vlayout的使用
1.简介
vlayout全称VirtualLayout,是一个针对RecyclerView的LayoutManager扩展。是阿里最近开源的一个库,主要提供一整套布局方案和布局间的组件复用的问题。
GitHub地址
demo示例
demo地址
2.优点
通过定制化的LayoutManager,接管整个RecyclerView的布局逻辑;LayoutManager管理了一系列LayoutHelper,LayoutHelper负责具体布局逻辑实现的地方;每一个LayoutHelper负责页面某一个范围内的组件布局;不同的LayoutHelper可以做不同的布局逻辑,因此可以在一个RecyclerView页面里提供异构的布局结构,这就能比RecylerView自带的LinearLayoutManager、GridLayoutManager、StaggeredGridLayoutManager等提供更加丰富的能力。同时支持扩展LayoutHelper来提供更多的布局能力。
3.功能(helper类介绍)
默认通用布局实现,解耦所有的View和布局之间的关系: Linear, Grid, 吸顶, 浮动, 固定位置等。
- LinearLayoutHelper: 线性布局
- GridLayoutHelper: Grid布局, 支持横向的colspan
- FixLayoutHelper: 固定布局,始终在屏幕固定位置显示
- ScrollFixLayoutHelper: 固定布局,但之后当页面滑动到该图片区域才显示, 可以用来做返回顶部或其他书签等
- FloatLayoutHelper: 浮动布局,可以固定显示在屏幕上,但用户可以拖拽其位置
- ColumnLayoutHelper: 栏格布局,都布局在一排,可以配置不同列之间的宽度比值
- SingleLayoutHelper: 通栏布局,只会显示一个组件View
- OnePlusNLayoutHelper: 一拖N布局,可以配置1-5个子元素
- StickyLayoutHelper: stikcy布局, 可以配置吸顶或者吸底
- StaggeredGridLayoutHelper: 瀑布流布局,可配置间隔高度/宽度
上述默认实现里可以大致分为两类:一是非fix类型布局,像线性、Grid、栏格等,它们的特点是布局在整个页面流里,随页面滚动而滚动;另一类就是fix类型的布局,它们的子节点往往不随页面滚动而滚动。
- 所有除布局外的组件复用,VirtualLayout将用来管理大的模块布局组合,扩展了RecyclerView,使得同一RecyclerView内的组件可以复用,减少View的创建和销毁过程。
4.使用
01.在项目中的build.gradle配置
compile ('com.alibaba.android:vlayout:1.0.4@aar') {
transitive = true
}或者maven:
pom.xml
<dependency>
<groupId>com.alibaba.androidgroupId>
<artifactId>vlayoutartifactId>
<version>1.0.4version>
<type>aartype>
dependency>02.初始化VirtualLayoutManager
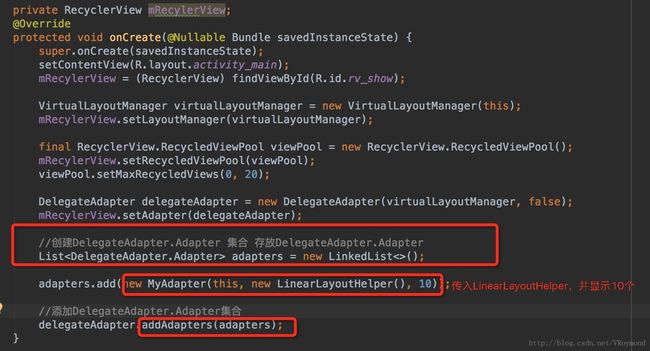
VirtualLayoutManager virtualLayoutManager = new VirtualLayoutManager(this);
mRecylerView.setLayoutManager(virtualLayoutManager);
03.设置缓存view个数(当视图中view的个数很多时,设置合理的缓存大小,防止来回滚动时重新创建 View)
final RecyclerView.RecycledViewPool viewPool = new RecyclerView.RecycledViewPool();
mRecylerView.setRecycledViewPool(viewPool);
viewPool.setMaxRecycledViews(0, 20);04.RecylerView创建适配器,初始化DelegateAdapter
DelegateAdapter是vlayout封装好的adapter。
DelegateAdapter delegateAdapter = new DelegateAdapter(virtualLayoutManager, false);
mRecylerView.setAdapter(delegateAdapter);通过调用delegateAdapter.addAdapters或addAdapter中传入DelegateAdapter.Adapter实现类的集合或者单个对象,实现各种不同item布局。
delegateAdapter.addAdapters(adapters);
delegateAdapter.addAdapter(new MyAdapter(this,new LinearLayoutHelper(,0)));05.创建adapter,并继承DelegateAdapter.Adapter
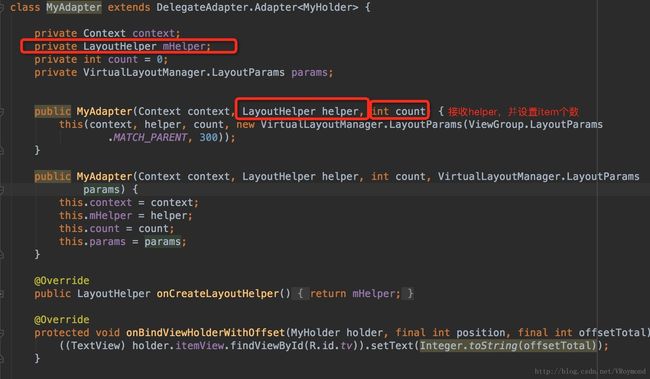
比继承RecyclerView.Adapter多实现二个方法:onCreateLayoutHelper和onBindViewHolderWithOffset
onCreateLayoutHelper方法通过传给adapter指定的layoutHelper类来设置item的布局样式。
onBindViewHolderWithOffset方法跟原有onBindViewHolder类似,只是多了一个参数offsetTotal,作用是指当前item在所有adapter item总和个数的位置。
5.Helper类使用示例
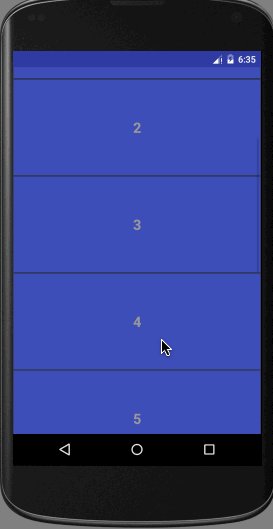
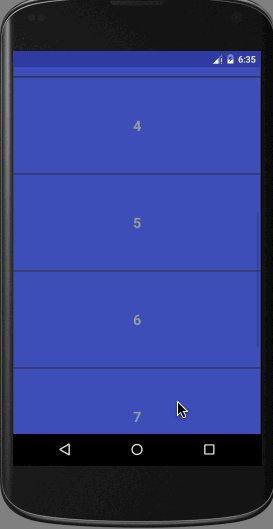
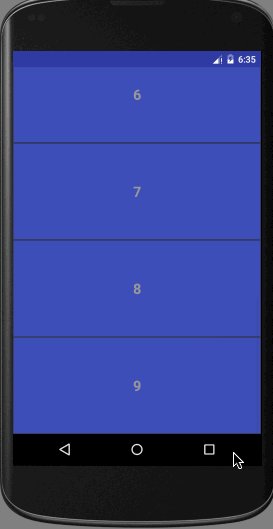
LinearLayoutHelper使用
线性布局
效果演示:
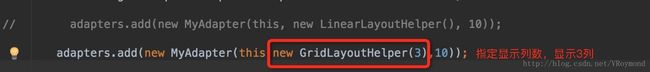
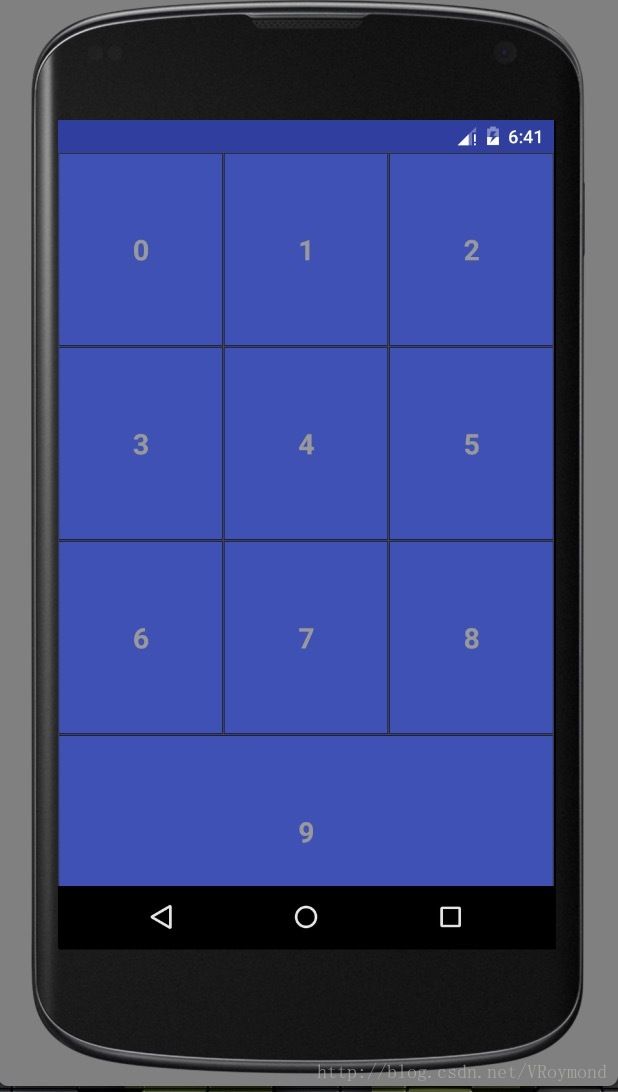
GridLayoutHelper使用
效果演示:
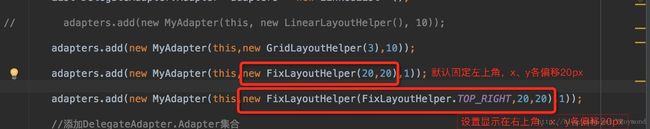
FixLayoutHelper使用
固定布局,可让item固定在屏幕某个位置
效果演示:
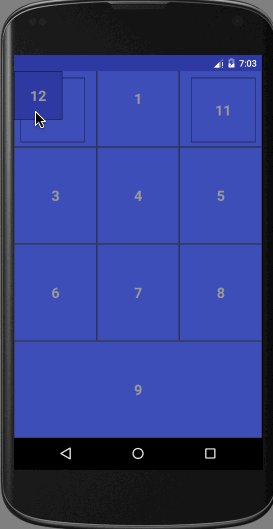
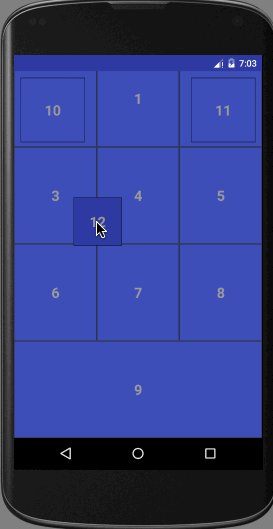
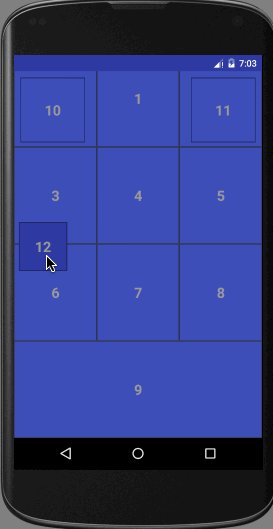
FloatLayoutHelper使用
浮动布局,可让item任意拖动
效果演示
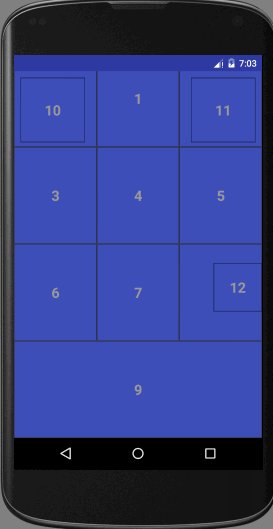
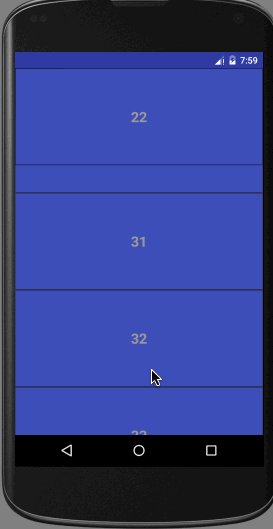
ColumnLayoutHelper使用
列表布局,1行可显示多列item。
效果演示:
SingleLayoutHelper使用
单行布局,可用来单独显示广告轮播图
效果演示:
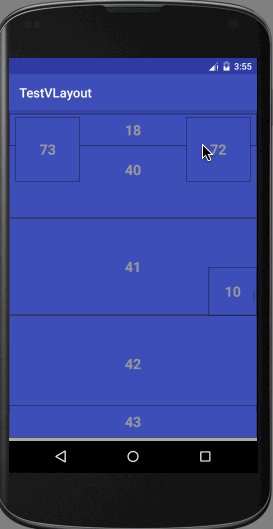
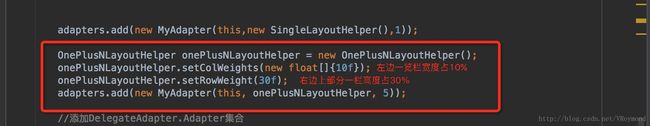
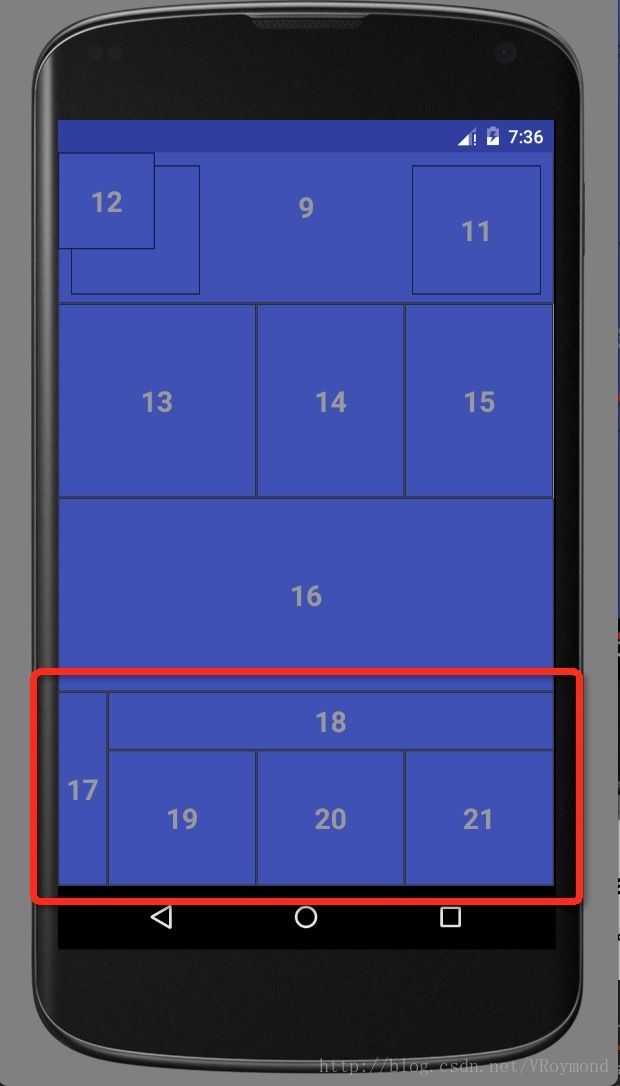
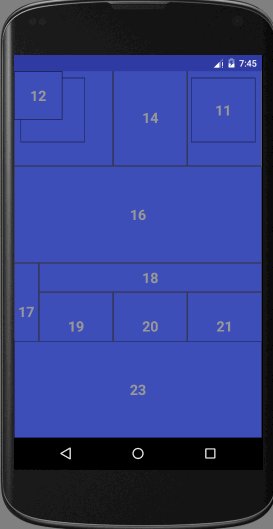
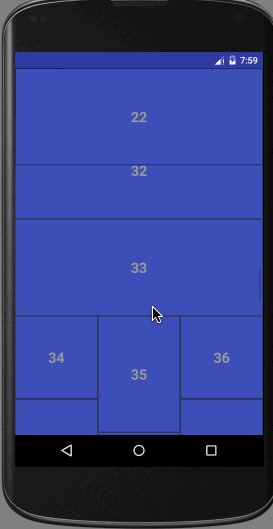
OnePlusNLayoutHelper使用
一拖N布局(N最大为4),即OnePlusNLayoutHelper最多只能有5个item。
效果演示:
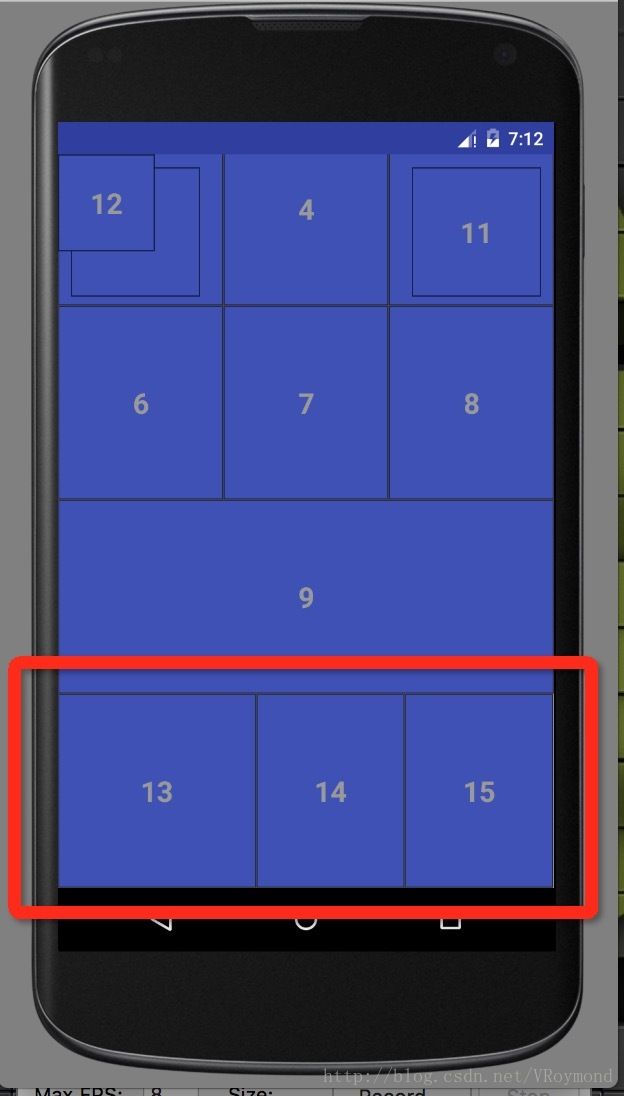
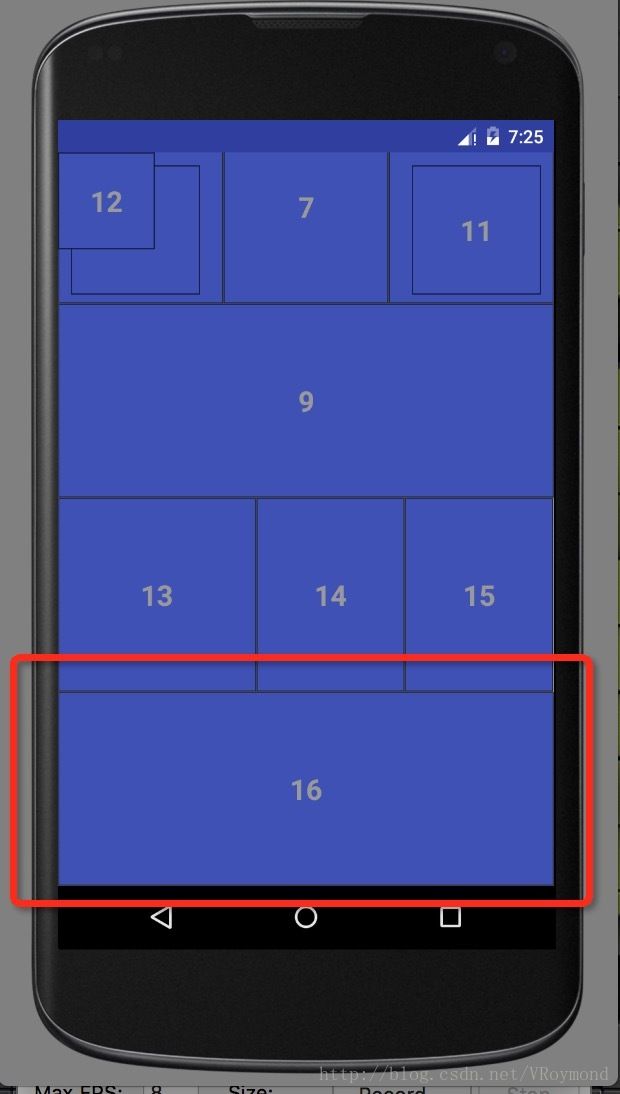
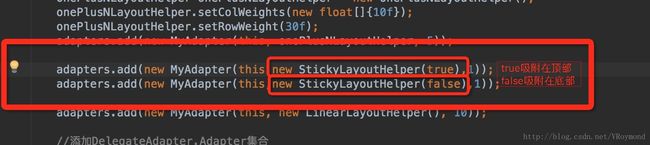
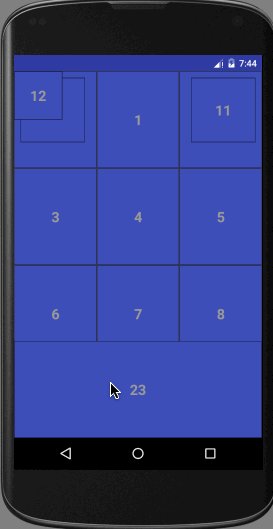
StickyLayoutHelper使用
吸附布局,可将item吸附在顶部 以及 底部,并进行偏移。
效果演示:
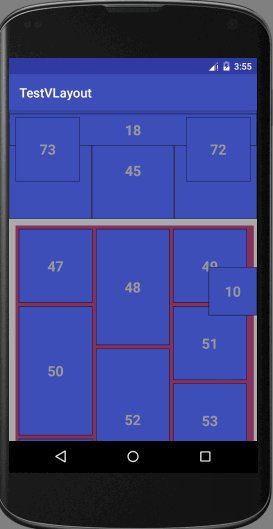
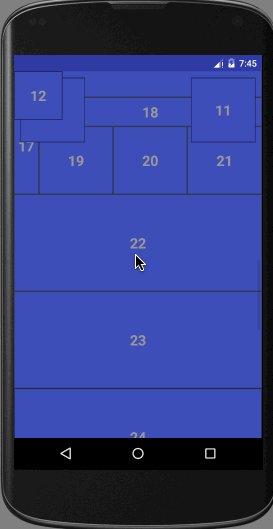
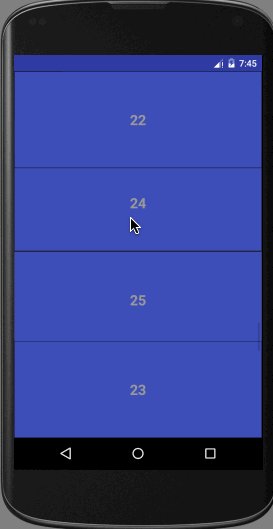
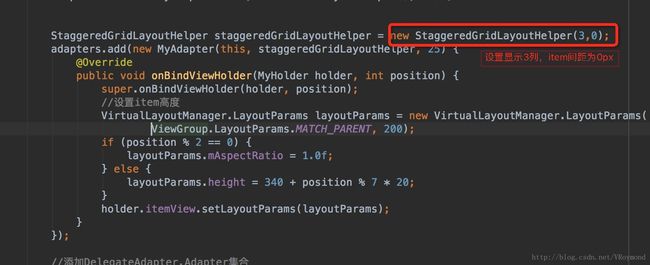
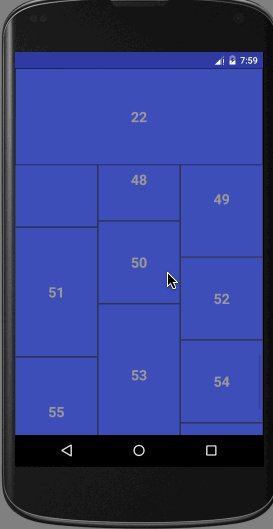
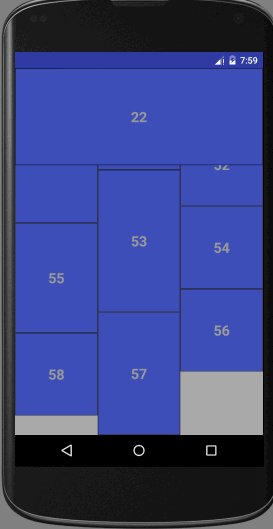
StaggeredGridLayoutHelper使用
瀑布流布局
效果演示
6.helper类内部方法说明
setBgColor:设置item背景颜色
setMargin:设置item外间距
setPadding:设置item内间距
setAspectRatio:设置item宽高比例。
setDeviderHeight:设置间距(LinearLayoutHelper拥有方法)
代码演示:
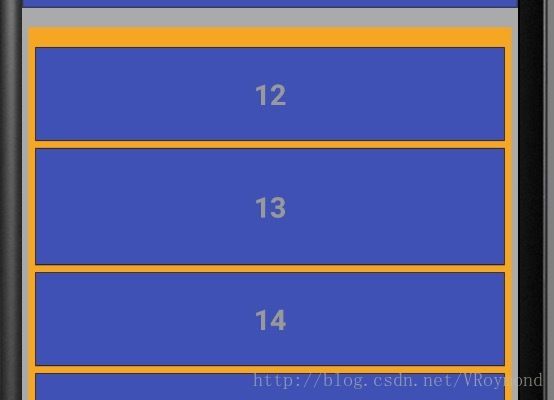
LinearLayoutHelper layoutHelper2 = new LinearLayoutHelper();
layoutHelper2.setAspectRatio(4.0f);
layoutHelper2.setDividerHeight(10);
layoutHelper2.setMargin(10, 30, 10, 10);//左 上 右 下
layoutHelper2.setPadding(10, 30, 10, 10);//左 上 右 下
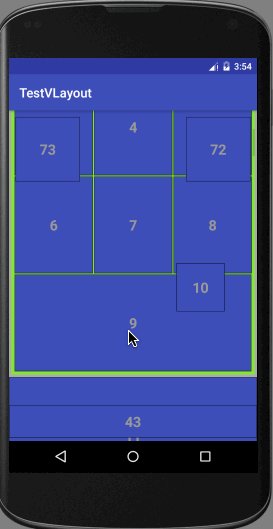
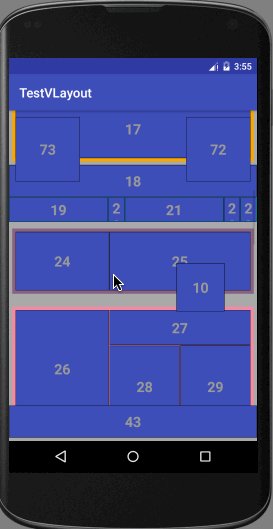
layoutHelper2.setBgColor(0xFFF5A623);效果演示:
setGap:设置item与item之间的距离((GridLayoutHelper和StaggeredGridLayoutHelper拥有方法)
setHGap: 设置水平方向item与item之间的距离(GridLayoutHelper和StaggeredGridLayoutHelper拥有方法)
setVGap:设置垂直方向item与item之间的距离(GridLayoutHelper和StaggeredGridLayoutHelper拥有方法)
代码示例:
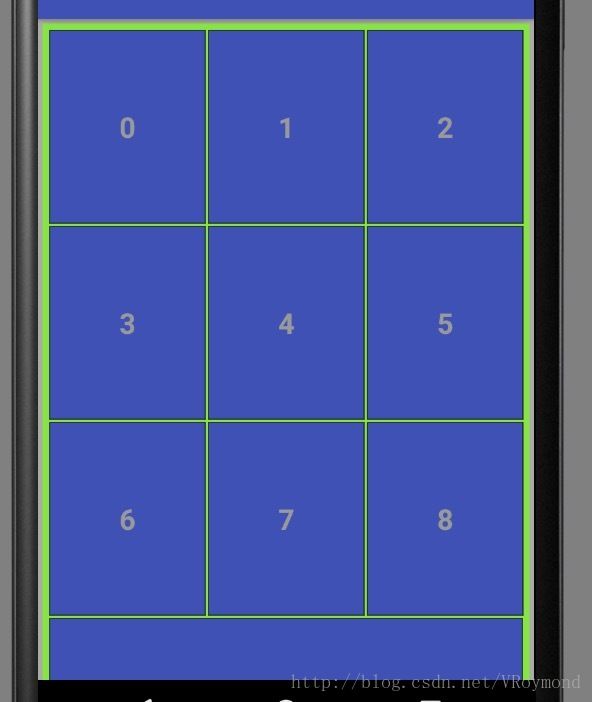
GridLayoutHelper helper = new GridLayoutHelper(3);
helper.setMargin(7, 7, 7, 7);
helper.setPadding(10, 10, 10, 10);
helper.setBgColor(0xff87e543);
helper.setGap(3);
helper.setHGap(3);
helper.setVGap(3);
helper.setAutoExpand(true);
MyAdapter myAdapter = new MyAdapter(this, helper, 10);
adapters.add(myAdapter);效果演示:
setAlignType: 设置摆放位置(FloatLayoutHelper、FixLayoutHelper、ScrollFixLayoutHelper拥有方法)
代码示例:
layoutHelper.setAlignType(FixLayoutHelper.BOTTOM_RIGHT); //右下
layoutHelper.setAlignType(FixLayoutHelper.BOTTOM_LEFT); //左下
layoutHelper.setAlignType(FixLayoutHelper.TOP_LEFT); //左上
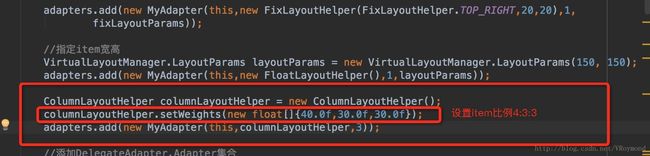
layoutHelper.setAlignType(FixLayoutHelper.TOP_RIGHT); //右上setWeights:设置每个item的比重,权重属性(ColumLayoutHelper拥有方法)
setColWeights和setRowWeight: 设置行跟内每个item的比重 ,权重属性(OnePlusNLayoutHelper拥有方法)
总结
相比RecylerView的自带的LayoutManager强大很多。在开发中可以灵活使用多种Helper,拓展布局的多样性。