html学习(一)
1.html和css是基于工业标准的,意味着所有的浏览器都用同样的方式支持html和css。不同的浏览器处理网页的方式也有细微的差别,如果希望各种浏览器的使用者都可以访问你的网页,就需要多种浏览器测试。
2.HTML 定义了网页的内容,CSS 描述了网页的布局,JavaScript 网页的行为
3.元素=开始标记+内容+结束标记
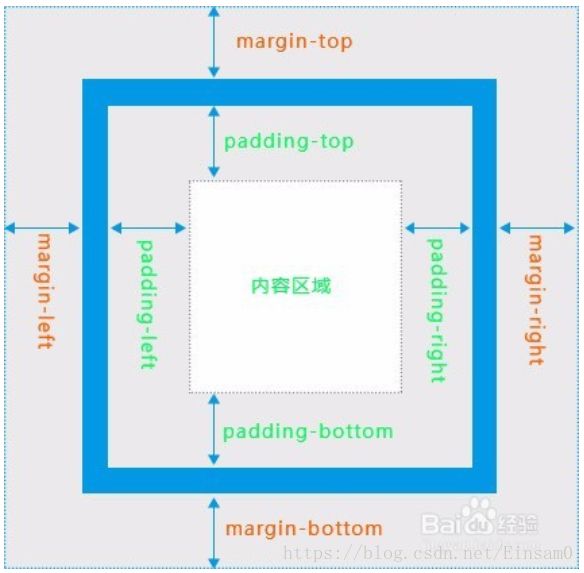
4.CSS样式有很多,每个控制不用的样式,还是需要这种图看的比较清楚
5.HTML是超文本标记语言的简称,HyperText Markup Language 的做些,用来结构化网页
6.CSS是级联样式表(Cascading Style Sheet)的所辖,用来控制html的外观
7.web服务器存储并提供有HTML和CSS创建的网页
8.写进
的元素就是你在浏览器能看得见的东西9.