- uni-app X APP在线升级 解决【uni-upgrade-center-app】未配置uni-upgrade-center 问题
着急解决问题的同学可以直接查看第7项和7.3项。1、按照官网的指导文档进行升级中心配置。App升级中心uni-upgrade-center|uniCloud2、升级中心分为两个部分:uni-upgrade-centerAdmin管理后台和uni-upgrade-center-app前台检测更新3、后台管理部分按照上面的连接操作即可。4、当执行到前台检测更新时遇到了这个问题“PossibleUnha
- 使用Adb wifi Android真机运行Uni-app
pony1688
adbuni-appandroid
1、手机安装Adbwifi,我的用是这个:ADBWiFi(com.rair.adbwifi)-5.1.5-应用-酷安2、手机上运行ADB,运行后点击开始后界面如下3、如果手机已root,在电脑上运行adbconnect192.168.200.33:5555就可以连上了(注意:(1)不要进PowerShell,否则报错:无法将“adb”项识别为cmdlet、函数、脚本文件或可运行程序的名称。...(
- Uni-app 生命周期与钩子:程序的“生命”旅程
普宁Max
uni-appvue
Uni-app生命周期与钩子一、应用生命周期(AppLifecycle)onLaunch什么时候触发?常用场景?onShow什么时候触发?常用场景?onHide什么时候触发?常用场景?onError什么时候触发?常用场景?onPageNotFound什么时候触发?常用场景?onUnhandledRejection什么时候触发?常用场景?onThemeChange什么时候触发?常用场景?二、页面生命
- 从卡顿到丝滑:uni-app房产App性能优化实践
儿歌八万首
uniappuni-app性能优化
1.性能优化概述在移动互联网时代,用户对应用性能的要求越来越高。据统计,如果一个应用的启动时间超过3秒,将有53%的用户选择放弃使用。对于房产行业的移动应用来说,性能优化更是至关重要,因为它直接影响到用户的看房体验和决策效率。房产应用的独特挑战房产应用相比其他类型的应用,面临着更多的性能挑战:数据量大:房源、客户、跟进记录等海量数据需要高效处理和展示图片密集:房源图片、户型图、实景照片等大量高清图
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- Session:在多个请求之间跟踪用户状态
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、Session的基本概念1.SessionID2.Session数据
- CORS(跨域资源共享):跨域请求的解决方案
阿珊和她的猫
javascript前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、CORS的基本概念1.简单请求2.预检请求二、设置CORS使用Nod
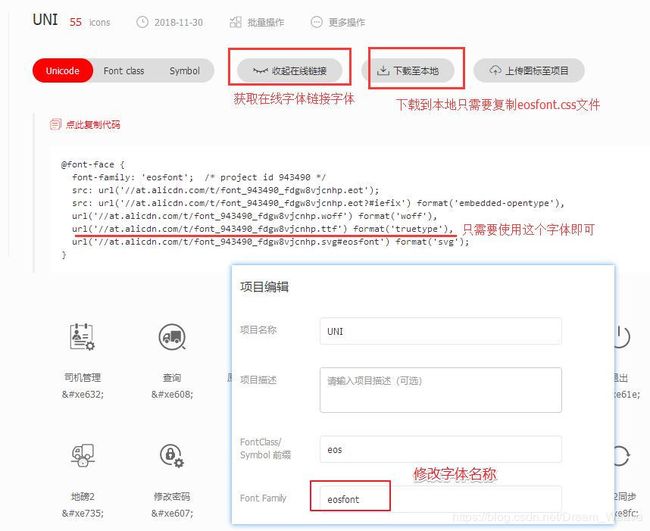
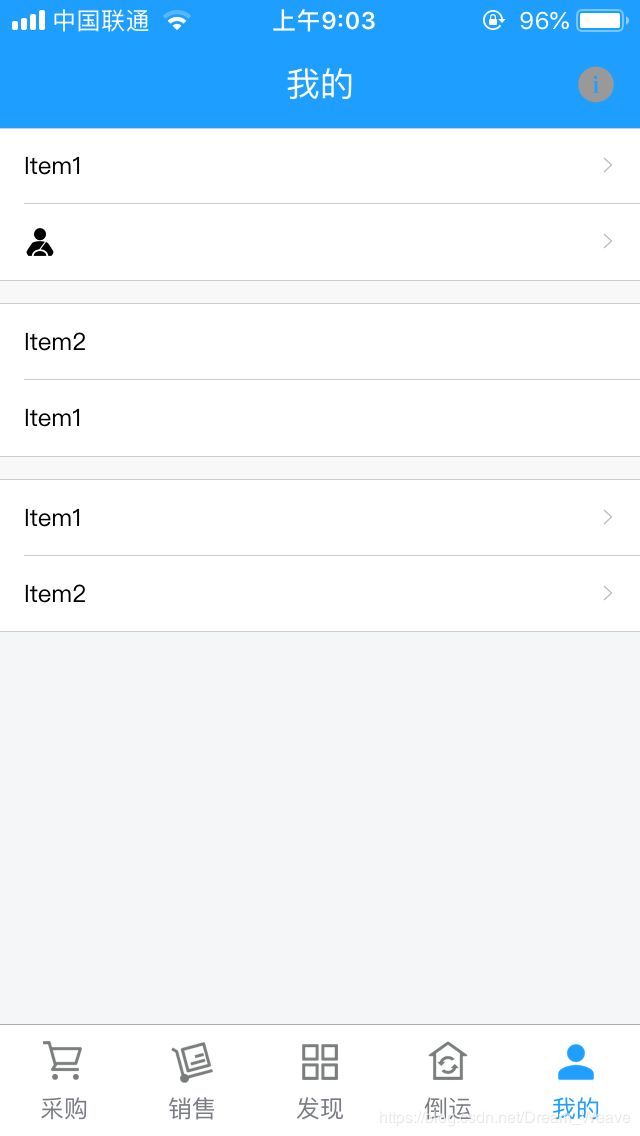
- uni-app学习笔记二十一--pages.json中tabBar设置底部菜单项和图标
moxiaoran5753
uni-app学习笔记
如果应用是一个多tab应用,可以通过tabBar配置项指定一级导航栏,以及tab切换时显示的对应页。在pages.json中提供tabBar配置,不仅仅是为了方便快速开发导航,更重要的是在App和小程序端提升性能。在这两个平台,底层原生引擎在启动时无需等待js引擎初始化,即可直接读取pages.json中配置的tabBar信息,渲染原生tab。Tips当设置position为top时,将不会显示i
- uniapp - 实现苹果App打包上架App Store应用商店详细教程,详解Hbuilder打包编译ipa发布上传到苹果ios软件商店全流程,提供云打包/离线本地打包ios、申请IOS苹果证书方法
前端开发大师鸭
+UniAppuni-appiosAppStore苹果商店打包编译ipa文件全流程苹果IOS证书申请方法教程苹果ios打包上架全流程教学解决上架被拒一直不通过失败问题
前言【安卓App】打包上架主流应用商店,请访问这篇文章。在uni-app苹果App项目开发中,详解打包发布上架苹果appstore应用商店全流程,uniappIOS从打包到上架流程,提供多种方式打包编译为ipa文件(HbuilderX云打包/本地原生打包/离线打包),详解如何申请苹果证书多种方法,将uni-App打包生成的苹果APP发布到AppStore软件商店,解决打包编译失败、苹果证书不会申请
- 关于uniapp
m0_73928262
开发语言uni-app
目录前言一、uniapp是什么?二、uniapp的由来三、uniapp的基本概念四、uniapp的使用场景五、uniapp框架格式和基本概念六、如何使用uniapp七、如何使用uniapp创建文件总结前言Uni-app是由Dcloud公司推出的一个多端开发框架,可以使用Vue开发一次代码,产出多个平台的应用程序,包括iOS、Android、H5、小程序等。这种“一次开发,多端输出”的开发方式大大减
- uni-app中,如果您需要在Android和iOS平台上进行基座操作和联调调试
在uni-app中,如果您需要在Android和iOS平台上进行基座操作和联调调试,以下是详细步骤和案例代码:安卓基座操作创建自定义基座:在AndroidStudio中,打开项目的"build.gradle"文件,找到android节点,添加以下代码来配置uni-appAndroid基座。java复制dependencies{implementationproject(':uniapp')//添加
- uni-app中view和text组件和动画的使用
uni-app修炼之路(七)viewtext参考官方文档:https://uniapp.dcloud.io/component/viewview视图容器。它类似于传统html中的div,用于包裹各种元素内容。如果使用nvue,则需注意,包裹文字应该使用组件。属性说明属性名类型默认值说明hover-classStringnone指定按下去的样式类。当hover-class=“none”时,没有点击态
- uni-app应用更新(Android端)
北海之灵
UniAppuni-app
关于app更新,uni-app官方推荐的是uni-upgrade-center,看了下比较繁琐,因此这里自己实现检查更新并下载安装的逻辑。1.界面效果界面中的弹框和进度条采用了uView提供的组件2.检查更新并下载安装一、版本信息配置在服务端,请求服务端接口判断是否需要更新。二、点击下载按钮,则开始下载App安装包,并监听下载进度,实时更新下载进度条注意:下载App如果是在浏览器测试,可能会有跨域
- uni-app——uni-app background-image 绑定变量写法
dbt@L
uni-appuni-app
exportdefault{data(){return{//背景图backgroundImg:"@/static/demo.png",}},}
- uniapp路由拦截实现方法
Uniapp路由拦截实现方法Uniapp提供了比微信小程序更灵活的路由拦截方式,可以通过以下几种方法实现:1.使用全局前置守卫(推荐)在main.js或router.js中配置全局前置守卫://main.jsimportAppfrom'./App'import{onLaunch}from'@dcloudio/uni-app'//路由拦截器constrouterInterceptor=(to,fro
- RuoYi、Vue CLI 和 uni-app 结合构建跨端全家桶方案
速易达网络
vue.jsjavascript低代码
将RuoYi、VueCLI和uni-app结合构建跨端全家桶方案,可以实现一套代码管理后台系统(PC)和移动端应用(H5/小程序/App)。以下是整合思路和关键步骤:技术栈分工RuoYi:后端框架(SpringBoot+MyBatis)VueCLI:PC管理后台前端(基于Vue2+ElementUI)uni-app:移动端应用(一套代码编译到H5/小程序/App)整体架构关键实现步骤1.后端统一A
- UniApp(vue3+vite)如何原生引入TailwindCSS(4)
前端 贾公子
uni-app
目录npx开始使用TailwindCSS1.安装Node.js和cnpm2.使用VScode创建uni-app项目开始使用TailwindCSS1.安装TailwindCSS2.配置Vite插件3.修改配置4.导入TailwindCSS5.开始在HTML中使用Tailwind总结npx实际上,npxdegit和gitclone都能用来获取代码仓库中的模板或项目,但是它们的实现方式和用途有所不同。让
- uni-app 多端开发中 AI 的集成与适配:一次开发,智能多端运行
欧阳天羲
大前端与AI的深度融合#AI与大前端框架结合篇uni-app人工智能前端
一、引言:uni-app与AI多端集成的背景在当今跨平台开发趋势下,uni-app凭借"一次编写,多端运行"的特性成为企业级应用开发的首选框架之一。随着人工智能技术的普及,将AI能力集成到多端应用中已成为提升用户体验的关键需求。然而,小程序、APP、Web等不同端的运行环境差异显著,如何实现AI功能的统一集成与高效适配成为开发难点。本文将系统讲解在uni-app框架中集成AI能力的完整方案,涵盖跨
- uniapp(vue3) - 实现天气预报气象温度双折线图一周气温变化曲线图,uniApp使用秋云uCharts图表插件做天气预报折线图示例代码(全端兼容H5网页、小程序、安卓/苹果app、nvue)
十一猫咪爱养鱼
前端组件与功能(开箱即用)uniapp常见问题解决uni-app天气预报未来一周天气温度天气预报温度折线图表uniapp做天气预报曲线图绘制最低温度和最高温度曲线图uniapp天气预报示例代码
效果图在uni-app手机h5网页网站/支付宝微信小程序/安卓app/苹果app/nvue等(全平台兼容)开发中,实现uniapp天气预报双折线图温度图表示例源码,展示未来7天一周的天气温度情况点状折线图天气预报,Uniapp全平台实现气象监测页面查看温度变化,可自行修改优化线条颜色、粗细、数值及背景图等自由修改,提供完整源码!新手小白直接复制源码运行后简单修改即可。引入插件如果你已经引入过了,这
- 【微信小程序学习笔记】
微信小程序学习笔记环境介绍分包加载小程序用户登录条件编译指令环境介绍uni-app,vue,c#文档:https://zh.uniapp.dcloud.io/分包加载为什么要分包加载分包加载是小程序的加载速度手段小程序的单个包不能超过2m启用分包加载subPackages:下载app.json文件中root:分包所在的目录pages:分包包含的页面"subPackages":[{"root":"p
- uniapp APP中内嵌webview的H5与APP相互通讯动态传参
夕溯流光
uni-appwebviewjavascript前端
文章目录概要思路代码概要在使用uni-app开发app的过程中使用到公司其他项目h5的页面,app项目中使用了web-view来进行内嵌,h5项目中核心功能是调用扫一扫进行扫码,由于h5本身基于微信开发,可以直接调用this.$wx.scanQRCode()实现扫一扫功能,但通过web-view嵌入app中,无法使用微信环境,导致直接调用摄像头失败,点击没有反应。思路后面看到web-view可以跟
- uniapp发布安卓app流程
panda4919
uni-app
1.登录hbuilder2.打开项目根目录中的manifest.json配置文件,在基础配置面板中,获取uni-app应用标识,并填写应用名称:3.切换到App图标配置面板,点击浏览按钮,选择合适的图片之后,再点击自动生成所有图标并替换即可4.点击菜单栏上的发行->原生App-云打包:5.勾选打包配置6.在控制台中查看打包的进度信息:7.点击链接下载apk的安装包,并安装到Android手机中查看
- uni-app subPackages 分包加载:优化应用性能的利器
阿珊和她的猫
uni-app状态模式
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录subPackages配置注意事项优点使用场景在uni-app中,sub
- uni-app 认识条件编译,了解多端部署
前端梦工厂+
uni-app前端开发vue.js前端uni-app
一.前言在使用uni-app进行跨平台开发的过程中,经常会遇到需要针对不同平台或不同环境进行条件编译的情况。条件编译是一种在编译过程中根据指定条件选择不同代码路径的技术,可以帮助我们在不同平台或环境下编写不同的代码,以适应不同的平台实现逻辑。在uni-app中,可以说条件编译是uni-app实现多端部署的核心思想,通过条件编译,我们可以根据当前的平台、环境或配置选项来控制代码的执行逻辑,从而实现定
- uni-app 自定义平台如何进行 static 目录的条件编译
前端梦工厂+
uni-app前端开发uni-app前端
一.自定义平台如何进行static目录的条件编译关于如何自定平台,参考之前文章:uni-app玩转条件编译:自定义平台的条件编译实战详解https://blog.csdn.net/qq_24956515/article/details/143951206由于官方不支持创建自定义平台下的static目录,例如以下方式,mp-weixin-custom会被认为是一个普通文件夹,将会在所有平台被打包进去
- uni-app开发app保持登录状态
前端与小赵
uni-app前端移动端
在uni-app中实现用户登录一次后在token过期前一直免登录的功能,可以通过以下几个关键步骤实现:本地持久化存储Token、使用请求与响应拦截器自动处理Token刷新、以及在App.vue中结合pages.json设置登录状态跳转逻辑。✅一、pages.json配置说明pages.json是uni-app的全局配置文件,用于定义页面路径、窗口样式、启动页等。虽然它不直接支持登录状态判断,但可以
- 37道uni-app面试八股文(答案、分析和深入提问)整理
1.简述uniApp如何本地存储数据?回答在uni-app中,可以使用内置的uni.setStorageSync和uni.getStorageSync方法来进行本地存储。以下是存储和获取数据的基本步骤:本地存储数据使用uni.setStorageSync方法//设置数据uni.setStorageSync('key','value');//设置对象uni.setStorageSync('userI
- uni-app的生命周期
weixin_42339193
uni-app
目录一、整体的架构概述二、核心生命周期1、应用生命周期(App.vue)2、页面生命周期(页面的组件)3、组件生命周期(与vue一致)三、高频面试问题解答1.应用生命周期vs页面生命周期2.onReady和mounted的区别3.如何优化生命周期中的性能?四、结合项目的最佳实践在uni-app中的也存在着生命周期,vue和react的生命周期一样。理解uni-app的生命周期,可以帮助我们更好的书
- Flutter 与 uni-app 的深度对比:鸿蒙开发的最佳选择竟是原生开发
Flutter与uni-app的深度对比:鸿蒙开发的最佳选择竟是原生开发在移动应用开发领域,Flutter和uni-app是两种非常受欢迎的跨平台开发框架。它们各自具有独特的优缺点,适用于不同的开发场景和需求。本文将从多个维度对Flutter和uni-app进行深度对比,帮助开发者更好地理解这两种框架的特点,并最终引出ArkTS在鸿蒙开发中的优势。一、Flutter与uni-app的概述Flutt
- 钉钉小程序开发的技术选型
脑袋大大的
钉钉生态创业者专栏钉钉小程序
作为一名专注于前端技术发展的技术博主,今天我将分享一下在进行钉钉小程序开发时关于技术选型的一些思考和经验。本文旨在探讨uni-app、Taro等跨平台框架与原生开发框架之间的优缺点,并最终推荐一个我认为最适合当前需求的技术栈组合。着急想知道答案的可以直接滑到最后看小编觉得好的解决方案吧!多端开发框架vs原生开发框架uni-appuni-app是一个基于Vue.js的跨平台开发框架,它允许开发者通过
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,