如需转载,请注明出处:Flutter学习笔记(13)--表单组件
表单组件是个包含表单元素的区域,表单元素允许用户输入内容,比如:文本区域,下拉表单,单选框、复选框等,常见的应用场景有:登陆、注册、输入信息等。表单里有两个重要的组件,一个是Form组件用来做整个表单提交使用的,另一个是TextFormField组件用来做用户输入的。
| 属性 | 类型 | 说明 |
| Key | Key | 组件在整个Widget树中的key值 |
| autovalidate | bool | 是否自动提交表单 |
| child | Widget | 组件child只能有一个组件 |
| onChange | VoidCallback | 当FormField值改变时的回调函数 |
| 属性名 | 类型 | 说明 |
| autovalidate | bool | 自动验证值 |
| initalValue | T | 表单字段初始值,比如:输入收获地址时,默认回填本的地址信息 |
| onSaved | FormFieldSetter |
当Form表单调用保存方法Save时回调的函数 |
| validator | FormFieldValidator |
Form表单验证器 |
对于输入框我们最关心的时输入内容是否合法,比如邮箱地址是否正确,电话号码是否是数字等等,等用户输入完成后,我们需要知道输入框输入的内容。那么我们要如何才能获取到表单对象呢?为了获取表单的实例,我们需要设置一个全局类型的key,通过这个key的属性,来获取表单对象:
GlobalKeyglobalKey = new GlobalKey ();
我们来简单的写一个登陆页面,校验输入框内的内容,当内容不合法时,并给出相应的提示:
import 'package:flutter/material.dart'; import 'package:fluttertoast/fluttertoast.dart'; void main() => runApp(DemoApp()); class DemoApp extends StatefulWidget{ @override _DemoAppState createState() => new _DemoAppState(); } class _DemoAppState extends State{ String userName; String userPwd; GlobalKey globalKey = new GlobalKey (); void check(){ var loginForm = globalKey.currentState; //验证表单 if(loginForm.validate()){ loginForm.save(); Fluttertoast.showToast(msg: '信息提交成功',toastLength: Toast.LENGTH_LONG,gravity: ToastGravity.BOTTOM,textColor: Colors.white); } } @override Widget build(BuildContext context) { return new MaterialApp( debugShowCheckedModeBanner: false, title: 'From表单Demo', home: new Scaffold( appBar: new AppBar( title: new Text('Form表单Demo'), leading: Icon(Icons.menu,size: 30,), actions: [ IconButton(icon: Icon(Icons.search),iconSize: 30, onPressed: null) ], ), body: new Column( children: [ new Form( key: globalKey, child: new Column( children: [ new TextFormField( decoration: new InputDecoration( labelText: '请输入用户名', ), onSaved: (value){ userName = value; }, ), new TextFormField( decoration: new InputDecoration( contentPadding: EdgeInsets.only(left: 20,top: 10,right: 0,bottom: 0), hintText: '请输入密码', hintStyle: new TextStyle(fontSize: 30,color: Colors.amberAccent) ), obscureText: true, validator: (value){ return value.length < 6 ? '密码长度不够6位' : null; }, onSaved: (value){ userPwd = value; }, ) ], ), ), new Container( margin: new EdgeInsets.symmetric(vertical: 20,horizontal: 0), width: 330, height: 50, child: new SizedBox( child: new RaisedButton( onPressed: check, child: new Text( '确定', style: new TextStyle( fontSize: 20, color: Colors.white ), ), ), ), ) ], ), ), ); } }
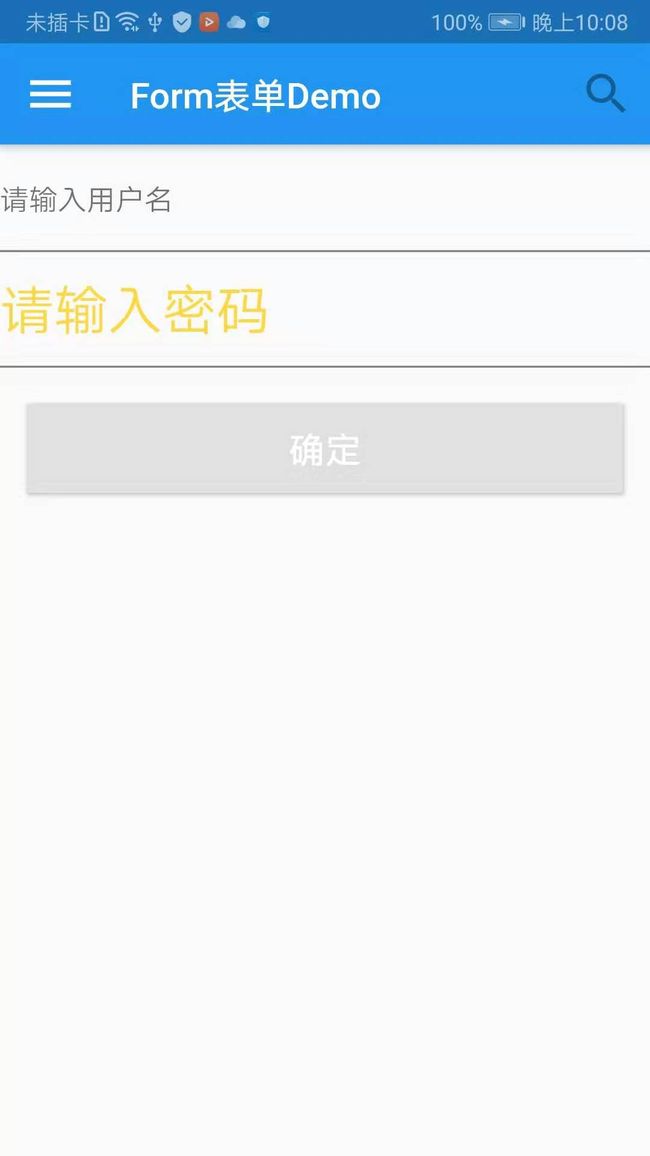
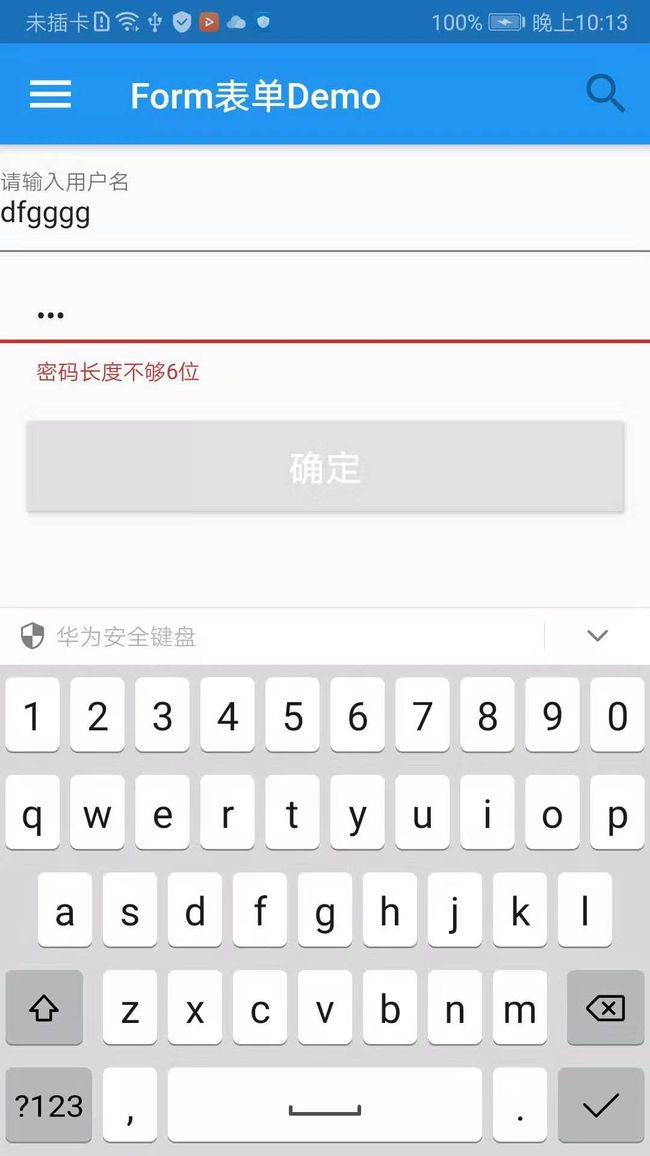
先看一下上面代码的效果截图,然后我会给大家讲一下代码的内容
写的比较丑,大家见谅,主要是因为我想多试试一些属性怎么用,总之是要多尝试嘛~
上面是输入内容前和输入内容后的对比图,从直观的表象上可以看的出来,用户名输入框输入内容后,提示内容被挤到上面去了,而密码输入框输入内容后提示内容则消失了,这是因为两个输入框提示语的text的类型使用的不同,用户名:labelText,密码:hintText,这两个都有style属性,都可以对默认的提示内容字体进行属性设置。在点击确认按钮后,会调用check()方法,在check()方法中提交表单验证,这时候会触发密码输入框中的validator: (value),从而实现我们密码输入框内容的校验,这个就是TextFromField中的验证回调方法,在表单验证的时候,会先验证这个方法中的逻辑判断,如果验证失败返回错误信息,如果验证通过则返回null。
接下来的内容有兴趣的可以继续看一下,我想以Android中写xml的布局方式理解一下Flutter中的页面构建,因为我前面一直是在写简单的组件Demo,还没有形成一个完整的构建意识,以下是我个人的理解,如果有不对的地方,还请留言批评、指正,不胜感谢!!!
从整个页面来构思的话,可以看做是一个大容器,容器里面有三个组件,分别是两个输入框和一个按钮,这3个组件是垂直方向排列的,写Android的同学看到这个页面,很容易就会想到最外层放一个Linearlayout或者是一个RelativeLayout,然后在里面垂直方向放上两个EditText和一个Button,再写一下控件的属性的就完事儿了,其实写Flutter也是这种思想。
注:在这里我先说明以下在Flutter中child里面只能放一个Widget,Children可以放多个Widget。
我们来把Android和Flutter对比着理解,这样应该可以更容易理解一点,也更直观一点:
1.Android:最外层垂直方向的Linearlayout或RelativeLayout。
Flutter:最外层body我们new了一个Column(Column也是一个容器,类似于Container)
2.Android:放上两个EditText和一个Button
Flutter:容器放置好了,我们要开始往容器里面加组件元素了,因为容器里面我们要放置多个组件,所以我们要使用children,children里面放一个Form表单和一个button,在Form表单里面,我们要放两个输入框,而且是垂直方向放置的,想到这里是不是就该先考虑怎么把方向设置好呢?所以Form表单里的第一层widget就要放置一个Column容器,容器里面放两个输入框,既然是两个,那么是不是两个输入框就应该被一个children包裹起来呢?
总的来说:根widget(column)->children(里面包含Form和button)->Form表单(第一层)->child(column)->children(里面包含了两个输入框TextFormField)->TextFormField(第三层)
最后看一下按钮部分的代码,说明一下为什么外面要包一层Container
new Container( margin: new EdgeInsets.symmetric(vertical: 20,horizontal: 0), width: 330, height: 50, child: new SizedBox( child: new RaisedButton( onPressed: check, child: new Text( '确定', style: new TextStyle( fontSize: 20, color: Colors.white ), ), ), ), )
之所以最外层包了个Container,是因为SizedBox和RaiseButton这两个组件都没有margin或padding属性,所以UI上要想控制边距等操作,这是一种处理方式。
也不知道我上面大白话写了那么多,能不能表达清楚我的意思,如果有没看懂的,还麻烦留言提问吧!!!
下一章节:Flutter学习笔记(14)--StatefulWidget简单使用