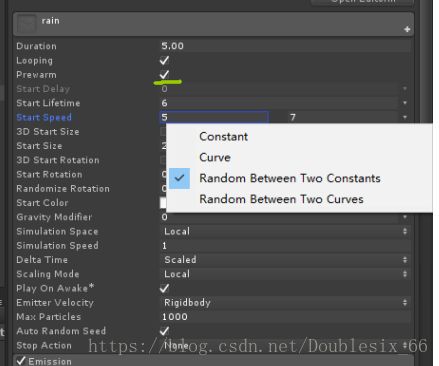
③Prewarm打钩,
Start Speed右侧的小三角点开,选择第三个,
值可以选择5~7
这样可以让雨的初始速度是一个5~7的随机值,有快有慢
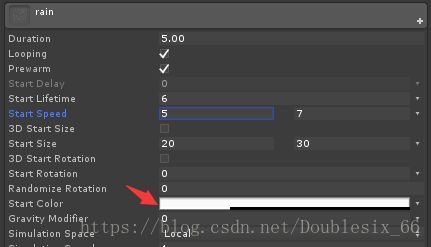
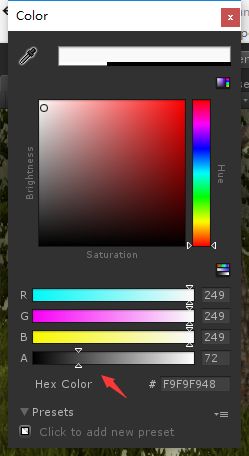
④这个Color一定要改一下,但是只改Alpha,Alpha是管透明度的。
把透明度调低一点,不然天上下的那就不是雨了
是牛奶
⑤Emission是肯定要勾的,不可能不勾的
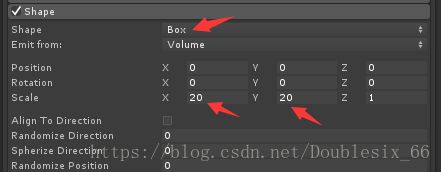
⑥Shape的话,默认是Clone,就是圆台,选BOX比较好,缩放Scale请随意
Shape是控制整个粒子系统的大致形状
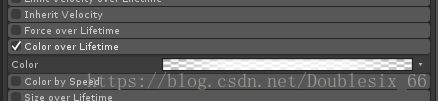
⑦然后贼个Color over Lifetime勾起来,这个是控制渐变的。
比如说你有一串雨,从上哗啦到下,你用贼个设置一个淡入和淡出,这样就没那么突兀了,它就渐变起来了!就牛逼起来了!
两头黑色,中间白色。贼样你的雨就是淡入淡出比较自然了,不会哗啦啦直接从天上下贴图块
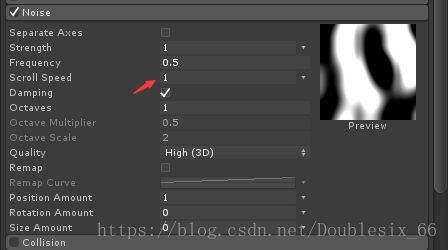
⑧然后还有个Noise,直翻是噪点的意思。它可以用来做出你的雨被大风吹歪的效果
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
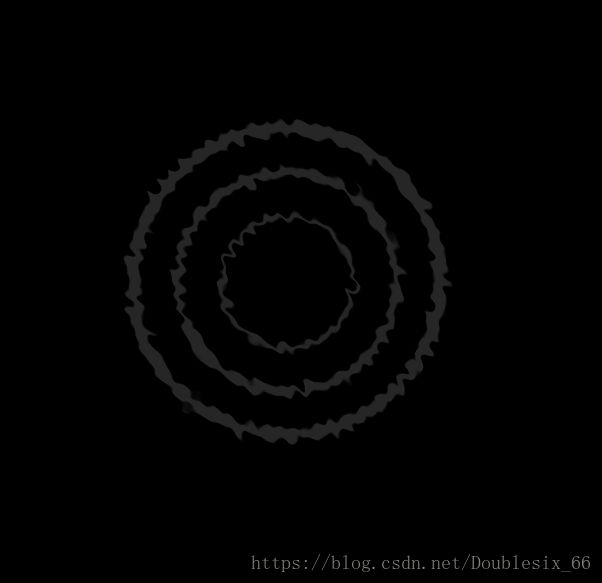
好了,雨做完了,然后那个雨打在石头上它得有波纹效果对不对,然后接着做波纹
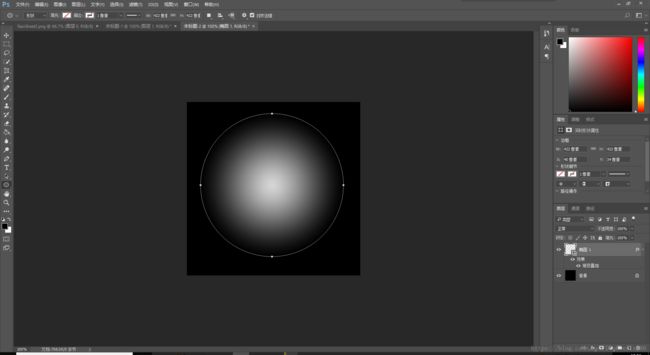
1.首先你在PS里做一个贼样的圆,不管你用啥方法给它填充成这种渐变色
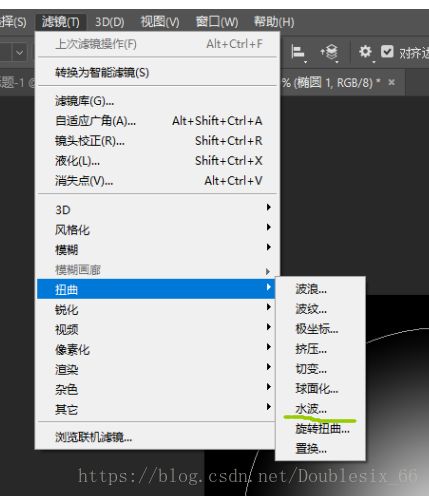
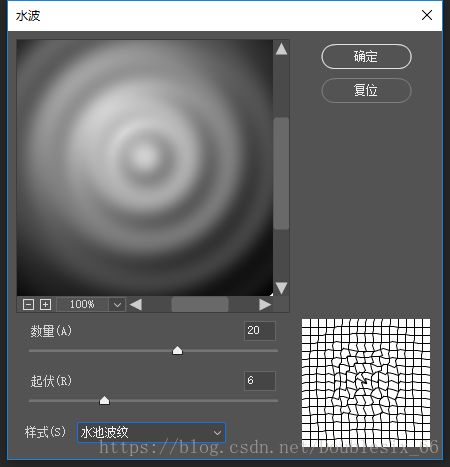
2.给它加一个滤镜,扭曲里的水波
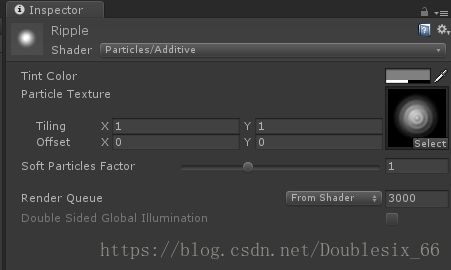
3.然后你给它村上,放Unity里。还是新建一个材质球,叫Ripple,
Shader还是选那个Particle/Aditive
把图拖上去
4.然后新建一个粒子系统,起名叫Ripple,
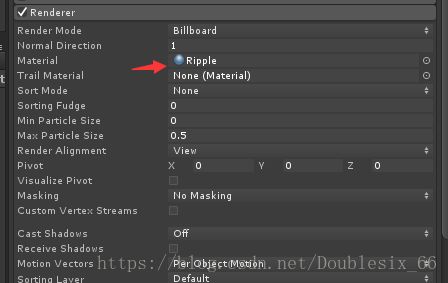
第一步,把冰箱门……不是,把材质球拖Render那去
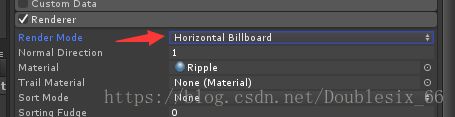
5.把渲染模式改成Horizental Billboard,这样你那个球球就不是球球了,是片片了
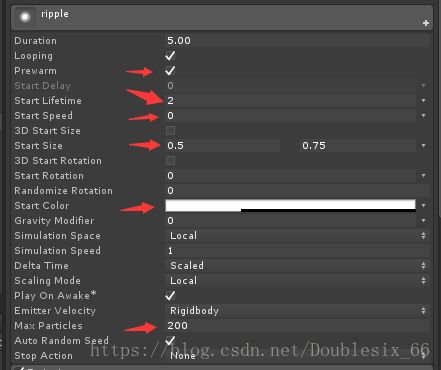
6.然后prewarm勾上
Start Speed改成0是为了让水波不会有位移的滑动
改下Color的Alpha,牛奶变白水
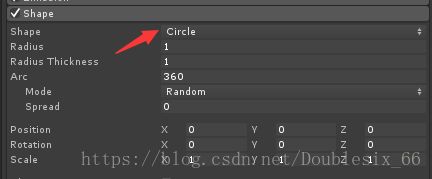
7.Shape选择circle
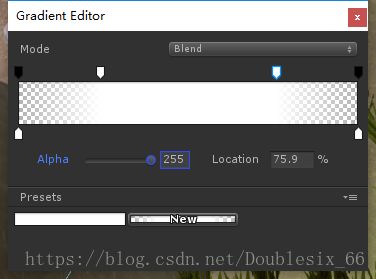
8.然后通过调整Color Over Lifetime来让水波的出现和结束有一个渐变的效果
还跟上面一样,完全O那啥K
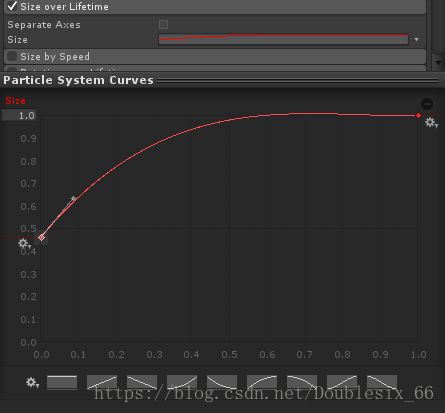
9.然后这个Size over Lifetime是干啥用的,就是通过这个曲线你可以调整从出现到消失这个过程中,你的水坡片片的大小
开始水波片片小,然后越来越大越来越大,到消失
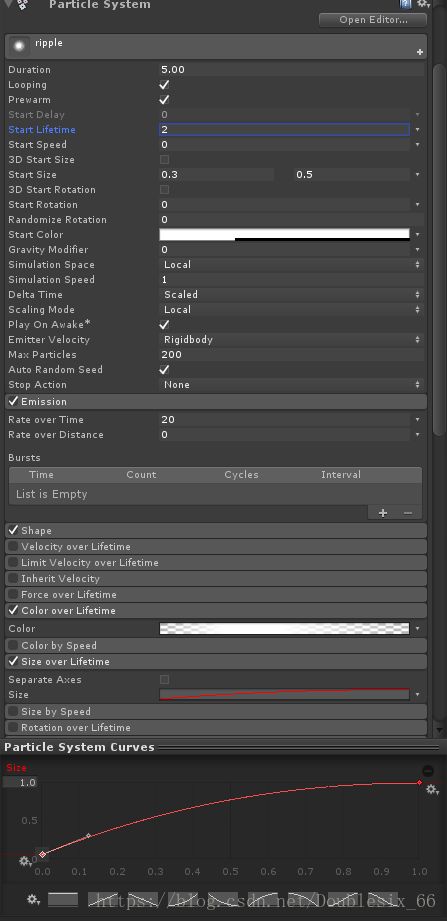
10.这个时候你可能会发现你的水波波太慢了,或者单位时间内出现的数量太少了,可以返回最上面那堆面板瞎鸡毛调一调
这个总是要根据你水面的大小,雨的猛烈形式,反复不断调整的
show一下最后我的参数
其实感觉Unity的粒子系统还是很强大的……想做的话,啥都能做出来,什么小火苗,星空,都可以
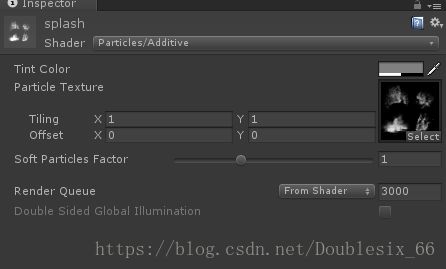
Emmmmmm后来看了下教程给的素材包,可能下图这种水花看起来效果会更好一点
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
然后要做水花了,喷溅的那个水花
1.首先在一张512X512的图上画四个水花,可以从网上下一些水花笔刷素材
至于为啥是4个,主要是增加水花的变换,好让水花看起来是动的
2.老规矩,导入unity,加particle/Additive的Shader
3.然后把水波波粒子系统复制一份,改改就可以成水花喷溅的粒子系统
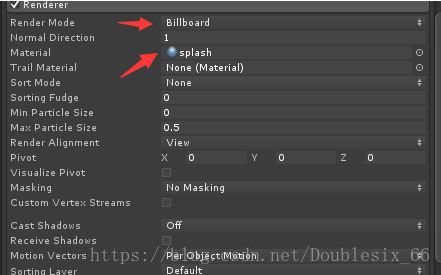
首先还是render拖材质球
把Render Mode改回来,改成Billboar
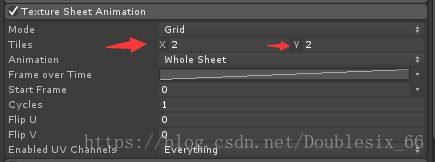
4.打开Texture Sheet Animation
Tiles选择2X2,这个时候就可以看到水花是以当初创建的贴图的四分之一为单位进行动画变换的了
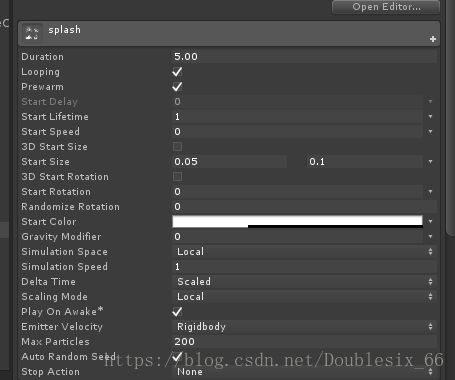
5.然后回去调一下初始大小啊,持续时间啥的就OK了
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
最后是下雨下到起雾
1.找一张雾的图
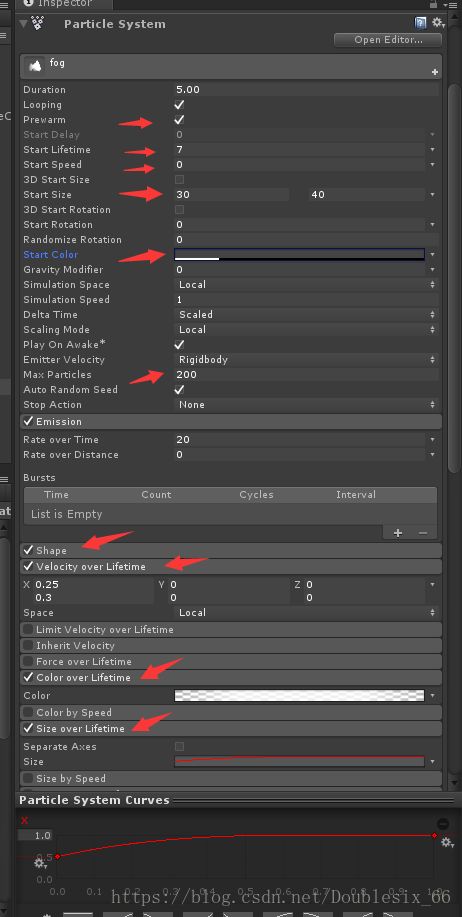
2.材质球做好,加Shader,新建Fog粒子系统,赋给Render材质球
单独说一下Velocity over Lifetime,如果这个东西开成一个范围值,可以使雾固定往哪个方向偏移,比如给了X方向一个范围值,雾就会沿着X方向动
然后……就没有了……