实现QQ的TabBar拖拽动效
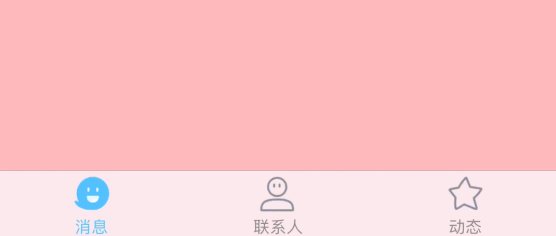
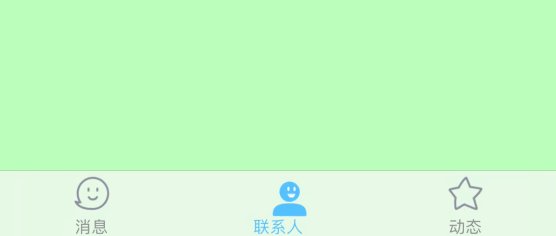
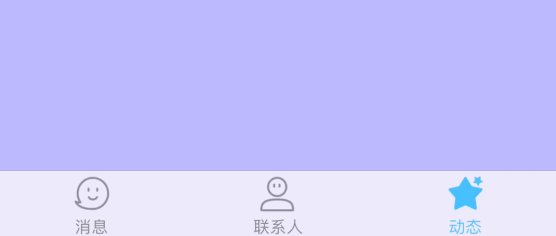
话不多说,效果如下:

全部代码已上传至 —Github— 欢迎 Star.
使用
class HKTabBarViewController: UITabBarController {
override func viewDidLoad() {
super.viewDidLoad()
...
viewControllers = [vc0, vc1, vc2]
/**
* imageName 图片名称
* title 文字
* distance 最大的偏移距离
* mini_x_Coef 小图x偏移系数
* mini_y_Coef 小图y偏移系数
*/
let item = HKTabBarModel(imageName: "recent", title: "消息", distance: 10, mini_x_Coef: 0.2, mini_y_Coef: 0.4)
let item1 = HKTabBarModel(imageName: "buddy", title: "联系人")
let item2 = HKTabBarModel(imageName: "qworld", title: "动态", distance: 10, mini_x_Coef: -0.2, mini_y_Coef: 0.2)
// let tabbar = HKTabBar(items: [item, item1, item2])
// tabbar.hk_delegate = self
let tabbar = HKTabBar(items: [item, item1, item2]) { (btn, index) in
print(btn?.title ?? "title")
self.selectedIndex = index
}
self.setValue(tabbar, forKey: "tabBar")
}
}
//extension HKTabBarViewController: HKTabBarDelegate {
// func hk_tabBar(_ tabBar: HKTabBar, didSelect item: HKDragButton, index: Int) {
// self.selectedIndex = index
// }
//}
分析
我们分析动画效果可以猜出,QQ的TabBar 是在按钮上放置了两张图片.在拖拽时两张图片分别有着不同的偏移量.(在QQ的资源包里发现了,这样的图片,证实确实是两张图片而成).
工作
所以呢,实现这个效果有几个重点(重点不是难点 都很简单),
1.让按钮响应拖拽(pan)手势,并能根据手指的位置计算两张图片应有的偏移
代码如下
//distance 最大偏移量
// dragButton_x & dragButton_y 需要偏移的量
//
var point = pan.location(in: self)
point = CGPoint(x: point.x - bounds.size.width * 0.5, y: point.y - bounds.size.height * 0.5)
let X = point.x
let Y = point.y
let R = sqrt(pow(X , 2) + pow(Y , 2))
let scale = R / distance
self.dragButton_x = X / scale
self.dragButton_y = Y / scale
2.更改图片位置
//mini_x_Coef ,mini_y_Coef 是小图的偏移差异,为了造成"立体(诡异)"的效果
private func dragIcon() {
let x = (bounds.size.width - imageView_big.bounds.size.width) * 0.5 + dragButton_x
let y = (bounds.size.height - imageView_big.bounds.size.height) * 0.5 + dragButton_y
self.imageView_big.frame = CGRect(x: x,
y: y,
width: self.imageView_big.bounds.size.width,
height: self.imageView_big.bounds.size.height
)
self.imageView_mini.frame = CGRect(x: x + self.dragButton_x * mini_x_Coef,
y: y + self.dragButton_y * mini_y_Coef,
width: self.imageView_big.bounds.size.width,
height: self.imageView_big.bounds.size.height
)
}
3.放手归位
//让计算出的偏移量位0 即可
self.dragButton_y = 0
self.dragButton_x = 0
UIView.animate(withDuration: 0.3) {
self.imageView_big.frame = CGRect(x: 0.0 , y: 0.0, width: self.itemW, height: self.itemH - 15.0)
self.imageView_mini.frame = CGRect(x: 0.0 , y: 0.0, width: self.itemW, height: self.itemH - 15.0)
}
4.选中动画
//首先更改图片
...
//最简单的动画
UIView.animate(withDuration: 0.2, animations: {
self.imageView_big.transform = CGAffineTransform(scaleX: 0.85, y: 0.85)
self.imageView_mini.transform = CGAffineTransform(scaleX: 0.85, y: 0.85)
}) { (_) in
UIView.animate(withDuration: 0.2, animations: {
self.imageView_big.transform = CGAffineTransform(scaleX: 1, y: 1)
self.imageView_mini.transform = CGAffineTransform(scaleX: 1, y: 1)
})
}
以上便是 <实现QQ的TabBar拖拽动效> 的主要代码 Github