flutter中常见的类
flutter中常见的类
- 布局类
- Text (文本)
- Container (容器)
- Row、Column (横向或纵向排列)
- Expanded (根据内容自动收缩)
- SizedBox (占位元素)
- Image (存放图片控件)
- RaisedButton (按钮)
- FloatingActionButton(悬浮样式按钮)
- TextField (输入框)
- RotatedBox (提供旋转的容器)
- Switch (开关)
- Icon (图标)
- ListView (列表)
- showDialog (弹框)
- Form (表单)
- TextFormField (表单中的组合输入框)
- Flex ( 横向排列 )
- GridView ( 组合排列 )
- RefreshIndicator (刷新控件)
布局类
Text (文本)
属性
{ data }:(String)
显示的文字
maxLines:(int)
文本显示的最大行数,可配合overflow使用 (相当于line-clamp)
overflow: (TextOverflow)
文本溢出处理
TextOverflow.clip
不显示后面文字
TextOverflow.ellipsis 省略号表示
TextOverflow.fade
最后一行文本下方会有渐变隐藏效果
style:(TextStyle)
文本的样式,封装在TextStyle类中,包含color, fontSize,fontStyle等。
textAlign:(TextAlign)
文本如何排列,有TextAlign.center, TextAlign.end等
textScaleFactor:(double)
文本缩放比例,默认大小1.0
textSpan:(TextSpan)
和TextSpan控件一样,属于富文本元素,如果有值,则该值为空
Container (容器)
类似于div,用于约束内部的控件
属性
child:(Widget)
被约束的子元素
alignment:(Alignment)
内部的对齐方式,例如:Alignment.center、Alignment.bottomRight等
margin、padding:(EdgeInsets)
布局属性
decoration:(BoxDecoration)(有这个属性就不能存在color属性,可以在内部定义color)
元素装饰器,例如:image(背景图片)、border、borderRadius( 例如值为BorderRadius.all(Radius.circular(10)) )、boxShadow、gradient(渐变色,会取代boxShadow.color)等
foregroundDecoration:(BoxDecoration)
在子元素前的装饰元素,类似于::before
Row、Column (横向或纵向排列)
(有限的空间)
Row:在父控件中水平排列
Column:在父控件中纵向排列
属性
children:list(Widget)
排列的子元素集合
mainAxisAlignment:(MainAxisAlignment)
子元素在主轴方向排列
Row: X轴
Column: Y轴
crossAxisAlignment:(CrossAxisAlignment)
子元素在垂直轴方向排列
Row: Y轴
Column: X轴
TextDirection:(TextDirection)
子元素的X轴的配列顺序(好像只对Row有效,从左至右或从右至左)
TextDirection:(TextDirection)
子元素的Y轴的配列顺序发生变化,并且整个内容也会在顶部或底部(好像只对Cloumn有效)
mainAxisSize:(MainAxisSize)
容器在主轴的占用空间(
max: 占用最大,能撑起容器
min:占用最小,能撑起内容))
Expanded (根据内容自动收缩)
可以在Row、Column或Flex的继承类中使用,可以使元素充分填充可用的空间,防止内容溢出。
child: (Widget)
内容控件
flex:(int)
如果为非0,则表示该元素是flex父级控件元素的几份。
SizedBox (占位元素)
可以定义个宽高的占位元素
height、width:(double)
元素的高宽,如果是空则为child元素的高宽
child: (Widget)
内部的元素,可以为空
Image (存放图片控件)
图片控件
构造方法
| 构造方法 | 含义 | ImageProvider |
|---|---|---|
| Image | 基本构造函数 | |
| Image.asset | 本地图片的路径 | 定义了scale -> ExactAssetImage 没定义scale -> AssetImage |
| Image.file | 使用文件File图片 | FileImage |
| Image.memory | 从缓存中读取数据 | MemoryImage |
| Image.network | 加载网络图片 | NetworkImage |
ImageProvider用来标识定位图片,监听图片流获取资源。支持绝大部分图片格式。
属性
alignment:(AlignmentGeometry)
定义图片的对齐方式,仅在图片大小不等于父容器的大小情况下有效
color: (Color)
图片的覆盖颜色
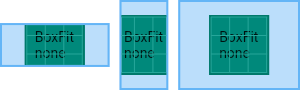
fit: (BoxFit)
| 方法 | 图片 |
|---|---|
| BoxFit.contain(默认) |  |
| BoxFit.cover |  |
| BoxFit.fill |  |
| BoxFit.fitHeight |  |
| BoxFit.fitWidth |  |
| BoxFit.none |  |
| BoxFit.scaleDown |  |
gaplessPlayback: (bool)
当图片地址改变的时候是否重新加载图片,在图片是个变量的时候需要用到
repeat: (ImageRepeat)
在父容器中剩余空间中重复显示的方式
RaisedButton (按钮)
安卓风格的按钮,点击按钮带波纹效果

属性
child: (Widget)
内部子元素
onPressed:(VoidCallback)
点击回调函数,如果不是一个函数而是null的话会表现为经用按钮
其他属性
color → Color、disabledColor → Color、textColor → Color
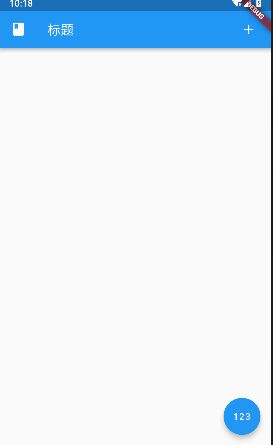
FloatingActionButton(悬浮样式按钮)

一般在AppBar控件的floatingActionButton属性中使用。
属性
child → Widget、onPressed → VoidCallback
和RaisedButton 一致
backgroundColor → Color、foregroundColor → Color(文字或icon的颜色)、mini → bool(是否为小号按钮)
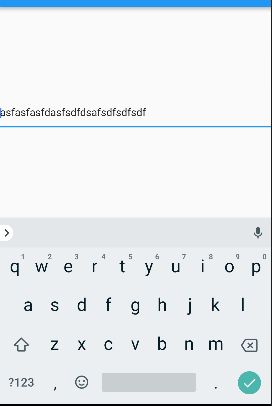
TextField (输入框)

属性
controller → TextEditingController
输入框的控制器,可以提供数据初始化、获得值等。
autofocus → bool
进入页面是否自动聚焦该输入框
cursorColor → Color
光标的颜色
decoration → InputDecoration
输入框的修饰,