Visual Studio Code(插件篇):Visual Studio Code 必装的 10 个高效开发插件(扩展)
插件,亦成为 扩展。 使VSCode 如虎添翼。
本文介绍了目前前端开发最受欢迎的开发工具 VSCode 必装的 10 个开发插件,用于大大提高软件开发的效率。
相关文章推荐:Visual Studio Code(目录篇):如何熟练使用 Visual Studio Code目录
目录
文件图标 vscode-icons
暗色主题 One Dark Pro
代码美化 Beautify
代码检查工具 ESLint
必备调试工具 Debugger for Chrome
万能语言运行环境 Code Runner
特征
用法
快速注释 Document This
CSS 类名智能提示
特征
代码拼写检查 Code Spell Checker
备忘插件 TODO Highlight
总结
文件图标 vscode-icons
- 插件名称:vscode-icons
- 插件地址:https://marketplace.visualstudio.com/items?itemName=robertohuertasm.vscode-icons
首先为了我们在编码时有一个高效、易用的界面,我们需要对一些不明了的组件做一些美化。
vscode-icons 插件可以实现对各种文件类型的文件前的图标进行优化显示,这样我们在查看长长的文件列表的时候,可以直接通过文件的图标就可以快速知道文件的类型,而不是去看文件的后缀。
演示操作:
暗色主题 One Dark Pro
- 插件名称:One Dark Pro
- 插件地址:https://marketplace.visualstudio.com/items?itemName=zhuangtongfa.Material-theme
长时间的编码,暗色调的编码环境更不容易让视力疲劳,而且也可以让自己更加专注。
安装了 One Dark Pro 插件后,可以一键将 VSCode 编辑器的颜色调整成暗色系,编码起来更加舒适。
演示操作:
 代码美化 Beautify
代码美化 Beautify
- 插件名称:Beautify
- 插件地址:https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
Beautify 插件可以快速格式化你的代码格式,让你在编写代码时杂乱的代码结构瞬间变得非常规整,代码强迫症必备,较好的代码格式在后期维护以及他人阅读时都会有很多的便利。
插件支持的语言非常多,基本堵盖了目前所有的语言,而且你还可以自定义代码格式化的结构。
演示操作:
代码检查工具 ESLint
- 插件名称:ESLint
- 插件地址:https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
而 VSCode 中的 ESLint 插件就直接将 ESLint 的功能集成好,安装后即可使用,对于代码格式与规范的细节还可以自定义,并且一个团队可以共享同一个配置文件,这样一个团队所有人写出的代码就可以使用同一个代码规范,在代码签入前每个人可以完成自己的代码规范检查。
演示操作:
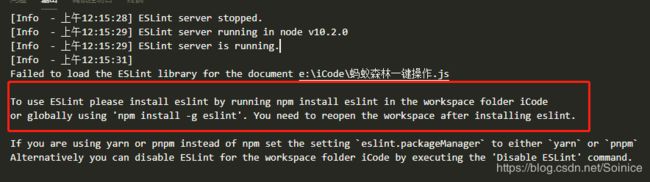
安装完 提示不能使用,如图 需要安装:
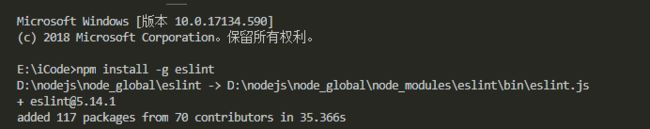
按着 官方说明,找到 文件夹,并且 install

等待 安装完成,如果 安装 插件之前 务必 安装 Node.js 以及npm,详情 请点击:Node.js(安装篇):Windows下安装及配置Node.js
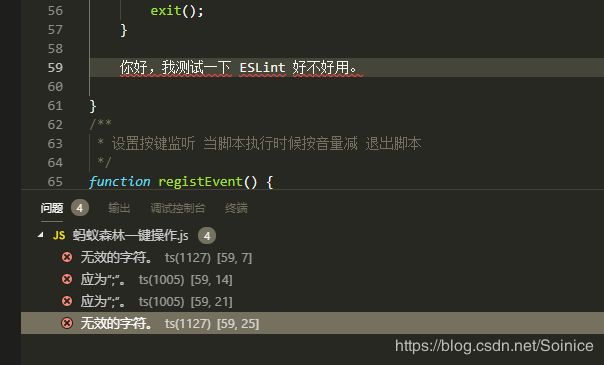
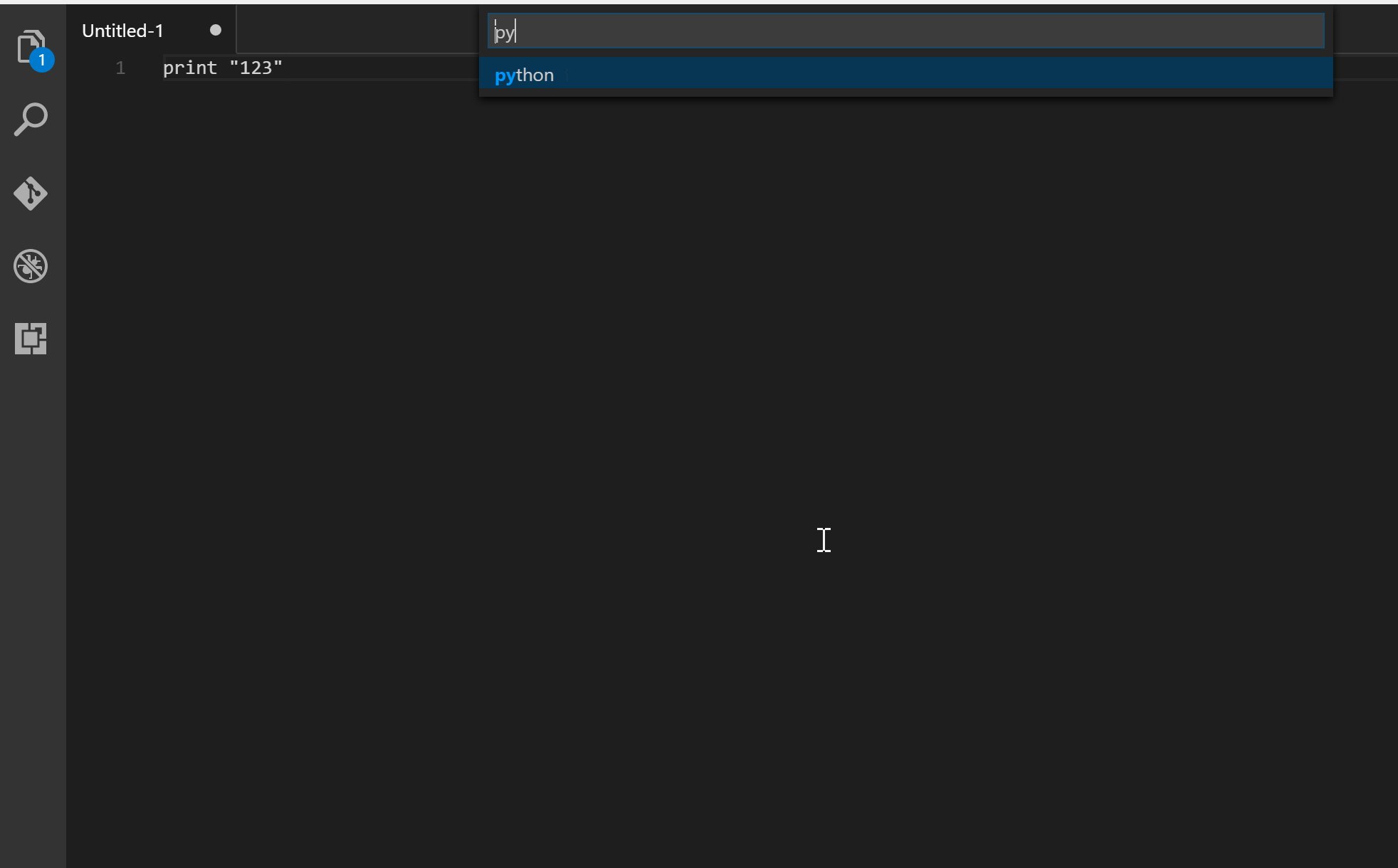
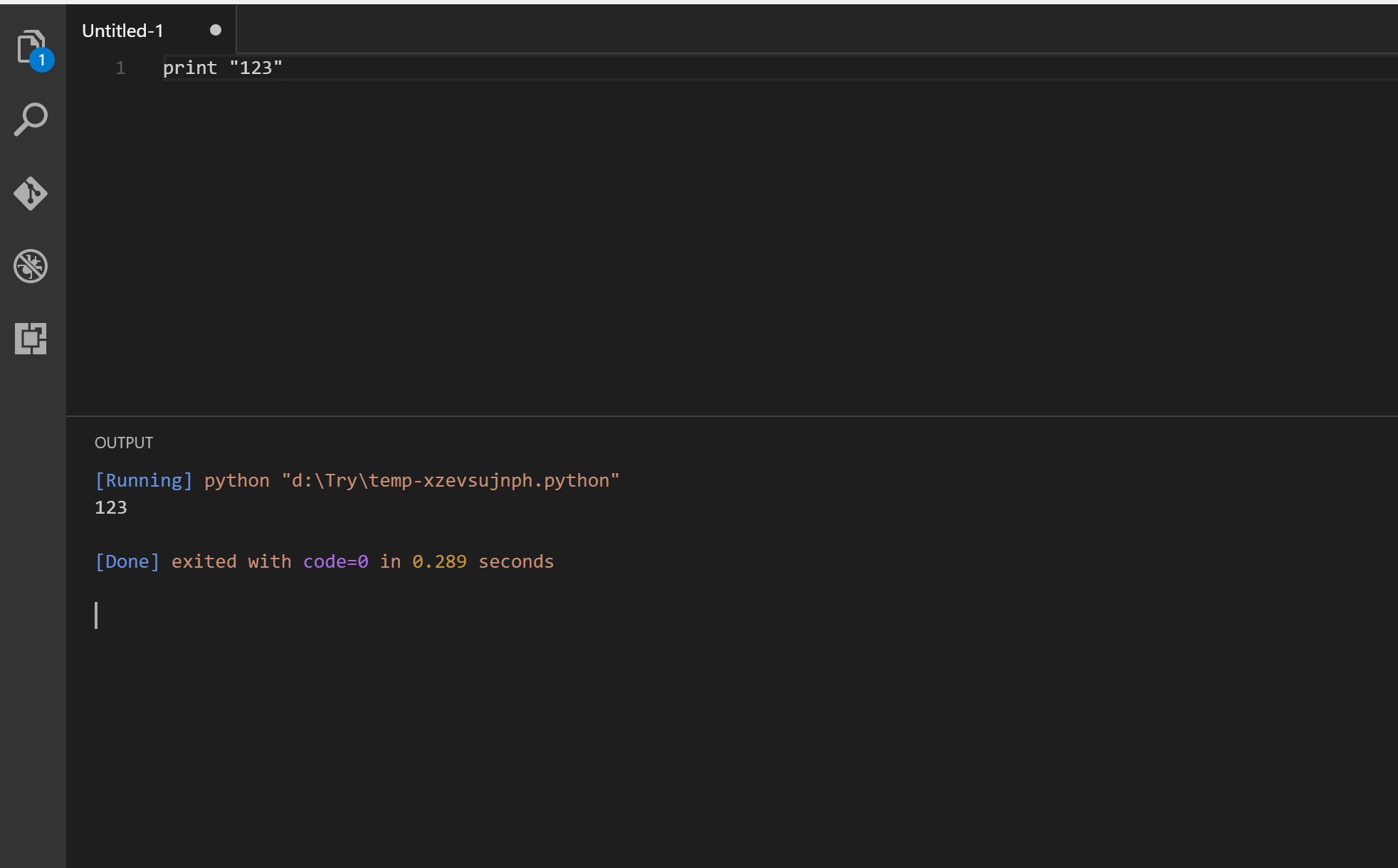
好了,看到 版本号,以及 in 35.366s 就说明安装成功,接下来 进行 测试:
综述: 极其与 Alibaba Java Code Guidelines插件 差不多,都是为了 检测 程序 编码异常,以及 程序 规范。
必备调试工具 Debugger for Chrome
- 插件名称:Debugger for Chrome
- 插件地址:https://marketplace.visualstudio.com/items?itemName=msjsdiag.debugger-for-chrome
此工具简直就是前端开发必备,将大大地改变你的开发与调试模式。
以往的前端调试,主要是 JavaScript 调试,你需要在 Chrome 的控制台中找到对应代码的部分,添加上断点,然后在 Chrome 的控制台中单步调试并在其中查看值的变化。
而在使用了 Debugger for Chrome 后,当代码在 Chrome 中运行后,你可以直接在 VSCode 中加上断点,点击运行后,Chrome 中的页面继续运行,执行到你在 VSCode 中添加的断点后,你可以直接在 VSCode 中进行单步调试。
关于 Chrome 调试工具的使用,你可以参考我在我们的知识星球中分享的原创视频教程「50 个 Chrome Developer Tools 必备技巧」,课程分享了前端开发中必备的浏览器调试工具 Chrome Developer Tools 使用过程中必备的 50 个使用与调试技巧,这些知识是你成为合格的前端开发人员必备技能。
演示操作:
万能语言运行环境 Code Runner
- 插件名称:Code Runner
- 插件地址:https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
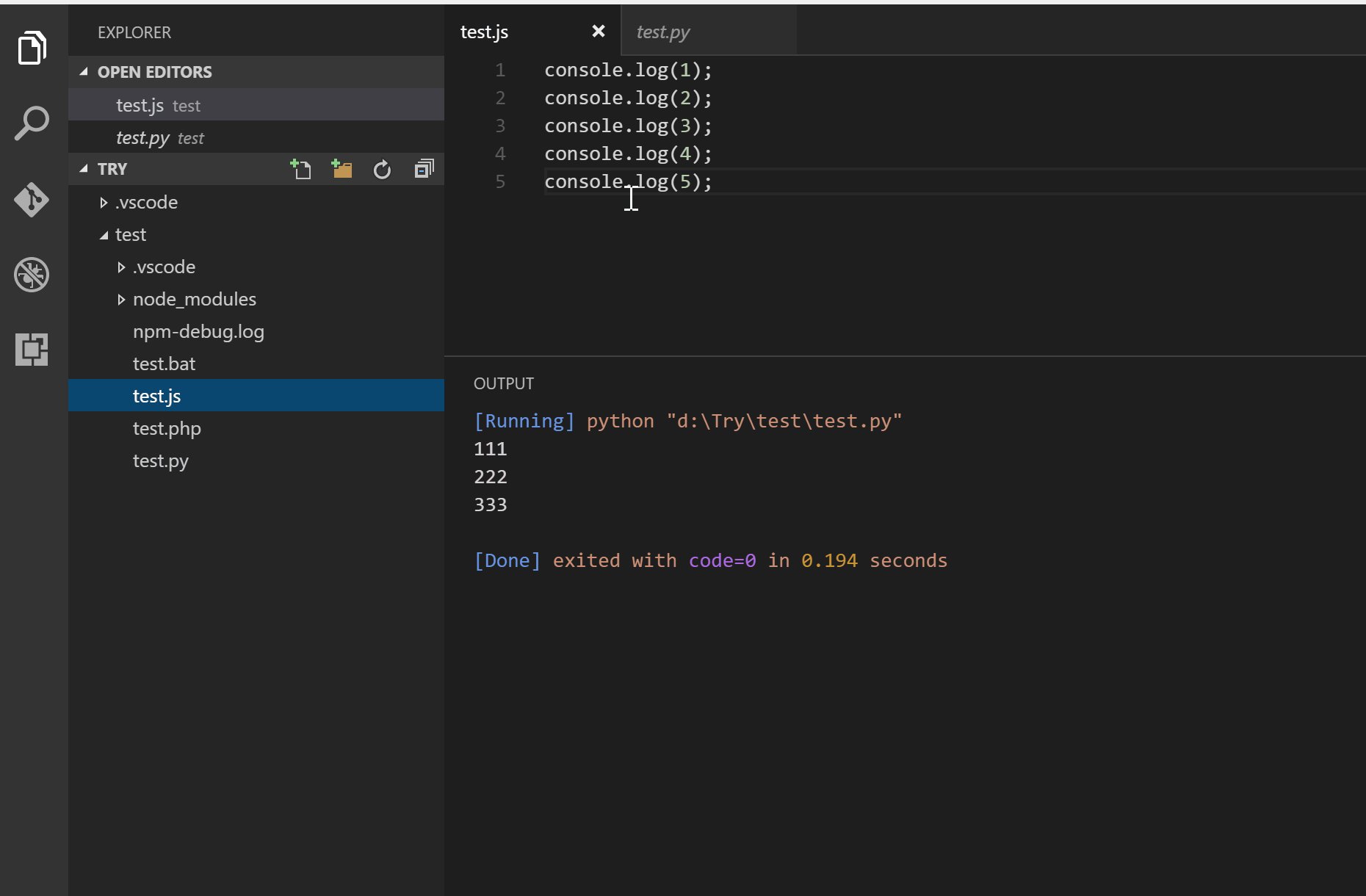
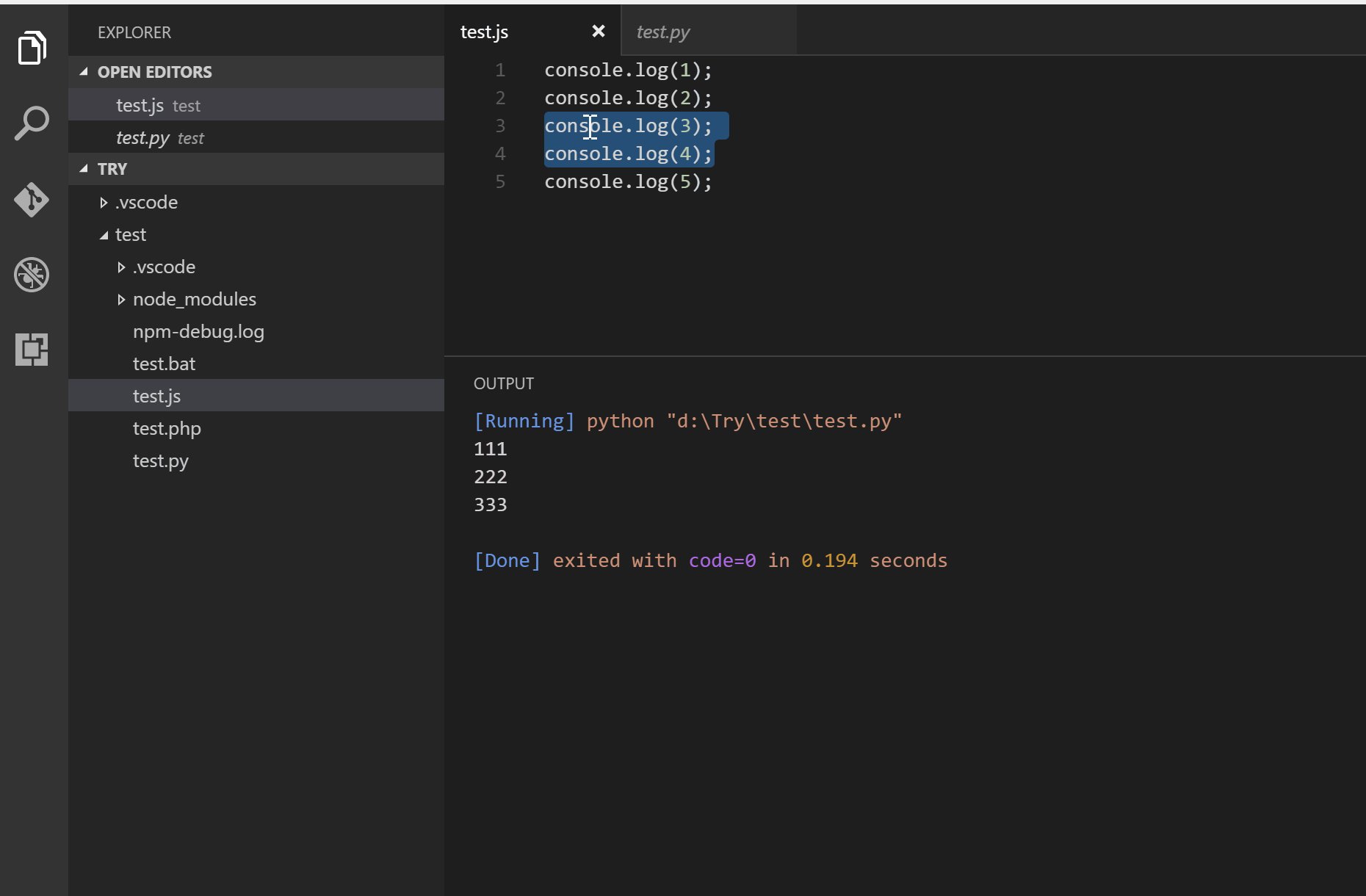
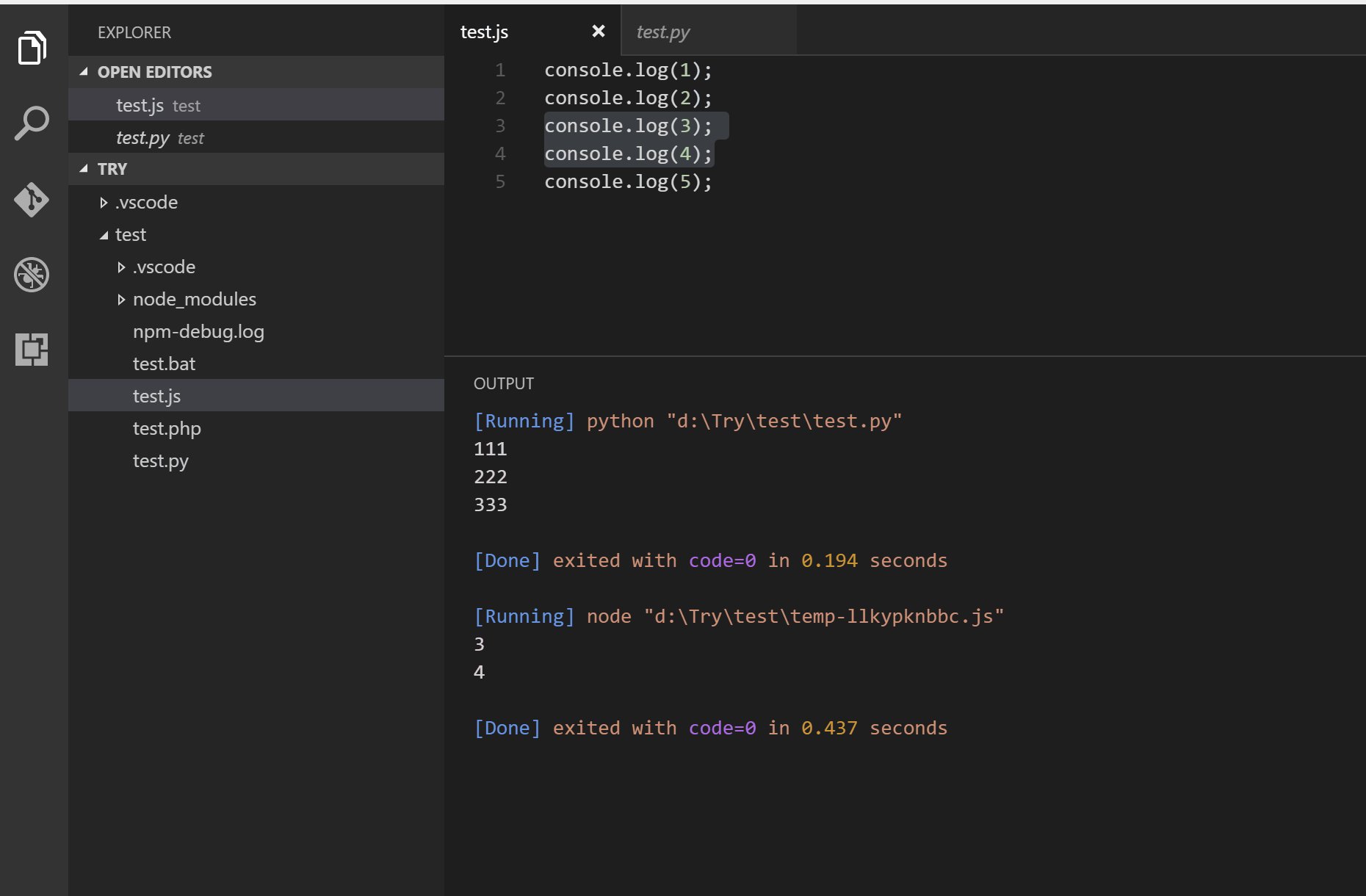
如果你需要学习或者接触各种各样的开发语言,那么 Code Runner 插件可以让你不用搭建各种语言的开发环境,直接通过此插件就可以直接运行对应语言的代码,非常适合学习或测试各种开发语言。
支持的语言有:C, C++, Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey, AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D, 以及一些自定义的命令。我去,吓坏了,这么多。
特征
- 运行当前活动文本编辑器的代码文件
- 通过文件资源管理器的上下文菜单运行代码文件
- 在文本编辑器中运行选定的代码段
- 每个Shebang运行代码
- 每个文件名glob运行代码
- 运行自定义命令
- 停止代码运行
- 在输出窗口中查看输出
- 设置要运行的默认语言
- 选择要运行的语言
- 通过在集成终端中运行代码来支持REPL
用法
- 要运行代码:
- 使用快捷方式
Ctrl+Alt+N - 或者按
F1,然后选择/输入Run Code, - 或右键单击文本编辑器,然后单击
Run Code编辑器上下文菜单 - 或单击
Run Code编辑器标题菜单中的按钮 - 或单击
Run Code文件资源管理器的上下文菜单中的按钮
- 使用快捷方式
- 要停止正在运行的代码:
- 使用快捷方式
Ctrl+Alt+M - 或按
F1,然后选择/输入Stop Code Run - 或右键单击输出通道,然后单击
Stop Code Run上下文菜单
- 使用快捷方式
- 要选择要运行的语言,请使用快捷方式
Ctrl+Alt+J,或按F1,然后选择/键入Run By Language,然后键入或选择要运行的语言:例如php, javascript, bat, shellscript...
- 要运行自定义命令,请使用快捷方式
Ctrl+Alt+K,或按F1,然后选择/键入Run Custom Command
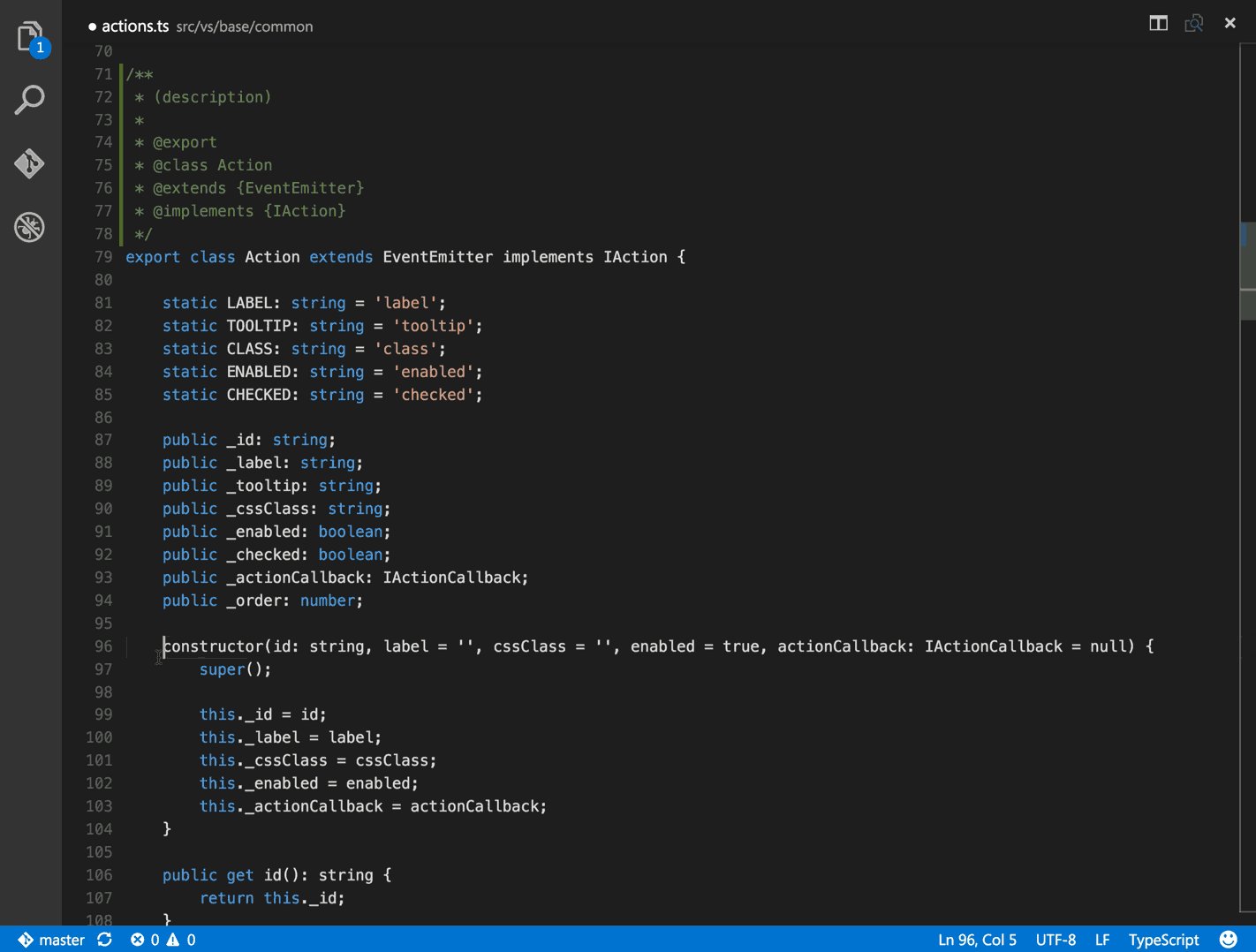
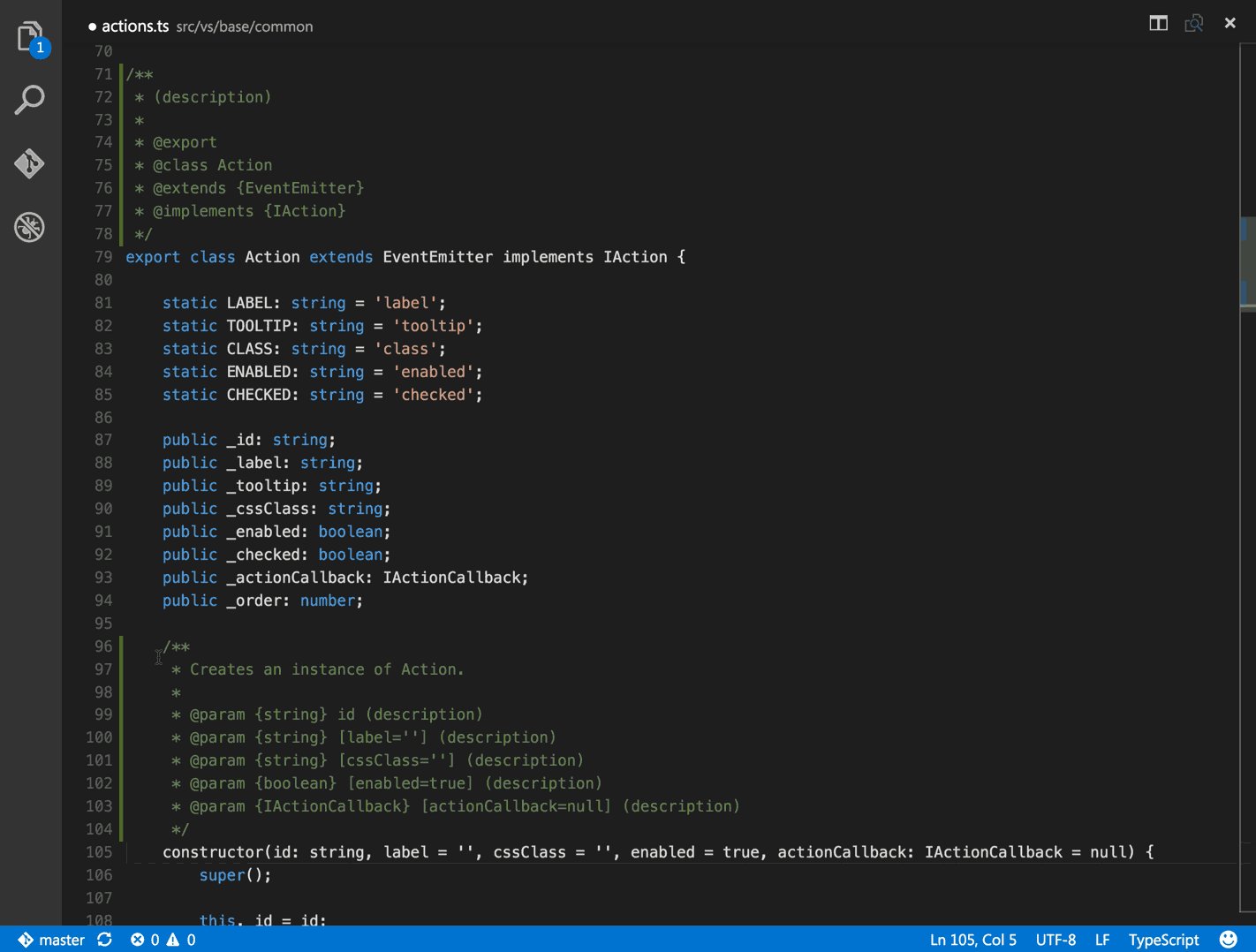
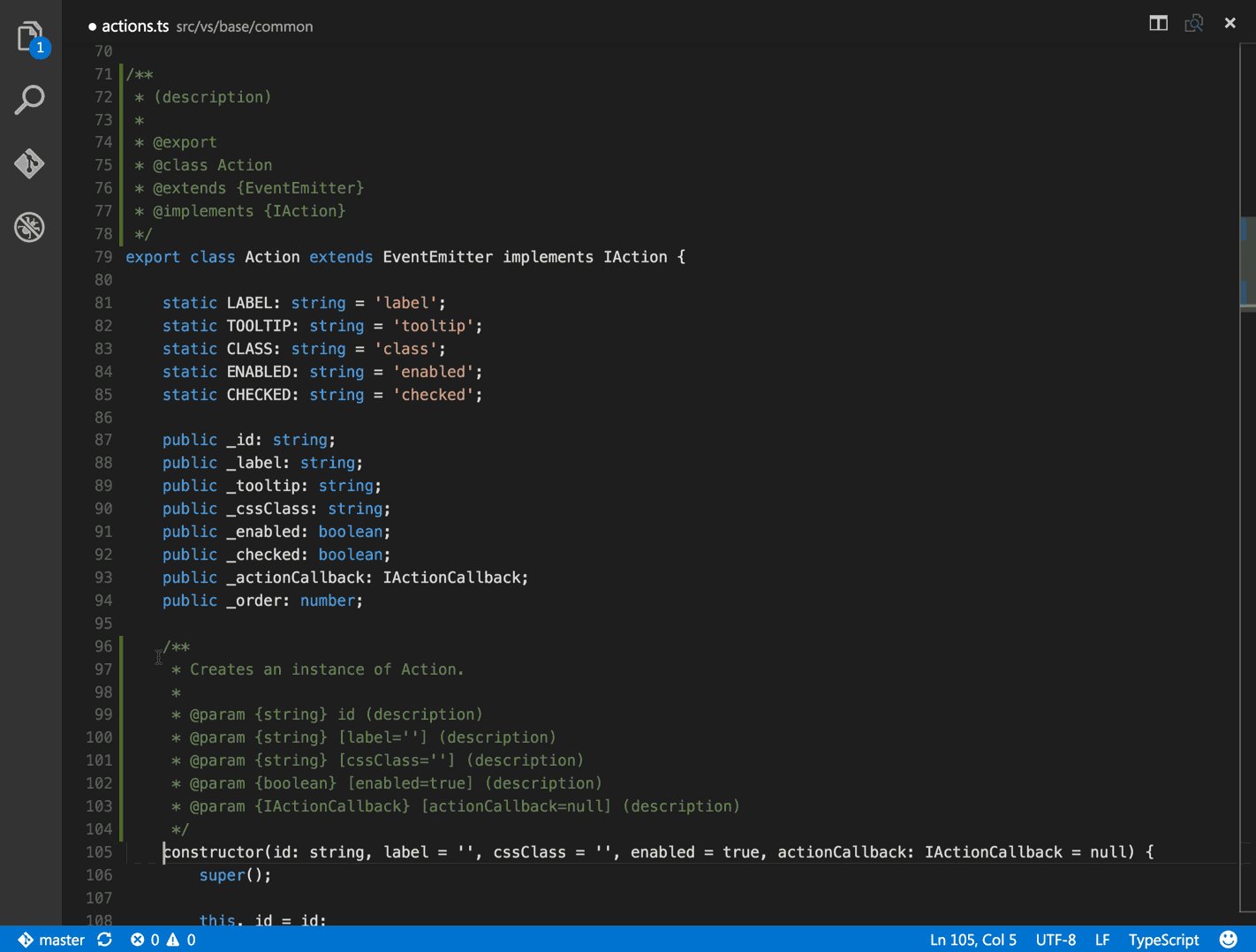
快速注释 Document This
- 插件名称:Document This
- 插件地址:https://marketplace.visualstudio.com/items?itemName=joelday.docthis
优秀的代码除了优秀的性能、规范的格式,注释也是不可或缺的,而且注释也应该有一套标准的注释方法,特别对于 JavaScript 这种语言。
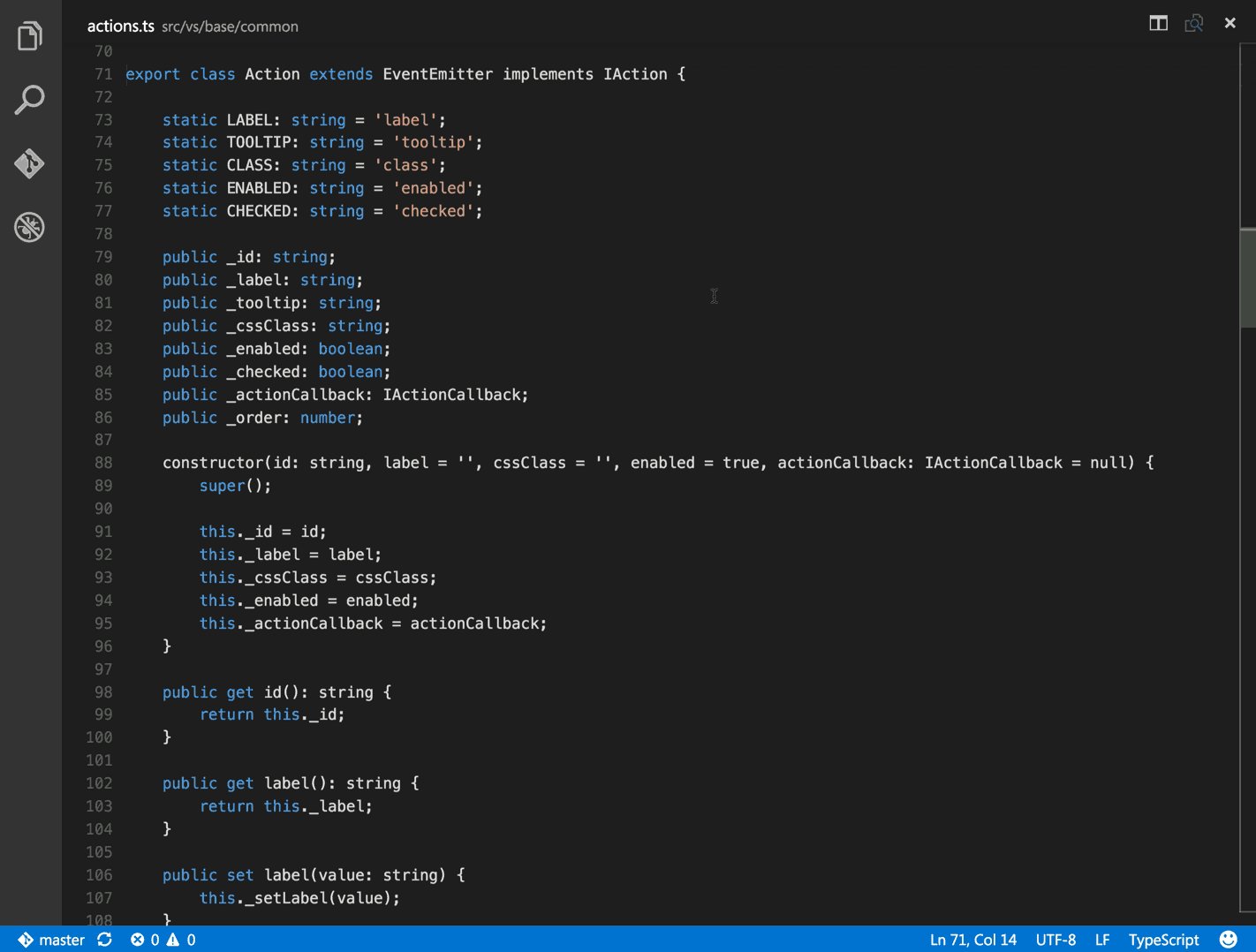
Document This 可以快速地帮你生成注释,如一些函数的注释还能帮你抽取出参数的定义等,是你编写规范代码必备的工具。
操作演示:
CSS 类名智能提示
- 插件名称:IntelliSense for CSS class names in HTML
- 插件地址:https://marketplace.visualstudio.com/items?itemName=Zignd.html-css-class-completion
在 HTML 中调用定义好的样式名时,有时需要经常在 HTML 与 CSS 文件之间切换,来回地查看你已定义好的 CSS 类名。
而有了 IntelliSense for CSS class names in HTML 插件后,你可以在 HTML 中需要调用 CSS 类名的地方,此插件会智能地给你已定义 CSS 类名的提示。
特征
- 为您提供可在工作区中找到的CSS类定义的自动完成(在CSS文件中定义或在“支持的语言模式”部分中列出的文件类型中定义)
- 支持通过
linkHTML文件中的元素引用的外部样式表 - 用于手动重新缓存自动完成中使用的类定义的命令
- 用户设置覆盖应在缓存过程中考虑或排除哪些文件夹和文件
演示操作:
代码拼写检查 Code Spell Checker
- 插件名称:Code Spell Checker
- 插件地址:https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
此插件安装后就不用管就好了,在你代码中有单词拼写错误时,你就会发现它的好处,因为我们写代码毕竟都是大量的英文单词变量定义,插件还可以给出错误拼写单词的建议。
演示操作:
备忘插件 TODO Highlight
- 插件名称:TODO Highlight
- 插件地址:https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
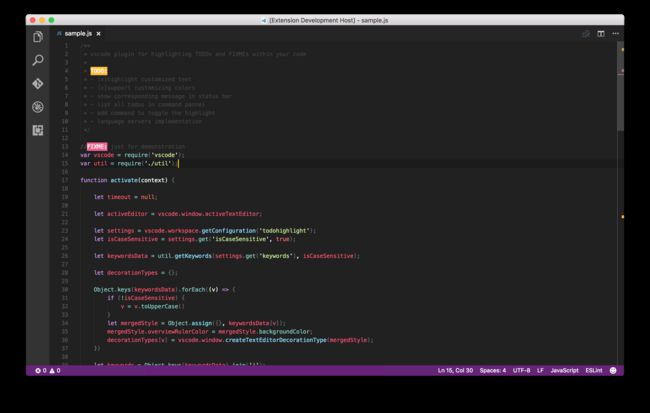
在很多的其他代码编辑器中都有 TODO 标注功能的,如你写到某一部分的代码时,其中部分的功能需要稍后再来实现,这是就可以在对应的代码处添加一个 TODO 类型的注释,那么后期就可以快速地跳转到这部分继续写,而且当项目很大的时候,TODO 就变得更加有用,因为有时候 TODO 可能有几十个,帮助你标注那些功能需要继续实现或优化。
演示操作:
总结
当然,这里介绍的插件只是必备插件中的 10 个,其实根据你开发的语言,还有很多非常能提高开发效率的工具需要安装,你可以自行在 VSCode 的插件中心查询下载安装。
乞讨:
写作不易,纯属整理。如有不足,希望指正。可以留言,遇急事请 搜索微信号: