- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Flutter函数
且听真言
Flutter函数的定义可选参数命名可选参数位置可选参数参数默认值词法闭包匿名函数
在Dart中,函数为一等公民,可以作为参数对象传递,也可以作为返回值返回。函数定义//返回值(可以不写返回值,但建议写)、函数名、参数列表showMessage(Stringmessage){//函数体print(message);}voidshowMessage(Stringmessage){print(message);}可选参数位置参数:用方括号[]表示,参数根据位置传递给函数;voidsh
- Flutter电商项目实践-架构设计
Zhouztashin
Flutterflutter电子商务项目架构
1、框架设计图框架设计总体说明整个框架划分成业务层、组件层、基础层与外部层。其中外部层对应着第三方或者自己封装的提供单独功能的依赖库,基础层主要对应着非UI的基础性功能,组件层对应着UI功能的基础性功能,可以向业务层提供完整可以使用的UI组件功能。业务层则是应用的核心,除了外部层之外,组件层、基础层以库的形式提供给业务层使用,这样的好处是提高了这两层的复用性。框架设计原则层级职责划分需要单一且清晰
- flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
李致遠
flutter页面布局HTML
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用CSS一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。基本概念在flutter中,一切皆控件!一切皆控件!一切皆控件!牢牢记住这个概念。Text是控件,Image是控件,Icon是控件,布局脚手架也Scaffold也是控件,甚至整个APP也是控件。用户自定
- Flutter 应用程序开发的优缺点
pxr007
flutterandroidui
编者注:这篇文章于2022年9月19日更新,包含有关Flutter3.0的信息,以及通过有组织的文档和更快的应用程序开发来增加可访问性。如果您是一位经验丰富的移动应用程序开发人员,那么您已经决定为Android或iOS设备构建应用程序。如果您是初学者,您可能仍在考虑哪个是您的首选平台。这些决定决定了您在成为移动或跨平台应用程序开发人员的道路上应该学习哪些技术。无论您的应用程序开发之旅将您带到哪里,
- flutter 泛型_Flutter入门——泛型
weixin_39627408
flutter泛型
在查看基本数组类型List的API文档,会看到该类型实际上是List。表示法将List标记为泛型(或参数化)类型-具有正式类型参数的类型。按照惯例,大多数类型变量都有单字母名称,例如E,T,S,K和V.为什么要使用泛型类型安全通常需要泛型,除了允许让代码运行之外,还可以:正确指定泛型类型会生成更好的代码。例如,可以使用List(字符串列表),来表示列表中只包含字符串,这样编译器就会启用类型检查,非
- Flutter 升级3.22.3相关报错问题
明似水
flutterfluttercocoamacos
Analyzingdependenciesfirebase_analytics:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_auth:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_core:UsingFirebaseSDKvers
- Flutter PDFView:在Flutter应用中嵌入PDF阅读器
明似水
flutterflutterpdf
FlutterPDFView:在Flutter应用中嵌入PDF阅读器在移动应用开发中,经常会遇到需要在应用内展示PDF文件的需求。Flutter作为一个跨平台的UI工具包,提供了丰富的包来满足开发者的各种需求。flutter_pdfview就是这样一个包,它允许开发者在iOS和Android平台上无缝地嵌入PDF阅读器。简介flutter_pdfview是一个原生的PDF查看器,支持iOS和And
- 新版本flutter混编安卓没有flutter类
絮语时光
flutterflutterandroid
Flutter升级到1.12后遇到的问题添加链接描述前些日子评论区里wangwhatlh同学反馈遇到了程序包io.flutter.facade不存在问题,起初我运行了一下之前的项目,发现可以正常运行,加上我自己有一段时间没有用过Flutter了,也就没太重视这个问题。说来也是惭愧,最近又陆续有多位小伙伴反馈了这个问题,我才终于意识到这是一个普遍性问题,简单查了一下了解到这个错误是Flutter1.
- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-10-naitvescript 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-02-有哪些主流技术栈?
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-01-概览
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- Flutter 使用第三方包加载3d模型
AiFlutter
flutter3d
1.O3D(第三方包)这是一个用于以glTF和GLB格式呈现交互式3D模型的Flutter小部件。这个小部件在WebView中嵌入了Google的web组件。在线演示:O3DBabakCode3DUI特性渲染glTF和GLB模型;支持动画模型,具有可配置的自动播放设置;可选地支持将模型启动到AR查看器中;可选地自动旋转模型,具有可配置的延迟;支持小部件的可配置背景颜色。2.使用流程2.1添加依赖在
- Flutter3备忘: GetX常用命令
mulegame
Flutterflutter
D:\flutter_app\getcreatepagesearch//创建一个firstPage在productContent目录中getcreateview:firstPageonproductContentgetcreateview:secondPageonproductContentgetcreateview:thirdPageonproductContentgetgeneratemode
- Flutter框架高阶——Window应用程序设置窗体窗口背景完全透明
木颤简叶
Flutterflutterwindows开发语言后端笔记c++microsoft
文章目录1.修改main.cpp1)C++与Win32API2)EnableTransparency()3)中文注释2.编写Flutter代码1)bitsdojo_window2)window_manager3)区别对比4)同时使用(1)设置初始化代码(2)处理冲突和集成Flutter的文件结构如下,找到图中的main.cpp的文件1.修改main.cppmain.cpp文件中的代码应该和下面差不
- 探索高效Flutter开发新境界:flutter_getx_template
平奇群Derek
探索高效Flutter开发新境界:flutter_getx_template在这个快节奏的数字时代,开发者们不断寻求更高效、更易维护的框架和技术来构建移动应用。Flutter,以其强大的跨平台能力和优美的声明式语法,已经成为了许多开发者的心头好。今天,我们将向您推荐一款基于GetX库的开源项目——flutter_getx_template,这是一款专为中大型Flutter项目设计的模板,让您的开发
- flutter之:GetX 的 状态管理
神笔码靓
1.状态管理目前,Flutter的几种状态管理器,大多数都涉及到使用ChangeNotifier来更新widget,这对于中大型应用的性能来说是一个糟糕的方法。在Flutter官方文档中查到,ChangeNotifier应该使用1个或最多2个监听器,这使得它实际上无法用于任何中等或大型应用。1.1其他的状态管理器的差别:BLoC非常安全和高效,但是对于初学者来说非常复杂,这使得人们无法使用Flut
- Flutter类
且听真言
Flutter类定义及使用构造函数get/set修饰符对象操作符继承接口和抽象类Mixins(混入)
Dart中的对象都继承自Object类,单继承(extend关键字)。Dart与Java、kotlin不同的是其无public、private、protected修饰符,默认public,通过在属性名、方法名前加_下划线来定义是否私有。实现一个简单的类classStudent{//默认publicfinalStringname;//默认publicfinalintage;Student(this.
- cross-plateform 跨平台应用程序-05-Flutter 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- flutter开发多端平台应用的探索 上(基本操作)
夏目艾拉
flutter设计模式javaandroid
前言Flutter是一个跨平台的开发框架,它允许开发者使用相同的代码库来构建iOS、Android、Web和桌面应用程序。最近想了想,自己一直在用flutter开发特定端的应用,但是对于其他端的端特性case,如桌面端的菜单、多窗口、鼠标事件,需要怎么处理还没什么概念,本文旨在简单探索这方面的内容。正文首先就是判断平台了,可以通过如下方式import'dart:io'showPlatform;vo
- Flutter学习之九 ListView
MQ_Twist
极端很容易,平衡才是最难的。Flutter学习之八Container前言Flutter中的ListView的地位,就好比于iOS中的UITableView,算是最常用的可滚动组件之一,它可以沿一个方向线性排布所有子组件,并且它也支持列表项懒加载(在需要时才会创建)。默认构造函数我们看看ListView的默认构造函数定义:ListView({...//可滚动widget公共参数AxisscrollD
- Explore-Flutter-FireStore: 使用Flutter结合Firebase Firestore的实战指南
戴洵珠Gerald
Explore-Flutter-FireStore:使用Flutter结合FirebaseFirestore的实战指南Explore-Flutter-FireStoreThisisaFlutterAppwithFirebase'sCloudFireStoreDatabaseandGoogleMap.ThisapprepresentsthatBeautifulUIcanbeimplementedwi
- Flutter 自绘组件 (CustomPaint与Canvas)绘制虚线、区域、直线(一)
goodhighting
程序员flutter前端javascript
有人也许会疑惑,方案1和方案二不都是采用的绘制吗,那可不一定。有的时候解决问题,我们不遵循常规也可以解决问题,满足一时之需了。1、解决问题奇葩方式一:为什么奇葩呢?我们采用多个Container进行竖直或者水平排列完成了效果,至于性能上我们后面慢慢验证了。_lineContainer(){returnContainer(margin:EdgeInsets.only(top:2.0),color:C
- flutter app_Flutter App中的错误处理
weixin_26638123
python
flutterappPartofthe‘AWorkinProgress’Series“正在进行的工作”系列的一部分Today,I’mdemonstratinghowtheMVCframeworklibrarypackageisadaptiveandflexibleinitsimplementationofspecificneeds.Inthiscase,I’llshowyouhowtheframe
- flutter构建桌面应用_使用Flutter Firebase Part I构建笔记记录应用程序
weixin_26727575
pythonjava
flutter构建桌面应用I’mafanofGoogleKeep,I’vebeenusingitsinceitwaslaunched.Iputpendingtasks,remindersforchores,almostanythingneedstoremember,intoKeep.It’sintuitivetouse,helpsmestayfocusedonthepriorities.我是Goo
- 如何使用Flutter为iOS和Android应用设置Firebase
cukw6666
数据库androidjavapythonios
Firebaseisagreatbackendsolutionforanyonethatwantstouseauthentication,databases,cloudfunctions,adsandcountlessotherfeatureswithinanapp.Luckilyforus,FlutterhasofficialsupportforFirebasewiththeFlutterFir
- Flutter TextField - onChanged 值不会实时更新
小f要努力啦
Flutterflutter
问题:今天用Flutter模拟一个登录注册,在判断账号和密码的时候发现即使TextField写了onChanged,绑定的值却不会实时更新。随便打几个字也不会显示不符合账号设定的条件,从print也看出来和输入框绑定的变量的值一直没有更新解决方法:在onChange下再加上setState函数,就可以实现实时更新了child:TextField(onChanged:(value){setState
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
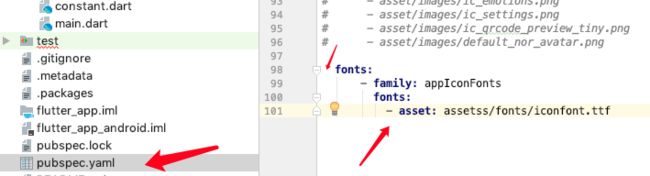
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它