Flutter的混合开发和技能(Flutter和Native)
原生与Native的混合)
- 集成步骤
- Flutter与Android的混合开发实践
- 两种调用Flutter module模块有两种方式
- #使用 `Flutter.createFragment`的API方式
- #使用`Flutter.createView`的API方式
- #最后在mian.dart中获取`RouteName`
- FLutter与IOS的混合开发指南
集成步骤
-
创建Flutter module
 记住要在现有项目的父目录下去创建。现在我已在终端操作为例:
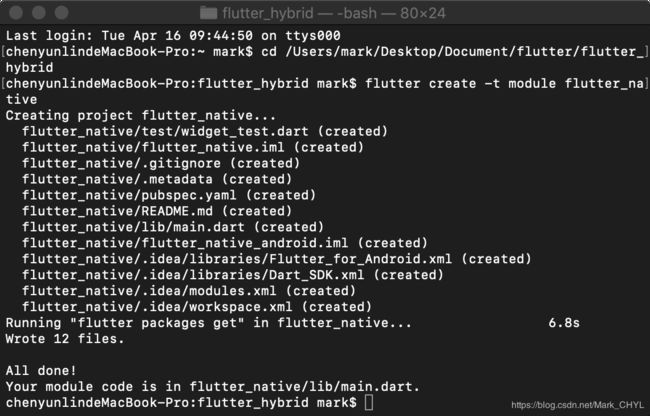
记住要在现有项目的父目录下去创建。现在我已在终端操作为例:flutter create -t module flutter_native 新建的module包下文件结构如下图:
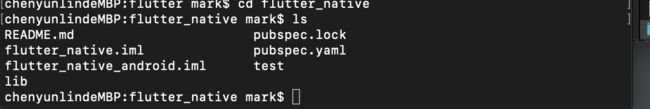
新建的module包下文件结构如下图: 在这记录下给我灵感的博客文章,接下来用Android Studio打开新建的module。打开后会发现.android和.ios两个宿主工程,是隐藏文件。
在这记录下给我灵感的博客文章,接下来用Android Studio打开新建的module。打开后会发现.android和.ios两个宿主工程,是隐藏文件。 -
添加Flutter module依赖
-
在Java/Object-c中调用Flutter module
-
编写Dart代码
-
运行项目
-
热重启/热加载
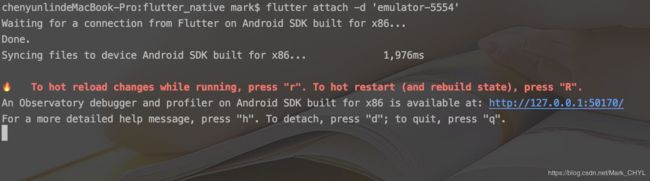
在Flutter Module的目录运行flutter attach -d 'emulator-5554'
 重点是确保模拟器上的应用是关闭的
重点是确保模拟器上的应用是关闭的
然后运行导入了Flutter Module依赖的安卓项目,当 app运行到触发到Flutter依赖部分时,便会出现如下图:

由此便已开启了热重启/热加载,修改dart代码:按r进行热加载,按R进行热重载,按h寻求帮助提示,按q退出热重载热加载 -
调试Dart代码
-
发布应用
签名信息配置在gradle.properties文件配置,第一次看见可以这么配置,note一下,觉得还可以哦!

./gradlew assembleRelease,终端运行打包apk。
Flutter与Android的混合开发实践
- 首先修改安卓原生项目中编译版本改为:
minSdkVersion 16,因为Flutter最低版本支持到API16; - 然后选择Java8进行编译:
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
- 然后在 dependencies 添加:
dependencies {
implementation project(':flutter')
}
编译下,系统会自动构建一个Flutter依赖library包到项目中。
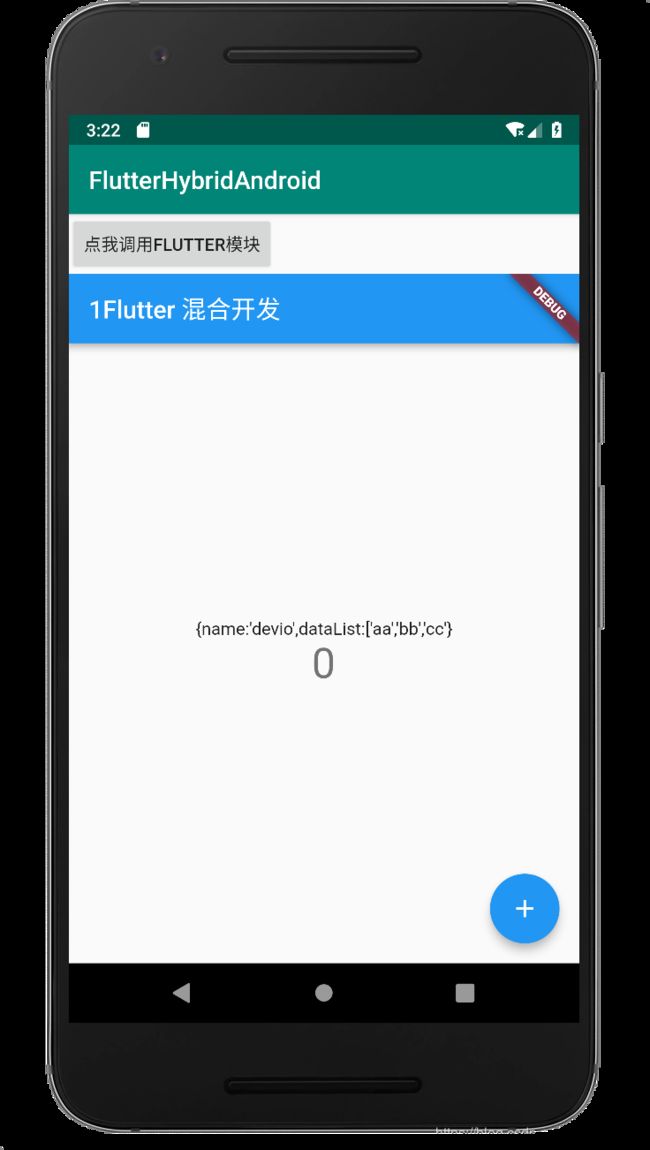
4. 在安卓页面中调Flutter页面:
// 开启事物
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
//执行的操作
transaction.replace(R.id.fl_content,
Flutter.createFragment("{name:'devio',dataList:['aa','bb','cc'}"));
//提交事物
transaction.commit();
两种调用Flutter module模块有两种方式
#使用 Flutter.createFragment的API方式
//开启事物
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
//执行的操作
transaction.replace(R.id.fl_content,
Flutter.createFragment("{name:'devio',dataList:['aa','bb','cc'}"));
//提交事物
transaction.commit();
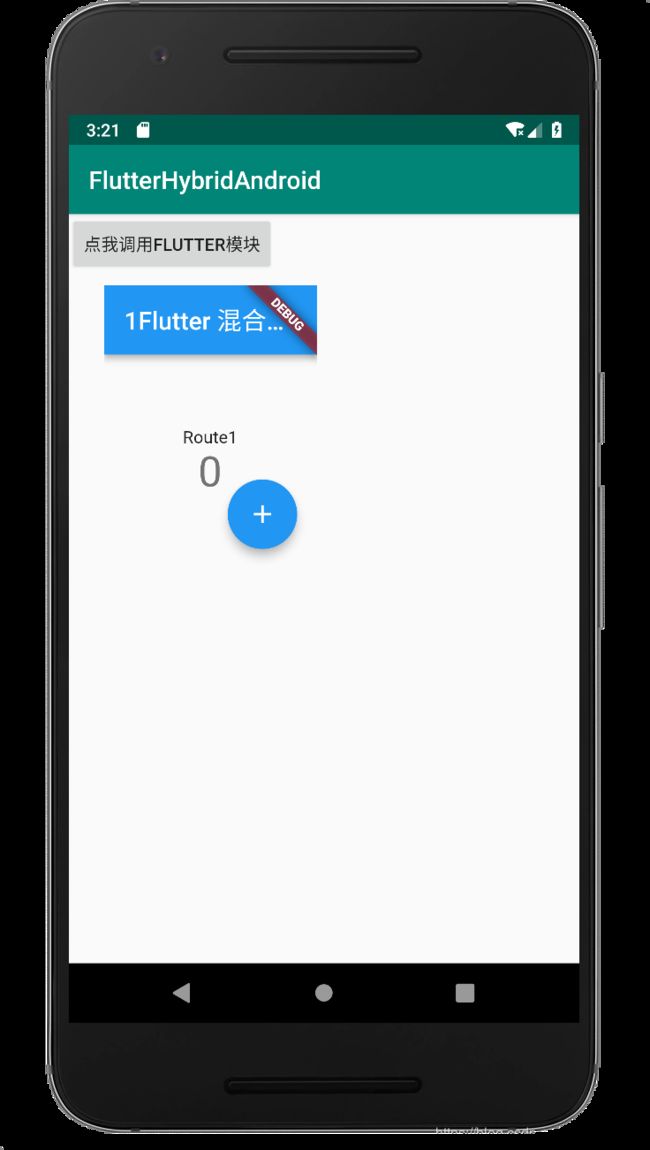
#使用Flutter.createView的API方式
View flutterView = Flutter.createView(MainActivity.this,
getLifecycle(),"Route1");
FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(600,800);
layoutParams.leftMargin = 100;
layoutParams.topMargin = 200;
addContentView(flutterView,layoutParams);
#最后在mian.dart中获取RouteName
String initParams = window.defaultRouteName;
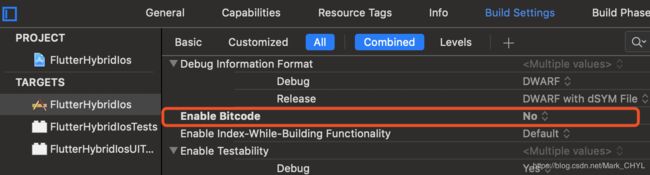
FLutter与IOS的混合开发指南
首先新建一个Ios(编程语言选 Object-C) 原生项目,然后安装CocoaPods,如果电脑上已安装,便不需安装,安装说明地址在https://cocoapods.org/上有详细说明。
- 在iOS项目中没有
Podfile文件,终端中切换到项目更目录:
pod init
在文件中添加如下一段:
# Pods for FlutterHybridIos
flutter_application_path = '../flutter_native/'
eval(File.read(File.join(flutter_application_path, '.ios', 'Flutter', 'podhelper.rb')), binding)
flutter_native 是我的Flutter项目名。
- 然后再在根目录下执行:
pod install
项目文件中便会自动生成pod文件项目,如下图:

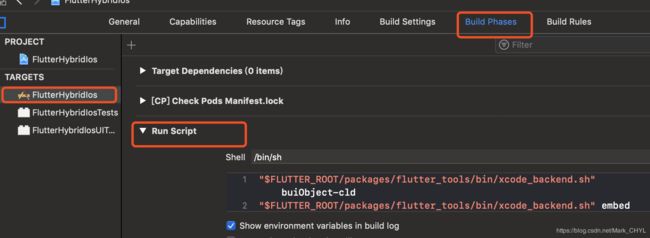
重新打开项目,运行xcworkspace文件。
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" buiObject-cld
"$FLUTTER_ROOT/packages/flutter_tools/bin/xcode_backend.sh" embed
将新建好的文件拖到TargetDependencies下方。
- 使用FlutterViewController调用Flutter原生项目页面:
代码案列:
//
// ViewController.m
// FlutterHybridIos
//
// Created by 陈云林 on 2019/4/24.
// Copyright © 2019 陈云林. All rights reserved.
//
#import
#import "AppDelegate.h"
#import "ViewController.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];
[button addTarget:self
action:@selector(handleButtonAction)
forControlEvents:UIControlEventTouchUpInside];
[button setTitle:@"Test" forState:UIControlStateNormal];
[button setBackgroundColor:[UIColor redColor]];
button.frame = CGRectMake(80.0, 210.0, 160.0, 40.0);
[self.view addSubview:button];
}
- (void)handleButtonAction{
FlutterViewController *flutterViewController =
[FlutterViewController new];
[flutterViewController setInitialRoute:@"{name:'devio',dataList:['aa','bb','cc'}"];
[self presentViewController:flutterViewController animated:true
completion:nil];
}
@end
如有涉及侵权的的地方,请及时告知