HTML | 行内元素与块级元素你不得不知道的知识点
无论是初学者或者是即将面试的前端工程师,行内元素及块级元素都是非常重要的知识点,在布局设置宽高和边距时经常由于混淆行内元素及块级元素出现问题。
一、显示元素
(一)块级元素
div、p、h1-h6、form、ul、ol、dl、dt、dd、li、table、tr、td、th、hr、blockquote、address、table、menu、pre
HTML5:header、section、article、footer等等,还有一些没有列举的是在日常代码中不是非常常用
通过图片能够得到块级元素的几个特点:
1.块级元素独占一行,当没有设置宽高时,它默认设置为100%
2.块级元素允许设置宽高,width、height、margin、padding、border都可控制
3.块级元素可以包行内元素、块级元素
(二)、行内元素(内联函数)及行内块元素
(1)
span、img、a、label、code、input、abbr、em、b、big、cite、i、q、textarea、select、small、sub、sup,strong、u
button(display:inline-block)
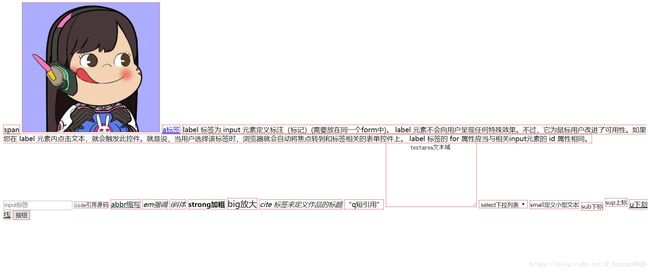
通过图片可以得知:
1.行内元素不能独占一行,与其他行内元素排成一行
2.行内元素不能设置width、height、margin、padding
3.行内元素默认宽度为其content宽度
4.行内元素只能包括文字或行内元素、行内块元素,不能包括块级元素
5.display:inline-block:行内块元素与行内元素属性基本相同即不能独占一行,但是可以设置width及height
(2)有一些特别的行内元素可以设置宽高
替换元素:、、