版权声明:本文为xing_star原创文章,转载请注明出处!
本文同步自http://javaexception.com/archives/169
使用Jitpack发布自己的Android Library
写本篇文章是为了总结成一个教程,自己使用Jitpack已经很久了,用它处理过好多开源项目。感觉很值得用,比jcenter之类的方便太多了。
使用教程
拿最近处理的一个开源项目举例吧,设计师出了个奇特的交互效果,https://github.com/H07000223/FlycoTabLayout 原来用的就是这个开源库,处理Tab切换,现在需要对源码做些修改定制,才能满足设计师的需求,为了不把开源库代码搬进工程中,准备修改源码后,发布到Jitpack上,使用远程依赖的方式引入进工程。其他同事几乎感觉不到差异。
fork https://github.com/H07000223/FlycoTabLayout项目到自己的仓库中,我的仓库地址是https://github.com/xingstarx/FlycoTabLayout
第一步在FlycoTabLayout/build.gradle里面添加
classpath 'com.github.dcendents:android-maven-gradle-plugin:1.4.1'
第二步在FlycoTabLayout_Lib/build.gradle下添加
apply plugin: 'com.github.dcendents.android-maven'
然后把代码提交,push到远程仓库。
那么这个时候,已经可以使用Jitpack的远程依赖了,我们访问https://jitpack.io/ 可以先用github账号登录。
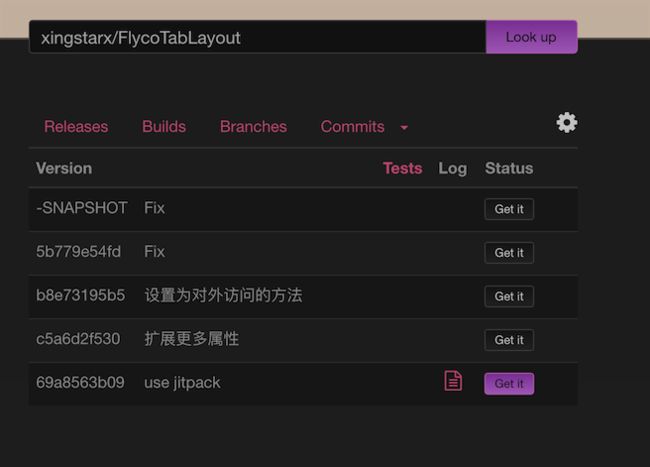
输入xingstarx/FlycoTabLayout 查询
可以看到我最近的提交记录,branches等等信息,点击这里面的Get it。就会获取到为之生成的远程依赖地址,我们以branches里面的master分支举例,点击一下。
会出现一个这样的路径
dependencies {
implementation 'com.github.xingstarx:FlycoTabLayout:master-SNAPSHOT'
}
那么我们只需要将这个地址,作为工程的远程依赖库即可了,替换掉原来的远程依赖。
在我们迭代过程中,更加倾向于使用tag的方式,这样可以避免使用master-SNAPSHOT产生的缓存。
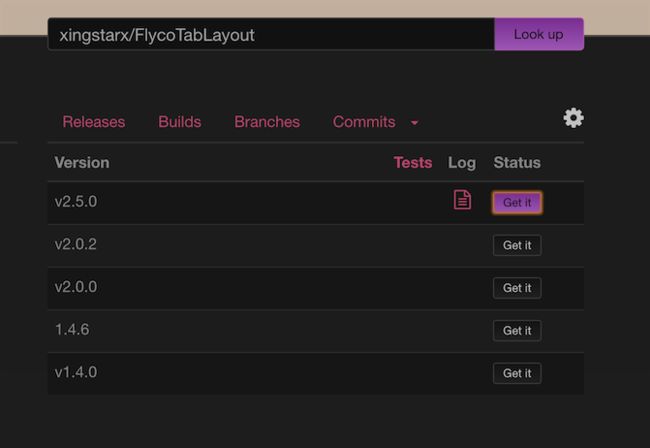
点击Releases,会列出所有的tag对应的远程依赖路径
这里我们使用v2.5.0这个tag对应的远程依赖路径
implementation 'com.github.xingstarx:FlycoTabLayout:v2.5.0'
在工程中引入
上面的内容是发布到jitpack,发布了之后,工程里面需要集成进来啊,还需要处理两个地方
在跟节点的build.gradle里面添加jitpack的repository
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
在app目录下引入flycoTabLayout的远程依赖库
dependencies {
implementation 'com.github.xingstarx:FlycoTabLayout:v2.5.0'
}
到此结束。