从零开始学微信小程序开发:7 交互反馈
如”正在加载“的提示和图标,用户就会知道系统还在工作。
7.1 等待提示
loading组件:
wx.showToast的API:建议使用这个
loading组件:显示提示信息及动画图标的组件。
创建loading子目录
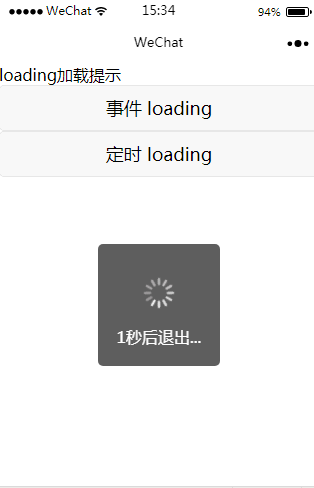
loading加载提示
加载中,单击退出...
{{time}}秒后退出...
data: {
hidden: true,
hidden2: true,
time: 5
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var self = this;
//定时器(每秒执行1次)
setInterval(function() {
var h2 = self.data.hidden2; //获取第2个loading组件的隐藏状态
var t = self.data.time; //获取延时值
if (!h2) { //如果第2个loading组件显示
t = t - 1;
if (t > 0) {
self.setData({ //更新数据
time: t
})
}
}
}, 1000);
},
//第1个loading组件的单击事件
loadingtap: function() {
this.setData({
hidden: true
})
},
//loading按钮的事件处理函数
loadingTap1: function() {
this.setData({
hidden: false
})
},
//定时loading按钮的事件处理函数
loadingTap2: function() {
this.setData({
hidden2: false,
time:5 //初始化延时值
})
var self = this;
//定时器(5秒后执行)
setTimeout(function() {
self.setData({
hidden2: true
})
}, 5000)
},- 加载后台数据需要一段时间,显示一个正在加载的提示信息。
- 向后台提交数据时显示一个正在保存的提示信息
7.2 用toast显示提示信息
toast组件:有以下3个属性:
- hidden:
- duration:单位为毫秒
- bindchange:duration延时后触发的事件函数
7.3 使用新版API显示提示
loading组件和toast组件将逐渐被废弃
wx.showToast接口函数:接收一个Object的参数,通过以下属性来设置提示框:
- title:要显示的提示内容
- icon:提示中的图标,只支持”success“,"loading"
- duration:延迟时间,单位毫秒,最大10000
- success:一个回调函数,接口调用成功后执行
- fail:失败
- complete:接口调用结束回调(无论成功与失败)
创建showtoast子目录
showtoast提示
//第1个按钮的单击事件
showtoast1Tap: function() {
wx.showToast({
title: "默认1.5秒关闭loading消息提示",
icon: "loading",
success: function() {
console.log("success")
},
complete: function() {
console.log("complete")
}
});
},
//第2个按钮的单击事件
showtoast2Tap: function () {
wx.showToast({
title: "5秒关闭loading消息提示",
icon: "success",
duration: 5000,
success: function () {
console.log("success")
},
complete: function () {
console.log("complete")
}
});
},7.4 用modal组件显示弹出框
实际应用中,系统弹出的提示信息希望得到用户的反馈,从而决定系统下一步要执行的操作。
modal组件:模式对话框,有较多的属性,常用属性如下:
- title:设置对话框的标题
- hidden:是否隐藏
- no-cancel:是否隐藏取消按钮
- confirm-text:confirm按钮的文字
- cance-text:
- bindconfgi:确认回调函数
- bindcancel:单击取消及屏蔽层(背景)时执行的回调函数
在弹出框中输入内容:使用表单
创建modal子目录
data: {
modalHidden: true,
modalHidden2: true
},
//按钮单击事件
modalTap: function(e) {
this.setData({
modalHidden: false
})
},
//弹出框的确认按钮事件
modalConfirm: function(e) {
this.setData({
modalHidden: true
});
console.log(e);
},
//弹出框的取消按钮事件
modalCancel: function (e) {
this.setData({
modalHidden: true
});
console.log(e);
},
//按钮2单击事件
modalTap2: function (e) {
this.setData({
modalHidden2: false
})
},
//change事件
modalChange2: function (e) {
this.setData({
modalHidden2: true
});
console.log(e);
},
model模式对话框
您是否真的要退出应用?
性别:
7.5 使用新版API显示弹出框
modal组件也将逐渐被废弃
wx.showModal的接口函数:参数为一个Object对象,常用的属性如下:
- title:标题
- content:提示内容
- showCancel:是否显示取消
- cancelText:
- cancelColor:
- confirmText:
- confirmColor:
- success:
- fail:
- complete:
modalTap3: function() {
wx.showModal({
title: '提示',
content: '内容',
})
}7.6 底部弹出菜单
action-sheet组件:单击界面某个部分时,在底部弹出一个列表
有两个子组件:actioon-sheet-item(菜单选项),action-sheet-cancel(取消选项,会触发change事件)
wx.showActionSheet的接口函数,参数为一个Object对象啊,常用属性:
- itemList:菜单项数组,最大为6
- itemColor:文字颜色,默认为#000000
- success:参数对象有2个参数,cancel(用户是否取消),tapIndex(返回单击菜单项序号,从上到下的顺序)
- fail:
- complete:
actionSheetTap2: function(e) {
var items = ['菜单1', '菜单2', '菜单3', '菜单4'];
wx.showActionSheet({
itemList: items,
success: function(res) {
console.log("success");
console.log(res);
if (!res.cancel) { //不是单击“取消”菜单项
console.log(res.tapIndex)
}
},
complete: function(e) {
console.log("complete");
console.log(e);
}
})
},