Android中实现下拉刷新和上拉加载
MaterialRefreshLayout是一个下拉刷新控件,它比官方提供的
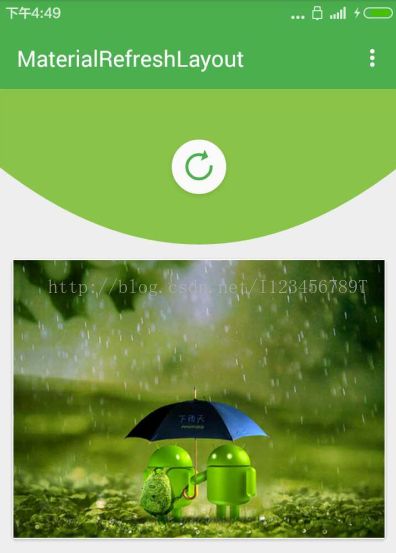
SwipeRefreshLayout更漂亮和强大,使用也比较简单。支持android 3.0(也就是API 11) 以上。下面给出一张官方提供的效果图,高大上有木有?!
二、MaterialRefreshLayout的使用简介
MaterialRefreshLayout的使用基本和SwipeRefreshLayout一样。
1、在Gradle中引入MaterialRefreshLayout的依赖库。
compile 'com.cjj.materialrefeshlayout:library:1.3.0'
2、在布局文件当中放置我们的MaterialRefreshLayout。MaterialRefreshLayout里面也可以放置任意列表控件,通过这种方式可以实现MaterialRefreshLayout和列表之间的解耦。
android:id="@+id/refresh_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:overlay="false"
app:progress_colors="@array/material_colors"
app:wave_color="#90ffffff"
app:wave_height_type="higher"
app:wave_show="true"
>
android:id="@+id/hot_ware_list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
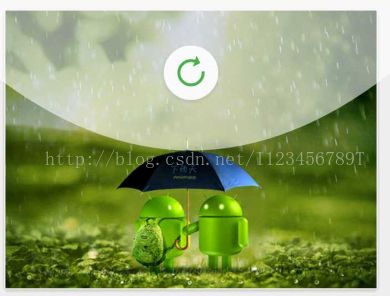
上面的布局文件中,最需要介绍的是MaterialRefreshLayout的自定义属性,overlay以及wave_show。wave_show是设置是否显示下面这个波浪:
overlay是设置MaterialRefreshLayout使用入侵式(true)还是非入侵式(false)。
其中非入侵式的效果如上图所示,下拉刷新的时候,列表可以拉动,列表和MaterialRefreshLayout是视觉上分开的。
入侵式的效果如下图所示,MaterialRefreshLayout压在列表之上。
3、代码中的配置,最简单的使用就是:如果要使用下拉加载更多,设置一下就可以了。然后要设置下拉刷新和上拉加载更多的回调,也就是在用户触发这两个方法只后需要做什么,一般为向服务器请求(更多)数据。
//设置支持下拉加载更多
refreshLayout.setLoadMore(true);
//刷新以及加载回调
refreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() {
@Override
public void onRefresh(MaterialRefreshLayout materialRefreshLayout) {
}
@Override
public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) {
}
});
三、用MaterialRefreshLayout实现下拉刷新和上拉加载更多
首先,需要说明的是,APP在下拉刷新、上拉加载更多的时候,我们的代码应该做什么。
下拉刷新:下拉刷新就是清除原来的所有数据,如果有分页,把分页回到第一页,然后向服务器请求数据,把数据显示出来以后关闭下拉刷新。
上拉加载更多:在原来已有的数据的末尾去追加数据。把数据显示出来以后关闭上拉加载更多。
因此,我们的Adapter需要提供以下两个函数:
/**
* 下拉刷新,清除原有数据,添加新数据
*
* @param newData
*/
public void refreshData(List<Page.Ware> newData) {
mDatas.clear();
mDatas.addAll(newData);
notifyItemRangeChanged(0, mDatas.size());
}
/**
* 在原来数据的末尾追加新数据
*
* @param moreData
*/
public void loadMoreData(List<Page.Ware> moreData) {
int lastPosition = mDatas.size();
mDatas.addAll(lastPosition, moreData);
notifyItemRangeInserted(lastPosition, moreData.size());
}
然后,需要定义以下变量,其中数据是JSON数据的bean对象。
核心代码如下:
//用于记录当前是第几页
private int curPage = 1;
//用于记录一页应该请求多少条数据
private int pageSize = 10;
//需要显示的数据
private List<Page.Ware> wareList;
//用于记录当前是何种状态,在请求完数据之后根据不同的状态进行不同的操作
private static final int STATE_INIT = 0;
private static final int STATE_REFRESH = 1;
private static final int STATE_LOAD_MORE = 2;
//用于记录当前的状态
private int curState = 0;
//用于记录总页数,在上拉的时候判断还有没有更多数据
private int totalPage = 1;
然后,向服务器请求数据,实现getData()方法,在请求成功的时候,得到数据,这个数据可能是初始化的时候的数据、下拉刷新的数据、或者上拉加载更多的“更多数据”。服务器的Uri的请求参数需要有当前页以及页的大小。
核心代码如下:
private void getData() {
String uri = "http://112.124.22.238:8081/course_api/wares/hot?curPage=" + curPage + "&pageSize=" + pageSize;
httpHelper.get(uri, new BaseCallback<Page>() {
.....其他复写的方法省略
@Override
public void onSuccess(Response response, Page page) {
wareList = page.getWareList();
totalPage = page.getTotalPage();
showData();
}
});
}
实现showData()方法,把得到的数据显示多来。这里需要判断是初始化状态、下拉刷新状态、上拉加载更多状态。不同状态干不同的事情:
初始化状态:初始化列表。
下拉刷新状态:刷新数据,列表回到最顶端,关闭下拉刷新
上拉加载更多状态:追加数据,关闭上拉加载更多
核心代码如下:
private void showData() {
switch (curState) {
case STATE_INIT:
//初始化状态,初始化列表
mAdapter = new HotWaresListAdapter(wareList, getActivity());
hotWareList.setAdapter(mAdapter);
hotWareList.setLayoutManager(new LinearLayoutManager(getActivity()));
hotWareList.setItemAnimator(new DefaultItemAnimator());
break;
case STATE_REFRESH:
//下拉刷新状态,刷新数据,列表回到最顶端,关闭下拉刷新
mAdapter.refreshData(wareList);
hotWareList.scrollToPosition(0);
refreshLayout.finishRefresh();
break;
case STATE_LOAD_MORE:
//上拉加载更多状态,追加数据,关闭上拉加载更多
mAdapter.loadMoreData(wareList);
refreshLayout.finishRefreshLoadMore();
break;
}
}
四、完整代码
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Toast;
import com.cjj.MaterialRefreshLayout;
import com.cjj.MaterialRefreshListener;
import com.lidroid.xutils.ViewUtils;
import com.lidroid.xutils.view.annotation.ViewInject;
import com.nan.cnshop.R;
import com.nan.cnshop.adapter.HotWaresListAdapter;
import com.nan.cnshop.bean.Page;
import com.nan.cnshop.http.BaseCallback;
import com.nan.cnshop.http.OkHttpHelper;
import com.nan.cnshop.widget.CNToolbar;
import com.squareup.okhttp.Request;
import com.squareup.okhttp.Response;
import java.util.List;
public class HotFragment extends Fragment {
@ViewInject(R.id.toolbar)
private CNToolbar toolbar;
@ViewInject(R.id.refresh_view)
private MaterialRefreshLayout refreshLayout;
@ViewInject(R.id.hot_ware_list)
private RecyclerView hotWareList;
OkHttpHelper httpHelper = OkHttpHelper.getinstance();
private HotWaresListAdapter mAdapter;
//用于记录当前是第几页
private int curPage = 1;
//用于记录一页应该请求多少条数据
private int pageSize = 10;
//需要显示的数据
private List<Page.Ware> wareList;
//用于记录当前是何种状态,在请求完数据之后根据不同的状态进行不同的操作
private static final int STATE_INIT = 0;
private static final int STATE_REFRESH = 1;
private static final int STATE_LOAD_MORE = 2;
//用于记录当前的状态
private int curState = 0;
//用于记录总页数,在上拉的时候判断还有没有更多数据
private int totalPage = 1;
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_hot, container, false);
ViewUtils.inject(this, view);
initRefreshLayout();
getData();
return view;
}
private void initRefreshLayout() {
//设置支持下拉加载更多
refreshLayout.setLoadMore(true);
//刷新以及加载回调
refreshLayout.setMaterialRefreshListener(new MaterialRefreshListener() {
@Override
public void onRefresh(MaterialRefreshLayout materialRefreshLayout) {
//下拉刷新回调,更改当前状态为下拉刷新状态,把当前页置为第一页,
//向服务器请求数据
curState = STATE_REFRESH;
curPage = 1;
getData();
}
@Override
public void onRefreshLoadMore(MaterialRefreshLayout materialRefreshLayout) {
//上拉加载更多回调,更改当前状态为上拉加载更多状态,页数加1
//并且在判断还有更多的情况下向服务器请求数据
//否则提示用户没有更多数据,关闭上拉加载更多
curState = STATE_LOAD_MORE;
curPage = curPage + 1;
if (curPage <= totalPage) {
getData();
} else {
Toast.makeText(getActivity(), "没有更多啦O(∩_∩)O", Toast.LENGTH_SHORT).show();
refreshLayout.finishRefreshLoadMore();
}
}
});
}
private void getData() {
String uri = "http://112.124.22.238:8081/course_api/wares/hot?curPage=" + curPage + "&pageSize=" + pageSize;
httpHelper.get(uri, new BaseCallback<Page>() {
@Override
public void onRequestBefore() {
}
@Override
public void onFailure(Request request, Exception e) {
}
@Override
public void onSuccess(Response response, Page page) {
//得到数据
wareList = page.getWareList();
//得到总页数,上拉加载更多的时候用于判断还有没有更多数据
totalPage = page.getTotalPage();
showData();
}
@Override
public void onError(Response response, int errorCode, Exception e) {
}
});
}
private void showData() {
switch (curState) {
case STATE_INIT:
//初始化状态,初始化列表
mAdapter = new HotWaresListAdapter(wareList, getActivity());
hotWareList.setAdapter(mAdapter);
hotWareList.setLayoutManager(new LinearLayoutManager(getActivity()));
hotWareList.setItemAnimator(new DefaultItemAnimator());
break;
case STATE_REFRESH:
//下拉刷新状态,刷新数据,列表回到最顶端,关闭下拉刷新
mAdapter.refreshData(wareList);
hotWareList.scrollToPosition(0);
refreshLayout.finishRefresh();
break;
case STATE_LOAD_MORE:
//上拉加载更多状态,追加数据,关闭上拉加载更多
mAdapter.loadMoreData(wareList);
refreshLayout.finishRefreshLoadMore();
break;
}
}
}
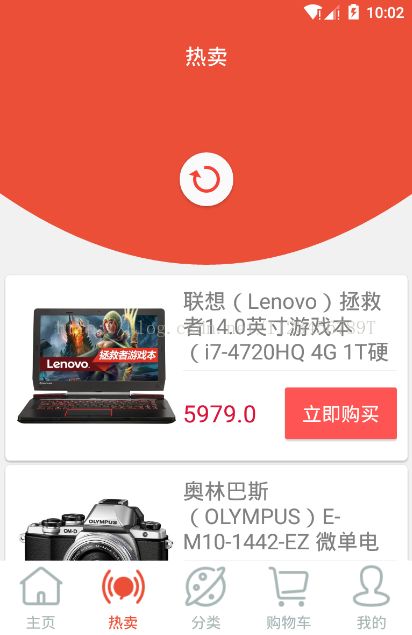
效果图
效果图是我的项目中的,大家只需要看效果即可,
上面的代码大家做android的,我就不细说了,大家在使用的时候,只需要赋值自己需要的关键代码即可!有问题的欢迎留言咨询!
上拉加载和下拉刷新的具体使用详见
GitHub的地址:
https://github.com/android-cjj/Android-MaterialRefreshLayout
新的上下拉框架:
导入依赖
implementation 'com.scwang.smartrefresh:SmartRefreshLayout:1.0.5.1'
implementation 'com.scwang.smartrefresh:SmartRefreshHeader:1.0.5.1'布局:
设置刷新属性:
public static void setRefresh(SmartRefreshLayout refreshLayout, int status){
refreshLayout.setDisableContentWhenRefresh(true);//是否在刷新的时候禁止列表的操作
refreshLayout.setDisableContentWhenLoading(true);//是否在加载的时候禁止列表的操作
//refresh_repaire.setEnableLoadmoreWhenContentNotFull(true);//是否在列表不满一页时候开启上拉加载功能
refreshLayout.setEnableScrollContentWhenLoaded(true);//是否在加载完成时滚动列表显示新的内容
refreshLayout.setEnableHeaderTranslationContent(true);//是否下拉Header的时候向下平移列表或者内容
refreshLayout.setEnableFooterTranslationContent(true);//是否上啦Footer的时候向上平移列表或者内容
if (status == 0)
refreshLayout.setEnableLoadMore(false);
}监听上下拉:
SmartRefreshLayout refresh_repaire;
// 下拉刷新处理
refresh_repaire.setOnRefreshListener(new OnRefreshListener() {
@Override
public void onRefresh(RefreshLayout refreshlayout) {
getSchoolData();
getMainData();
}
});
//上拉加载
refresh_repaire.setOnLoadMoreListener(new OnLoadMoreListener() {
@Override
public void onLoadMore(RefreshLayout refreshLayout) {
}
});剩下的就是在上下拉中写上请求就行了。