个人网站搭建(Day 8)— Django-simditor的使用以及代码高亮
Django-simditer富文本编辑器的使用
我们在博客 个人网站搭建(Day 4)— My second app:blog 中提及我们改用富文本编辑器来编辑博文,今天我们就介绍一下富文本编辑器 Django-simditer 的使用。
开始的时候,作者选择的是使用 django-markdownx 来编写博客,发现尽管markdown有着简洁的语法等等有点,在页面的排版等方面的支持不是很好,因此萌生了使用富文本编辑器来编辑博客的想法。
作者参考比较了 UEditor,KindEditor, django-ckeditor,django-simditer 等数种富文本编辑器,最后选择的是 django-simditer 富文本编辑器,主要是配置比较简单,基础功能丰富且易于扩展。
参考博客:
django-simditor一个django的富文本编辑器
Django后台集成富文本编辑器simditor
django-simditer是一个封装完成的库,参考官网的资料很容易就能够完成配置。而第二篇博文中介绍的是自己下载simditer源码并且集成到后台代码,能够更好地根据自己的需要修改。我们这里主要是介绍简单的那种啦 ٩꒰⍢ ꒱۶⁼³₌₃
simditer-github地址
安装步骤
1. 下载 django-simditer
pip install django-simditor
2. 修改 Blog 的模型
from django.db import models
from simditor.fields import RichTextField
class Blog(models.Model):
content = RichTextField()
3. Schnee/urls.py
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^simditor/', include('simditor.urls')) # 添加该行
]
4. Schnee/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'simditor' # 将第三方库simditer添加到installed_apps中
]
SIMDITOR_UPLOAD_PATH = 'uploads/'
SIMDITOR_IMAGE_BACKEND = 'pillow'
SIMDITOR_TOOLBAR = [
'title', 'bold', 'italic', 'underline', 'strikethrough', 'fontScale',
'color', '|', 'ol', 'ul', 'blockquote', 'code', 'table', '|', 'link',
'image', 'hr', '|', 'indent', 'outdent', 'alignment', 'fullscreen',
'markdown', 'emoji'
]
SIMDITOR_CONFIGS = {
'toolbar': SIMDITOR_TOOLBAR,
'upload': {
'url': '/simditor/upload/',
'fileKey': 'upload',
'image_size': 1024 * 1024 * 4 # max image size 4MB
},
'emoji': {
'imagePath': '/static/simditor/images/emoji/'
}
}
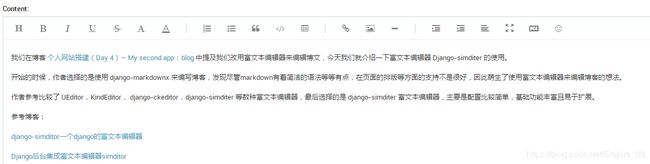
通过以上四步就能够完成 simditer 的配置了,效果如下,还是挺不错滴
因为我们的博客是不支持前端编辑的,只能够通过后台管理进行编辑,因此我们不讨论相关的表单显示问题,详细可参考 django-simditer 的 github 项目的 Readme 文档。
highlight.js 实现代码高亮
参考博客: simditor + highlight.js实现代码高亮
作为程序员的博客,自然是会经常插入代码的啦,但是尽管 simditor 能够插入代码,但只是单纯的字符,没有代码高亮。显然这一点都不程序员,因此我们使用 hightlight.js 来实现代码高亮的功能。
highlight.js是一个用于高亮代码的JavaScript 库,支持176种语言和79种风格,不依赖其他框架,使用方便。使用 highlight.js 在前端实现代码高亮,也不会给服务器增加额外的负担。
1.基础配置
hightlight.js 的配置相当的简单,我们只需要在需要显示代码高亮的网页html上引用 hightlight.js 和 一种代码样式(例如:github.min.css),然后调用 initHighlightingOnLoad() 对代码着色。不需要下载highlight.js,bootcdn上有它的CDN,直接引用即可。
hightlight.js 会自动找到
标签内的代码并进行着色,而且会自动判断代码语言。simditor的代码块正是用标签 标记的,我们在simditer中插入代码时左下角会提示我们选择对应的语言。
2. 代码高亮
highlight.js支持79种风格,可以在这里查看所有的风格和语言:highlight.js demo。切换风格也很简单,只要引用相应风格的css文件即可。有些风格名可能和css文件名不太一样,引用前最好先查一下对应的CDN:highlight.js | BootCDN。