小程序生成海报的方法和注意事项
这两天开发了一个生成海报的功能,总结一下!
坑---------------------------------------------------------------
生成海报的图片路径必须是小程序本地的图片'../../imgs/Quiet.png',或者线上的HTTPS的图片,不然在真机上不显示哦!
生成海报之前一定要把图片先wx.downloadFile把需要用到的图片先下载下来再画哦,不然显示的可是空白哈!
海报适配:
try {
resPhone = wx.getSystemInfoSync()
} catch (e) {
resPhone = {
screenHeight: 667,
screenWidth: 375
}
}
let rpx = resPhone.screenWidth / 375;然后把所有需要用到尺寸和位置的地方都*rpx就可以适配各种机型啦!
文本换行:
canvasCtx.font = "bold 14px pingFang SC-Bold";//字体加粗
let str = '这是测试换行的文字内容!'
var lineWidth = 0;
var lastSubStrIndex = 0;
var initHeight = 58;//距离顶部的位置
for (let i = 0; i < str.length; i++) {
lineWidth += canvasCtx.measureText(str[i]).width * rpx;
if (lineWidth > 80 * rpx) {
canvasCtx.fillText(str.substring(lastSubStrIndex, i), 35 * rpx, initHeight * rpx);//绘制截取部分
initHeight += 20;//20为字体的高度
lineWidth = 0;
lastSubStrIndex = i;
}
if (i == str.length - 1) {//绘制剩余部分
canvasCtx.fillText(str.substring(lastSubStrIndex, i + 1), 35 * rpx, initHeight * rpx);
}
}画用户头像倒角:
var avatarurl_width = 47 * rpx; //绘制的头像宽度
var avatarurl_heigth = 47 * rpx; //绘制的头像高度
var avatarurl_x = 35 * rpx; //绘制的头像在画布上的位置
var avatarurl_y = 404 * rpx; //绘制的头像在画布上的位置
canvasCtx.save();
canvasCtx.beginPath();
canvasCtx.fill()
canvasCtx.arc(avatarurl_width / 2 + avatarurl_x, avatarurl_heigth / 2 + avatarurl_y, avatarurl_width / 2, 0, Math.PI * 2, false);
canvasCtx.clip();
canvasCtx.drawImage(codeSrc2, avatarurl_x, avatarurl_y, avatarurl_width, avatarurl_heigth);
canvasCtx.restore();
//codeSrc2是头像地址画倒角矩形:
fillRoundRect(cxt, x, y, width, height, radius, /*optional*/ fillColor, num) {
//圆的直径必然要小于矩形的宽高
if (2 * radius > width || 2 * radius > height) { return false; }
cxt.save();
cxt.translate(x, y);
//绘制圆角矩形的各个边
drawRoundRectPath(cxt, width, height, radius, num);
cxt.fillStyle = fillColor || "#000";
cxt.fill();
cxt.restore();
},保存图片到相册:
调用wx.canvasToTempFilePath成功后再调用wx.saveImageToPhotosAlbum传入path就ok了!
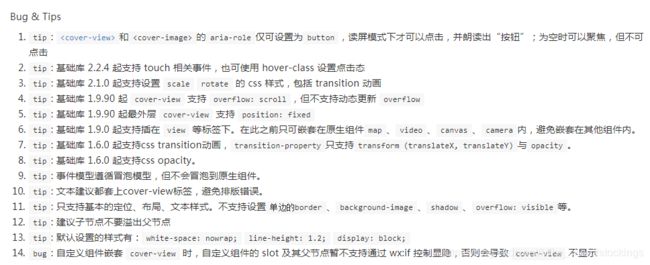
cover-view的坑-----
增加一个好久没用的外发光的效果:box-shadow: 0rpx 0rpx 50rpx #F00;
注意:图片一定要是本地或者HTTPS的图片哦,要先下载成功后再画图哦!
如果有帮组到你,码字不易,请点个赞哦!