- SpringMVC中spring-config.xml和web.xml配置
W厚积薄发
小工具web.xml模板
web.xml配置模板springmvcorg.springframework.web.servlet.DispatcherServletcontextConfigLocationclasspath:springmvc-config3.xml1springmvc/CharacterEncodingFilterorg.springframework.web.filter.CharacterEncod
- RESTful API与Spring MVC注解结合详解
龙阳ω
springmvcrestfulspringmvcjava
1、RESTfulAPIRESTfulAPI,全称为RepresentationalStateTransfer(表述性状态转移)的API,是现代Web服务中最为流行的架构风格之一。其核心思想是将网络中的资源抽象为一系列URL,客户端通过HTTP协议对这些URL进行访问和操作,从而实现资源的获取、创建、更新和删除等操作。使用HTTP协议中的方法(GET、POST、PUT、DELETE等)来表示对资源
- 手动配置springMVC4的方法
架构默片
javajavaspringMVC4springMVC
手动配置springMVC4的方法一开始网上查了N多文章都是拿maven装的,而且配置文件都一堆一堆的特别乱,不容易让人明白,所以这里提供一个最基本的HELLOWORLD创建一个动态的WEB工程DnamicWebProbject导入如下包commons-logging-1.1.3.jarspring-aop-4.0.0.RELEASE.jarspring-beans-4.0.0.RELEASE.j
- JAX-WS与JAX-RS比较分析及与SpringMVC集成实现
零度anngle
SpringMVCRestfulspringmvcJAX-RSJAX-WS
1、导言过去几年,REST逐渐成为影响Web框架、Web协议与Web应用设计的重要概念。如果你还不了解REST,那这个简短的介绍将有助你快速掌握REST,此外还可以点击这里了解关于REST的更多信息。现在有越来越多的公司希望能以简单而又贴合Web架构本身的方式公开WebAPI,因此REST变得越来越重要也就不足为奇了。使用Ajax进行通信的富浏览器端也在朝这个目标不断迈进。这个架构原则提升了万维网
- 基于微信小程序的电影院订票选座系统的设计与实现,SSM+Vue+毕业论文+开题报告+任务书+指导搭建视频
初尘屿风
Javaweb毕业设计初尘屿风微信小程序vue.js小程序
本系统包含用户、管理员两个角色。用户角色:注册登录、查看首页电影信息推荐、查看电影详情并进行收藏预定、查看电影资讯、在线客服、管理个人订单等。管理员角色:登录后台、管理电影类型、管理放映厅信息、管理电影信息、管理用户信息、管理订单等。运行环境jdk8+mysql+IntelliJIDEA+maven3+微信开发者工具项目技术Spring+SpringMvc+Mybatis+html+css+js+
- Vue 中 MVVM、MVC 和 MVP 模式的区别
AC-PEACE
vue.jsmvc前端
1)MVC模式(Model-View-Conitroler):·Model:数据层,负责与数据库或远程服务器交互,存取和操作数据。·View:视图层,负责用户界面的呈现。它不包含任何业务逻辑,仅显示从Model获得的数据。·Controller:控制器层,协调Model和View,处理用户输入并更新Model和View.2)MVP模式(Model-View-Presenter):·Model:与M
- 设计模式 笔记10 | 适配器模式 在源码中的应用 | Spring源码的 AOP 注册中心存储了不同的适配器实现 | SpringMVC源码doDisPatch方法里的 HandlerAdapter
「已注销」
设计模式设计模式适配器模式spring
文章目录一、适配器模式知识回顾二、类适配器使用案例之拓展登陆业务2.1模拟登陆的旧系统2.2旧系统拓展【类适配器】2.3旧系统拓展【接口适配器】三、适配器模式在Spring源码中的应用四、SpringMVC中的适配器模式五、总结参考资料一、适配器模式知识回顾适配器定义:将一个类的接口转换成另一种目标接口,使得原本由于接口不兼容而不能一起工作的类能一起工作适配器分类:类结构型模式(耦合读较高)和对象
- 用 Python 撸一个 Web 服务器-第9章:项目总结
pythonweb
项目总结本教程带大家一起实现了一个TodoList程序,包含基础的增删改查功能,和用户登录认证。这也是Web开发中最常见的需求。我画了一张思维导图,帮助你从宏观的角度来概览TodoList程序,加深你对Web开发的理解。TodoList项目整体思路参考MVC设计模式。有意设计utils/目录专门用来存储一些工具方法,这些工具方法通常比较独立,尽量不从外部模块导入依赖,其他模块需要某个工具方法时从u
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- Spring Boot集成Spring MVC:快速搭建Web应用
软件职业规划
springspringspringbootmvc
在SpringBoot项目中集成SpringMVC是一个非常常见的需求。SpringBoot已经内置了对SpringMVC的支持,因此集成过程相对简单。1.创建SpringBoot项目你可以通过以下方式创建一个SpringBoot项目:使用SpringInitializr(start.spring.io)在线生成项目。使用IDE(如IntelliJIDEA或Eclipse)的SpringBoot插
- SpringBoot系列——WebMvcConfigurer介绍
OkidoGreen
SpringBoot-原理
为什么要使用WebMvcConfigurer?WebMvcConfigurer是一个接口,提供很多自定义的拦截器,例如跨域设置、类型转化器等等。可以说此接口为开发者提前想到了很多拦截层面的需求,方便开发者自由选择使用。由于Spring5.0废弃了WebMvcConfigurerAdapter,所以WebMvcConfigurer继承了WebMvcConfigurerAdapter大部分内容。Web
- ASP.NET MVC实现layui富文本编辑器应用
福伴
先看看视图层在视图层,使用的是视图助手–HtmlHelper,代替我们网页中传统的表单标签元素,其中的m代表实体模型。通过视图助手,为我们生成id和name属性相同的textarea标签。备注:在ASP.NETMVC中,能提交表单数据的元素(各种类型的input标签,textarea等),其属性name的值于实体模型中的属性名相同时,传递到控制器中的实体模型或参数,会自动进行映射,方便前端到后台的
- ASP.NET MVC或者.net Core mvc 页面使用富文本控件的 保存问题
weixin_30949361
https://blog.csdn.net/leftfist/article/details/69629394目前在做的项目存在XSS安全漏洞!原因是有一些页面使用了富文本编辑框,为了使得其内容可以提交,为相关action设置了[ValidateInput(false)]特性:[HttpPost][ValidateInput(false)]publicActionResultMailPreview
- SpringBoot Spring MVC
深度视觉机器
SpringBootspringboot
一、初始SpringMVC1.1什么是SpringMVC1、SpringMVC是Spring框架的一部分 SpringMVC是一种轻量级的、基于MVC的Web层应用框架。SpringMVC通过把模型-视图-控制器分离,将Web层进行职责解耦,把复杂的web应用分成逻辑清晰的几部分,简化开发,减少出错,方便组内开发人员之间的配合。
- ASP.NET MVC5配置百度富文本编辑器
plcc123
ASP.NETMVCc#
简单说一下,.netMVC5如何配置百度富文本编辑器吧。1、首先去下载百度富文本编辑器2、解压放到项目文件夹Content/ueditor3、在视图里面添加@Scripts.Render("~/bundles/jqueryval","~/Content/ueditor/ueditor.config.js","~/Content/ueditor/editor_api.js","~/Content/u
- SpringBoot中实现WebMvcConfigurer,配置跨域无效
TNTnine
Springspringbootjava后端
跨域配置如下:@ConfigurationpublicclassCorsConfigimplementsWebMvcConfigurer{/***跨域配置*-Access-Control-Allow-Origin的介绍:*-https://blog.csdn.net/MicroAnswer/article/details/102913571*-SpringMVC路径匹配规则:*-1、https:/
- Spring MVC 的核心以及执行流程
小马不敲代码
JAVA相关框架springmvcjava
SpringMVC的核心SpringMVC是Spring框架中的一个重要模块,它采用了经典的MVC(Model-View-Controller)设计模式。MVC是一种软件架构的思想,它将软件按照模型(Model)、视图(View)和控制器(Controller)三个核心组件来划分,以提高应用程序的可维护性、可测试性和可扩展性。•模型(Model):表示应用程序中的数据和业务逻辑。在SpringMV
- WebMvcConfigurer 介绍
boy快快长大
解决问题合集javaspring
WebMvcConfigurer介绍1.什么是WebMvcConfigurer介绍2.WebMvcConfigurer接口常用的方法3.使用WebMvcConfigurer实现跨域4.使用WebMvcConfigurer配置拦截器5.使用WebMvcConfigurer配置静态资源5.1配置外部目录(本地文件系统)详细解释6.使用WebMvcConfigurer配置视图解析6.1详细说明6.1.1
- 模型/视图编程
潦潦
Qtqt开发语言
1.MVC包含模型(Model表示数据)、视图(View用户界面)、控制器(Controller界面对用户输入的反应方式)三部分,Qt中还引入了委托(Delegate,又称代理)来对用户输入进行灵活处理,使用它可以定制数据的渲染和编辑方式。QAbstractItemModel是模型的抽象基类TheQAbstractItemModelclassprovidestheabstractinterface
- Qt - MVC模型/视图编程
骆驼胡杨
Qtqt
MVC模型/视图编程Qt中的模型/视图架构用来实现大量的数据存储、处理及显示。MVC(Model-View-Controller)包括了3个组件:模型(Model)是应用对象,用来表示数据;视图(View)是模型的用户界面,用来显示数据;控制(Controller)定义了用户界面对用户输入的反应方式。委托(Delegate)用于定制数据的渲染和编辑方式。1.模型所有的模型都基于QAbstractI
- Qt模型/视图结构
十年编程老舅
QT开发qtqt开发Qt模型qt教程C++
MVC设计模式是起源于Smalltalk的一种与用户界面相关的设计模式。通过使用此模式,可以有效地分离数据和用户界面。MVC设计模式包括三个元素:表示数据的模型(Model)、表示用户界面的视图(View)和定义了用户在界面上操作的控制器(Controller)。与MVC设计模式类似,Qt引入了模型/视图结构用于完成数据与界面的分离,即InterView框架。但不同的是,Qt的InterView框
- SpringMVC的工作原理
冰糖心书房
2025Java面试系列java
SpringMVC工作原理详解SpringMVC是Spring框架中用于构建Web应用程序的模块。它基于MVC(Model-View-Controller)设计模式,提供了一种清晰且可维护的方式来处理Web请求和生成响应。以下是SpringMVC工作原理的详细说明,包括各个组件的作用以及它们如何协同工作:1.用户发起请求(BrowserRequest):用户在浏览器输入URL,发起一个HTTP请求
- C#、ASP、ASP.NET、.NET、ASP.NET CORE区别、ASP.NET Core其概念和特点、ASP.NET Core个人心得体会
手中的风筝664
c#asp.net.net
C#是一种面向对象的编程语言,主要用于开发跨平台的应用程序。它是.NET框架的一部分,并且可以在.NET平台上运行。ASP(ActiveServerPages)是一种用于构建动态Web页面的技术,使用VBScript或JScript作为服务器端脚本语言。它是早期的Microsoft技术,现已逐渐过时。ASP.NET是微软推出的下一代Web应用程序开发技术,它提供了更强大、更高效的功能和工具。ASP
- C#面:.Net、ASP.Net、C#、VisualStudio之间的关系是什么
那个那个鱼
c#C#面试题c#.net开发语言
C#是一种编程语言,它是由微软开发的,用于开发各种类型的应用程序,包括桌面应用程序、Web应用程序和移动应用程序等。C#是一种面向对象的语言,它具有强大的类型安全性和丰富的库支持。.NET是一个软件开发框架,它由微软开发和维护。.NET框架提供了一个运行时环境和一系列的类库,用于简化和加速应用程序的开发过程。C#是.NET框架的一种主要编程语言,但.NET框架也支持其他编程语言,如VB.NET和F
- spring boot的约定大于配置
猿二哈
springbootjavaspring
约定大于配置是一种系统设计思想(软件设计的范式),它能够帮助我们免去许多在写程序时需要配置且只需要配置一次的操作(减少对配置项的维护,)springboot就是基于这种思想下的产物,(类似spring框架下的脚手架,能够快速开发基于spring下的应用程序)(免去了在开发应用程序时只需配置一次的操作,比如维护web.xml文件,dispatchservelet(springMVC中的文件)文件,应
- asp.net core系统记录当前在线人数
王焜棟琦
asp.netcore后端asp.netcore
实时记录当前在线人数,登录后保持120秒在线状态,在线状态保存在缓存中,采用滑动过期,在120秒内请求了系统,自动续活120秒;超过时间则移除用户在线状态;需要在登录过滤器标记用户在线状态需要排除循环请求的url,比如定时请求的待办数量登录成功后标记用户在线web记录当前在线人数状态usingSystem;usingSystem.Collections.Generic;usingSystem.Li
- 拷打,数据库面经!
go
数据库必会面试题1.请解释数据库中的MVCC(多版本并发控制)机制,并说明其在MySQLInnoDB中的具体实现方式?答案:MVCC是一种通过维护数据的历史版本实现高并发的技术,允许读操作不阻塞写操作,写操作不阻塞读操作。在MySQLInnoDB中,MVCC通过以下机制实现:隐藏字段:每行数据包含DB_TRX_ID(最近修改的事务ID)和DB_ROLL_PTR(回滚指针,指向UndoLog记录)。
- 什么是MVC?什么是SpringMVC?什么是三层架构?
m0_74824802
面试学习路线阿里巴巴mvc架构
文章目录应用分层什么是MVC?什么是SpringMVC?三层架构三层架构和MVC的关系应用分层在讲解什么是MVC之前,先来理解一下什么是应用分层。应用分层是一种软件开发设计思想,将应用程序划分成N个层次,每个层次都分别负责自己的职责,多个层次之间来协同提供完整的功能,根据项目的复杂度,将项目分成三层或四层等。举个例子:比如,一个公司创始初期,创始人要身兼数职,既要做财务,又要做人事,又要做行政,但
- asp.net javascrip获取session的值_一篇文章搞定 Django Cookie 与 Session
weixin_39962285
asp.nethtml获取session的值session保存密码session失效前端怎么获取session的值
cookieCookie的由来大家都知道HTTP协议是无状态的。无状态的意思是每次请求都是独立的,它的执行情况和结果与前面的请求和之后的请求都无直接关系,它不会受前面的请求响应情况直接影响,也不会直接影响后面的请求响应情况。一句有意思的话来描述就是人生只如初见,对服务器来说,每次的请求都是全新的。状态可以理解为客户端和服务器在某次会话中产生的数据,那无状态的就以为这些数据不会被保留。会话中产生的数
- java word在线编辑_[原创]Java开发在线打开编辑保存Word文件(支持多浏览器)
嘻嘻哈哈哦哦吧
javaword在线编辑
Java调用PageOffice实现在线编辑保存Word文件(以jsp调用为例,支持SSM、SSH、SpringMVC等流行框架)1.下载PageOffice开发包:http://www.zhuozhengsoft.com/dowm/下载PageOfficeforJAVA2.以Myeclipse为例,新建一个WebProject,比如:wordonline3.解压PageOffice开发包,拷贝“
- C/C++Win32编程基础详解视频下载
择善Zach
编程C++Win32
课题视频:C/C++Win32编程基础详解
视频知识:win32窗口的创建
windows事件机制
主讲:择善Uncle老师
学习交流群:386620625
验证码:625
--
- Guava Cache使用笔记
bylijinnan
javaguavacache
1.Guava Cache的get/getIfPresent方法当参数为null时会抛空指针异常
我刚开始使用时还以为Guava Cache跟HashMap一样,get(null)返回null。
实际上Guava整体设计思想就是拒绝null的,很多地方都会执行com.google.common.base.Preconditions.checkNotNull的检查。
2.Guava
- 解决ora-01652无法通过128(在temp表空间中)
0624chenhong
oracle
解决ora-01652无法通过128(在temp表空间中)扩展temp段的过程
一个sql语句后,大约花了10分钟,好不容易有一个结果,但是报了一个ora-01652错误,查阅了oracle的错误代码说明:意思是指temp表空间无法自动扩展temp段。这种问题一般有两种原因:一是临时表空间空间太小,二是不能自动扩展。
分析过程:
既然是temp表空间有问题,那当
- Struct在jsp标签
不懂事的小屁孩
struct
非UI标签介绍:
控制类标签:
1:程序流程控制标签 if elseif else
<s:if test="isUsed">
<span class="label label-success">True</span>
</
- 按对象属性排序
换个号韩国红果果
JavaScript对象排序
利用JavaScript进行对象排序,根据用户的年龄排序展示
<script>
var bob={
name;bob,
age:30
}
var peter={
name;peter,
age:30
}
var amy={
name;amy,
age:24
}
var mike={
name;mike,
age:29
}
var john={
- 大数据分析让个性化的客户体验不再遥远
蓝儿唯美
数据分析
顾客通过多种渠道制造大量数据,企业则热衷于利用这些信息来实现更为个性化的体验。
分析公司Gartner表示,高级分析会成为客户服务的关键,但是大数据分析的采用目前仅局限于不到一成的企业。 挑战在于企业还在努力适应结构化数据,疲于根据自身的客户关系管理(CRM)系统部署有效的分析框架,以及集成不同的内外部信息源。
然而,面对顾客通过数字技术参与而产生的快速变化的信息,企业需要及时作出反应。要想实
- java笔记4
a-john
java
操作符
1,使用java操作符
操作符接受一个或多个参数,并生成一个新值。参数的形式与普通的方法调用不用,但是效果是相同的。加号和一元的正号(+)、减号和一元的负号(-)、乘号(*)、除号(/)以及赋值号(=)的用法与其他编程语言类似。
操作符作用于操作数,生成一个新值。另外,有些操作符可能会改变操作数自身的
- 从裸机编程到嵌入式Linux编程思想的转变------分而治之:驱动和应用程序
aijuans
嵌入式学习
笔者学习嵌入式Linux也有一段时间了,很奇怪的是很多书讲驱动编程方面的知识,也有很多书将ARM9方面的知识,但是从以前51形式的(对寄存器直接操作,初始化芯片的功能模块)编程方法,和思维模式,变换为基于Linux操作系统编程,讲这个思想转变的书几乎没有,让初学者走了很多弯路,撞了很多难墙。
笔者因此写上自己的学习心得,希望能给和我一样转变
- 在springmvc中解决FastJson循环引用的问题
asialee
循环引用fastjson
我们先来看一个例子:
package com.elong.bms;
import java.io.OutputStream;
import java.util.HashMap;
import java.util.Map;
import co
- ArrayAdapter和SimpleAdapter技术总结
百合不是茶
androidSimpleAdapterArrayAdapter高级组件基础
ArrayAdapter比较简单,但它只能用于显示文字。而SimpleAdapter则有很强的扩展性,可以自定义出各种效果
ArrayAdapter;的数据可以是数组或者是队列
// 获得下拉框对象
AutoCompleteTextView textview = (AutoCompleteTextView) this
- 九封信
bijian1013
人生励志
有时候,莫名的心情不好,不想和任何人说话,只想一个人静静的发呆。有时候,想一个人躲起来脆弱,不愿别人看到自己的伤口。有时候,走过熟悉的街角,看到熟悉的背影,突然想起一个人的脸。有时候,发现自己一夜之间就长大了。 2014,写给人
- Linux下安装MySQL Web 管理工具phpMyAdmin
sunjing
PHPInstallphpMyAdmin
PHP http://php.net/
phpMyAdmin http://www.phpmyadmin.net
Error compiling PHP on CentOS x64
一、安装Apache
请参阅http://billben.iteye.com/admin/blogs/1985244
二、安装依赖包
sudo yum install gd
- 分布式系统理论
bit1129
分布式
FLP
One famous theory in distributed computing, known as FLP after the authors Fischer, Lynch, and Patterson, proved that in a distributed system with asynchronous communication and process crashes,
- ssh2整合(spring+struts2+hibernate)-附源码
白糖_
eclipsespringHibernatemysql项目管理
最近抽空又整理了一套ssh2框架,主要使用的技术如下:
spring做容器,管理了三层(dao,service,actioin)的对象
struts2实现与页面交互(MVC),自己做了一个异常拦截器,能拦截Action层抛出的异常
hibernate与数据库交互
BoneCp数据库连接池,据说比其它数据库连接池快20倍,仅仅是据说
MySql数据库
项目用eclipse
- treetable bug记录
braveCS
table
// 插入子节点删除再插入时不能正常显示。修改:
//不知改后有没有错,先做个备忘
Tree.prototype.removeNode = function(node) {
// Recursively remove all descendants of +node+
this.unloadBranch(node);
// Remove
- 编程之美-电话号码对应英语单词
bylijinnan
java算法编程之美
import java.util.Arrays;
public class NumberToWord {
/**
* 编程之美 电话号码对应英语单词
* 题目:
* 手机上的拨号盘,每个数字都对应一些字母,比如2对应ABC,3对应DEF.........,8对应TUV,9对应WXYZ,
* 要求对一段数字,输出其代表的所有可能的字母组合
- jquery ajax读书笔记
chengxuyuancsdn
jQuery ajax
1、jsp页面
<%@ page language="java" import="java.util.*" pageEncoding="GBK"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()
- JWFD工作流拓扑结构解析伪码描述算法
comsci
数据结构算法工作活动J#
对工作流拓扑结构解析感兴趣的朋友可以下载附件,或者下载JWFD的全部代码进行分析
/* 流程图拓扑结构解析伪码描述算法
public java.util.ArrayList DFS(String graphid, String stepid, int j)
- oracle I/O 从属进程
daizj
oracle
I/O 从属进程
I/O从属进程用于为不支持异步I/O的系统或设备模拟异步I/O.例如,磁带设备(相当慢)就不支持异步I/O.通过使用I/O 从属进程,可以让磁带机模仿通常只为磁盘驱动器提供的功能。就好像支持真正的异步I/O 一样,写设备的进程(调用者)会收集大量数据,并交由写入器写出。数据成功地写出时,写入器(此时写入器是I/O 从属进程,而不是操作系统)会通知原来的调用者,调用者则会
- 高级排序:希尔排序
dieslrae
希尔排序
public void shellSort(int[] array){
int limit = 1;
int temp;
int index;
while(limit <= array.length/3){
limit = limit * 3 + 1;
- 初二下学期难记忆单词
dcj3sjt126com
englishword
kitchen 厨房
cupboard 厨柜
salt 盐
sugar 糖
oil 油
fork 叉;餐叉
spoon 匙;调羹
chopsticks 筷子
cabbage 卷心菜;洋白菜
soup 汤
Italian 意大利的
Indian 印度的
workplace 工作场所
even 甚至;更
Italy 意大利
laugh 笑
m
- Go语言使用MySQL数据库进行增删改查
dcj3sjt126com
mysql
目前Internet上流行的网站构架方式是LAMP,其中的M即MySQL, 作为数据库,MySQL以免费、开源、使用方便为优势成为了很多Web开发的后端数据库存储引擎。MySQL驱动Go中支持MySQL的驱动目前比较多,有如下几种,有些是支持database/sql标准,而有些是采用了自己的实现接口,常用的有如下几种:
http://code.google.c...o-mysql-dri
- git命令
shuizhaosi888
git
---------------设置全局用户名:
git config --global user.name "HanShuliang" //设置用户名
git config --global user.email "
[email protected]" //设置邮箱
---------------查看环境配置
git config --li
- qemu-kvm 网络 nat模式 (四)
haoningabc
kvmqemu
qemu-ifup-NAT
#!/bin/bash
BRIDGE=virbr0
NETWORK=192.168.122.0
GATEWAY=192.168.122.1
NETMASK=255.255.255.0
DHCPRANGE=192.168.122.2,192.168.122.254
TFTPROOT=
BOOTP=
function check_bridge()
- 不要让未来的你,讨厌现在的自己
jingjing0907
生活 奋斗 工作 梦想
故事one
23岁,他大学毕业,放弃了父母安排的稳定工作,独闯京城,在家小公司混个小职位,工作还算顺手,月薪三千,混了混,混走了一年的光阴。 24岁,有了女朋友,从二环12人的集体宿舍搬到香山民居,一间平房,二人世界,爱爱爱。偶然约三朋四友,打扑克搓麻将,日子快乐似神仙; 25岁,出了几次差,调了两次岗,薪水涨了不过百,生猛狂飙的物价让现实血淋淋,无力为心爱银儿购件大牌
- 枚举类型详解
一路欢笑一路走
enum枚举详解enumsetenumMap
枚举类型详解
一.Enum详解
1.1枚举类型的介绍
JDK1.5加入了一个全新的类型的”类”—枚举类型,为此JDK1.5引入了一个新的关键字enum,我们可以这样定义一个枚举类型。
Demo:一个最简单的枚举类
public enum ColorType {
RED
- 第11章 动画效果(上)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Eclipse中jsp、js文件编辑时,卡死现象解决汇总
ljf_home
eclipsejsp卡死js卡死
使用Eclipse编辑jsp、js文件时,经常出现卡死现象,在网上百度了N次,经过N次优化调整后,卡死现象逐步好转,具体那个方法起到作用,不太好讲。将所有用过的方法罗列如下:
1、取消验证
windows–>perferences–>validation
把 除了manual 下面的全部点掉,build下只留 classpath dependency Valida
- MySQL编程中的6个重要的实用技巧
tomcat_oracle
mysql
每一行命令都是用分号(;)作为结束
对于MySQL,第一件你必须牢记的是它的每一行命令都是用分号(;)作为结束的,但当一行MySQL被插入在PHP代码中时,最好把后面的分号省略掉,例如:
mysql_query("INSERT INTO tablename(first_name,last_name)VALUES('$first_name',$last_name')");
- zoj 3820 Building Fire Stations(二分+bfs)
阿尔萨斯
Build
题目链接:zoj 3820 Building Fire Stations
题目大意:给定一棵树,选取两个建立加油站,问说所有点距离加油站距离的最大值的最小值是多少,并且任意输出一种建立加油站的方式。
解题思路:二分距离判断,判断函数的复杂度是o(n),这样的复杂度应该是o(nlogn),即使常数系数偏大,但是居然跑了4.5s,也是醉了。 判断函数里面做了3次bfs,但是每次bfs节点最多
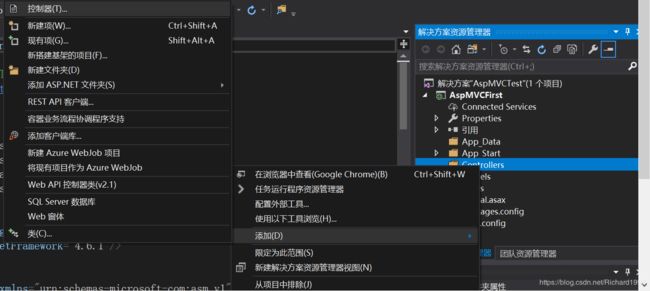
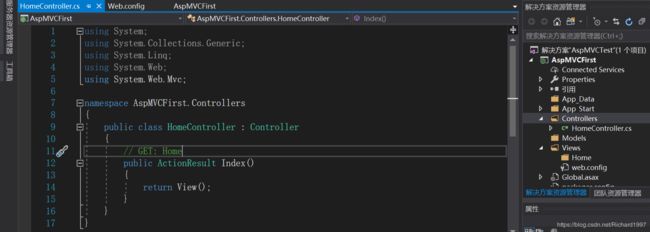
 Models、Views、 Controllers就是编写MVC三个组件的三个目录,APP_Data是存放数据库连接.mdf文件的地方。最下面的Web.config(不同于Views目录里的另一个同名文件)是Web项目的全局配置文件,我们连接数据库时要修改这个文件。
Models、Views、 Controllers就是编写MVC三个组件的三个目录,APP_Data是存放数据库连接.mdf文件的地方。最下面的Web.config(不同于Views目录里的另一个同名文件)是Web项目的全局配置文件,我们连接数据库时要修改这个文件。