Remix IDE的安装和使用
参考地址:
1.Remix 搭建与简单使用
2.使用Remix IDE快速部署你的第一个智能合约
安装
git clone https://github.com/ethereum/remix-ide.git
cd remix-ide
npm install
npm run build && npm run serve
之后访问127.0.0.1:8080即可使用remix
使用
在上一篇博客中点击打开链接,我们已经搭建好了自己的以太坊私有链开发环境,接下介绍一下如何快速的部署一个智能合约。最初开始学习的时候,有很多博客都是直接在geth命令行中进行的编译和部署智能合约,对新人来说不太友好,容易出错。所以本文直接跳过这些繁琐的步骤,通过以太坊智能合约开发神器Remix,快速部署一个智能合约到你的私有链当中。
1.Remix IDE 编写第一个智能合约
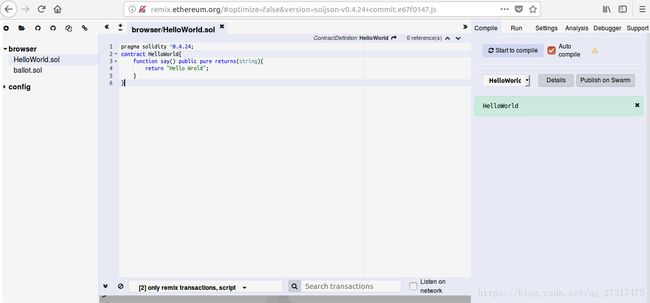
remix ide是开发以太坊智能合约的神器,支持网页在线编写、部署和测试智能合约。网址http://remix.ethereum.org
进入后,新建一个智能合约命名为HelloWrold.sol,合约代码如下:
remix可以检测合约代码编写的正确性,如果没有编译通过,将在右侧工具栏中显示。编译通过如下图所示:
2.Remix链接私有链
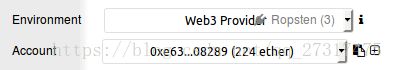
首先开启我们的私有链环境,然后在remix界面中点击右侧Run按钮,在该界面下将Environment下拉选择Web3 Provider,弹窗问我们是否要链接一个以太坊节点,点击ok后,在新的弹窗中输入我们启动私有链时设置的地址,默认为localhost:8545。点击ok进行链接,链接成功后,可以在account栏中显示出账号信息。
3.部署智能合约
(1)部署合约之前首先要解锁账号,在geth中输入命令解锁账户:
(2)在remix的Run界面点击粉色deploy按钮进行部署,可以在remix的控制台和geth的日志文件中看到私有链中新产生了一个交易。
(3)在geth中开启挖矿等待区块确认
>miner.start()
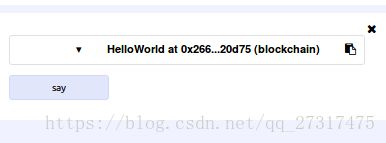
部署成功后可在remix右侧Run界面显示出合约部署的地址和合约方法供我们进行测试。
4.测试合约
(1)remix下测试
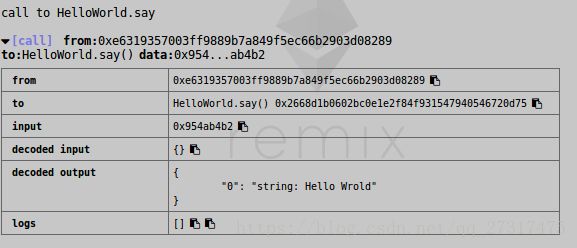
remix下只需点击say按钮即可,可在控制台查看合约的执行结果。输出为Hello World,测试通过。
(2)geth下测试
geth下测试就比较麻烦了,需要用到两个参数值,一个是合约的abi,另一个是合约的地址。地址在run界面中直接复制就行,abi需要在compile界面下点击detail按钮,在弹出的界面内有abi选项,将其复制,结果如下:
此时的abi还不能用,我们需要将他捋直,也就是将他弄成一行,最终结果如下:
合约地址:0x2668d1b0602bc0e1e2f84f931547940546720d75
abi:
[{"constant":true,"inputs":[],"name":"say","outputs":[{"name":"","type":"string"}],"payable":false,"stateMutability":"pure","type":"function"}
准备工作完成,下面开始测试。在geth命令行中定义两个变量contractAddress和abi来存储相应的值:
获取合约实例:
>var contract = web3.contract(abi).at(contractAddress);
调用合约方法,输出为 Hello World,测试成功。