- Verilog实现FPGA串口通信详解
CodeMystic
本文还有配套的精品资源,点击获取简介:FPGA以其灵活性和高效性在数字信号处理和接口通信领域广泛应用。本文详细介绍了使用Verilog硬件描述语言实现FPGA串口通信的基础知识和设计流程。主要内容涵盖UART协议的理解、Verilog中UART模块的定义和实现、设计流程的步骤以及注意事项。通过掌握这些知识点,读者可以学习如何在FPGA上实现UART串口通信,这一技能对于嵌入式系统设计至关重要。1.
- 2018-9-5晨间日记
面朝大海_219d
今天是什么日子起床:就寝:天气:心情:纪念日:叫我起床的不是闹钟是梦想年度目标及关键点:本月重要成果:今日三只青蛙/番茄钟成功日志-记录三五件有收获的事务财务检视人际的投入开卷有益-学习/读书/听书健康与饮食今日步数:5000步今日锻炼:半小时今日饮食:蛋炒饭世界公认:最佳起床时间早上五点钟,说是一年分二十四节气,又把一天分为二十四个小节气,而早上五点是起来是升阳的,起床活动半小时可是再躺回去睡回
- 基于YOLOv8的火灾智能检测系统设计与实现
斟的是酒中桃
深度学习人工智能pyqtyolo
在各类安全事故中,火灾因其突发性强、破坏力大,一直是威胁人们生命财产安全的重大隐患。传统的火灾检测方式多依赖烟雾传感器、温度传感器等,存在响应滞后、易受环境干扰等问题。随着深度学习技术的飞速发展,基于计算机视觉的火灾检测方法凭借其实时性强、检测范围广等优势,逐渐成为研究热点。本文将简单介绍一款基于深度学习的火灾智能检测系统的设计与实现过程。一、系统整体设计本火灾智能检测系统旨在通过深度学习技术实现
- 走进群众,宣讲党史
含糊
2021年是中国共产党成立的第100周年,过去一百年间,在中国共产党的领导下,中华民族创造了一个又一个奇迹,如今已经是世界上不容小觑的大国。为了让更多人了解党史,铭记党史,传承红色基因,水利学院学习党史暑期社会实践队将在接下来的半个月中积极宣传党史,让党的辉煌历史广为人知。7月10日,党史宣传活动正式启动,队长召开会议并对接下来的活动进行详细安排。团队成员共分为四组,从校园开始活动的起点,首先了解
- 人工智能入门指南:从基础概念到实际应用
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。https://www.captainbed.cn/north文章目录1.**人工智能的基本概念**1.1什么是人工智能?1.2人工智能的分类2.**人工智能的核心技术**2.1机器学习(MachineLearning)2.1.1机器学习的类型2.1.2机器学习流程2.2深度学习(DeepLearni
- 2018年10月检视
呼和浩特张勇
2018年10月检视10月月度检视2018年11月呼和浩特市1101张勇没有反思的人生不值得过-苏格拉底【2018年10月目标及检视完成情况】罗列年度目标及完成进度10/12一,家庭和睦夫妻恩爱(同频共情的沟通与高质量的陪伴。)二,子女成为对社会有用之人(全家人正在养成物品归位和整洁的习惯,科学的学习习惯,生活习惯和高效使用优质的教育资源)三,做一个不惧困难,有能力面对各种问题的人(学习易效能,善
- 每个孩子都是一朵花,我们要做的就是静待花开
雅静_1790
每个孩子都是一朵花,只是花期不同,我们要做的就是静待花开。女儿自从上小学以来,数学一直学的很吃力,我带她看书、做题、做游戏、找辅导老师……用各种方法都收效甚微。孩子曾经在一年级学期末的素质报册中【我对自己说】一栏中是这样写的:“我要好好学习,天天向上,我要爱上数学,张老师说过,她不在我们的卷子上比我们的数学好不好,她看见我在进步了,我也感觉我在进步,希望我的数学能更好,加油!”一年级孩子的素质报告
- 德语学习 | 德语版小王子经典语句,一起学习背诵起来吧~
whisper29
▽一说到书名,大家都不陌生,但是它的作者可能很多人都说不出名字,是不是因为这位法国作家的名字太长?作者安托万·圣埃克苏佩里本身是一个热爱飞行热爱自由的人,或许书中的飞行员“我”是作者自己,同时小王子也是作者内心的另一个自己。通过两个自我的对话交流,内心敏感“我”不断寻找感情的寄托,爱情、友情。比如爱情,在遥远的家乡,他有一个玫瑰一样美丽而骄傲的爱人。但是他又躁动不安,向往诗和远方。在远方,他遇见了
- 每天学习点销售技巧:潜水艇销售法
V叔能量圈
文/巍巍昆仑日更D11每个人都离开销售技巧,即使你不从事销售工作,因为我们平台工作与生活,都要与人打交道,销售就是让人与人沟通更顺畅,彼此达到双赢多赢合作。潜水艇销售法一、建立与客户亲和信任客户成交的前提是建立彼此信任,信任从几个方面入手,对公司信任,对产品信任,对销售人员信任,成交就是成功交换价值,客户提供金钱,我们提供产品和服务,客户对我们产品和服务满意,就会重复购买,同时介绍一些其他客户进行
- 《梦界》何时何地
爱梦的我
何时何地。夏日炎炎,多数人在这种时刻都是昏昏欲睡的。有些许的无聊,于是跑到学生的教室里和他们一起待着,孩子的精气神总是和年龄相关的。我趴在桌子上假装思考问题,大屏幕突然出现视频。内容看上去有些许的熟悉啊,这不就是我之前在教研室和老师们一起学习探讨的视频吗,怎么在这里。若是正常的研讨视频我也就不在意了,爱吃的我完全在视频里是从头吃到尾啊。若不是孩子们早知我的属性,怕是要笑话我吧,不过他们依旧是笑了。
- 亲子日记第七十一天
田坤爸爸
星期六阴早起三点起来,去上了四百斤豌豆荚子,二百斤甜瓜,然后风风火火来到早市,来的算早的!全部摆开,一切就绪!这几天感觉买卖有点不好做了,竞争力太强,需要改变方法,豌豆荚子已经卖了二十多天了,现在到处都是卖豌豆荚的,想赚钱已很难。想办法卖其它的东西,卖别人没有的东西,价格不透明的,还能忽悠着多赚点!要跑在别人的前面,跟在他们的后面就不赚钱!孩子学习也是这样,也要改变思路,寻找自己适合的方法,发挥自
- Java与机器学习的邂逅:Weka框架入门指南
墨夶
Java学习资料1java机器学习数据挖掘
在这个数据驱动的时代,机器学习已经成为各行业创新和优化的关键技术。而Java,作为一门成熟且广泛应用的编程语言,在企业级应用开发中占据着重要地位。将二者结合起来,利用Java实现机器学习算法,不仅可以充分发挥其强大的生态系统优势,还能为开发者提供一个高效、稳定的开发环境。今天,我们将带您走进Java与机器学习的世界,探索如何使用Weka这一著名的机器学习库来开启您的智能之旅。Weka简介及其优势什
- Flutter:Text Widget 文本组件的使用
风一样的code
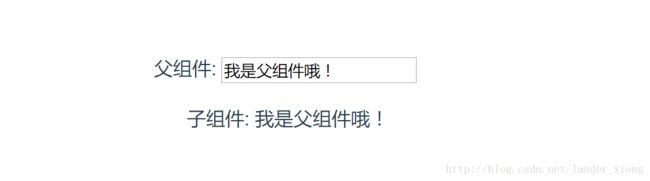
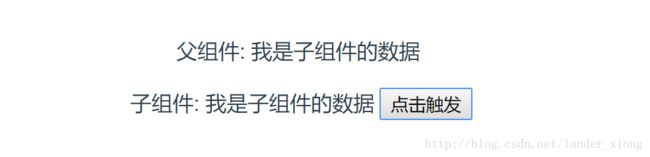
Flutter学习咒语:"Flutter一切皆组件!"新语言第一个程序当然是'Helloworld'看一下最基础的HelloWold代码import'package:flutter/material.dart';voidmain()=>runApp(MyApp());classMyAppextendsStatelessWidget{@overrideWidgetbuild(BuildContext
- 机器学习基础:从数据到智能的入门指南
一、何谓机器学习在我们的日常生活中,机器学习的身影无处不在。当你打开购物软件,它总能精准推荐你可能喜欢的商品;当你解锁手机,人脸识别瞬间完成;当你使用语音助手,它能准确理解你的指令。这些背后,都离不开机器学习的支撑。机器学习是一门让计算机能够从数据中学习并改进的学科。随着传感器技术的飞速发展,我们身边充满了各种传感器,如手机中的摄像头、麦克风,交通监控中的传感器等,它们收集了海量的数据。这些数据就
- 【k8s学习】Kubernetes新手学习,4小时视频笔记总结
伊丽莎白2015
【学习视频地址】KubernetesTutorialforBeginnersFULLCOURSEin4Hours视频不一定打得开,不过我笔记也很详细了。【笔记内容】1-【k8s学习】Kubernetes学习——核心组件和架构2-【k8s学习】minikube、kubectl、yaml配置文件的介绍3-【k8s学习】在minikube上布署MongoDB和MongoExpress4-【k8s学习】k
- 纸板制造学习3·DOE实验(如正交试验)优化压力组合
xinzheng新政
制造学习
·DOE实验(如正交试验)优化压力组合DOE(DesignofExperiments,实验设计)是一种通过科学规划实验方案,系统分析多因素对结果影响的方法,正交试验是其核心工具之一。在纸板生产中,DOE可通过少量实验快速找到气缸压力、原纸克重等变量的最优组合,提升效率与质量。以下是简要科普:一、DOE的核心目标识别关键因素:确定哪些变量(如热板压力、原纸克重)对结果(如纸板厚度、粘合强度)影响最大
- 你真的会阅读吗-如何阅读更高效?
sherri_方_0215
——关于阅读方法的主题阅读学习力是元能力。即一切认知思想行动的基础。现代社会,我们学习的渠道包括人、网、事和书。读书是我们重要的一种阅读方式,比其他方式跟简单、成本更低,而且系统化程度更高。阅读,指从文字或符号获得知识或信息的方法,可以是阅读文章或书籍。根据目的可将阅读分为娱乐类和致用类。这里主要指致用类阅读,是一种需要方法的阅读。前者目的在于消磨时间,只要看得舒服就行。阅读一本书,就像参加一门老
- 一元线性回归模型与最小二乘法
liuzx32
监督学习中,如果预测的变量是离散的,我们称其为分类(如决策树,支持向量机等),如果预测的变量是连续的,我们称其为回归。回归分析中,如果只包括一个自变量和一个因变量,且二者的关系可用一条直线近似表示,这种回归分析称为一元线性回归分析。如果回归分析中包括两个或两个以上的自变量,且因变量和自变量之间是线性关系,则称为多元线性回归分析。对于二维空间线性是一条直线;对于三维空间线性是一个平面,对于多维空间线
- 接口测试框架3之httprunnerV3入门以及HttpRunner安装详解
吃喝玩乐秀起来
#接口测试接口
这里写目录标题一、HttpRunner简介二、HtttpRunner安装详解1.环境准备2.脚手架生成项目三、幕布登录的演练1.抓包2.脚本生成一、HttpRunner简介参考文案:https://mubu.com/doc/2vXRWPx5i3c密码:hogwarts1.为什么要开发HttpRunner(1).工具多而且杂接口测试工具,性能测试工具(2).学习成本高(3).团队协作难风格迥异,整合
- Python接地气入门。
欢迎来到"鑫哆哆"编程角世界上最好的语言PYTHON?鑫哆哆跟python的机缘为什么选择python合理的设计学习计划,有助于攻略的成功合理驯服自己脑子合理骗过自己脑子合理安排反馈鑫哆哆的学习python计划基础语法缩进语句规则控制语句规则表达式规则函数规则对象规则类型规则数学运算直接觉醒!鑫哆哆的课程选取迈出第一步恭喜大家成功入门python!总结世界上最好的语言PYTHON?新的一年祝大家心
- 发现课堂
雨甜笔记
我是特殊教育学校的老师,曾担任培智三年级的音乐课教学工作,这个班的学生都是中度或重度智力障碍。我上音乐课的时候,首先是教唱新歌曲,因为学生注意力集中时间短,所以要抓住上课开始的几分钟教唱新歌,学习几分钟之后学生唱歌的声音就越来越小了,我知道学生已经不耐烦了。于是就进入复习阶段,我把学生会唱的歌都收在一个小播放器里,我打开播放器,学生听到熟悉的歌曲,马上又热情高涨,都跟着播放器唱起来,唱了一首又一首
- 2011.2.26晚间日记
苦之竹
90天践行活动,从早起开始起床:5:50就寝:10:40天气:小雨心情:啊这纪念日:无今天早起慢跑被雨赶回家了,不过在家多转几圈也能完成目标啊(笑)年度目标及关键点:提升能力加把小肚子减了本月重要成果:加入福建爱的今天最大的印象就是开会!!开会!!开卷有益-学习/读书喜马拉雅APP听叶武滨老师的时间管理100讲以及家慧库APP有关家庭的学习
- 我的2035
5a5e523094b5
时光转瞬而逝,2035年,我又回到了矿大。随着科技的进步,许许多多的东西也随之发生了改变。首先便是课堂教育了,这个时代,课堂叫做网课课堂。网络课堂是一种新颖的学习课堂,课堂内拥有小学到大学各种的教学资料,课堂由网络设计教师上课。还有就是用5D教学电影,吸引孩子们的眼球,让孩子们身心放松,全心全意的投入到学习当中来。学习上真正体现了寓教娱乐的作用。孩子们可以通过超音速传感装置,把作业传送到教师的办公
- Datawhale X 魔塔 Ai夏令营 --深度学习基础
一、局部极小值与全局极小值全局极小值:在损失函数的整个定义域内,损失值最小的点。这是我们在训练深度学习模型时希望找到的点,因为它代表着模型的最佳性能。局部极小值:在损失函数的一个局部区域内,损失值达到最小,但在整个函数定义域内可能不是最小的。当优化算法陷入局部极小值时,它可能会误以为已经找到了全局最优解,从而停止搜索。局部极小值的检测两种直观的方法来检测局部极小值:可视化方法:对于低维问题,我们可
- 【科学专栏】什么是科学(6)
opcc
从前几章的学习来看,科学知识的特征就是在于它是从事实中推导出来的。那么今天我们就来学习一下演绎推理和归纳推理。书中内容概括1.初级逻辑例11.所有哲学书都是令人厌烦的。2.这本书是一本哲学书。3.这本书是令人厌烦的。在这个论证中,(1)和(2)是前提,而(3)是结论。在我看来,这很明显:如果(1)和(2)是真的,那么(3)也一定是真的。一旦已知(1)和(2)是真的,(3)不可能是假的。断言(1)和
- 学做包子
腊梅涵香
孩子同学的母亲给我发信息说,今天她一个人在家,她今天想做馒头包子,约我去她家玩耍。我一听她今天做馒头包子,心中甚喜,我对蒸馒头包子一窍不通,这正是我学习的好机会,跟着就给她回了信息,告诉她,我马上就到。到她家时,她已经把面粉泡水揉好了,开始在发酵,趁着空闲,让我陪着她去超市一趟,她想买点肉沫和香葱。从超市回来,我们就分工操作,我负责清洗香菇胡萝卜,切碎,调馅儿。她负责面团揉捏排气,擀皮。我先把肉沫
- 2021-7-27晨间日记
一岁
今天是什么日子起床:6:30就寝:10:30天气:晴心情:开心舒畅纪念日:七夕叫我起床的不是闹钟是梦想年度目标及关键点:挣到自己今年第一桶金本月重要成果:完成策划方案今日三只青蛙/番茄钟成功日志-记录三五件有收获的事务财务检视人际的投入:有了两名商业上的伙伴开卷有益-学习/读书/听书读了《人性的弱点》健康与饮食今日步数:35270今日锻炼:户外跑今日饮食:米饭好习惯打卡吃了早餐,骑单车上班
- 2021-01-12
丛培国
【日精进打卡第1092天】【知~学习】《六项精进》0遍共61遍《大学》0遍共60遍【读书】1、《清单革命》1902、《马云内部讲话》1383、《利润的秘密》4、《我的第一本思维导图》5、《老板轻松管财务》6、《总经理财务一本通》OK7、《经营者养成笔记》8、《第一次当经理》OK9、《可复制的领导力》OK10、《论语与算盘》OK【经典名言】【行~实践】一、修身:1、俯卧撑50二、齐家:三、建功:{积
- 【0304读书清单】修炼硬本领
飞扬读书
今天分享的书是《人生效率手册》001学会自虐成功人士在获得成功之前,都有一段自虐的过程,严格要求自己提升技能,才能获得大成功。002学会“敢”,克服恐惧每个人内心都会有恐惧,尤其是面对未知的事情。要想修炼硬本领,就必须要克服恐惧。003学会判断,找平台①是否与目标相关②是否具备可持续发展的能力③平台的资源基础004调整自己学会挑战,学会坚持,学会反馈,及时调整自己以适应新的学习。005建立评价体系
- nuc10黑苹果无法wifi上网
家里小书房重新整理了下,也想放一台mac台式机用来工作学习,可惜公司已经有一台macmini,手头又有macpro,实在不好意思再购一台mac台式机。就打算重新把nuc10安装黑苹果。具体的nuc10黑苹果安装参考https://zhuanlan.zhihu.com/p/146191643安装好了后,一切都正常,就是没有wifi。这里记录下解决方案:下载wifi驱动https://github.c
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite