手把手教你开发微信小程序中的插件
继上次 手把手教你实现微信小程序中的自定义组件 已经有一段时间了(不了解的小伙伴建议去看看,因为插件很多内容跟组件相似),今年3月13日,小程序新增了 小程序**「插件」 功能,以及开发者工具新增 「代码片段」**功能,即在小程序基础库 1.9.6 版本上,允许开发者开发插件,同时将插件提供给其它小程序使用,这无疑给开发者带来了福音,因为不同的小程序之间可以共享代码啊,这将省去不少的开发成本了~
小程序插件接入
小程序插件不像自定义组件那样,很方便的就可以嵌在自己的代码中了,它是需要去官网开通小程序插件功能才能使用的,详细的接入流程和文档可以阅读官方的小程序插件接入指南,当然这不是我们本篇文章的重点,本篇文章重点是教你如何开发一个微信小程序插件~
具体实现
建立模板
要开发一个小程序插件,前期准备要充分,我们打开在开发者工具中,我们按照正常步骤新建一个小程序项目,并选择 「建立插件快速启动模板」 ,没有 AppID 的小伙伴我建议去官网注册一个,因为缺乏 AppID ,不仅部分功能受到限制,也不方面在真机上调试~
项目结构
插件项目建立完成之后,开发者工具就会自动新建一个插件项目,官网给的示例项目的结构如下:
我们先大概了解一下~
项目中包含了两个目录:
miniprogram目录:放置的是一个小程序,该小程序是用于调试、测试插件用的。plugin目录:插件代码的存放目录,用于放置我们开发的插件
前者就跟普通小程序一样,我们可以正常开发,后来用来插件调试、预览和审核,不同的是 app.json 和 project.config.json 里多了一些关于插件的配置而已,这些也都是官方帮你完成了,一般也不用配置,当然我们也可以根据自己的实际项目需求做对应的调整~
plugin 插件文件夹下存放的插件的目录结构大概如下:
api: 接口插件文件夹,可以存放插件所需的接口components: 插件提供的自定义组件文件夹, 中自定义组件可以有多个index.js: 插件入口文件,可以在这里export一些js接口,供插件使用者使用plugin.json: 插件的配置文件,主要说明有哪些自定义组件可以供插件外部调用,并标识哪个js文件是插件的js接口文件,默认的配置形式如下:
{
"publicComponents": {
"list": "components/list/list"
},
"main": "index.js"
}
具体实现
有些人可能纳闷了?觉得官方不是现成的示例了,为啥我还要写这篇文章呢?在我看来,官网给的示例过于简单,不足以展示插件的用法,官方给的示例中很多东西都没有涉及到,只是单纯的数据列表渲染,没有交互,这在实际开发中几乎是不存在的,大部分情况下,我们都是要通过插件的回调来进行一系列操作,本篇文章就是专门针对微信官网示例的痛点,分享一下自己的实现过程和思路~
ok,老规矩,首先先定一个小目标,我们要实现一个省市区选择器的插件,并在点击提交按钮的时候把数据提交过去,大整效果如下图所示~
Step1
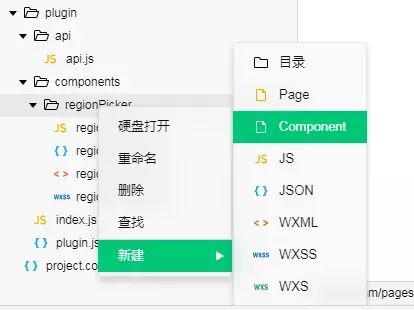
首先,我们在 components 组件文件中创建一个 regionPicker 文件夹,用来开发我们的省市区选择器,我们右击选择创建 component 并命名完毕后,就会产生组件的组成部分,即 .wxml、 .wxss 、 .json 、 .js 四个文件,我们为了方便,就直接采用微信自带的 picker 实现~
代码如下:
结构 regionPicker.wxml
省市区选择器 当前选择:{{region[0]}},{{region[1]}},{{region[2]}}
样式 regionPicker.wxss
-
.section{ -
padding: 20rpx; -
} -
.section-title{ -
font-size: 30rpx; -
line-height: 40rpx; -
text-align: center; -
color: #666; -
} -
.picker{ -
margin: 20rpx auto; -
text-align: center; -
font-size: 30rpx; -
color: #666; -
}
js regionPicker.js
Component({
properties : {
region : {
type : Array ,
value: ['北京市', '北京市', '东城区']
}
},
data: {
},
methods : {
bindRegionChange(e){
this.setData({
region: e.detail.value
})
}
})
跟我们书写自定义组件基本相同,数据绑定在 region 字段,方法声明在 methods 对象中,关于自定义组件中 js 文件中的书写还不是很熟的小伙伴,可以看看官方 Component构造器 和 我上篇文章自定义组件开发中对其的一些介绍和理解~
Step2
到这里,你已经实现了一个自定义的组件,如何将其以插件的形式让其他小程序应用呢,需要配置两个地方,一个是 plugin.json ,声明我们的插件;
plugin.json
{
"publicComponents": {
"regionPicker" : "components/regionPicker/regionPicker"
},
"main": "index.js"
}
另一个是在我们需要的页面中去引入(这里是 index.wxml ),修改 index.json ,引入插件
index.json
{
"usingComponents": {
"regionPicker" : "plugin://myPlugin/regionPicker"
}
}
接着页面中调用一下即可
index.wxml
现在你看到的效果基本也就是下图这样了~
嗯,看起来功能都正常,好像也没什么问题啊~
不对,好像又有问题了,我切换后的数据怎么传过来,我点击提交按钮的时候怎么穿我选择区域呢,确实是,我们接着看~
Step3
我们接下来就要解决上面的问题,首先,我们有了之前开发组件的经验,应该都知道,我们刚才是在 properties 字段中声明的 region ,那么我们当然可以对它进行修改,我们在 pages/index/index.js中的 data 字段中也声明一个 region ,不同的是我们将它的值设置为 region: ['广东省', '广州市', '海珠区'] , 再将其绑定到我们的插件上
嗯,其实回调触发也很简单,有过自定义组件开发经验的小伙伴应该早都想到了,跟自定义组件一样,我们只需要在组件 change 的时候触发回调就可以了,即我们修改 regionPicker.js 的 bindRegionChange 方法如下:
bindRegionChange(e){
this.setData({
region: e.detail.value
})
// 触发回调
this.triggerEvent("changeEvent", { region: this.data.region})
}
我们把每次的改变值通过回调传进去,这样我们直接在 pages/index/index.wxml 中定义 index.js 中的 changeEvent 方法即可.
pages/index/index.js
Page({
data: {
region: ['广东省', '广州市', '海珠区']
},
submit(){
console.log(this.data.region)
},
changeEvent(e){
console.log(e)
this.setData({
region : e.detail.region
})
},
onLoad(){
}
})
这样,每次选择区域后,通过回调触发,我们就可以通过 e.detail 拿到我们想要的数据了~
到这里,插件的数据交互传递基本没什么问题了~ 想想,我们还有什么没有用到的呢,插件的 api 接口,ok,我们接下来就看看这个怎么使用~
Step4
我们知道了 api 的文件夹的作用是定义插件的一些接口,我们可以定义以下几个方法:
api.js
-
let systemInfo = null; -
// 获取插件信息 -
function getPluginInfo() { -
return { -
name : 'regionPicker' , -
version : '1.0.0' , -
date : '2018-04-14' -
} -
} -
//设置设备信息 -
function setSystemInfo(value){ -
systemInfo = value; -
} -
//获取设备信息 -
function getSystemInfo(){ -
return systemInfo; -
} -
module.exports = { -
getPluginInfo , -
getSystemInfo , -
setSystemInfo -
}
后面通过 exports 把想要用的接口暴露出去~
还记得我们之前的插件入口文件 index.js 么,现在它就要派上用场了,我们在 index.js 文件中引入我们的 api.js ,这样我们就可以在插件加载的时候对其进行一些操作,我这里只是单纯的获取了当前用户的设备信息而已:
-
// 插件入口文件 -
var data = require('./api/data.js') -
var api = require('./api/api.js') -
// 获取设备信息 -
wx.getSystemInfo({ -
success: function (res) { -
// 存数据 -
api.setSystemInfo( -
{ -
model: res.model, -
system: res.system -
} -
) -
}, -
}) -
module.exports = { -
getData: data.getData, -
setData: data.setData, -
getPluginInfo: api.getPluginInfo, -
getSystemInfo: api.getSystemInfo -
}
后面我们还看到了 exports 了两个方法 getPluginInfo 和 getSystemInfo ,这里暴露出去的方法是方面在插件外部使用,给插件调用者提供接口~
Step5
我们引入插件后,如何调用插件的接口呢?
其实也很简单,我们只需要在对应的 js 文件中( 这里是 pages/index/index.js )通过 var plugin = requirePlugin("myPlugin") 引入插件后就可获得对应的接口。
现在在页面 onLoad 的时候我们打印一下 plugin ,控制台输出如下内容:
onLoad:function(){
console.log(plugin);
}
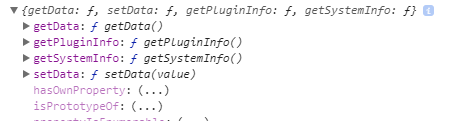
看到 plugin 的内容刚好就是我们之前在 index.js 中通过 exports 暴露出去的接口,我们调用试试看~
var PluginInfo = plugin.getPluginInfo()
console.log(PluginInfo);
返回如下内容:
接口数据也能完美的获取,棒棒哒~
插件demo:https://github.com/SongXiaoLu/-demo-.git
--------------------- 本文来自 嵩小卢 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/sxl131415/article/details/80484911?utm_source=copy