微信小程序内嵌网页的一些(最佳)实践
前言
3 个月前,微信小程序推出了 web-view 组件引发了一波小高潮,笔者所在的大前端团队写过一篇浅析,详情可见:浅谈微信小程序前端生态。
我们曾大胆猜想,这一功能,可能直接导致小程序数量增长迎来一波高峰。
毕竟磨刀霍霍却一直资源不足的团队应该不少,现在可以把已有 H5 应用嵌入到小程序 web-view 容器中,以最低的开发成本坐蹭微信流量红利,何乐而不为呢?
我们也曾畅想也许“小程序页面+ web 页”混合开发(甚至 web 更重)会成为以后的新趋势。
2M 代码限制(如今已更新至 4M)使得像“转转官方”这样功能繁复的小程序必须考虑引入 web 内容,再有就是小程序审核发布机制使得它终究不能像 web 一样迭代迅速。
正好笔者所在的业务线,存在已有的 H5 应用却无对应小程序的情况。我们在开发对应小程序时也算收获了不少经验(踩了不少坑),分享给有小程序需求的朋友们~
最大的坑:不支持服务通知
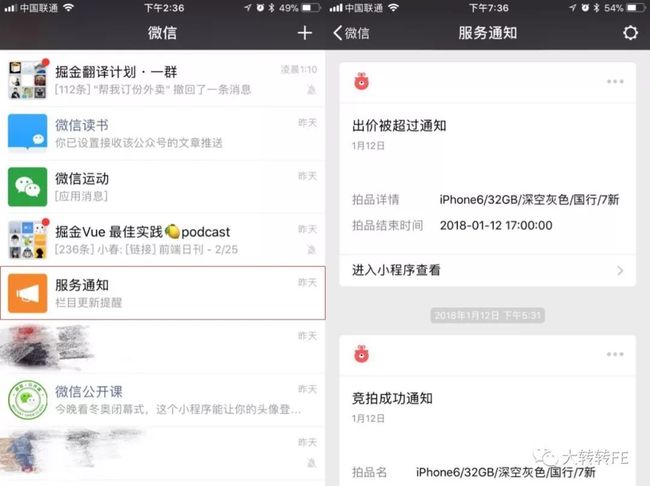
是的,web-view 不支持推送服务通知(或称模板消息)。
如图所示,类似订阅号在对话列表的模式
为什么能称为最大的坑?我们先了解一下服务通知,以下引用全部来自微信官方小程序文档。
基于微信的通知渠道,我们为开发者提供了可以高效触达用户的模板消息能力,以便实现服务闭环并提供更佳的体验。
看起来很厉害,如果咱们的小程序没这个功能会怎样?
“用完即走”是小程序的口号,没有服务通知代表失去了高效触达(召回)用户的能力,然后用户就再也回不来了,促活和留存怎么办?
很多功能不是像订阅号里看篇文章一样,几分钟就能搞定的,比如绝大部分电商的行为:从搜索、浏览比价、跟卖家交流,到加入购物车仅仅是走完了不到一半的生命周期;然后才是下单支付评价,还不包括推荐复购取消退款等等,没个15-30分钟哪里够。然而,没有用户会一直开着某个小程序,别人还要切出去聊天刷朋友圈呢。没有了化同步为异步的能力,绝大部分产品逻辑如何实现服务闭环?
一篇教你突破小程序模板消息推送限制的文章中,也总结了服务通知的「多、快、好、省」等特点。这些先不展开,我们还能看到:
该小程序近 30 天访问来源数据显示,有 20% 左右的用户通过模板消息进入小打卡,在各种来源中排名第 3 位(如果分母去掉新用户的来源,比率和排名会更高);
况且,用户基本都不会关闭微信的消息推送,相较 App 的推送和短信推送来说,小程序的推送触达率会高很多。
so,没有哪个(正经的)小程序会不支持服务通知(流氓些的比如拼多多,看了个商品能给你连着推 N 条)。试想一下没有推送通知的 APP,你的产品、运营和老板们会同意么?
为什么不支持
然而,为什么 web-view 不支持服务通知?哪里坑了?还请继续看微信官方文档里的定义。
下发条件:用户本人在微信体系内与页面有交互行为后触发
总结起来就是,支付3条、提交表单(该表单需声明为要发模板消息)1条,7天有效。
首先,这里区别了支付和提交表单两种行为,要分不同的情况上报,开始了看到没…
然后,web-view 不支持支付能力(其 JSAPI 能力不包含微信支付),这个在微信的文档里没有显式的声明,不过能在微信的 web-view 问题汇总中看到,这个也挺坑的…
其实,支付行为对小程序本身而言只是极少数的交互,大多数小程序甚至不含支付。所以我们基本还得靠表单,可问题就出在这:小程序的 web-view 和表单(form 组件) 不兼容!!!
PS:我们先区分下 form 组件,它跟 web-view 内网页的表单(form 标签)没有任何关系。
PS:RN 和 Weex 也没有 form 组件。为什么笔者一看到 form 就想到如下的图?
1999年12月发布的 HTML 4.01 Specification 就支持了 form,自 AJAX 在2005年风靡世界后,跨域、文件上传都有了 form 之外的解决方案,谁没事还用这玩意?
先不吐槽微信文档里 form 组件的定义是有多简陋,再看其 web-view 组件的定义~
web-view 组件是一个可以用来承载网页的容器,会自动铺满整个小程序页面。
何止铺满,尝试把 web-view 放在 form 组件内,form 组件都铺没了。so,自动铺满 = 页面独占 = 所有其他元素都被直接覆盖…好吧,别人在文档最下方的 Bug & Tip 里写了行小字~
综上,web-view 跟服务通知已绝缘。so,小程序里网页的交互行为不算在微信体系内!!?
我不禁回想起 Google 之前推出的 PWA(Progressive Web App),在这又有那么一丝神似。
两者同是基于 Web 的技术,开发出(或许)可替代 APP 的伪原生应用;
PWA 的推送通知因其 API 太超前和一些不知名的服务被和谐用不了(你懂的);
小程序的服务通知嘛,你要想用 web-view 做壳就发布上线也用不了。
扯远了点,但大家都说:PWA 是引领下一代潮流的 Web 技术超集,而小程序是对 Web 技术进行修(阉割)补(Hack)的(黑)魔法…
不做展开,欢迎移步:如何客观地评价「小程序」的体验? Web 在继续离我们远去
那怎么办?
由于笔者团队的业务对服务通知与支付有大量依赖,那么我们就要彻底放弃 web-view,把之前的 H5 应用全部重写至原生小程序了么?显然不是。
正如前文所说,支付仅是电商诸多环节中的一环,主要在商品 or 订单详情页(这些必须重写)。关于服务通知,通过几个重写后的原生小程序页,也能收集到足够的 form。
具体如何重写,可参考我们之前的像 Vue 一样写微信小程序-深入研究 wepy 框架。虽然 wepy 框架尝试从语法层面尽可能做到与 vue 技术栈的 web 项目同构,但是两端特性 API 兼容依旧是个棘手问题,而且毕竟两者的语法糖和生命周期函数都不一样。这里还有不少人工成本及学习与适应的过程,贴一个例子:
基于 wepy,模板部分就是个替换+适配的活,JS 麻烦些。离同构差距不小,美团您的 mpVue 呢?
具体如何收集,可参考教你突破小程序模板消息的推送限制这篇文章的做法。也如文章所说,一般大家都会在小程序页中,**把所有能点击的地方都换成 form。**如果觉得不够简单粗暴,也能在 form 中多层嵌套 form,然后让点击事件冒泡的方式来做!(谁让此 form 非彼 form 呢…够魔法么…)
剩下的业务,理论上都可以用 web-view 来实现!!!运营活动页就不说了,开放 web-view 能力最大的优势就是方便了这类需求。小程序首页,甚至配置了 tabBar 的小程序页都可以。因为我们还发现一个神奇的 feature…
大概是用了原生的 UITabBar,web-view 和 tabBar 能共存
总结
亏了 web-view 组件的及时推出,我们只需重写部分详情页和其依赖的组件,最后复盘一下。
定位:小程序的 web-view 就像是 Hybrid 客户端嵌 H5 页一样,需要一些基础能力的时候,比如支付、服务通知(IM 和召回等场景)等等,最好使用原生小程序;
兼容性:这个无须过多担心,最新的基础库统计数据,1.6.4+ 的覆盖率已达 95% 以上;
数据通信:小程序 => web-view 可以在 url 中用 search、hash 的方式,web-view => 小程序可用 bindmessage,一般用来解决分享信息传递的问题;
登录:a. web-view 内走微信授权,b. 小程序登录后再进入 web-view,并把相关 cookie 通过 url 传递给 web-view。
其它 feature(欢迎讨论和补充):
web-view 跟小程序是独立的两个环境,数据完全不通,包括 cookie、session、localStorage 等等;
但小程序内嵌 web-view 跟微信内置浏览器是一套环境,也就是说你在 web-view 里面留下的以上痕迹,到微信里内置浏览器打开也有;
在两种环境下,不太容易区分到底是什么环境,小程序官方给的判断方法是 window.__wxjs_environment === 'miniprogram',但是在 web-view 进入第二页时候,安卓机下这个变量就 undefined 了。
其它的坑(常见错误):
打开的域名没有在小程序管理后台设置业务域名(注意是业务域名,不是服务器域名);
打开的页面 302 过去的地址也必须设置过业务域名;
页面可以包含 iframe,但是 iframe 的地址必须为业务域名;
打开的页面必须为 https 服务;
开发者自己检查自己的 https 服务是否正常,测试方法:普通浏览器打开对应的地址; 等等,详情请移步 web-view 问题汇总(https://developers.weixin.qq.com/blogdetail?action=get_post_info&lang=zh_CN&token=585555149&docid=ebfd9e5ec9986b4f23c41f8d8bbf2730)查阅,或在该帖子里留言。