- 接口测试框架3之httprunnerV3入门以及HttpRunner安装详解
吃喝玩乐秀起来
#接口测试接口
这里写目录标题一、HttpRunner简介二、HtttpRunner安装详解1.环境准备2.脚手架生成项目三、幕布登录的演练1.抓包2.脚本生成一、HttpRunner简介参考文案:https://mubu.com/doc/2vXRWPx5i3c密码:hogwarts1.为什么要开发HttpRunner(1).工具多而且杂接口测试工具,性能测试工具(2).学习成本高(3).团队协作难风格迥异,整合
- 聊一聊接口测试编码和工具有哪些优缺点
目录一、编码方式(写代码做接口测试)二、工具方式(使用GUI工具)三、如何选择?四、混合方案(最佳实践)接口测试编码方式,优点确实很明显。灵活性高这点特别重要,尤其是复杂业务逻辑或特殊验证需求时。像数据加密验签、异步回调这些场景,工具往往很吃力。维护性方面,虽然代码需要持续投入,但版本管理确实规范。不过作为测试管理者应该注意,这对团队技术水平要求不低,新人上手可能需要时间。Jmeter,Postm
- 在python程序中调用java代码
Meryoufdd
javajvm开发语言
在python程序中调用java代码Python是一门“胶水”语言,非常灵活多变,但是在一些特殊的时候,也需要调用其它语言来协助实现更多的功能;在公司使用python进行接口测试的时候,会遇到有些接口数据是由公司的开发人员进行自定义的加密算法进行加密的,此时,要开发告诉加密代码是不太可能的。跟开发小哥沟通时,很多时候都是由他给一个jar包,然后剩下的就由测试人员来发挥了。那python该如何使用这
- 【python做接口测试的学习记录day6——pytest+yaml+allure自动化测试框架之URL拼接】
小丫么小二郎~
学习pytestpython功能测试测试工具
在之前的测试框架中,可以发现的是,我们的yaml数据中所有的url中的除了路径不同外,其余都是相同的,我们想办法将这一部分自动化,这样的yaml中写用例url的时候就不用再每次都写上域名,只需要输入路径即可首先我们需要更改下之前的用例yaml文件中的url,将域名删除只留下路径即可,例如:接下来我们在根目录创建一个config.yam文件,用于存储我们的URL中的公共部分,这里由于公司相关,我隐藏
- 【python做接口测试的学习记录day9——pytest自动化测试框架之yaml数据驱动封装】
小丫么小二郎~
pytestpythonpycharm接口测试用例
之前我们的框架中,如果有多个测试用例,则需要在yaml文件中写入多个用例,而每个用例可能不同的仅仅只是个别参数值,这就导致很多重复代码,现在我们使用数据驱动就可以解决这个问题了。我依旧采用之前的登录接口为例,简单记录一下数据驱动封装的全过程一、DDT数据驱动yaml文件在根目录下创建包datas,用来存放我们的数据驱动yaml文件,在datas下新建一个get_token_data.yaml文件,
- 【SpringBoot】数据脱敏
阿Q说代码
SptingBootspringboot数据脱敏自定义注解JacksonJsonSerializer序列化
文章目录什么是数据脱敏@JsonSerialize自定义Jackson注解定制脱敏策略定制JSON序列化实现脱敏工具类定义Person类,对其数据脱敏模拟接口测试总结什么是数据脱敏数据脱敏,也称为数据的去隐私化或数据变形,是一种技术手段,用于对某些敏感信息通过特定的脱敏规则进行数据的变形,从而实现敏感隐私数据的可靠保护。这样可以在开发、测试和其他非生产环境以及外包环境中安全地使用脱敏后的真实数据集
- 接口自动化测试的总结与思考
测试老哥
python软件测试自动化测试测试用例职场和发展接口测试测试工具
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快服务端接口测试介绍什么是服务端?一般所说的服务端是指为用户在APP或PC使用的互联网功能提供数据服务的背后的一切。以天猫精灵智能音箱系列的产品链路为例,服务端便是网关(包括网关在内)之后的链路。什么是接口?官方点说,是计算机系统中两个独立的部件进行信息交换的共享边界。通俗点说,就是服务端对外提供数据服务最常用的信息交换方式。提供数据服务的
- python+requests接口自动化测试框架实例详解教程
锦都不二
python开发语言
前段时间由于公司测试方向的转型,由原来的web页面功能测试转变成接口测试,之前大多都是手工进行,利用postman和jmeter进行的接口测试,后来,组内有人讲原先web自动化的测试框架移驾成接口的自动化框架,使用的是java语言,但对于一个学java,却在学python的我来说,觉得python比起java更简单些,所以,我决定自己写python的接口自动化测试框架,由于本人也是刚学习pytho
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- 《移动App测试实战》读书笔记
xh15
2017笔试面试修炼软件测试移动测试读书笔记
最近看完了《移动App测试实战》,这里做一点笔记,后面可以重温。功能测试自动化轻量接口自动化测试(JMeter):JMeter是一款开源测试工具,多用于接口测试用例的分层:CGI:通用网关接口,常称为单个业务接口Function:请求组合,包含多个CGI层接口的调用TestCase:单个测试用例TestSuite:多个测试用例的集合UI层的自动化面向Android:AndroidSDK提供的UIA
- jmeter如何做自动化接口测试?
AIZHINAN
jmeter自动化接口测试jmeter接口测试
JMeter不仅可以做性能测试,还能用于自动化接口测试,结合断言、参数化和报告生成,实现持续集成(CI)。以下是简明步骤:2小时讲解自动化测试工具Jmeter,如何实现接口测试(快速上手教程)1.核心步骤(1)创建测试计划新建ThreadGroup(线程组),设置线程数=1(单次执行)。添加HTTPRequest定义接口请求(URL、Method、Headers、Body)。(2)参数化CSV文件
- 什么是接口测试?
测试界清流
接口测试
2025最新Jmeter接口测试从入门到精通(全套项目实战教程)接口测试概念接口测试是项目测试的一部分,它测试的主要对象是接口,是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与所测系统之间以及内部各系统之间的交互点。测试的重点是检查数据交互、传递、和控制管理过程以及系统间的相互依赖关系等。接口测试目的测试与系统相关联的外部接口,测试的重点是检查数据的交互,传递和控制管理过程,提供测试
- PostMan接口测试流程
程序员小雷
postmanlua测试工具测试用例selenium功能测试单元测试
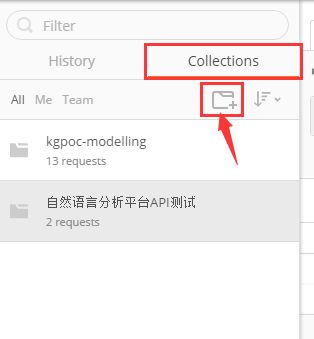
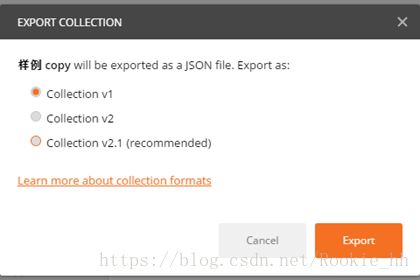
1、下载和安装Postman:前往Postman官网(https://www.postman.com),下载适用于你的操作系统的Postman客户端。执行下载后的安装程序,并按照安装向导的指引完成安装过程。2、创建一个新的集合:打开Postman,点击左上角的"New"按钮,选择"Collection"(集合)。输入集合的名称,例如"APITests",并选择存储位置。点击"Save"(保存)。3
- SpringBoot项目接口集中测试方法及实现
sclibingqing
springboot后端java
为了实现在每次修改后自动测试所有接口的需求,你可以使用SpringBootTest框架结合JUnit5编写集成测试。以下是完整的实现方案:实现策略使用SpringBootTest进行集成测试-启动完整Spring上下文统一管理测试用例-集中配置所有接口的测试参数自动遍历测试-循环执行所有接口测试异常捕获与报告-精确报告失败接口的详细信息支持多种HTTP方法-处理GET/POST/PUT/DELET
- 接口自动化测试基础知识之pytest#持之以恒挑战赛#
概念什么是接口?接口是A服务向B服务提供数据的一种方式,所以数据的正确性就很重要了,数据是通过一些逻辑判断得出的。测试的重点就是要保证透出数据的准确性如何做接口测试?发送请求–>解析结果–>判断结果什么是接口自动化?将「发送请求–>解析结果–>判断结果」手动触发的过程,做成可重复执行的过程区别unittest测试类必须继承unittest.TestCase测试函数必须以”test_”开头测试类必须
- Python接口测试之接口关键字封装
测试老哥
python软件测试自动化测试职场和发展测试用例接口测试测试工具
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快我们使用RF做UI自动化测试的时候,使用的是关键字驱动。同样,Python做接口自动化测试的时候,也可以使用关键字驱动。但是这里并不是叫关键字驱动,而是叫数据驱动。而接口测试的关键字是什么呢?我们数据驱动的载体是Excel,那么excel里存放的数据是接口测试用例数据,一个接口数据里有常量和变量。变量就是一些参数对应的值,而常量就是接口的
- 主流接口测试框架对比
AIZHINAN
测试工具接口测试jmeter软件测试工程师测试框架
2025年最新jmeter接口测试完整版教程,零基础也能轻松掌握,用jmeter实现接口测试!JMeter接口测试、公司计划系统的开展接口自动化测试,需要我这边调研一下主流的接口测试框架给后端测试(主要测试接口)的同事介绍一下每个框架的特定和使用方式。后端同事根据他们接口的特点提出一下需求,看哪个框架更适合我们。需求1、接口编写方便。2、方便调试接口。3、支持数据初始化。4、生成测试报告。5、支持
- python+requests+excel 接口测试
鱼鱼说测试
postmanpython开发语言
1、EXCEL文件接口保存方式,如图。2、然后就是读取EXCEL文件中的数据方法,如下:1importxlrd234classreadExcel(object):5def__init__(self,path):6self.path=path78@property9defgetSheet(self):10#获取索引11xl=xlrd.open_workbook(self.path)12sheet=x
- 接口自动化测试框架(pytest+allure+aiohttp+用例自动生成)
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快近期准备优先做接口测试的覆盖,为此需要开发一个测试框架,经过思考,这次依然想做点儿不一样的东西。接口测试是比较讲究效率的,测试人员会希望很快能得到结果反馈,然而接口的数量一般都很多,而且会越来越多,所以提高执行效率很有必要接口测试的用例其实也可以用来兼做简单的压力测试,而压力测试需要并发接口测试的用例有很多重复的东西,测试人员应该只需要关
- 接口测试-第03天(Postman断言、关联、参数化)
粥小铭同学
接口测试postman测试工具
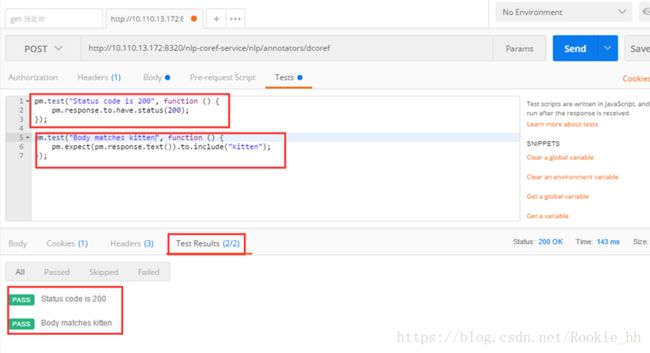
Postman断言Postman断言简介让Postman工具代替人工自动判断预期结果和实际结果是否一致断言代码书写在Tests标签页中。查看断言结果TestResults标签页Poatman常用断言1.断言响应状态码Statuscode:Codeis200//断言响应状态码为200pm.test("Statuscodeis200",function(){pm.response.to.hava.st
- OKHttp框架
一个快乐的小测试
自动化测试okhttpandroidjava自动化
一、OKHttp简介初识OKHttpOkHttp是一个处理网络请求的开源项目,是Android端一个较新的轻量级网络框架,支持HTTP/HTTPS协议、请求头设置、响应解析等功能,并且支持异步调用,因此在接口测试中也是一种非常优秀的选择。OkHttp是一个高效的HTTP客户端,其特性包括:支持HTTP/2,并且允许同一个主机地址的所有请求共享同一个socket连接,这样能减少服务器的请求次数通过连
- Fiddler抓包工具在多端调试中的实战应用:结合Postman与Charles构建调试工作流
2501_91600747
httpudphttpswebsocket网络安全网络协议tcp/ip
在如今前后端分离、接口驱动开发逐渐成为主流的背景下,开发者越来越依赖于各类调试工具,以应对复杂的网络请求管理、多设备调试和跨团队协作等问题。而在诸多网络分析工具中,Fiddler抓包工具以其功能全面、扩展灵活、支持HTTPS抓包和断点调试等特性,在开发者圈中拥有稳定的口碑。本文将从一个更贴近日常开发流程的角度,探讨如何在多端调试、接口测试、数据模拟等环节中,灵活运用Fiddler,并与Postma
- JMeter接口测试:简单到离谱(只需Python和几行代码)
测试杂货铺
python测试工具自动化测试软件测试测试用例接口测试jmeter
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快JMeter是一款开源的负载测试工具,可以进行各种类型的性能和功能测试,其中包括接口测试。本文将介绍如何使用Python语言利用JMeter进行接口测试,并提供一些实用的技巧和最佳实践。1.安装JMeter首先需要下载JMeter并安装在本地机器上。可以从JMeter官网(https://jmeter.apache.org/)下载最新版本
- jmeter安装配置教程
测试界清流
jmeter可用性测试
2025最新Jmeter接口测试从入门到精通(全套项目实战教程)1、下载Jmeter下载地址:http://jmeter.apache.org/download_jmeter.cgi目前最新版为3.1,其余文件如源代码等也可从如下官网下载:ApacheJMeter-DownloadApacheJMeter2、安装Jmeter之前安装Jmeter之前需要先配置Java环境,我们下载的是jmeter3
- 常见接口测试题
鱼鱼说测试
接口测试
1、按你的理解,软件接口是什么?答:就是指程序中具体负责在不同模块之间传输或接受数据的并做处理的类或者函数。2、HTTP和HTTPS协议区别?答:https协议需要到CA(CertificateAuthority,证书颁发机构)申请证书,一般免费证书较少,因而需要一定费用;http是超文本传输协议,信息是明文传输,Https协议是由SSL+Http协议构建的可进行加密传输、身份认证的网络协议,比h
- 自动化测试01
您算哪块小饼干?
python开发语言
1.什么是接口自动化接口测试的本质:遵循接口协议,完成数据的收发,进行断言收发断言接口自动化测试的本质:自动化数据收发:requests自动化数据断言:responses-validator2.自动化测试的脚本:1.安装依赖:pipinstallrequestsresponses-validator2.断言:预期结果和实际结果进行判断如果断言成功,什么都不会发生,如果断言失败则抛出异常(停止执行、
- postman做接口自动化
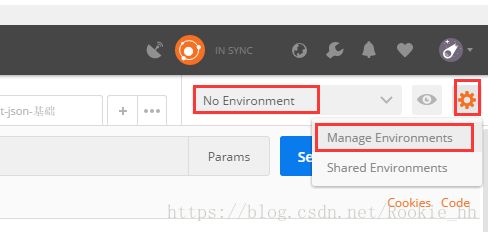
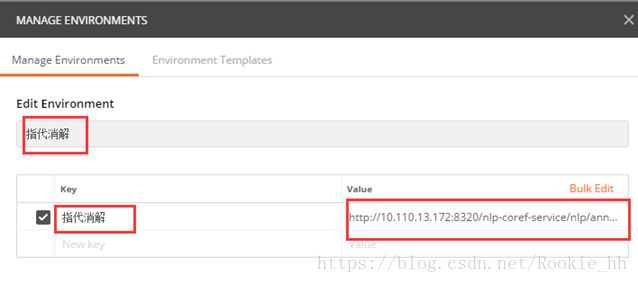
参照:https://zhuanlan.zhihu.com/p/401385193综述:postman可以将多个接口设置在集合中,通过设置变量(共3类)、调用or获取变量,达到自动化的目的。7.变量(全局/集合/环境)变量可以使我们在请求或脚本中存储和重复使用其值,通过将值保存在变量中,可以在集合,环境或请求中引用。对我们做接口测试来说,又是一个非常重要的功能。在postman常用的三种变量分别是
- 接口测试需要注意的事项
你小子能成大事啊!
希望以下的接口测试的面试题,可以帮到我们这些测试的小伙伴们,更加有效的叙述清楚接口测试的使用。一、接口测试一般是什么时候做。在功能或是接口有变动再或者发布了新的版本在测功能前这些时候都是需要进行我们这个接口测试的。一般做接口测试是有一个所谓的周期的少部分接口大概说一周就可以测完绝大部分需要进行长达一到两个月才能测完二、接口测试经常遇到的bug和问题,如下:(1)传入参数处理不当,导致程序crash
- 接口测试怎么测
目录一、什么是接口二、什么是接口测试三、为什么要掌握接口测试四、接口都有哪些类型五、接口的本质是什么六、怎样做接口测试七、接口测测试点是什么八、接口测试都要掌握哪些知识九、其他相关知识要理解接口测试,我们首先得明白什么是接口一、什么是接口接口就是有特定输入和特定输出的一套逻辑处理单元。在计算机领域中,我们所说的接口一般分两种,一种是内部接口,一种是外部接口。内部接口:内部接口指的是系统内提供的方法
- 接口测试需要注意的一些BUG!
接口测试是确保软件系统中不同组件之间通信正常的重要环节。在进行接口测试时,需要注意多种潜在的BUG,以下是一些常见的接口测试需要注意的BUG类型:一、数据格式与类型错误数据格式不一致:接口通常要求双方在数据传输中遵循特定的格式,如JSON或XML。如果发送或接收的数据格式不一致,就可能导致解析错误。数据类型错误:接口参数的数据类型不匹配,例如期望一个整数却收到了一个字符串。二、功能错误返回值错误:
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少