- 【前端】--- ES6上篇(带你深入了解ES6语法)
心.c
javascriptes6开发语言ecmascripthtmlcss
前言:ECMAScript是JavaScript的标准化版本,由ECMA国际组织制定。ECMAScript定义了JavaScript的语法、类型、语句、关键字、保留字等。ES6是ECMAScript的第六个版本,于2015年发布,引入了许多重要的新特性,使JavaScript更加现代化。目录变量声明:let声明:var声明:const声明:解构(数组,对象,字符串):数组解构:对象解构:字符串解构
- 访问DOM元素(节点)
froginwe11
开发语言
DOM(文档对象模型)是Web开发中用于处理HTML和XML文档的标准接口,它允许开发者通过脚本语言(如JavaScript)动态地访问和修改文档的结构、内容和样式。在DOM中,文档的每个部分都被视为一个节点,包括元素、文本、属性等。访问DOM元素(节点)DOM提供了一系列方法来访问和操作元素(节点):getElementById():通过元素的ID获取元素节点。例如,document.getEl
- Thymeleaf基础知识语法
沐暖沐
thymeleaf开发语言
1、简介Thymeleaf是⾯向Web和独⽴环境的现代服务器端Java模板引擎,能够处理HTML、XML、JavaScript、CSS、TEXT、RAW这六种模板。这六种模版模式包含两种标记模板模式(HTML和XML),三种⽂本模板模式(TEXT,JAVASCRIPT和CSS)和⼀个⽆操作模板模式(RAW)。①简单表达式变量表达式:${…}选择变量表达式:*{…}消息表达:#{…}链接URL表达式
- 前端工程化都有哪些及优化方案
光影少年
前端前端框架基带工程
一、前端工程化的主要组成部分1.模块化模块化是将复杂的程序分解为若干小的独立模块,每个模块负责一个功能。常用的模块化方案包括:ES6模块(import/export)CommonJS(require/module.exports,Node.js中常用)AMD(define/require,如RequireJS)优化方案:尽量使用ES6模块,因为它是JavaScript的标准,支持更好的静态分析和T
- javascript中toFixed()四舍五入计算bug,及解决方法,四舍六入,五看奇偶并不精准,重新toFixed方法才是万全之策呀
叫我小月儿
字符串jsbugjavascript
问题描述:最近做一个项目涉及金额计算保留两位小数,以前一直以为toFixed方法就是四舍五入的,上线后用户用户反馈计算出来的金额少了一分钱,跟其票面金额不一致,深入研究后发现使用toFixed保留两位小数是大坑呀。请看下面的例子:3.135.toFixed(2)**本以为是3.14,然而却是3.13!!!**网上有人整理出toFixed方法“四舍六入,五看奇偶”的原则:当舍去位的数值=6时,在舍去
- web自动化——前端知识
大哥喝阔落
前端自动化运维
是HTML中的一个元素,用于在当前网页中嵌入另一个网页或文档。它就像一个“窗口”,可以在页面中显示其他内容。主要特点:嵌入外部内容:可以在网页中嵌入其他网页、视频、地图等。独立上下文:嵌入的内容与主页面相互独立,拥有自己的JavaScript和CSS环境。可定制:可以通过属性调整大小、边框等。常用属性:src:指定要嵌入内容的URL。width和height:设置iframe的宽度和高度。fram
- Node.js 中的中间件:概念与应用
JJCTO袁龙
Node.jsnode.js中间件
Node.js中的中间件:概念与应用在当今的网络开发中,Node.js作为一种高效、可扩展的JavaScript运行环境,正在快速占领开发者的心智。而在Node.js的生态中,中间件(Middleware)是一个不可或缺的概念,它为构建灵活而高效的应用程序提供了强大的支持。在这篇文章中,我们将详细探讨Node.js中的中间件的概念、工作原理以及实际应用,帮助你更好地理解和使用这一强大工具。什么是中
- 【Java Web】JSON 以及 JSON 转换
一二¬
#JavaWebjavajson
JSON(JavaScriptObjectNotation)一种灵活、高效、轻量级的数据交换格式,广泛应用于各种数据交换和存储场景。基本特点1、简单易用:JSON格式非常简单,易于理解和使用。2、轻量级:相比XML等其他数据格式,JSON占用的空间更小,传输效率更高。3、跨平台:JSON是一种纯文本格式,可以轻松地在不同的系统和编程语言之间交换数据。4、可读性强:JSON格式的数据结构清晰,易于阅
- Node.js 技术学习指南:从入门到实战应用
小码快撩
node.js
引言Node.js®是一个开源的、跨平台的JavaScript运行环境,它允许开发人员使用JavaScript编写服务器端代码。基于GoogleChrome浏览器强大的V8JavaScript引擎构建,Node.js引入了异步I/O模型和事件驱动编程机制,使得JavaScript能够在服务器环境中高效处理高并发网络请求。一、异步I/O和事件驱动Node.js的异步I/O和事件驱动机制是其高性能的核
- vite build报错 Unexpected token (Note that you need plugins to import files that are not JavaScript)
实践是最好的老师
vuejavascript前端vue.js
原因是我在console.log语句想打印出环境变量console.log(‘import.meta.env.MODE’,import.meta.env.MODE)删除上面console.log语句就能正常打包了,并下面语句能正常打包和运行constconfig:any={dev:{baseUrl:‘http://baiduTest.com’//测试接口域名},master:{baseUrl:‘h
- 利用 Three.js 实现 3D 粒子正方体效果
软件工程师文艺
前端javascript3d开发语言
在这篇文章中,我将向大家展示如何使用Three.js创建一个带有粒子的3D正方体效果。通过这段代码,我们将能够在浏览器中渲染一个3D正方体形状,并且该正方体内部填充了大量粒子(可视化效果)。你可以通过鼠标控制视角,查看旋转的正方体。实现效果视频如下:这不是特效,代码实现的宇宙魔方的粒子世界一、项目概述我们使用了Three.js,一个强大的JavaScript3D图形库,来创建和渲染这个3D场景。这
- 深入理解 HTML DOM:文档对象模型详解
浪浪山小白兔
html前端
在前端开发中,HTMLDOM(文档对象模型,DocumentObjectModel)是一个非常重要的概念。它是浏览器将HTML文档解析为一个树形结构的方式,开发者可以通过JavaScript动态地访问和操作文档的内容、结构和样式。本文将详细介绍HTMLDOM的核心概念、功能以及实际应用。1.什么是HTMLDOM?HTMLDOM是浏览器将HTML文档解析为一个树形结构的编程接口。它将文档中的每个部分
- js 变量提升 函数提升 作用域
huch_shyh
前端变量提升函数提升作用域
再说这个知识点前,我们先了解下javascript语言的本质。简单来说js是一个脚本语言,是介于标记语言(例html中使用的标签等是一种被动的,被用来浏览\显示的,无行动能力)与编程语言(具有逻辑性和行为能力,这是主动的)之间,特点是不需要编译,可以直接书写,但依赖解释器来负责解释执行。js代码解析原则js引擎首先在读取js代码时默认执行2个步骤:1.解释(通篇扫描所有js代码,然后把所有声明(变
- 2024年度前端技术总结:React、JavaScript、Material UI与Tailwind的实战心得
Peter-Lu
前端javascriptreact.js
目录一、React:从基础到进阶的深度探索二、JavaScript:掌握新特性,提升编码能力三、MaterialUI与Tailwind:设计与开发的完美结合四、技术项目实战:从理论到应用的转变五、总结与展望随着2024年的结束,我回顾这一年在前端技术领域的学习历程,收获颇丰。从React的深度掌握,到JavaScript新特性的运用,再到MaterialUI和Tailwind的实际应用,我不仅学到
- 【JavaScript】forEach 遍历数组详解
Peter-Lu
#JavaScriptjavascript开发语言ecmascript前端
文章目录一、forEach方法概述1.forEach方法简介2.语法结构3.forEach方法的特性二、forEach方法的基本用法1.遍历数组元素2.使用索引3.访问原数组三、forEach方法的实际应用1.修改DOM元素2.累加数组元素3.异步操作四、forEach方法的优缺点1.优点2.缺点五、forEach与其他遍历方法的对比1.for循环2.map方法3.filter方法六、注意事项1.
- 【JavaScript】作用域、变量提升、函数提升
Jerry_ww
JavaScriptjavascript前端
作用域(Scope)的概念和分类概念:作用域是一个变量或函数的作用范围。作用域在函数定义时,就已经确定了。目的:为了提高程序的可靠性,同时减少命名冲突。在JS中,一共有两种作用域:(ES5中)全局作用域:作用于整个script标签内部,或者作用于一个独立的JS文件。函数作用域(局部作用域):作用于函数内的代码环境。全局作用域和window对象直接编写在script标签中的JS代码,都在全局作用域。
- JavaScript系列(46)-- WebGL图形编程详解
ᅟᅠ 一进制
JavaScriptjavascriptwebgl开发语言
JavaScriptWebGL图形编程详解今天,让我们深入探讨JavaScript的WebGL图形编程。WebGL是一种基于OpenGLES的JavaScriptAPI,它允许我们在浏览器中渲染高性能的2D和3D图形。WebGL基础概念小知识:WebGL直接与GPU通信,使用GLSL着色器语言编写顶点和片段着色器。它提供了底层的图形API,让我们能够充分利用硬件加速进行图形渲染。基本实现//1.W
- JavaScript 网页设计案例:打造一个简单交互网页
四六的六
javascript开发语言个人开发前端学习
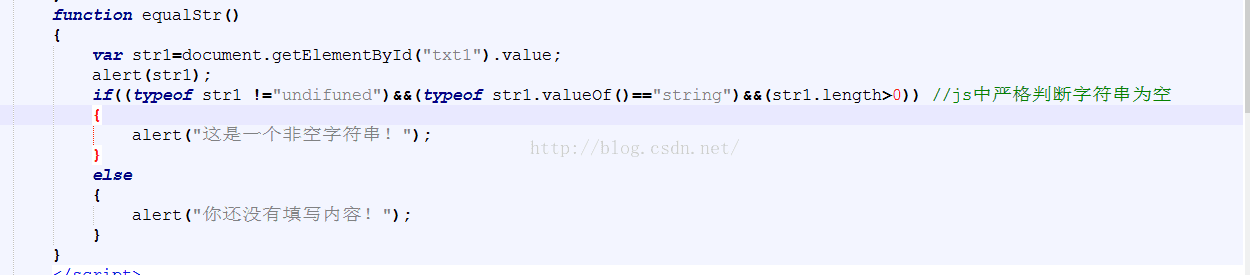
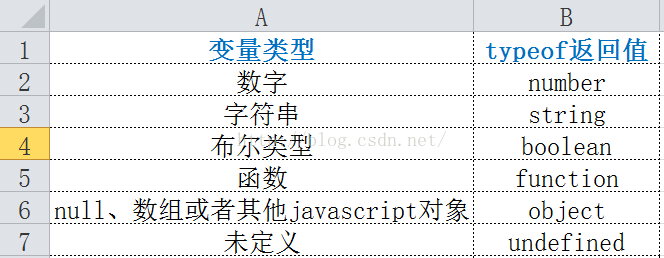
在网页开发的广阔天地里,JavaScript堪称赋予网页灵魂的神奇语言,它让原本静态的网页变得灵动起来,实现各种有趣的交互功能。今天,咱们就通过一个超简单又好玩的案例,来揭开JavaScript让网页“活”起来的神秘面纱。案例目标我们的目标是打造一个超有互动感的网页,当用户在输入框里输入自己的名字,再点击按钮,网页就会立马显示出专属的欢迎语,想想就觉得很有趣,有没有!就像是网页认识了你,在热情地和
- JavaScript 数组拓展:方法与实例全解析
谢道韫689
javascript开发语言ecmascript
一、引言在JavaScript编程的广袤天地里,数组犹如万能的基石,稳稳承载着各式各样的数据处理与复杂逻辑构建的重任。随着JavaScript语言与时俱进、迭代更新,其数组拓展方法更是如繁花绽放,日益丰富强大,仿若为开发者精心打造了一把把通往高效编程巅峰的金钥匙。此刻,就让我们满怀热忱,深入这片知识的宝藏之地,细致入微地探究这些实用至极的数组拓展“神器”。二、ES6带来的数组新特性(一)数组解构赋
- Babylon.js WebGL与性能优化
天涯学馆
WebGL3D图形图像技术javascriptwebgl3dBabylon.jsThreejs
目录WebGL基础与Babylon.js底层理解性能监控与优化技巧WebGL基础与Babylon.js底层理解WebGL(WebGraphicsLibrary)是JavaScriptAPI,用于在网页上进行硬件加速的3D图形渲染。它是OpenGL的一个子集,由Web浏览器支持,无需插件。WebGL通过JavaScript与HTML5元素结合,使得开发者能够在浏览器中创建复杂的3D场景。Babylo
- 探索JavaScript前端开发:开启交互之门的神奇钥匙(二)
小周不想卷
艾思科蓝学术会议投稿javascript
目录引言四、事件处理4.1事件类型4.2事件监听器五、实战案例:打造简易待办事项列表5.1HTML结构搭建5.2JavaScript功能实现六、进阶拓展:异步编程与Ajax6.1异步编程概念6.2Ajax原理与使用七、前沿框架:Vue.js入门窥探7.1Vue.js简介7.2基础使用示例八、总结与展望引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体
- JS中的sort()数字排序不生效?--关于ascii那些事儿
不做超级小白
web前端javascript开发语言ecmascript
JavaScript的sort()方法与数字排序在JavaScript中,sort()方法是用于对数组进行排序的常用方法。然而,很多开发者在使用sort()方法时会遇到排序不符合预期的情况,特别是对于数字数组。本文将帮助你理解sort()方法的默认行为,以及如何正确地对数字数组进行排序。默认的sort()方法sort()方法默认情况下会将数组元素转换为字符串,然后按字典顺序对它们进行排序。这意味着
- 前端新手教程:HTML、CSS 和 JavaScript 全面详解及实用案例
魏大帅。
htmlcssjavascript
一、引言在当今数字化的时代,前端开发扮演着至关重要的角色,它决定了用户与网页和应用程序交互的体验。HTML、CSS和JavaScript作为前端开发的核心技术,分别负责网页的结构、样式和交互。本教程将为前端新手全面深入地介绍HTML、CSS和JavaScript的知识点,并通过实用案例帮助你快速上手。二、HTML基础(一)HTML概述HTML(HyperTextMarkupLanguage)即超文
- 【华为OD】2024年华为OD机试C卷、D卷真题集:最新的真题集题库 C/C++/Java/python/JavaScript
五木大大
华为odc语言c++pythonjavajavascript码蚁软件培训
【华为OD】2024年C卷真题集:最新的真题集题库C/C++/Java/python/JavaScript【华为OD】2024年C卷真题集:最新的真题集题库C/C++/Java/python/JavaScript-CSDN博客2024年华为OD的D卷是2024-4-15号切换过来的,不过就目前来看,D卷题目和C卷的重合率很高,只要把C卷练好了,D卷是可以轻松过的,加油呀,同学们。目前据考了D卷的同
- XML 语法
凉风细细
xml
XML的语法规则很简单,且很有逻辑。这些规则很容易学习,也很容易使用。XML声明XML声明文件的可选部分,如果存在需要放在文档的第一行,如下所示:以上实例包含XML版本(version="1.0"),甚至包含字符编码(encoding="utf-8")。UTF-8也是HTML5,CSS,JavaScript,PHP,和SQL的默认编码。XML文档必须有根元素XML必须包含根元素,它是所有其他元素的
- 编程语言中的常见Bug及解决方案
编程语言bug
在编程过程中,不同语言有其独特的特性和挑战,这也导致了各种常见Bug的出现。本文将总结几种主流编程语言中的常见Bug,包括JavaScript、Python、C/C++、Java和Go,并提供相应的解决方案和案例。一、JavaScript中小数相加精度不准确的Bug在JavaScript中,进行小数相加时,由于浮点数的精度问题,可能会导致结果不准确。例如:letadd1=0.1+0.2;conso
- HTML&CSS:雪花飘落邮票动画
前端Hardy
CSShtmlcss前端
这段代码创建了一个带有动画效果的邮票场景,通过CSS和JavaScript技术模拟了雪花的下落和邮票的装饰效果,为页面添加了节日气氛。演示效果HTML&CSS公众号关注:前端Hardy@importurl('https://fonts.googleapis.com/css2?family=Dancing+Script:
[email protected]&family=Inter:ital,opsz,wgh
- PDF2WORD万能方法,如何控制Adobe dc pro,自动实现PDF转word
朴拙Python交易猿
adobepdfword
如何用JavaScript控制AdobeDCPro来自动实现PDF转Word。首先,我需要考虑AdobeDCPro是否有公开的API或者扩展接口。我记得AdobeAcrobatProDC支持JavaScript,但主要是用于表单处理和文档操作,比如AcrobatJavaScript。不过,自动导出为Word可能需要更底层的控制。接下来,用户可能需要通过脚本来自动化这个过程。如果AdobeAcrob
- 前端【11】HTML+CSS+jQUery实战项目--实现一个简单的todolist
微臣愚钝
前端前端htmlcss
前端【8】HTML+CSS+javascript实战项目----实现一个简单的待办事项列表(To-DoList)-CSDN博客学过jQUery可以极大简化js代码的编写,基于之前实现的todolist小demo,了解如何使用jQuery来实现常见的动态交互功能。修改后的js代码关键点解析动态添加元素:通过append方法动态添加表格行,并为每一行生成唯一的index属性。事件委托:使用on方法将事
- 在 uni-app 中,可以通过几种不同的方式来动态地绑定 CSS 样式?
豆豆(前端开发+ui设计)
uni-appcss前端
在uni-app中,你可以通过几种不同的方式来动态地绑定CSS样式。这通常涉及到使用JavaScript来计算或改变样式,并将这些样式应用到组件上。以下是一些常见的方法:1.使用内联样式你可以直接在组件上使用:style绑定来动态地设置内联样式。这允许你使用JavaScript对象来定义样式。Hellouni-app!exportdefault{data(){return{dynamicStyle
- Enum 枚举
120153216
enum枚举
原文地址:http://www.cnblogs.com/Kavlez/p/4268601.html Enumeration
于Java 1.5增加的enum type...enum type是由一组固定的常量组成的类型,比如四个季节、扑克花色。在出现enum type之前,通常用一组int常量表示枚举类型。比如这样:
public static final int APPLE_FUJI = 0
- Java8简明教程
bijian1013
javajdk1.8
Java 8已于2014年3月18日正式发布了,新版本带来了诸多改进,包括Lambda表达式、Streams、日期时间API等等。本文就带你领略Java 8的全新特性。
一.允许在接口中有默认方法实现
Java 8 允许我们使用default关键字,为接口声明添
- Oracle表维护 快速备份删除数据
cuisuqiang
oracle索引快速备份删除
我知道oracle表分区,不过那是数据库设计阶段的事情,目前是远水解不了近渴。
当前的数据库表,要求保留一个月数据,且表存在大量录入更新,不存在程序删除。
为了解决频繁查询和更新的瓶颈,我在oracle内根据需要创建了索引。但是随着数据量的增加,一个半月数据就要超千万,此时就算有索引,对高并发的查询和更新来说,让然有所拖累。
为了解决这个问题,我一般一个月会进行一次数据库维护,主要工作就是备
- java多态内存分析
麦田的设计者
java内存分析多态原理接口和抽象类
“ 时针如果可以回头,熟悉那张脸,重温嬉戏这乐园,墙壁的松脱涂鸦已经褪色才明白存在的价值归于记忆。街角小店尚存在吗?这大时代会不会牵挂,过去现在花开怎么会等待。
但有种意外不管痛不痛都有伤害,光阴远远离开,那笑声徘徊与脑海。但这一秒可笑不再可爱,当天心
- Xshell实现Windows上传文件到Linux主机
被触发
windows
经常有这样的需求,我们在Windows下载的软件包,如何上传到远程Linux主机上?还有如何从Linux主机下载软件包到Windows下;之前我的做法现在看来好笨好繁琐,不过也达到了目的,笨人有本方法嘛;
我是怎么操作的:
1、打开一台本地Linux虚拟机,使用mount 挂载Windows的共享文件夹到Linux上,然后拷贝数据到Linux虚拟机里面;(经常第一步都不顺利,无法挂载Windo
- 类的加载ClassLoader
肆无忌惮_
ClassLoader
类加载器ClassLoader是用来将java的类加载到虚拟机中,类加载器负责读取class字节文件到内存中,并将它转为Class的对象(类对象),通过此实例的 newInstance()方法就可以创建出该类的一个对象。
其中重要的方法为findClass(String name)。
如何写一个自己的类加载器呢?
首先写一个便于测试的类Student
- html5写的玫瑰花
知了ing
html5
<html>
<head>
<title>I Love You!</title>
<meta charset="utf-8" />
</head>
<body>
<canvas id="c"></canvas>
- google的ConcurrentLinkedHashmap源代码解析
矮蛋蛋
LRU
原文地址:
http://janeky.iteye.com/blog/1534352
简述
ConcurrentLinkedHashMap 是google团队提供的一个容器。它有什么用呢?其实它本身是对
ConcurrentHashMap的封装,可以用来实现一个基于LRU策略的缓存。详细介绍可以参见
http://code.google.com/p/concurrentlinke
- webservice获取访问服务的ip地址
alleni123
webservice
1. 首先注入javax.xml.ws.WebServiceContext,
@Resource
private WebServiceContext context;
2. 在方法中获取交换请求的对象。
javax.xml.ws.handler.MessageContext mc=context.getMessageContext();
com.sun.net.http
- 菜鸟的java基础提升之道——————>是否值得拥有
百合不是茶
1,c++,java是面向对象编程的语言,将万事万物都看成是对象;java做一件事情关注的是人物,java是c++继承过来的,java没有直接更改地址的权限但是可以通过引用来传值操作地址,java也没有c++中繁琐的操作,java以其优越的可移植型,平台的安全型,高效性赢得了广泛的认同,全世界越来越多的人去学习java,我也是其中的一员
java组成:
- 通过修改Linux服务自动启动指定应用程序
bijian1013
linux
Linux中修改系统服务的命令是chkconfig (check config),命令的详细解释如下: chkconfig
功能说明:检查,设置系统的各种服务。
语 法:chkconfig [ -- add][ -- del][ -- list][系统服务] 或 chkconfig [ -- level <</SPAN>
- spring拦截器的一个简单实例
bijian1013
javaspring拦截器Interceptor
Purview接口
package aop;
public interface Purview {
void checkLogin();
}
Purview接口的实现类PurviesImpl.java
package aop;
public class PurviewImpl implements Purview {
public void check
- [Velocity二]自定义Velocity指令
bit1129
velocity
什么是Velocity指令
在Velocity中,#set,#if, #foreach, #elseif, #parse等,以#开头的称之为指令,Velocity内置的这些指令可以用来做赋值,条件判断,循环控制等脚本语言必备的逻辑控制等语句,Velocity的指令是可扩展的,即用户可以根据实际的需要自定义Velocity指令
自定义指令(Directive)的一般步骤
&nbs
- 【Hive十】Programming Hive学习笔记
bit1129
programming
第二章 Getting Started
1.Hive最大的局限性是什么?一是不支持行级别的增删改(insert, delete, update)二是查询性能非常差(基于Hadoop MapReduce),不适合延迟小的交互式任务三是不支持事务2. Hive MetaStore是干什么的?Hive persists table schemas and other system metadata.
- nginx有选择性进行限制
ronin47
nginx 动静 限制
http {
limit_conn_zone $binary_remote_addr zone=addr:10m;
limit_req_zone $binary_remote_addr zone=one:10m rate=5r/s;...
server {...
location ~.*\.(gif|png|css|js|icon)$ {
- java-4.-在二元树中找出和为某一值的所有路径 .
bylijinnan
java
/*
* 0.use a TwoWayLinkedList to store the path.when the node can't be path,you should/can delete it.
* 1.curSum==exceptedSum:if the lastNode is TreeNode,printPath();delete the node otherwise
- Netty学习笔记
bylijinnan
javanetty
本文是阅读以下两篇文章时:
http://seeallhearall.blogspot.com/2012/05/netty-tutorial-part-1-introduction-to.html
http://seeallhearall.blogspot.com/2012/06/netty-tutorial-part-15-on-channel.html
我的一些笔记
===
- js获取项目路径
cngolon
js
//js获取项目根路径,如: http://localhost:8083/uimcardprj
function getRootPath(){
//获取当前网址,如: http://localhost:8083/uimcardprj/share/meun.jsp
var curWwwPath=window.document.locati
- oracle 的性能优化
cuishikuan
oracleSQL Server
在网上搜索了一些Oracle性能优化的文章,为了更加深层次的巩固[边写边记],也为了可以随时查看,所以发表这篇文章。
1.ORACLE采用自下而上的顺序解析WHERE子句,根据这个原理,表之间的连接必须写在其他WHERE条件之前,那些可以过滤掉最大数量记录的条件必须写在WHERE子句的末尾。(这点本人曾经做过实例验证过,的确如此哦!
- Shell变量和数组使用详解
daizj
linuxshell变量数组
Shell 变量
定义变量时,变量名不加美元符号($,PHP语言中变量需要),如:
your_name="w3cschool.cc"
注意,变量名和等号之间不能有空格,这可能和你熟悉的所有编程语言都不一样。同时,变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)。
中间不能有空格,可以使用下划线(_)。
不能使用标点符号。
不能使用ba
- 编程中的一些概念,KISS、DRY、MVC、OOP、REST
dcj3sjt126com
REST
KISS、DRY、MVC、OOP、REST (1)KISS是指Keep It Simple,Stupid(摘自wikipedia),指设计时要坚持简约原则,避免不必要的复杂化。 (2)DRY是指Don't Repeat Yourself(摘自wikipedia),特指在程序设计以及计算中避免重复代码,因为这样会降低灵活性、简洁性,并且可能导致代码之间的矛盾。 (3)OOP 即Object-Orie
- [Android]设置Activity为全屏显示的两种方法
dcj3sjt126com
Activity
1. 方法1:AndroidManifest.xml 里,Activity的 android:theme 指定为" @android:style/Theme.NoTitleBar.Fullscreen" 示例: <application
- solrcloud 部署方式比较
eksliang
solrCloud
solrcloud 的部署其实有两种方式可选,那么我们在实践开发中应该怎样选择呢? 第一种:当启动solr服务器时,内嵌的启动一个Zookeeper服务器,然后将这些内嵌的Zookeeper服务器组成一个集群。 第二种:将Zookeeper服务器独立的配置一个集群,然后将solr交给Zookeeper进行管理
谈谈第一种:每启动一个solr服务器就内嵌的启动一个Zoo
- Java synchronized关键字详解
gqdy365
synchronized
转载自:http://www.cnblogs.com/mengdd/archive/2013/02/16/2913806.html
多线程的同步机制对资源进行加锁,使得在同一个时间,只有一个线程可以进行操作,同步用以解决多个线程同时访问时可能出现的问题。
同步机制可以使用synchronized关键字实现。
当synchronized关键字修饰一个方法的时候,该方法叫做同步方法。
当s
- js实现登录时记住用户名
hw1287789687
记住我记住密码cookie记住用户名记住账号
在页面中如何获取cookie值呢?
如果是JSP的话,可以通过servlet的对象request 获取cookie,可以
参考:http://hw1287789687.iteye.com/blog/2050040
如果要求登录页面是html呢?html页面中如何获取cookie呢?
直接上代码了
页面:loginInput.html
代码:
<!DOCTYPE html PUB
- 开发者必备的 Chrome 扩展
justjavac
chrome
Firebug:不用多介绍了吧https://chrome.google.com/webstore/detail/bmagokdooijbeehmkpknfglimnifench
ChromeSnifferPlus:Chrome 探测器,可以探测正在使用的开源软件或者 js 类库https://chrome.google.com/webstore/detail/chrome-sniffer-pl
- 算法机试题
李亚飞
java算法机试题
在面试机试时,遇到一个算法题,当时没能写出来,最后是同学帮忙解决的。
这道题大致意思是:输入一个数,比如4,。这时会输出:
&n
- 正确配置Linux系统ulimit值
字符串
ulimit
在Linux下面部 署应用的时候,有时候会遇上Socket/File: Can’t open so many files的问题;这个值也会影响服务器的最大并发数,其实Linux是有文件句柄限制的,而且Linux默认不是很高,一般都是1024,生产服务器用 其实很容易就达到这个数量。下面说的是,如何通过正解配置来改正这个系统默认值。因为这个问题是我配置Nginx+php5时遇到了,所以我将这篇归纳进
- hibernate调用返回游标的存储过程
Supanccy2013
javaDAOoracleHibernatejdbc
注:原创作品,转载请注明出处。
上篇博文介绍的是hibernate调用返回单值的存储过程,本片博文说的是hibernate调用返回游标的存储过程。
此此扁博文的存储过程的功能相当于是jdbc调用select 的作用。
1,创建oracle中的包,并在该包中创建的游标类型。
---创建oracle的程
- Spring 4.2新特性-更简单的Application Event
wiselyman
application
1.1 Application Event
Spring 4.1的写法请参考10点睛Spring4.1-Application Event
请对比10点睛Spring4.1-Application Event
使用一个@EventListener取代了实现ApplicationListener接口,使耦合度降低;
1.2 示例
包依赖
<p