前端HTML、CSS学习完整笔记(上篇)
第一章 div布局
前几课内容
.htm是早期的后缀,因为那时只能支持长度为3的后缀,因此html与htm是一样的。
shtml是服务器先处理然后再交给浏览器处理
#HTML小知识#之#XHTML与HTML的区别#XHTML是更严谨更纯净的 HTML 版本。XHTML目标是取代HTML。更详细的介绍 XHTML 教程 http://t.cn/h94BV
#HTML小知识#之#声明#位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。更详细的介绍http://t.cn/h59taG
做网页先布局。
先大处布局,在细节点缀。
container的高度可以不用设定height,子元素有高度会把父元素撑开的
1.ID命名可根据C语言变量命名规则
2.HTML文件本身charset采用的编码必须与文件保存时的编码方式一样,否则出现乱码显现
DOCTYPE html> <html> <head> <title>页面布局title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="NewFile.css">
head>
<body> <div id="container"> <div id="header">div> <div id="main"> <div id="left">div> <div id="right">div> div> <div id="bottom">div> div> body> html>
|
@CHARSET "UTF-8";
#container { width: 1000px; background-color: gray; }
#header { height: 120px; background-color: red; }
#main { height: 600px; background-color: yellow; }
#bottom{ height:120px; background-color: blue; }
#left { width: 700px; height: 600px; float: left; background: green; }
#right { width: 300px; height: 600px; float: right; background-color: pink; } |
第二章 盒模型
margin 外边框
border 边框
padding 内边框
第12课 首页布局实战之margin设置
外边距
DOCTYPE html> <html> <head> <title>页面布局title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="NewFile.css">
head>
<body> <div id="container"> <div id="header">div> <div id="main"> <div id="left"> <div class="four">div> <div class="four">div> <div class="four">div> <div class="four">div> div> <div id="right">div> div> <div id="bottom">div> div> body> html>
|
@CHARSET "UTF-8";
#container { width: 1000px; background-color: gray; }
#header { height: 120px; background-color: red; }
#main { height: 600px; background-color: yellow; }
#left { width: 700px; height: 600px; float: left; background: green; }
.four { width: 330px; height: 280px; background: black; margin:10px; float: left; }
#right { width: 300px; height: 600px; float: right; background-color: pink; }
#bottom{ height:120px; background-color: blue; }
|
第13课 盒模型之border设置
border的3要素:宽,形状(实现虚线),颜色
DOCTYPE html> <html> <head> <title>study13.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> div { width: 300px; height:300px; background: blue; border: 50px outset green; } style> head>
<body> <div>
div> body> html>
|
第14课 用css控制border画三角形
边框透明(transparent)
border实现三角形具体原理可参考:border实现三角形的原理
画一棵圣诞树
DOCTYPE html> <html> <head> <title>study14.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #parent_div{ width: 600px; height: 500px; background: silver; } #tri1 { width:0px; height: 0px; border-right: 100px solid transparent; border-left: 100px solid transparent; border-bottom: 100px solid green; } #tri2 { width:0px; height: 0px; border-right: 120px solid transparent; border-left: 120px solid transparent; border-bottom: 120px solid green; } #tri3 { width:0px; height: 0px; border-right: 150px solid transparent; border-left: 150px solid transparent; border-bottom: 150px solid green; } #tri4 { width: 50px; height: 130px; background-color: saddlebrown;
} style> head>
<body> <div id="parent_div" align="center"> <div id="tri1" >div> <div id="tri2" >div> <div id="tri3" >div> <div id="tri4" >div> div>
body> html>
|
改进版:
DOCTYPE html> <html> <head> <title>study14.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css">
#parent_div{ width: 400px; height: 360px; background: silver; margin: 0px auto; } #tri1 { width:0px; height: 0px; border-right: 100px solid transparent; border-left: 100px solid transparent; border-bottom: 100px solid green; margin-bottom: -50px; } #tri2 { width:0px; height: 0px; border-right: 120px solid transparent; border-left: 120px solid transparent; border-bottom: 120px solid green; margin-bottom: -60px; } #tri3 { width:0px; height: 0px; border-right: 150px solid transparent; border-left: 150px solid transparent; border-bottom: 150px solid green; } #tri4 { width: 50px; height: 100px; background-color: saddlebrown;
} style> head>
<body> <div id="parent_div" align="center"> <div id="tri1" >div> <div id="tri2" >div> <div id="tri3" >div> <div id="tri4" >div> div>
body> html>
|
第15课 padding详解
内边距
2.盒子的宽高各是100px,同时padding: 30px,背景为灰色,请问灰色面积是多少?160px*160px,所以padding也是铺的背景色,即背景色铺到border,但文字输入面积只有100px*100px。
DOCTYPE html> <html> <head> <title>study15.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #a{ width: 100px; height:100px; padding: 30px; background-color: gray; } style>
head>
<body> <div id="a"> 打一些乱七八糟的字测试一下 div> body> html>
|
第16课 padding与背景
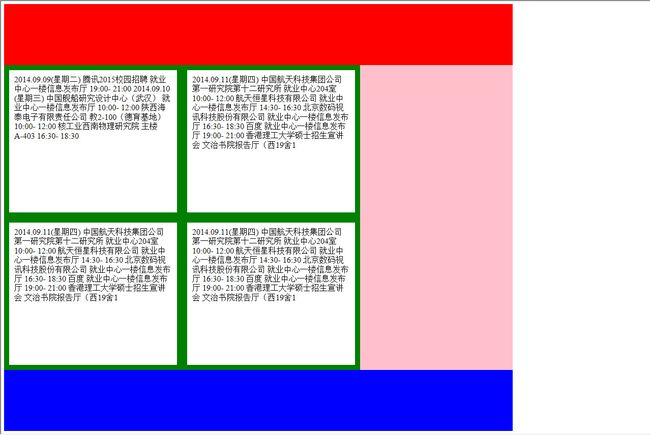
第17课 padding美化首页
增加padding后 要减少原来width和height的值
DOCTYPE html> <html> <head> <title>页面布局title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="NewFile.css">
head>
<body> <div id="container"> <div id="header">div> <div id="main"> <div id="left"> <div class="four"> 2014.09.09(星期二) 腾讯2015校园招聘 就业中心一楼信息发布厅 19:00- 21:00 2014.09.10(星期三) 中国舰船研究设计中心(武汉) 就业中心一楼信息发布厅 10:00- 12:00 陕西海泰电子有限责任公司 教2-100(德育基地) 10:00- 12:00 核工业西南物理研究院 主楼A-403 16:30- 18:30 div> <div class="four"> 2014.09.11(星期四) 中国航天科技集团公司第一研究院第十二研究所 就业中心204室 10:00- 12:00 航天恒星科技有限公司 就业中心一楼信息发布厅 14:30- 16:30 北京数码视讯科技股份有限公司 就业中心一楼信息发布厅 16:30- 18:30 百度 就业中心一楼信息发布厅 19:00- 21:00 香港理工大学硕士招生宣讲会 文治书院报告厅(西19舍1 div> <div class="four"> 2014.09.11(星期四) 中国航天科技集团公司第一研究院第十二研究所 就业中心204室 10:00- 12:00 航天恒星科技有限公司 就业中心一楼信息发布厅 14:30- 16:30 北京数码视讯科技股份有限公司 就业中心一楼信息发布厅 16:30- 18:30 百度 就业中心一楼信息发布厅 19:00- 21:00 香港理工大学硕士招生宣讲会 文治书院报告厅(西19舍1 div> <div class="four"> 2014.09.11(星期四) 中国航天科技集团公司第一研究院第十二研究所 就业中心204室 10:00- 12:00 航天恒星科技有限公司 就业中心一楼信息发布厅 14:30- 16:30 北京数码视讯科技股份有限公司 就业中心一楼信息发布厅 16:30- 18:30 百度 就业中心一楼信息发布厅 19:00- 21:00 香港理工大学硕士招生宣讲会 文治书院报告厅(西19舍1 div> div> <div id="right">div> div> <div id="bottom">div> div> body> html>
|
@CHARSET "UTF-8";
#container { width: 1000px; background-color: gray; }
#header { height: 120px; background-color: red; }
#main { height: 600px; background-color: yellow; }
#left { width: 700px; height: 600px; float: left; background: green; }
.four { width: 310px; height: 260px; background: white; margin:10px; padding:10px; float: left; }
#right { width: 300px; height: 600px; float: right; background-color: pink; }
#bottom{ height:120px; background-color: blue; } |
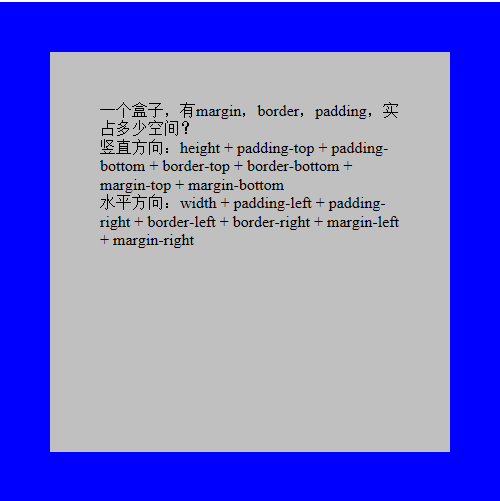
第18课 盒子模型的总结
一个盒子,有margin,border,padding,实占多少空间?
DOCTYPE html> <html> <head> <title>study15.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #a{ width: 300px; height:300px; border: 50px solid blue; padding:50px; margin:50px;
background-color: silver; } style>
head>
<body> <div id="a"> 一个盒子,有margin,border,padding,实占多少空间?<br/> 竖直方向:height + padding-top + padding-bottom + border-top + border-bottom + margin-top + margin-bottom<br/> 水平方向:width + padding-left + padding-right + border-left + border-right + margin-left + margin-right<br/> </div> body> html>
|
DOCTYPE html> <html> <head> <title>study19.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #a{ width: 300px; height:200px; background-color: silver; margin: 0px auto; } style> head>
<body> <div id="a">div> body> html>
|
DOCTYPE html> <html> <head> <title>页面布局title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="NewFile.css">
head>
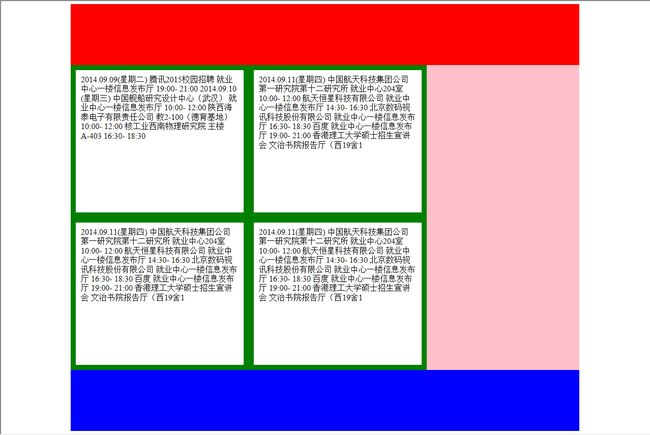
<body> <div id="container"> <div id="header">div> <div id="main"> <div id="left"> <div class="four"> 2014.09.09(星期二) 腾讯2015校园招聘 就业中心一楼信息发布厅 19:00- 21:00 2014.09.10(星期三) 中国舰船研究设计中心(武汉) 就业中心一楼信息发布厅 10:00- 12:00 陕西海泰电子有限责任公司 教2-100(德育基地) 10:00- 12:00 核工业西南物理研究院 主楼A-403 16:30- 18:30 div> <div class="four"> 2014.09.11(星期四) 中国航天科技集团公司第一研究院第十二研究所 就业中心204室 10:00- 12:00 航天恒星科技有限公司 就业中心一楼信息发布厅 14:30- 16:30 北京数码视讯科技股份有限公司 就业中心一楼信息发布厅 16:30- 18:30 百度 就业中心一楼信息发布厅 19:00- 21:00 香港理工大学硕士招生宣讲会 文治书院报告厅(西19舍1 div> <div class="four"> 2014.09.11(星期四) 中国航天科技集团公司第一研究院第十二研究所 就业中心204室 10:00- 12:00 航天恒星科技有限公司 就业中心一楼信息发布厅 14:30- 16:30 北京数码视讯科技股份有限公司 就业中心一楼信息发布厅 16:30- 18:30 百度 就业中心一楼信息发布厅 19:00- 21:00 香港理工大学硕士招生宣讲会 文治书院报告厅(西19舍1 div> <div class="four"> 2014.09.11(星期四) 中国航天科技集团公司第一研究院第十二研究所 就业中心204室 10:00- 12:00 航天恒星科技有限公司 就业中心一楼信息发布厅 14:30- 16:30 北京数码视讯科技股份有限公司 就业中心一楼信息发布厅 16:30- 18:30 百度 就业中心一楼信息发布厅 19:00- 21:00 香港理工大学硕士招生宣讲会 文治书院报告厅(西19舍1 div> div> <div id="right">div> div> <div id="bottom">div> div> body> html>
|
@CHARSET "UTF-8";
#container { width: 1000px; background-color: gray; margin: 0px auto; }
#header { height: 120px; background-color: red; }
#main { height: 600px; background-color: yellow; }
#left { width: 700px; height: 600px; float: left; background: green; }
.four { width: 310px; height: 260px; background: white; margin:10px; padding:10px; float: left; }
#right { width: 300px; height: 600px; float: right; background-color: pink; }
#bottom{ height:120px; background-color: blue; }
|
第20课 margin重叠现象
上下相邻普通元素margin重叠取大的值
float不同
DOCTYPE html> <html> <head> <title>study20.htmltitle>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8">
<style type="text/css"> #test1 { height: 200px; background: silver; margin-bottom: 100px; } #test2 { height: 200px; background: red; margin-top: 100px; } style>
head>
<body> <div id="test1"> 相邻的普通元素,上下边距,并非简单地的相加<br> 而是取其中较大的边距值<br> 这种现象叫做margin重叠<br> div> <div id="test2">div> body> html>
|