extjs5中使用echart让图表更丰富
这次在项目中想让图表看起来更好看加入了echart的图表进来,我用的extjs的可视化工具 下载地址:https://www.sencha.com/products/architect/download/
下载地址:https://www.sencha.com/products/architect/download/
这个工具是收费的有30天的试用期;在项目中使用echarts的:
1.导入echarts的包
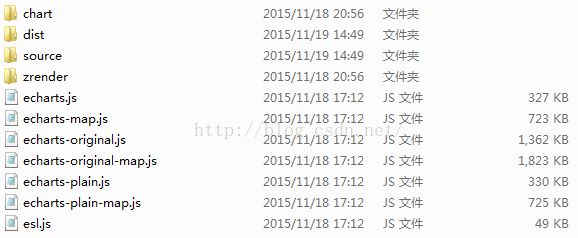
chart文件夹是单个文件导入的时候用的,dist文件夹是开发用的里面包含了chart文件夹而且所有文件都是经过压缩后的,source文件夹和dist文件夹目录结构相同唯一不同的是source下的文件是没有压缩过的用于调试的,在项目正式发布的时候是用不着的。
接下来是文件的引用
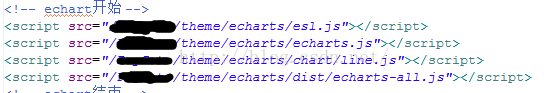
这里我引用是这四个文件,其实引用一个echarts-all.js就可以了,它里面已经包含了我们要使用的所有chart图表了,如果你不想一次引入全部的而是想只引入自己需要绘制的chart图表的js就足够了就需要用上面的方式了,esl是echarts的依赖包如果你在项目中没有引入的话可能会报define没有找到的错,echarts就不说了主文件,line是你想要绘制的图表根据需要引入,这些以后还要做一次处理echarts
var echarts;
require(['echarts'], function (ec){
echarts = ec;
});
// 是的,把echarts加载后保存起来作为命名空间使用 这个在官网有讲,当然,你也可以在自己的代码中处理
var div = document.getElementById('panelChart');
var myChart = require('echarts').init(div);
如果你在使用的echarts作为命名空间,直接这样写就可以了,如果用的是echarts-all这个文件也可直接用下面的写法
var div = document.getElementById('panelChart');
var myChart = echarts.init(div);
最后是在extjs中使用图表
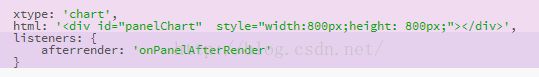
1.首先,在extjs中创建一个panel在panel的html属性中写一个div
需要说明的echarts在渲染的时候需要明确的给出需要渲染的div的宽高
2.该panel写一个afterRander方法,进行渲染,这个地方和在script中写法是一样的没有什么区别
源码:
var div = document.getElementById('panelChart');
var myChart = require('echarts').init(div);
//初始化数据
var options = {
title : {
text: '罗纳尔多 vs 舍普琴科',
subtext: '完全实况球员数据'
},
tooltip : {
trigger: 'axis'
},
legend: {
x : 'center',
data:['罗纳尔多','舍普琴科']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
polar : [
{
indicator : [
{text : '进攻', max : 100},
{text : '防守', max : 100},
{text : '体能', max : 100},
{text : '速度', max : 100},
{text : '力量', max : 100},
{text : '技巧', max : 100}
],
radius : 130
}
],
series : [
{
name: '完全实况球员数据',
type: 'radar',
itemStyle: {
normal: {
areaStyle: {
type: 'default'
}
}
},
data : [
{
value : [97, 42, 88, 94, 90, 86],
name : '舍普琴科'
},
{
value : [97, 32, 74, 95, 88, 92],
name : '罗纳尔多'
}
]
}
]
};
myChart.setOption(options, true); //为echarts对象加载数据
需要注意的是加载渲染的方法的时间,网上通常说的是用initComponent方法,其它的写法我不知道,但是在可视化中建议不要用该方法,原因是该方法在加载的时候我们的div还没有生成会报空